easyui
一 .easyui入门
关于EasyUI:
EasyUI框架式基于JQuery的,使用它帮助我们快捷的构建web网页。EasyUI框架是一个简单、易用、强大的轻量级web前端javascript框架。现阶段来说,在开发web项目时,前端的开发我们更喜欢使用JQuery代替原生的javascript,原因大概是基于如下方面:
JQuery是基于javascript的扩展,使页面和脚本进行了分离。
JQuery的宗旨:用最少的代码最多的事。
在javascript的扩展(框架中),JQuery对于性能的理解是十分到位的。
基于JQuery的插件越来越多,也越来越人性化,对于项目的开发有一定的借鉴。
简单、易学、快速上手让其更具吸引力。
EasyUI有以下特点:
1、基于jquery用户界面插件的集合
2、为一些当前用于交互的js应用提供必要的功能
3、EasyUI支持两种渲染方式分别为javascript方式(如:$(’#p’).panel({…}))和html标记方式(如:class=“easyui-panel”)
4、支持HTML5(通过data-options属性)
5、开发产品时可节省时间和资源
6、简单,但很强大
7、支持扩展,可根据自己的需求扩展控件
8、目前各项不足正以版本递增的方式不断完善
功能:
打造出功能丰富并且美观的UI界面
特点:
打造出功能丰富并且美观的UI界面
jQuery EasyUI为提供了大多数UI控件的使用,如:accordion,combobox,menu,dialog,tabs,validatebox,datagrid,window,tree等等。
jQuery EasyUI是基于JQuery的一个前台ui界面的插件,功能相对没extjs强大,但页面也是相当好看的,同时页面支持各种themes以满足使用者对于页面不同风格的喜好。一些功能也足够开发者使用,相对于extjs更轻量。
最主要的使用就是引入easyui.min.js文件。以及其相应的jquery.min.js文件。注意的是jquery-easyui是基于jquery的,因此jquery.min.js文件最好先于easyui.min.js先引入。
导入Easyui:

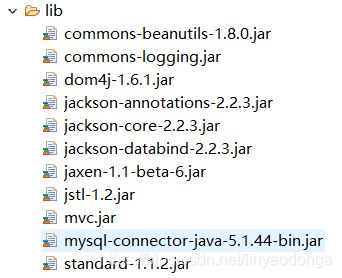
导入需要的jar包:

TreeNode实体类:
package com.xhh.entity;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 作用通过TreeNode类转换成
* tree——dateal.json字符串
* @author linyaodong
*
*/
public class TreeNode {
private String id;
private String text;
private List children=new ArrayList<>();
private Map attributes=new HashMap<>();
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public List getChildren() {
return children;
}
public void setChildren(List children) {
this.children = children;
}
public Map getAttributes() {
return attributes;
}
public void setAttributes(Map attributes) {
this.attributes = attributes;
}
@Override
public String toString() {
return "TreeNode [id=" + id + ", text=" + text + ", children=" + children + ", attributes=" + attributes + "]";
}
}
MenuDao:
package com.xhh.dao;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.xhh.entity.TreeNode;
import com.xhh.util.JsonBaseDao;
import com.xhh.util.JsonUtils;
import com.xhh.util.PageBean;
import com.xhh.util.StringUtils;
public class MenuDao extends JsonBaseDao {
/**
* 给前台返回tree_data1.json的字符串
*
* @param paMap 从前台jsp传递过来的参数集合
* @param pageBean
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public List listTreeNode(Map paMap, PageBean pageBean)
throws InstantiationException, IllegalAccessException, SQLException {
List> listMap = this.listMap(paMap, pageBean);
List listTreeNode = new ArrayList<>();
this.listMapToListTreeNode(listMap, listTreeNode);
return listTreeNode;
}
/**
* [{'Menuid':001,'Menuname':‘学生管理’},{{'Menuid':001,'Menuname':‘后勤管理’}}]
*
* @param paMap
* @param pageBean
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
*/
public List> listMap(Map paMap, PageBean pageBean)
throws InstantiationException, IllegalAccessException, SQLException {
String sql = "select * from t_easyui_menu where true";
String menuId = JsonUtils.getParamVal(paMap, "Menuid");
if (StringUtils.isNotBlank(menuId)) {
sql += " and parentid=" + menuId;
} else {
sql += " and parentid=-1";
}
// 这里面存放的是数据库中菜单信息
List> listMap = super.executeQuery(sql, pageBean);
return listMap;
}
/**
* {'Menuid':001,'Menuname':‘学生管理’} --> {id:...,text:...}
*
* @param map
* @param treeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
private void mapToTreeNode(Map map, TreeNode treeNode)
throws InstantiationException, IllegalAccessException, SQLException {
treeNode.setId(map.get("Menuid") + "");
treeNode.setText(map.get("Menuname") + "");
treeNode.setAttributes(map);
;
// 将子节点添加到父节点当中,建立数据之间的父子关系 001
// treeNode.setChildren(children);
Map childrenMap = new HashMap<>();
childrenMap.put("Menuid", new String[] { treeNode.getId() });
List> listMap = this.listMap(childrenMap, null);
List listTreeNode = new ArrayList<>();
this.listMapToListTreeNode(listMap, listTreeNode);
treeNode.setChildren(listTreeNode);
}
/**
* [{'Menuid':001,'Menuname':‘学生管理’},{{'Menuid':001,'Menuname':‘后勤管理’}}] -->
* tree_data1.json
*
* @param listMap
* @param listTreeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
private void listMapToListTreeNode(List> listMap, List listTreeNode)
throws InstantiationException, IllegalAccessException, SQLException {
TreeNode treeNode = null;
for (Map map : listMap) {
treeNode = new TreeNode();
mapToTreeNode(map, treeNode);
listTreeNode.add(treeNode);
}
}
}
web层MenuAction :
package com.xhh.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.xhh.dao.MenuDao;
import com.xhh.entity.TreeNode;
import com.xhh.util.ResponseUtil;
import com.xhh.framework.ActionSupport;
public class MenuAction extends ActionSupport{
private MenuDao menudao= new MenuDao();
public String menutree(HttpServletRequest req,HttpServletResponse resp) {
ObjectMapper om=new ObjectMapper();
try {
List list = this.menudao.listTreeNode(req.getParameterMap(), null);
ResponseUtil.write(resp, om.writeValueAsString(list));
} catch (Exception e) {
// TODO: handle exception
e.printStackTrace();
}
return null;
}
}
tree_date1.json是一种数据格式,这个格式不能变,它是json的串,它是json里面的混合模式;
[{
"id":1,
"text":"菜单管理",
"children":[{
"id":11,
"text":"财务",
"state":"closed",
"children":[{
"id":111,
"text":"学费缴纳"
},{
"id":112,
"text":"Wife"
},{
"id":113,
"text":"Company"
}]
},{
"id":12,
"text":"后勤",
"children":[{
"id":121,
"text":"Intel"
},{
"id":122,
"text":"宿舍费用缴纳",
"attributes":{
"p1":"Custom Attribute1",
"p2":"Custom Attribute2"
}
},{
"id":123,
"text":"Microsoft Office"
},{
"id":124,
"text":"Games",
"checked":true
}]
},{
"id":13,
"text":"index.html"
},{
"id":14,
"text":"about.html"
},{
"id":15,
"text":"welcome.html"
}]
}]
index.js:
$(function(){
$('#tt').tree({
url:'menuAction.action?methodName=menuTree',
onClick: function(node){
// alert(node.text);用户点击提示
// add a new tab panel
var content = '';
if($('#menuTab').tabs('exists',node.text)){
//存在执行选项卡选中已有选项卡的操作
$('#menuTab').tabs('select',node.text);
}else{
//不存在执行新增的操作
$('#menuTab').tabs('add',{
title:node.text,
content:content,
closable:true,
});
}
}
});
})
xml文件:
mvc2
encodingFiter
com.xhh.util.EncodingFiter
encodingFiter
/*
dispatcherServlet
com.xhh.framework.DispatcherServlet
xmlPath
/mvc.xml
dispatcherServlet
*.action
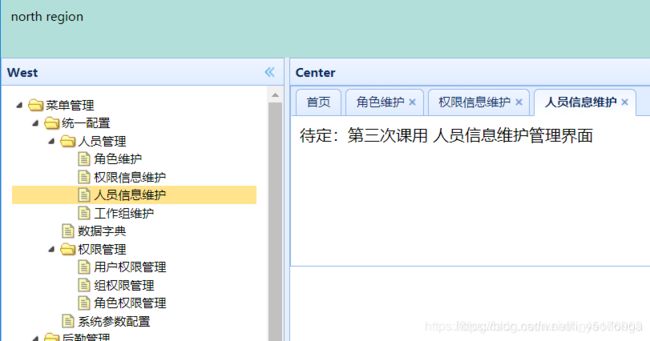
index.jsp页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
后台管理界面
north
region
菜单管理
east region
south
region
jQuery能做什么?
1.获取页面元素
2.修改页面外观
3. 改变页面大的内容
4. 响应用户的页面操作
5. 为页面添加动态效果
6. 无需刷新页面,即可从服务器获取信息
7. 简化常见的JavaScript任务
jQuery中 $ .get()提交和$.post()提交的区别
1、 $ .get()使用GET方法来进行异步提交 $.post()使用POST方法来进行异步提交
2、get请求方式将参数跟在url后进行传递用户可见 post请求则是作为http消息的实体内容发送给服务器,用户不可见
3、post传输数据比get大
4、get请求的数据会被浏览器缓存 不安全
在ajax中发送data主要有几种方式?
url拼接 json数组 form表单serialize()序列化
jQuery中的hover()和toggle()有什么区别
hover()《好我》方法用于模拟光标悬停事件
toggle()《套狗》方法是连续点击事件
jQuery中的冒泡事件,怎么执行,如何停止冒泡事件
从里面往外面开始触发
提供了stopPropagation() 方法可以停止冒泡
介绍一下easyui的布局
分为上,中,下,左,右面板 一般在工作中使用上(登录,退出) 左(菜单)中(展示数据)
easyui如何实现表单验证
提供了一个validatebox插件来验证一个表单 input表单根据validType属性来应用验证 validType="email"邮箱验证 required="true"必填项
easyui如何实现表格分页
将pagination 属性设为true 在数据网格下生成一个分页工具栏 工具栏会发送连个参数到服务器 page当前页 默认1 rows:每页显示行
二 .jQuery EasyUI 窗口 - 自定义窗口工具栏
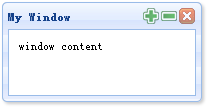
默认情况下,窗口 window有四个工具:collapsible、minimizable、maximizable 和 closable。比如我们定义以下窗口 window:
window content

如需自定义工具,设置该工具为 true 或者 false。比如我们希望定义一个窗口 window,仅仅拥有一个可关闭的工具。应该设置任何其他工具为 false。我们可以在标记中或者通过 jQuery 代码定义 tools 属性。现在我们使用 jQuery 代码来定义窗口 window:
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false
});

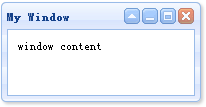
如果我们希望添加自定义的工具到窗口 window,我们可以使用 tools 属性。演示,我们添加两个工具到窗口 window:
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false,
tools:[{
iconCls:'icon-add',
handler:function(){
alert('add');
}
},{
iconCls:'icon-remove',
handler:function(){
alert('remove');
}
}]
});
三 .jQuery EasyUI 布局 - 为网页创建边框布局
边框布局 border layout提供五个区域:east、west、north、south、center。以下是一些通常用法:
- north 区域可以用来显示网站的标语。
- south 区域可以用来显示版权以及一些说明。
- west 区域可以用来显示导航菜单。
- east 区域可以用来显示一些推广的项目。
- center 区域可以用来显示主要的内容。
为了应用布局 layout,您应该确定一个布局 layout容器,然后定义一些区域,以下是一个布局 layout实例:
我们在一个 div 容器中创建了一个边框布局 border layout,布局 layout把容器切割为两个部分,左边是导航菜单,右边是主内容。
最后我们写一个 onclick 事件处理函数 showcontent :
function showcontent(language){
$('#content').html('Introduction to ' + language + ' language');
}
四. EasyUI框架
使用EasyUI框架时,需要导入3个包在项目js文件夹之中。

需先引入相关文件:
Panel:
layout
datagrid:
layout