Qt:定制指南针控件
前言
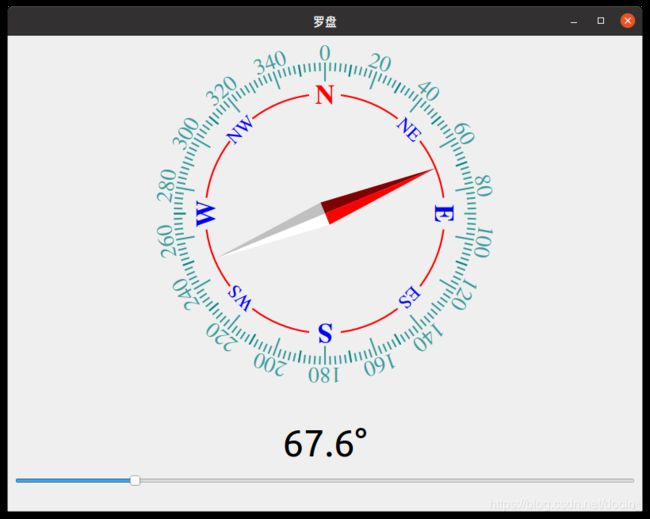
提供了基本的实现思路,没有使用贴图,完全自己绘制的指南针,具体控件的接口和配色可以根据自己需要进行调整。
聊聊代码
compass.h
#ifndef COMPASS_H
#define COMPASS_H
#include compass.cpp
#include "compass.h"
#include "ui_compass.h"
#include