起源
javascript前身叫做livescript,sun公司推出java,netspace公司引进java的概念,重新设计livescript,并更名javascript。发明者,布兰登.艾克,表单验证原先要经过服务器,服务器压力大,等待时间长,js仅在客户端就可完成。
是什么
是一种脚本语言,是一种轻量级的编程语言。JavaScript可插入 HTML 页面的编程代码,由所有的浏览器执行,从服务端被下载到客户端由浏览器执行。
作用
1、表单验证
2、页面特效
3、动态调整页面
组成
1、核心语法(ECMAScript)
2、浏览器对象模型(BOM)
1) 是什么
Browser Object Model,浏览器对象模型:由一系列对象组成,是访问、控制、修改浏览器属性的方法.
2) 结构图
3) 内容简介
window
BOM使javascript有能力与浏览器进行沟通,这个沟通从window对象开始,所有的window对象的属性和方法自动成为javascript的全局变量和全局函数。可直接使用。
history
包含用户访问过的URL,最初设计表示浏览历史,出于隐私,不允许js访问已经访问过的实际URL。仍保持back(),forwore(),go()等方法。
location
包含当前页面的URL信息,可重载当前页面或装入新页面
document
一个比较特殊的对象,它既是浏览器对象模型BOM中的一个对象,同时表示文档对象模型DOM中整个HTML文档。
3、文档对象模型(DOM)
1)是什么
文档对象模型:由一系列对象组成,是访问、控制、修改HTML文档的标准方法。通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。BOM是一个与语言无关,与平台无关的标准接口规范。将HTML 文档解析成树结构。
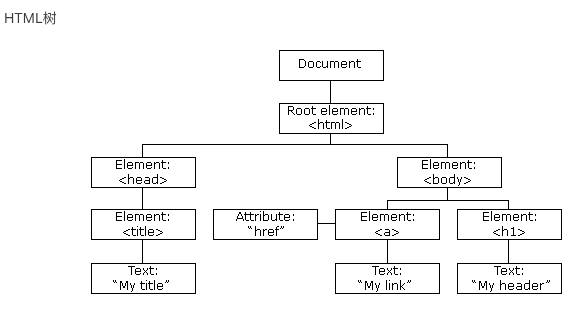
2)结构图
3)内容简介
节点:
在DOM (文档对象模型)中,每个部分都是节点:
文档节点:文档本身
元素节点:所有 HTML 元素
属性节点:所有 HTML 属性
文本节点:HTML 元素内的文本
注释节点:注释
element.appendChild() 向元素添加新的子节点,作为最后一个子节点。
element.removeChild() 从元素中移除子节点。
element.replaceChild() 替换元素中的子节点。
element.insertBefore() 在指定的已有的子节点之前插入新节点。
getElementById() 返回对拥有指定 id 的第一个对象的引用。
getElementsByName() 返回带有指定名称的对象集合。
getElementsByTagName() 返回带有指定标签名的对象集合。
创建方式
1、外部js文件
将JS代码写入后缀名为.JS的外部文件中,只写脚本代码,不用写
适用于:代码量较大。或者再多个页面中共享
2、
适用于:代码较少,较少重复使用
3、HTML标签内
适用于:特别简短的JS 代码
数据类型
数值number
整数或小数
实例
var x1=34.00; //使用小数点来写
var x2=34; //不使用小数点来写
数组array
实例
var cars=new Array();
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";
var cars=new Array("Saab","Volvo","BMW");
var cars=["Saab","Volvo","BMW"];
布尔
true 或 false
实例
var x=true;
var y=false;
字符串string
字符串是存储字符(比如 "Bill Gates")的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号:
实例
var carname="Volvo XC60";
var carname='Volvo XC60';
对象object
对象由花括号分隔。
在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。
属性由逗号分隔:
实例
var person={firstname:"John", lastname:"Doe", id:5566};
对象属性有两种寻址方式:
name=person.lastname;
name=person["lastname"];
undefined
保留字,已申明变量,没有赋值。
null
定义空或不存在的引用。
不等与 空字符串 或 0
⚠️
1)undefined:这个值表示变量不含有值。可以通过将变量的值设置为 null 来清空变量。
2)判断数据类型(typeof)
var height=180;
document.write("height的类型为:"+typeof(height));
函数
作用
使程序结构清晰,封装多条语句,代码复用,便于维护。
结构
关键字声明function,参数,函数体。
注意
1.函数定义时不必指定返回值。
2.任何函数任何时候可通过return语句实现返回值。
3.除return语句外,无任何声明也能表示返回值
4.函数执行完return立即退出,return之后的语句永远不会执行
5.一个 函数可以多个return
6.return可以不带返回值,会返回undefined
//1.函数定义时不必指定返回值。
functiona(num1,num2){
alert(num1+num2);
}
a(1,2);
//2.任何函数任何时候可通过return语句实现返回值。
functionb(num1,num2){
returnnum1+num2;
}
alert (b(1,3));
//3.除return语句外,无任何声明也能表示返回值
functionc(num1,num2){
returnnum1+num2;
}
varresult=c(1,4);
alert(result);
//4.函数执行完return立即退出,return之后的语句永远不会执行
functiond(num1,num2){
returnnum1+num2;
//return后面的语句永远不会执行
alert(num1+num2);
}
alert(d(1,5));
//5.一个 函数可以多个return
functione(num1,num2){
if(num1>num2){
returnnum1-num2;
}
else{
returnnum2-num1;
}
}
alert(e(1,2));
alert(e(3,1));
//6.return可以不带返回值,会返回undefined
functionf(num1,num2){
return;
}
alert(f(1,6));
输出
1、针对用户的
alert()
confirm()
prompt()
两个参数,一个提示信息,一个默认值。
2、针对HTML文档元素
.innerHTML
双向功能:获取对象的内容 或 向对象插入内容;
i am here
.write
该方法仅仅向文档输出写内容,如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
3、控制台
console.log()
浏览器支持调试,可以在浏览器中显示 JavaScript 值。浏览器中使用 F12 来启用调试模式,在调试窗口中点击 "Console" 菜单。
c = 5+6;
console.log(c);
注释
//我不会执行
/* 我不会执行 */