〇、Tip
angular在 *ngFor时会获得对奇数、偶数、第一个、最后一个的index
一、思路
- angular在ngFor的时候可以获取到当前遍历item的index
- angular 的ngFor就给到了奇偶、索引
*ngFor="let reg of item.assetclass;let i = index; let last = last;let even =even;let odd=odd;"
- 三元判断是否是最后一个,是最后一个就去掉逗号,否则就加上
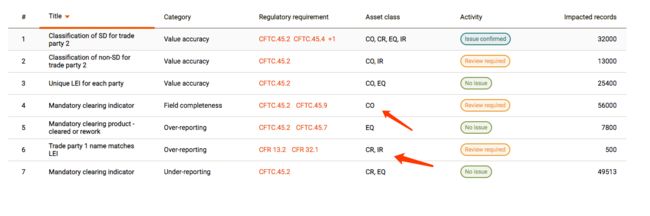
二、data数据
data = {
listAllGrids: [
{
id: 1,
title: 'Classification of SD for trade party 2',
category: 'Value accuracy',
regulatory: 'CFTC.45.2,CFTC.45.4,CFTC.45.7',
assetclass: ['CO', 'CR', 'EQ', 'IR'],
activity: 'Issue confirmed',
impactedrecords: 32000,
__typename: 'GridType',
},
{
id: 2,
title: 'Classification of non-SD for trade party 2',
category: 'Value accuracy',
regulatory: 'CFTC.45.2',
assetclass: ['CO', 'IR'],
activity: 'Review required',
impactedrecords: 13000,
__typename: 'GridType',
},
{
id: 3,
title: 'Unique LEI for each party',
category: 'Value accuracy',
regulatory: 'CFTC.45.2',
assetclass: ['CO','EQ'],
activity: 'No issue',
impactedrecords: 25400,
__typename: 'GridType',
},
{
id: 4,
title: 'Mandatory clearing indicator',
category: 'Field completeness',
regulatory: 'CFTC.45.2,CFTC.45.9',
assetclass: ['CO'],
activity: 'Review required',
impactedrecords: 56000,
__typename: 'GridType',
},
{
id: 5,
title: 'Mandatory clearing product - cleared or rework',
category: 'Over-reporting',
regulatory: 'CFTC.45.2,CFTC.45.7',
assetclass: ['EQ'],
activity: 'No issue',
impactedrecords: 7800,
__typename: 'GridType',
},
],
};
三、html页面
{{reg}}{{last ? '' : ','}}