有道云笔记+Everything+Typora+GitHub图床+PicGo+jsDelivr加速+截图工具——创造丝滑免费的Markdown写作环境
文章目录
- 背景
- 工具说明
- 1.有道云笔记
- 2.Everything
- 3.Typora
- 4.GitHub图床
- 5.PicGo图床工具
- 6.截图工具
- 首次配置完整演示步骤
- 1.有道云笔记
- 2.Everything
- 3.Typora
- 4.GitHub图床
- 5.PicGo图床工具
- 使用总结(操作步骤)
- 1.打开有道云笔记,创建一个Markdown格式的文件
- 2.打开Everything,搜索你创建的文件的名字
- 3.双击文件,就能用Typora来打开
- 4.打开PicGo
- 5.截图或复制你想要的图片,后按"Ctrl+Shift+C"自动上传到你的GitHub图床
- 6.上传成功后,在Typora中按"Ctrl+V"即可粘贴剪贴板中图片的Markdown格式的网络地址
背景
对于在Windows使用Typora这个Markdown编辑器的用户,应该一开始都会遇到一个问题——粘贴到Typora上的图片,其地址是本地地址而不是网络地址,这就造成了在Typora上编辑文件的可移动性差。
我之前有参考过其他教程,使用七牛云来做图床,但是发现七牛云给的域名是测试域名,30天后就会回收,必须绑定一个自己的域名。对于学生党来说,注册一个顶级域名并备案,还是比较麻烦的,于是,后面我发现了下面的解决方案——使用GitHub图床。
工具说明
1.有道云笔记
目的:创建Markdown格式的文件,并自动保存在云及本地上。
官网:https://note.youdao.com/
2.Everything
目的:基于名称快速定位文件和文件夹,双击即可打开。
官网:https://www.voidtools.com/zh-cn/
3.Typora
目的:非常好用的一款Markdown编辑器。
官网:https://typora.io/
4.GitHub图床
目的:作为你保存图片的网络空间,替代七牛云图床。
官网:https://github.com/
5.PicGo图床工具
目的:将图片自动上传到你的GitHub图床,并返回一个Markdown格式的图片地址。
网址:https://github.com/Molunerfinn/PicGo/releases
6.截图工具
目的:截图并编辑图片。
这里使用微信的截图功能:Alt+A。(相应的,QQ截图快捷键为:Ctrl+Alt+A)
首次配置完整演示步骤
1.有道云笔记
下载安装有道云笔记并注册登录后,创建一个名为“GitHub图床测试”的Markdown文件:
2.Everything
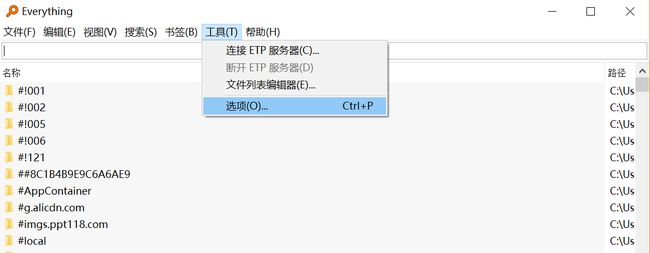
(1)下载安装Everything后,按下面的图片来配置:
(2)然后在搜索栏输入刚刚在有道云笔记创建的名为“GitHub图床测试”的Markdown文件,找到这个文件:
3.Typora
(1)在下载安装好Typora的前提下,就能通过双击打开上图搜索得到的文件:
(2)让我们先在这种情况下尝试截图并粘贴一张图片:
我们发现,这张截图位于本地的E盘,这不是我们想要的。我们想把它放在网络空间上,让我们接着往下做。
4.GitHub图床
让我们来创建属于自己的GitHub图床。
(1)注册/登陆GitHub账号
这部分很简单,进入网址https://github.com/并注册/登陆即可。
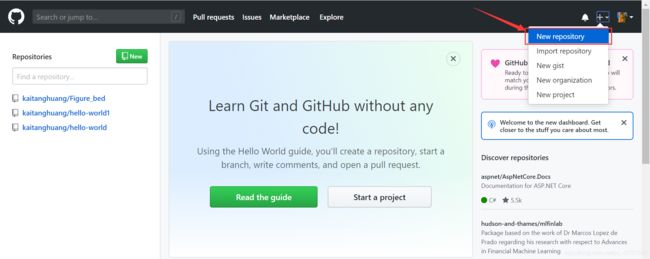
(2)创建New repository
按如下步骤执行:(我的第1步报错是因为我已经创建了一个同名的Repository,你们不用担心)
(3)Github获取私人的token
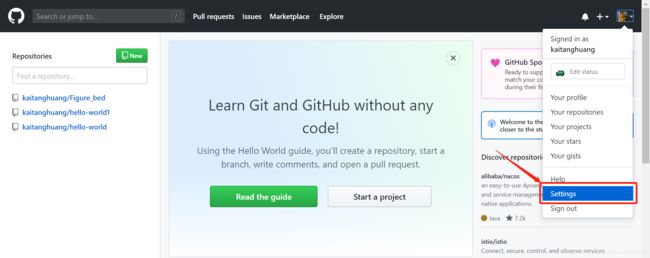
点击Settings

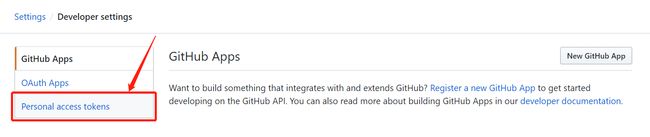
进入Settings页面后,点击"Developer settings"
点击"Personal access tokens"
点击"Generate new token",创建新的token
然后按以下步骤填写描述,选择"repo",最后点击"Generate token"
注意:"Generate token"创建成功后,会生成一串属于你的token,必须马上保存起来!!!因为这串token之后不再出现,也无法查看,所以第一次看到就要认真保存起来。
5.PicGo图床工具
(1)下载安装
点击进入https://github.com/Molunerfinn/PicGo/releases
macOS用户请下载最新版本的dmg文件,windows用户请下载最新版本的exe文件,linux用户请下载AppImage文件。
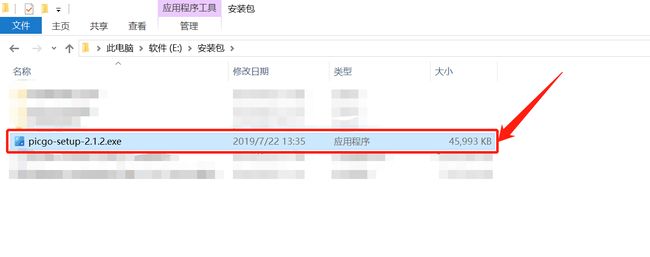
我是windows用户,于是我下载了exe文件,如下:
下载成功后,双击进行安装:
安装成功后,进入安装目录将"PicGo.exe"拉至任务栏,方便后续打开操作
(2)图床设置——GitHub图床
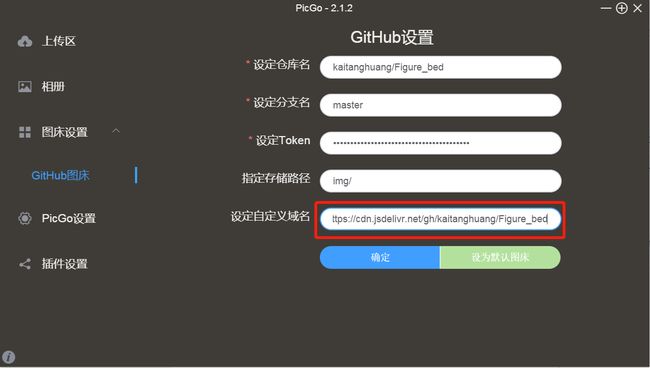
打开PicGo后,按如下步骤进行设置
- 设定仓库名:按照“账户名/仓库名的格式填写”
- 设定分支名:统一填写"master"
- 设定Token:粘贴之前你保存的token
- 指定存储路径:可以填写"img/",这样就会在你的repository下创建一个名为“img”的文件夹
- 设定自定义域名:按照"
https://raw.githubusercontent.com/用户名/Figure_bed/master"来填写。它的作用是,PicGo会按这个地址将图片上传到你的GitHub,并返回图片的一个指定地址格式(如Markdown格式)的链接,放在剪贴板上。
2020年3月18日编辑
(3)PicGo设置
这里重要的一点是"修改上传快捷键",用于上传在剪贴板中的图片。
点击设置"修改上传快捷键",可将快捷键修改为:“Ctrl+Shift+C”。
- 至此,首次配置完整演示步骤结束。
使用总结(操作步骤)
最后,总结一下配置完成后的使用过程。
1.打开有道云笔记,创建一个Markdown格式的文件
2.打开Everything,搜索你创建的文件的名字
3.双击文件,就能用Typora来打开
4.打开PicGo
5.截图或复制你想要的图片,后按"Ctrl+Shift+C"自动上传到你的GitHub图床
注意:由于每个人的网速不同,网速慢的可能要几秒钟后才上传成功。如果一直上传失败,请更换网络。
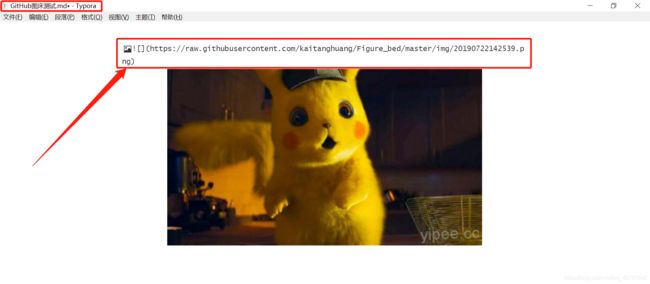
6.上传成功后,在Typora中按"Ctrl+V"即可粘贴剪贴板中图片的Markdown格式的网络地址
如图,粘贴的图片的地址已经是位于GitHub图床中的网络地址。
另外,我的建议是将用到的软件都放到任务栏的邻近的几个框,方便进行衔接操作,如下图所示:

从左到右依次是:有道云笔记、Everything、Typora、PicGo。
至此,所有的步骤已经介绍完毕。你可以使用这个方法来记笔记、写博客等,图片无论何时何地均有效。