百度离线地图下载和叠加层瓦片切割(工具下载链接已更新)
注:如有侵权行为,请联系我删除。
注:如需转载请联系本人,并注明出处。
注:工具下载链接已更新 时间:20200526
目录
前言
工具
切片方法
离线地图瓦片下载
离线瓦片和叠加层结合
结语
前言
万恶的百度,只要你所有一下百度离线地图,就会出现一堆有用没用,似曾相识的网站和博客,直接让你摸不着头脑。虽然csdn上已经有了很多类似该标题的博客来写瓦片的切片过程,但是我觉得很多都只讲了其一,要是想通过一个博客就把整个叠加层做下来很难。
工具
(目前已无法使用)百度地图瓦片下载——无水印:链接:链接:https://pan.baidu.com/s/1IZsha5TyI0ahobxJsljgvw 提取码:3ejt
切片工具BaiduMapTileCutter:链接:链接:https://pan.baidu.com/s/1DBNX7-Oxs5jzXIPFyaFPAw 提取码:uuiv
PS:百度自行下载一个PS工具,用来对需要叠加的图片进行旋转,放大缩小
以上工具都是大神们在GitHub上开源的项目,有兴趣可以去搜一下
接下来我结合我自己的需求来说一下具体的切片方法
1、缩放地图到任意级别直至你可以在一张瓦片或者4张/9张瓦片上面看清楚你要叠加的地图,然后将这几块瓦片截图保存
由于我需要的区域比较大,这里在13级别的时候能完整的展示,所以就截取了4张瓦片,存为13-4.png
2、在ps中新建一个2048*2048像素的背景透明图层,然后将13-4.png放到该图层上,由于一张瓦片大小是256*256像素,所以放进去之后会发现13-4.png很小,选择13-4.png然后按下shift-T可以自由变换,按住shift等比例放大13-4.png直至填充满整个图层。按回车保存
3、新建一个图层,将叠层图片13-4-over.png缩放、旋转直至与目标区域完全重合。
4、记录下当前位置的13-4-over.png,然后可以使用套索工具和魔棒把13-4-over.png中不需要的、多余的部分内容删掉,为了美观只保留需要的部分。
5、将修改好的13-4-over.png存储为web所用格式名称为13-4-over-web.png,这样可以使得该图层的周围部分从白色变成透明
6、开始切片
切片有两个关键点: 1、叠加层图片的中心位置 2、叠加层图片的像素大小
7、把13-4-over-web.png图片拖拽到ps中,就可以找到图片的中心点,当然也可以用标尺工具找到图片的中心点,注意这里是整张图层的中心,不要忽略透明部分。 打开 拾取坐标系统 在地图上找到该中心点的坐标经纬度。
8、打开切片工具,
8.1 选择叠加层图片: 13-4-over-web.png
8.2 选择输出路径: C:\Users\Administrator\Desktop\图层测试\test1
8.3 选择输出类型 :图片以及代码
8.4 坐标设置 :把刚才选择的经纬度填入
8.5 级别设置 : 自定义,这里要提示两点,
1、原图所在级别表示叠加层图片13-4-over-web.png在当前层级既不放大也不缩小,这也就说明18级以上它会放大,以下它会缩小,具体怎么缩放不需要管,只要在原图所在级别的的图片对准了,那其他级别基本准确。
2、如果想让叠加层图片的清晰度越高,就需要分辨了越高的图片,因此原图所在级别就也需要更高。
8.6 图层设置:做为图层
8.7 确认信息不误后开始切面,然后就可以去泡杯茶回来看结果了;
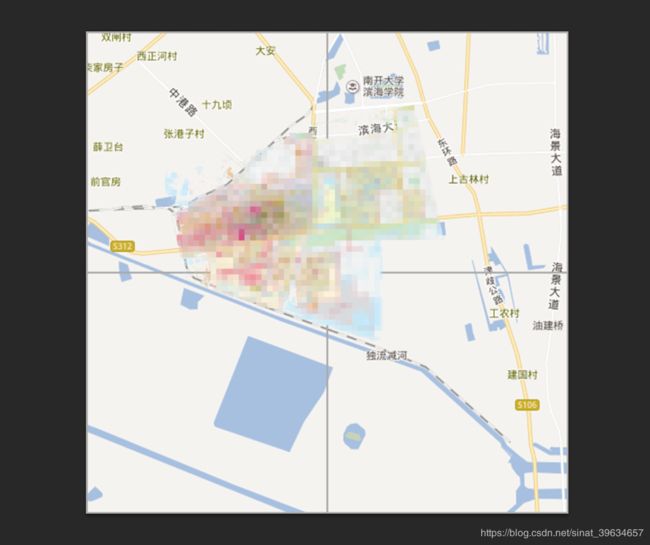
9、打开test1文件夹下面的index.html网页,查看叠加层的位置
显然我的叠加层小了,而且小了很多,出现这种情况的原因有:
| 叠加层在地图上太小 | 方法 |
| 叠加层图片的像素太小 | 更改图片大小 |
| 原图所在级别在高 | 更改8.5中原图所在级别为更低 |
| 叠加层在地图上太大 | 方法 |
| 叠加层图片的像素太小 | 更改图片大小 |
| 原图所在级别在低 | 更改8.5中原图所在级别为更高 |
10、现在我们完善一下怎么让图片叠加更加准确
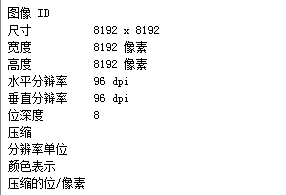
10.1 首先查看13.4-over.png的分辨率
10.2 根据你要缩放的层级设置新建图层的像素大小,长宽公式为:256*2^(最大级别-最小级别),但是我觉得这个也不是死标准,具体还得看你需要覆盖的叠加层图片的像素大小。要是叠加层图片像素大于理论图片大小,将理论图片大小再放大多倍。
10.3 将10.2中13.4-over.png图片进行旋转缩放,并找到中心位置后保存。
10.4 这里最好先将13.4-over.png(叠加层原图)的多余部分、空白区域删除后再进行缩放操作。
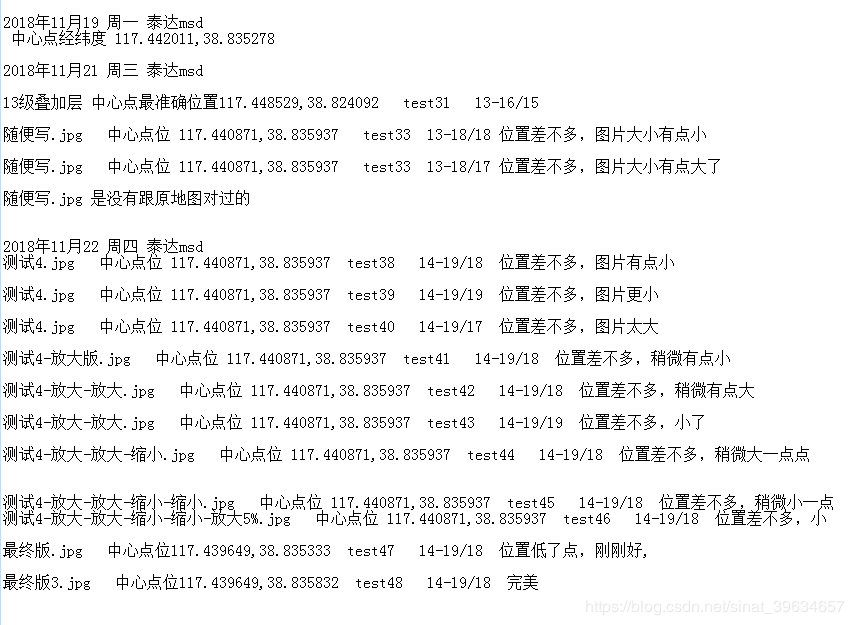
10.5 重复 6-9 步,可以先确定中心位置的经纬度坐标,然后确定原图所在的级别,最后确定图片的分辨率,在确定的分辨率下对13.4-over.png图片进行缩放。
像我的叠加层原图大小是7466*5812,我就设置新建的图层大小为8192*8192来保存我的叠加层图片,但是我发现依旧不够大,所以我又用了10240*10240的图层来存放我的原图
这个效果就出来了。
虽然看起来挺流畅,实际制作过程也需要进行多次实验才能达到准确的效果


================================================end1===================================================
接下来说一下离线地图瓦片下载
1、打开百度地图瓦片下载——无水印工具
2、输入百度地图的ak,没有的可以去百度地图官网申请一个密钥,
3.选择需要的区域进行下载,有两种下载方式 1:可视区域2:行政区域
4、点击下载瓦片后会弹出一个窗口,选择要下载的瓦片级别,要是电脑性能比较好的,可以修改线程数,层级越大,下载需要的时间就越多,这里具体可以百度一下该瓦片工具的使用方法。
5、下载完成之后就可以开始使用了。
========================================================end2===========================================
接下来就是把离线瓦片和叠加层结合
1、将叠加层文件夹放到离线地图文件夹下,命名为14-19-over
2.修改demo.html为
百度离线版2.0 DEMO
3、保存后打开demo.html
=================================================end===================================================
结语
以上就是我在制作百度离线地图和叠加层的时候所总结的一些工具和方法,希望能帮上正在做离线地图的小伙伴,如有不正确的地方,还请大家指正,如有更好的方法,也欢迎大家给我留言。