C#Windows窗体界面设计_04_添加PictureBox控件绘图
2013-10-16
参考:http://zhidao.baidu.com/link?url=IEnZ3QgP0rWzS-mTLTAmY4PiM9mst1YkCZAITVUYE7-LRLYS1eYuhDbjbDtMrCyFhRlSbwGtbXmKU0VOGp9lLq
正如上篇所说,由于标题栏和边框所占区域,使得绘图区域减小,且具体底边位置(即绘图区域高度)不精确。
通过添加一个PictureBox控件,使得绘图区域从窗体中分离出来,顺便精确一下坐标。
仍然使用前面用过的项目,只需修改TriPaint.cs[设计]和代码两个文件。
1. 向TriPaint窗体界面添加PictureBox控件
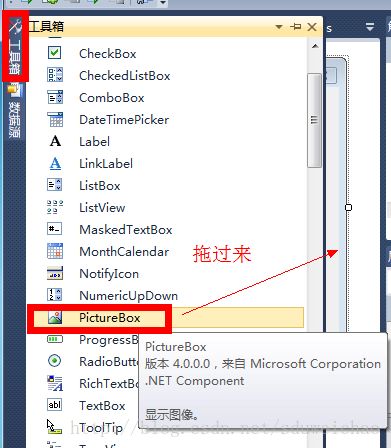
打开TriPaint.cs[设计]文件,打开左侧工具箱,鼠标左键选中PictureBox控件,拖动到窗体中。
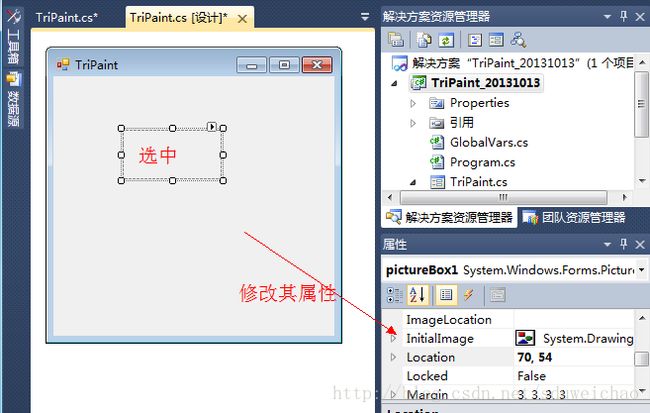
2. 选中新添加的PictureBox控件,更改其属性
对于第一个添加的PictureBox控件,其名称默认为pictureBox1。这里不对名称做修改。
首先修改控件相对于窗体的位置。在窗体属性中,默认添加的控件的相对位置是按照左上角(即默认的原点位置)计算的。
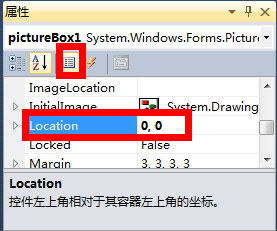
选中PictureBox控件,在右下角的属性框中,修改Location属性的值为:0, 0。也就是说,PictureBox控件的原点(左上角)位于窗体的原点(左上角)。
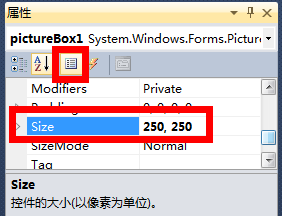
其次修改控件的大小,根据上篇,我们可以设置PictureBox的大小为250*250,这样在坐标系平移时就可以不必改动参数了。。。
在属性框中找到Size属性,修改其值为:250, 250。
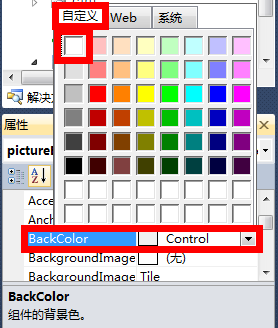
由于窗体底色为灰色,为了区分新添加的控件的边界,我们设置PictureBox的底色为白色。
在属性框中,找到BackColor属性,修改其值为White。
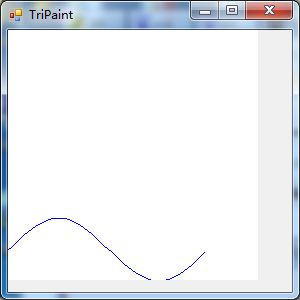
这样,效果图为:
可以明显的将窗体和新添加的PictureBox控件区分开来。
3. 修改TriPaint.cs代码
PictureBox控件上可以绘制多种类型的图像,如位图(bitmap,bmp),图标(icon),JPG,PNG,GIF,元文件等(参考http://msdn.microsoft.com/zh-cn/library/system.windows.forms.picturebox(VS.80).aspx)。这里使用BMP位图。
参考:http://zhidao.baidu.com/link?url=IEnZ3QgP0rWzS-mTLTAmY4PiM9mst1YkCZAITVUYE7-LRLYS1eYuhDbjbDtMrCyFhRlSbwGtbXmKU0VOGp9lLq
修改TriPaint的Load事件代码,即TriPaint_Load()函数:
首先建立BMP画布:
Bitmap b = new Bitmap(pictureBox1.Width, pictureBox1.Height);//新建图像画布然后在BMP画布上,建立画板和画笔,并按照上篇所述调整坐标系:
Graphics g = Graphics.FromImage(b);//图像画布添加绘图
//坐标系平移镜像
g.TranslateTransform(0, 250);//向y正向平移300
g.ScaleTransform(1, -1);//关于x轴镜像
Pen p = new Pen(Color.Blue, 1);//画笔在画布b的画板g上使用画笔p绘图,绘图数据为Data:
g.DrawLines(p, GlobalVars.Data);//多点绘图,直线连接此画布上的图像最终要显示在PictureBox上,也就是pictureBox1上,所以添加下述代码:
pictureBox1.Image = b;//图像框的图像为上述绘图生成的图像程序运行的顺序,为:
程序入口-->初始化TriPaint界面(即其构造函数TriPaint())-->触发窗体Load事件(TriPaint_Load()),然后是PictureBox的相关事件。
所以,在TriPaint_Load()事件中,对PictureBox的Image属性赋值后,如果释放掉b,可能引起后续的PictureBox相关事件找不到Image的情况,所以此函数内只对画笔资源p和画板资源g进行释放。
//释放绘图所占用资源
p.Dispose();
g.Dispose();
//b.Dispose();这样,修改后的TriPaint.cs代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace TriPaint_20131013
{
public partial class TriPaint : Form
{
public TriPaint()
{
InitializeComponent();
//在这里添加代码
//对数据进行处理
for (int i = 0; i < GlobalVars.POINTCNT; i++)
{
GlobalVars.Data[i].X = (int)(i * GlobalVars.xInterval);//i对应的data.X
GlobalVars.Data[i].Y = (int)(GlobalVars.times * Math.Sin(GlobalVars.Data[i].X / GlobalVars.times));//sin函数求值
GlobalVars.Data[i].Y = (int)(GlobalVars.Data[i].Y + GlobalVars.times * 1);//Y轴向正向平移1,即1*times,令最高点(也就是3π/2对应的-1点)的值为0
}
}
private void TriPaint_Load(object sender, EventArgs e)
{
//Graphics g = this.CreateGraphics();//画板
//this.Show();//显示
Bitmap b = new Bitmap(pictureBox1.Width, pictureBox1.Height);//新建图像画布
Graphics g = Graphics.FromImage(b);//图像画布添加绘图
//坐标系平移镜像
g.TranslateTransform(0, 250);//向y正向平移300
g.ScaleTransform(1, -1);//关于x轴镜像
Pen p = new Pen(Color.Blue, 1);//画笔
g.DrawLines(p, GlobalVars.Data);//多点绘图,直线连接
pictureBox1.Image = b;//图像框的图像为上述绘图生成的图像
//释放绘图所占用资源
p.Dispose();
g.Dispose();
//b.Dispose();
}
}
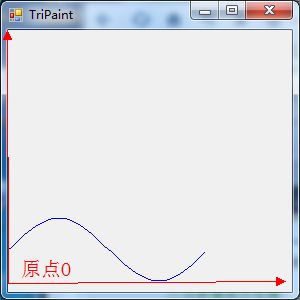
}4. 与前篇的结果图对比
注:红色坐标是我截图是画上去的。
第二幅图最低点有一部分缺失,应该是与PictureBox底边重合,导致未显示,或者是因为其他原因?(比如有一点点的边框),还需要继续调查。