- html 输入框标签讲解,input标签详解
金鉴LED实验室
html输入框标签讲解
一,标签定义及使用说明1.标签规定了用户可以在其中输入数据的输入字段。2.元素在元素中使用,用来声明允许用户输入数据的input控件。输入字段可通过多种方式改变,取决于type属性。二,HTML与XHTML的区别1.在HTML中,标签没有结束标签。2.在XHTML中,标签必须被正确地关闭。三,注示1.注意:元素是空的,它只包含标签属性。2.提示:你可以使用元素来定义元素的标注。四,属性1.type
- 使用conda update python将python3.6更新到python3.7版本出现bug:
苹果酱0567
面试题汇总与解析课程设计springbootlayui毕业设计java
使用condaupdatepython将python3.6更新到python3.7版本出现bug:1)anacondanavigator无法打开,2)Jupyternotbook一直显示无法连接服务器解决办法:Anacondaprompt下操作:>condaupdate--lla>anaconda-navigator--resetqtpy.PythonQtError:NoQtbindingscou
- 怎么把pyqt界面做的像web一样漂亮
mosquito_lover1
pythonpyqt前端
要将PyQt界面做得像网页一样漂亮,可以从以下几个方面入手:1.使用样式表(QSS)PyQt支持类似CSS的样式表(QSS),通过QSS可以自定义控件的外观。fromPyQt5.QtWidgetsimportQApplication,QPushButton,QWidget,QVBoxLayoutapp=QApplication([])window=QWidget()layout=QVBoxLayo
- PySide6 GUI 学习笔记——常用类及控件使用方法(常用类尺寸QSize)
Humbunklung
PySide6学习笔记学习笔记pythonpyqt
尺寸类之——QSizeQSize类通过整数形式定义一个二维对象的尺寸,包括宽width()和高height()。QSize官方文档方法概述def__init__()def__reduce__()def__repr__()defboundedTo()defexpandedTo()defgrownBy()defheight()defisEmpty()defisNull()defisValid()def
- Cap4J:Tree树形控件
喜只狼果冻
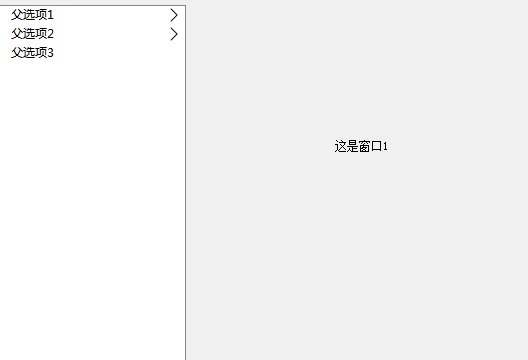
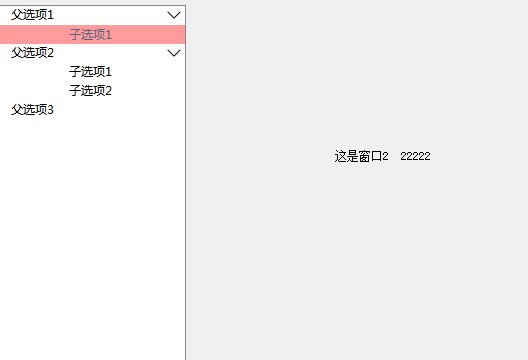
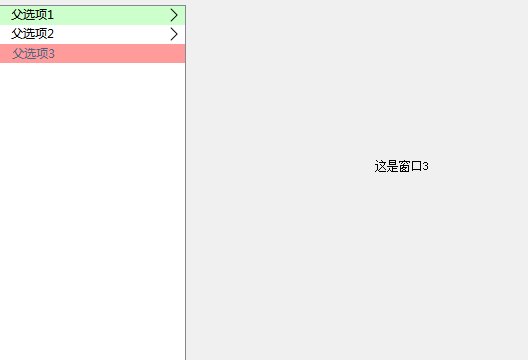
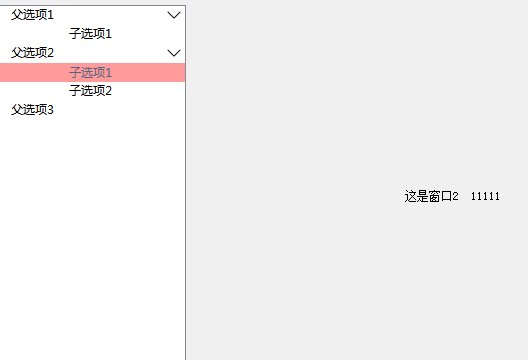
class=”nui-tree”idField=id按照url异步访问后台,返回map类型数据dataField与key保持一致parentField为父节点ID属性:名称类型描述默认idFieldString值字段idtextFieldString节点文本字段texticonFieldString图标字段iconClsparentFieldString父节点字段pidcheckRecursive
- Qt QGroupBox 组件总结
enyp80
qt开发语言
QtQGroupBox组件总结1.概述作用:QGroupBox是一个容器部件,用于将界面中相关的控件分组,提供逻辑上的视觉分离,通常带有标题(title)和边框。继承关系:继承自QWidget,具备所有QWidget的功能,同时支持分组布局和可选的复选框功能。2.核心特性标题(Title):通过setTitle()设置分组框的标题,支持富文本(如HTML格式)。复选框(Checkable):可设置
- elementUI tree树形控件 根据数据动态设置禁用,全选时不可选中禁用数据
xuelong-ming
elementUI前端elementui前端
需求根据后端返回的数据禁用数据,将tree结构对应的数据设置为禁用状态,并且在点击全选后不可选中禁用数据。效果根据数据动态设置禁用全选时不可选中禁用数据代码...全部员工.........exportdefault{importAPIfrom'@/api.js'...data(){return{...checkAll:false,//是否全选filterText:'',//关键字过滤deptUse
- C# Winform DragDrop事件不触发问题
Yuanymoon
C#WinformClient
背景:研究拖放文件到Winform程序时发现在控件上设了允许拖放的属性(AllowDrop=true;)后,依然不能触发DragDrop事件的。现象:DragEnter能够正常触发。DragDrop无法触发。原因:DragEnter对于控件的意义主要在于识别拖放进来的对象是何种对象,需要在这里验证并判断是否需要接受及以何种方式接受拖放进来的对象。DragEnter通过参数(DragEventArg
- 使用Qt+opencv实现游戏辅助点击工具-以阴阳师为例
虎式坦克我最爱
游戏
注:本文章技术交流使用,不侵犯任何著作权。一.阴阳师辅助软件需要实现哪些功能?1.首先,对于肝绘卷拿角色而言,需要打困难28副本和结界突破循环刷绘卷碎片。这一功能让你每月免费悠闲地拿到最新角色,即使你是较新的玩家!2.有人喜欢打阴阳寮突破,因为结界卡可以合成勾玉,另外寮突破后给的寮勋章可以维持寮正常运转。3.御魂等副本,这款游戏的御魂是核心玩法。而且这只是一个辅助工具,不修改游戏内存,用来解放双手
- Windows图形界面(GUI)-QT-C/C++ - QT 文本编辑控件详解
0xCC说逆向
windowsqtc++开发语言WIN32c语言java
公开视频->链接点击跳转公开课程博客首页->链接点击跳转博客主页目录概述1.QLineEdit1.1特点1.2属性1.3常用方法1.4拓展应用2.QTextEdit2.1特点2.2属性2.3常用方法2.4拓展应用3.QPlainTextEdit3.1特点3.2属性3.3常用方法概述在QT中,文本编辑控件是用户界面设计中不可或缺的一部分。QT提供了多种文本编辑控件,包括QLineEdit、QText
- 使用 Qt 插件和 SQLCipher 实现 SQLite 数据库加密与解密
web_15534274656
面试学习路线阿里巴巴数据库qtsqlite
SQLite作为一种轻量级的数据库,被广泛应用于各种桌面和移动应用中。然而,SQLite本身并不支持数据加密,这时SQLCipher成为一个理想的解决方案。本文将详细介绍如何在Qt项目中集成SQLCipher,实现SQLite数据库的加密与解密,包括创建加密数据库、插入数据以及查询数据的完整流程。目录简介前置条件项目配置代码实现创建加密数据库并插入数据读取加密数据库并查询数据常见问题与解决总结简介
- WPF两点之间绘制丝滑的贝塞尔曲线
不知名君
WPF开发心得自定义控件WPF技术wpf
WPF两点之间绘制丝滑的贝塞尔曲线在做这种节点连线的控件时,需要绘制流畅的曲线。绘制贝塞尔曲线的代码如下:(geo数据给到Path的Data即可绘制)privatevoidRefresh(){PathGeometrygeo=newPathGeometry();PathFigurepathFigure=newPathFigure();pathFigure.StartPoint=StartPoint;
- Qt QComboBox 下拉列表偏移问题探究:多屏幕与高 DPI 环境下的 bug
吃面不喝汤66
Qtqtbug开发语言
一、问题背景与重现步骤现象描述:在Qt应用程序中,主界面包含QComboBox控件,并且启用了高DPI支持(例如在main()中调用QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling))。当用户将窗口拖动到不同DPI的屏幕上,点击QComboBox弹出下拉列表时,下拉列表的位置与预期不符,出现明显偏移,从而影响用户体验。重现步骤:在
- WPF学习笔记
蒋劲豪
WPFwpf学习笔记C#
容器控件:GridstackPanelWrapPanelDockPanelUniformGridGrid:Grid.RowDefinitionsRowDefinitionGrid.ColumnDefinitionsColumnDefinition第一行的高度是第二行的2倍100auto占2列的空间stackPanel:一般用来修饰部分容器,一般是垂直居中的水平水平排列WrapPanel:默认是贴着
- WPS Excel 日期控件下载
曹筱习Dwayne
WPSExcel日期控件下载项目地址:https://gitcode.com/open-source-toolkit/8b1f0简介本仓库提供了一个用于WPS中Excel的日期控件资源文件下载。该日期控件可以帮助用户在WPSExcel中更方便地选择和输入日期,提高工作效率。资源文件描述文件名称:wps中excel日期控件下载文件类型:资源文件适用软件:WPSOffice功能描述:该资源文件包含了一
- qt 使用qss控制界面外观
yaofei2006
qt开发语言ui
在Qt中,QSS(QtStyleSheets)是一种基于CSS(CascadingStyleSheets)的样式表语言,用于自定义Qt应用程序的外观。通过QSS,你可以轻松地修改控件的颜色、字体、边框、背景等属性,而无需修改代码。以下是使用QSS的详细指南:1.基本语法QSS的语法与CSS类似,由选择器和声明块组成:选择器{属性:值;属性:值;}示例QPushButton{background-c
- qt UI架构之MVD
yaofei2006
ui架构
在Qt中,MVD(Model-View-Delegate)是一种用于分离数据、显示和用户交互的设计架构。它是MVC(Model-View-Controller)的变体,特别适合用于处理复杂的数据显示和编辑场景(如表格、列表、树形结构等)。1.MVD架构的核心组件MVD架构由以下三个核心组件组成:1.1Model(模型)负责管理数据。提供数据的访问接口(如data()和setData())。通知视图
- qt实现网络聊天室
yaofei2006
服务器qt
1.功能需求服务器:监听客户端连接。接收客户端消息并广播给所有连接的客户端。处理客户端断开连接。客户端:连接到服务器。发送消息到服务器。接收并显示来自其他客户端的消息。2.技术栈Qt网络模块:QTcpServer和QTcpSocket用于实现网络通信。多线程:使用QThread或Qt的事件循环处理并发连接。信号与槽机制:用于处理网络事件和UI更新。QtWidgets:用于构建用户界面。3.项目结构
- Qt中多ui使用及简单布局实现交互界面
liangyunshan123
Qt开发技巧1024程序员节qtuic++
系列文章目录第一章Qt中C++代码搭配UI文件实现交互界面第二章Qt中多ui使用及简单布局实现交互界面文章目录前言一、新增两个新UI文件二、使用这两个新增的UI及简单布局三.添加简单联动逻辑四.编译运行及动态效果展示总结前言前一段时间,写了一篇关于Qt中C++代码搭配UI文件实现简单的交互界面的文章,当时是计划作为一个系列来写的,希望交流一下循序渐进的学习和使用Qt心得。前几天评论中有人催更了,所
- qt UI设计架构对比
yaofei2006
qtui架构
在Qt中,UI设计架构的选择对应用程序的可维护性、扩展性和开发效率有重要影响。以下是几种常见的QtUI设计架构及其对比:1.MVC(Model-View-Controller)MVC是一种经典的设计模式,将应用程序分为三个部分:Model:管理数据和业务逻辑。View:负责显示数据(UI)。Controller:处理用户输入并更新Model和View。在Qt中的实现Model:使用QAbstrac
- conda安装qgis,实现智能编图(亲测)
LEILEI18A
PythonGIS-WebGIScondaqgispyqtpyqgis
conda安装qgis(亲测没问题,目前测试win10+,linux其实也是可以的)目录0.注意1.前提2.准备条件3.实战4.相关开发资料5.扩展0.注意qgis是开源的基于QT5,pyqgis基于pyqt5,QT5可以免费商用(只要不重新编译修改源码),pyqt5商用需要花钱,只能开源!“仁者见仁智者见智了”。1.前提意外发现conda可以安装qgis,即使不是完全版,但是矢量空间分析都可以用
- Android App开发之Jetpack架构,带你全面理解View的绘制流程
m0_66144992
程序员架构移动开发android
在UI组件日益完善的同时,也开始出现了RecyclerView、ConstraintLayout、MotionLayout等一些可以辅助大家写出更加符合性能要求的界面效果。在UI控件日益满足需求的同时,系统的安全与稳定性、用户隐私也越来越被重视,所以每个版本都出现了一些大的适配工作,例如运行时权限,FileProvider适配,限制后台服务、广播,限制反射SDK私有API,引导使用HTTPS,甚至
- 【PyQt】工具栏(QToolBar)与动作按钮(QAction)使用指南
shanks66
pyqtpython开发语言
PyQt工具栏(QToolBar)与动作按钮(QAction)使用指南️一、基础用法示例classMainWindow(QMainWindow):def__init__(self):super().__init__()#创建工具栏self.toolbar=self.addToolBar("主工具栏")#创建动作集合self._create_actions()#设置工具栏图标尺寸self.toolb
- Python 第三方库 PyQt5 的安装
狐凄
实例学习开发语言
目录前言PyQt5安装不同操作系统PyQt5安装一、Windows系统二、macOS系统三、Linux系统(以Ubuntu为例)安装PyQt5可能会遇到的问题一、环境相关问题二、依赖问题三、网络问题四、安装工具问题五、运行时问题六、环境配置问题七、安装源问题八、检查错误信息九、运行时错误十、尝试不同的安装方法问题解决环境相关问题一、Python版本兼容性问题二、操作系统特定问题三、依赖库问题四、环
- PyQt5之按钮
threesevens
qtpyqt
1.QAbstractButton(1)描述所有按钮控件的基类,提供按钮的通用功能,继承自QWidget(2)功能作用1)提示文本setText(str)#设置按钮提示文本text()#获取按钮提示文本案例fromPyQt5.Qtimport*importsysapp=QApplication(sys.argv)window=QWidget()window.setWindowTitle("提示文本
- C++开发IDE用VisualStudio好还是QtCreator好?
1号程序媛
Qt开发从零到精通C++开发大全idevisualstudioC++
在熟练使用了VisualStudio和QtCreator之后,我依然认为QtCreator作为C++项目开发IDE的便捷性真的相当杰出。当然了,VisualStudio和QtCreator本身就不是一个量级,VS越做越大,庞大的插件库也使得他能够支持从嵌入式到手机端,从web到脚本,甚至游戏,仿真等等各个领域的开发任务。所以做得大,必然导致很多细节功能没法做得好。相反,Qt的IDE工具QtCrea
- Qt学习1
qq_43361844
QTqt学习开发语言
QUuidQUuid是Qt库中的一个类,用于生成、表示和操作UUID(通用唯一标识符,UniversallyUniqueIdentifier)。UUID是一种广泛使用的标识符,通常用来唯一地标识对象、记录、会话、文件、实体等。QUuid类简介QUuid类提供了一个简单的接口,用于创建、解析和操作UUID。UUID在很多应用场景中都有广泛使用,比如在数据库中作为主键、在分布式系统中唯一标识设备和实体
- qt的QSizePolicy的使用
qq_43361844
QTQSizePolicy
使用QSizePolicy设置控件的伸缩因子在Qt中,QSizePolicy控制控件如何在布局中伸缩。如果想要影响控件的大小调整行为,可以通过QSizePolicy::setHorizontalStretch()和QSizePolicy::setVerticalStretch()设置伸缩因子。基本用法假设我们有一个QWidget或者QLabel需要在QHBoxLayout或QVBoxLayout里
- visual studio 的qt项目include提示错误,QTDIR没有定义
qq_43361844
QTvisualstudioqtvisualstudio开发语言
新建工程之后的.user文件的内容,打开项目属性里面有QTDIR的宏但是找不到定义,#include文件也会报错新建工程之后,选择build,在.user文件中会有QTDIR的定义解决方法:新建工程之后先将工程build一次,如果不行直接在工程属性中添加qt的include路径。
- Qt中事件过滤器eventFilter,按键事件传递顺序。
hope-feng
EventFilterkeyPressEventc++qt5事件处理机制按键事件
滤波器eventFilterthis->eventFilter(this)chuildclass->eventFilter(this)查阅Qt帮助手册中的EventFilter函数得到:Inyourreimplementationofthisfunction,ifyouwanttofiltertheeventout,i.e.stopitbeinghandledfurther,returntrue;
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio