- 论文摘要生成器:用TextRank算法实现文献关键信息提取
Atlas Shepherd
python算法自然语言处理python信息可视化
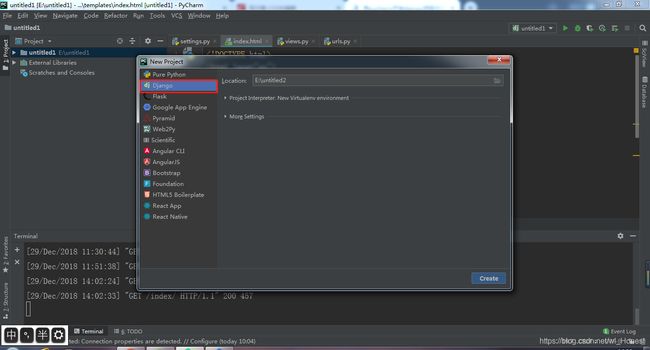
我们基于python代码,使用PyQt5创建图形用户界面(GUI),同时支持中英文两种语言的文本论文文献关键信息提取。PyQt5:用于创建GUI应用程序。jieba:中文分词库,用于中文文本的处理。re:正则表达式模块,用于文本清理和句子分割。numpy:提供数值计算能力,如数组操作、矩阵运算等,主要用于TextRank算法的实现。importsysimportreimportjiebaimpor
- 将Labelme标注的数据做成COCO格式的数据集(实例分割的数据集)
一直开心
深度学习计算机视觉
这里说明一下:Labelme标注数据时候是用的多边形框,关于标注,可以看前面的博客文章下面制作的COCO数据集是用于实例分割的数据集。COCO格式数据集的制作1、labelme标注的数据转coco数据集AnacondaPrompt里F:\rockdata下的目录运行指令:这里需要注意是在activatelabelme后,pythonlabelme2coco.pyNoObejectNoObeject
- K8S Calico网络插件
u012804784
android网络flaskpython计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统目录0.前言1.Calico概述1.1.Calico组件1.2.Calico网络实现1.3.了解Calico对CIDR子网
- 机器狗监控系统软件工程师面试题
道亦无名
机器人面试机器狗
大部分企业会使用的面试题一、基础知识编程语言方面请简述C++中多态的实现方式,在机器狗监控系统中,哪里可能会用到多态来提高代码的扩展性?例如不同型号机器狗的运动控制模块。Python作为脚本语言在系统开发中有诸多应用,说说Python的GIL(全局解释锁)对多线程性能的影响,以及在实时数据采集与处理场景下如何规避。数据结构与算法若要实现机器狗的路径规划,你会选择哪种数据结构来存储地图信息,比如栅格
- python-uiautomator2 安装教程
水w
Androidpython开发语言测试工具自动化UI自动化测试工具推荐UI自动化测试uiautomator2
目录一、简介二、支持平台及语言三、工作原理四、安装一、简介uiautomator2是一个python库,用于Android的UI自动化测试,其底层基于Googleuiautomator,Google提供的uiautomator库可以获取屏幕上任意一个APP的任意一个控件属性,并对其进行任意操作。GitHub地址:GitHub-openatx/uiautomator2:AndroidUiautoma
- C语言指针
812503533
c语言开发语言
指针是C语言的核心概念之一,C语言是面向过程的语言,允许直接操作内存。指针使得程序能够非常灵活地控制内存、访问和修改数据。这种能力对于低级编程至关重要,尤其在操作系统开发、嵌入式编程、性能优化等领域中,直接操作内存可以带来极大的优势。是C语言与其他许多高级编程语言(例如Python、Java、JavaScript等)之间的一个重要区别之一1.指针的基本概念指针本质上是一个变量,它保存了另一个变量的
- Python连接Sql server数据库
Python老炮儿
数据库python
defparse_subjectname(sid):"""根据传入的sid,连接到SQLServer数据库,并获取对应的subjectname。参数:sid:int-要查询的subject的sid返回:subject_name:str或None-查询到的subjectname,如果没有找到则返回None"""#固定的数据库连接信息server='***'database='***'username
- 顺序结构双语言征服:C++与Python秒杀洛谷三大经典入门题
三流搬砖艺术家
算法算法c++数据结构
目录顺序结构核心思想题目一:P1001A+BProblem题目描述解题思路代码实现题目二:P1425小鱼的游泳时间题目描述解题思路代码实现题目三:P1421小玉买文具题目描述解题思路代码实现顺序结构四步心法常见问题与避坑指南实战扩展(LeetCode真题)顺序结构核心思想输入→处理→输出本文精选洛谷顺序结构题单中三大经典问题,通过C++与Python双语言对比实现,彻底掌握基础编程技巧!题目一:P
- 使用python进行单因素方差分析(ANOVA)和事后多重比较(LSD)
thinkwindows
数据分析python算法excel
#idea来源#在使用spss帮朋友做单因素分析时,发现个别数据需要调整到符合显著性的要求,在spss中修改数据,再在spss中操作步骤太麻烦,于是有了这个想法。程序思路1、将数据放到excel里,确定两列数据,Group(分组数据)和B(对应数据列)2、程序读取excel数据3、整理数据格式,将数据分组,将数据从宽格式转换为长格式,以便于进行ANOVA分析。4、执行单因素方差分析(ANOVA),
- linux-Openmanus本地部署-AI-Agent初探
世转神风-
manusmanus
文章目录简介官网指导widows安装linux安装安装依赖项报错配置快速入门别急效果展示简介上来先不说其它的,先给你们稳定军心……要尝试的兄弟,放心尝试,占用空间并不大,部署下来,不超过10G。官网指导网址官网指导,比较全面。我只挑重点。widows安装在B站上,有人用过,我就不细讲了。condacreate-nopen_manuspython=3.12condaactivateopen_manu
- 从原理和公式出发:python实现One_Way_ANOVA
^哪来的&永远~
python算法概率论
文章目录目的:python实现onewayANOVA单因素方差分析1.代码流程2.python代码实现0主要的函数1加载数据2查看数据统计结果3数据处理及可视化4方差分析4.1模型拟合4.2单因素方差分析5PostHoct-test组间比较分析6根据定义自行分解计算对比调用函数的结果7获取F分布对应的P值3.方差分析公式及原理参考目的:python实现onewayANOVA单因素方差分析方差分析(
- 2025年北京市海淀区信息奥赛真题解析(小学组)
热爱编程的通信人
c++白名单信息学奥赛
欢迎大家订阅我的专栏:算法题解:C++与Python实现!本专栏旨在帮助大家从基础到进阶,逐步提升编程能力,助力信息学竞赛备战!专栏特色1.经典算法练习:根据信息学竞赛大纲,精心挑选经典算法题目,提供清晰的代码实现与详细指导,帮助您夯实算法基础。2.系统化学习路径:按照算法类别和难度分级,从基础到进阶,循序渐进,帮助您全面提升编程能力与算法思维。适合人群:准备参加蓝桥杯、GESP、CSP-J、CS
- python anova_使用Python进行双向ANOVA的三种方法
cumei1658
python机器学习深度学习人工智能数据分析
pythonanovaInanearlierpostIshowedfourdifferenttechniquesthatenablestwo-wayanalysisofvariance(ANOVA)usingPython.Inthispostwearegoingtolearnhowtodotwo-wayANOVAforindependentmeasuresusingPython.在较早的文章中,我
- pythonSTL---sys
MzKyle
python库服务器运维python
sys是Python标准库中的一个内置模块,它提供了许多与Python解释器和系统环境进行交互的功能。1.导入sys模块在使用sys库的功能之前,需要先导入它:importsys2.命令行参数(sys.argv)sys.argv是一个包含命令行参数的列表。其中,sys.argv[0]是脚本的名称,后续的元素是传递给脚本的参数。importsys#打印脚本名称print(f"脚本名称:{sys.ar
- ANOVA:在Python中构建和理解ANOVA(方差分析)
python收藏家
python数据科学python
ANOVA(方差分析)是一种统计技术,用于确定三个或更多独立(不相关)组的平均值之间是否存在任何统计学显著差异。它有助于检验关于组间均值差异的假设,在比较多个组时特别有用。在Python中,可以使用scipy.stats模块中的f_oneway函数来执行单因素方差分析(one-wayANOVA),或者使用statsmodels库中的ANOVA类来进行更复杂的方差分析。重要概念总体均值(Popula
- 【实践】Python爬取豆瓣电影排行榜页面数据
大数据张老师
Python程序设计python开发语言
在本节中,我们将使用requests库爬取豆瓣电影排行榜页面数据。通过一步步实操,学习如何使用requests库发送HTTP请求、获取网页HTML数据,并为后续的网页解析做好准备。1.目标:获取豆瓣电影排行榜的网页数据豆瓣电影提供了电影排行榜页面,网址如下:https://movie.douban.com/top250在本节中,我们的目标是:访问豆瓣电影排行榜页面。获取该页面的HTML数据。解析并
- Python----计算机视觉处理(opencv:像素,RGB颜色,图像的存储,opencv安装,代码展示)
蹦蹦跳跳真可爱589
Pythonopencv图像处理计算机视觉pythonopencv人工智能
一、计算机眼中的图像像素像素是图像的基本单元,每个像素存储着图像的颜色、亮度和其他特征。一系列像素组合到一起就形成了完整的图像,在计算机中,图像以像素的形式存在并采用二进制格式进行存储。根据图像的颜色不同,每个像素可以用不同的二进制数表示。日常生活中常见的图像是RGB三原色图。RGB图上的每个点都是由红(R)、绿(G)、蓝(B)三个颜色按照一定比例混合而成的,几乎所有颜色都可以通过这三种颜色按照不
- 【python】修改 python pip install 镜像源
非晓为骁
pythonpythonpip开发语言
要在使用python-mpipinstall-rrequirements.txt时添加腾讯的镜像源,可以通过-i或--index-url参数指定镜像源地址。腾讯云的PyPI镜像源地址是:https://mirrors.cloud.tencent.com/pypi/simple具体命令将腾讯云的镜像源添加到命令中,如下所示:python-mpipinstall-rrequirements.txt-i
- CentOS7 部署flask和paddleX
M1412
系统运维centospaddlepaddleflask
CentOS7部署flask和paddleX1、官网下载anaconda,部署python环境#权限chmod+xAnaconda3-2020.11-Linux-x86_64.sh#安装anacondabashAnaconda3-2020.11-Linux-x86_64.sh#生效启动condasource~/.bashrc#创建虚拟环境condacreate-nweb_devpython=3.7
- centos7正式服务器部署uwsgi+nginx+django项目-亲身研究[斜眼笑]
pyswt
Djangocentospythonnginxcentos
服务器是centos7的,首先从安装python3开始安装依赖包yuminstallzlib-develbzip2-developenssl-develncurses-develsqlite-develreadline-develtk-develgcc*make-y然后安装python3wgethttps://www.python.org/ftp/python/3.5.2/Python-3.5.2
- Centos部署Django
一万句的秘密
python数据库开发django分布式centos
1.安装miniconda(python3.7环境)wgethttps://repo.anaconda.com/miniconda/Miniconda3-latest-Linux-x86_64.shshMiniconda3-latest-Linux-x86_64.sh刷新环境变量(第3步)出现(base)即可2.给miniconda添加镜像源condaconfig--addchannelshttp
- Python——程序设计方法
上课不要睡觉了
Python知识体系python算法c++
Python——程序设计方法程序是完成一定功能的指令的集合,用于解决特定的计算问题。按照软件工程的思想,程序设计可以分为分析、设计、实现、测试、运行等阶段。结构化程序设计是一种典型的程序设计方法,是程序设计的基础思想,它是把一个复杂程序逐级分解成若干个相互独立的程序,然后再对每个程序进行设计与实现。程序在具体实现上遵循了一定的模式,典型的程序设计模式是IPO模式,也就是程序由输入(Input)、处
- python中lambda函数如何使用
用完记得换回去
python开发语言
在Python中,lambda函数是一种匿名函数,即没有名字的函数。lambda函数可以接受任意数量的参数,但只能有一个表达式,这个表达式的值会被自动返回。lambda函数通常用于需要简单函数对象的场合,比如排序、映射等。以下是lambda函数的基本语法:lambdaarguments:expression以下是一些lambda函数的使用示例:1.简单的lambda函数add=lambdax,y:
- Python数据可视化自动化工具:让数据跃然纸上
Echo_Wish
Python算法Python笔记从零开始学Python人工智能信息可视化python自动化
友友们好!我是Echo_Wish,我的的新专栏《Python进阶》以及《Python!实战!》正式启动啦!这是专为那些渴望提升Python技能的朋友们量身打造的专栏,无论你是已经有一定基础的开发者,还是希望深入挖掘Python潜力的爱好者,这里都将是你不可错过的宝藏。在这个专栏中,你将会找到:●深入解析:每一篇文章都将深入剖析Python的高级概念和应用,包括但不限于数据分析、机器学习、Web开发
- 已解决FileNotFoundError: [Errno 2] No such file or directory: ‘xxx‘
高质量海王哦
pythonpython
在Python编程中,FileNotFoundError是一个常见的异常,通常意味着程序尝试访问一个不存在的文件或目录。这个错误可能会影响程序的正常运行,并让开发者困惑,尤其是当路径看似正确时。本文将深入探讨FileNotFoundError的成因,提供具体的代码示例,并详细阐述几种有效的解决方法,以帮助读者迅速定位和解决此问题。已成功解决FileNotFoundError:[Errno2]Nos
- python能否控制plc_小说python操作PLC
狮子坤
python能否控制plc
PLC(ProgrammableLogicController)可编程逻辑控制器,可以理解为一个微型计算机,广泛应用于工业控制中,如楼宇智控、精密机床、汽车电子等等。随着物联网的兴起,越来越多的传统工业设备需要和外界通信,但很多情况下,类似PLC这种微控制器,由于自身硬件的因素,无法直接与外界互联互通,通过PC这种上位机作为一个中介桥梁,为PLC与外界沟通打开了一扇门。Python作为当前最火的语
- Python - sys 库的详细介绍
wanglaqqqq
#文件与系统操作python开发语言
Python的sys模块是一个与Python解释器交互的核心标准库,提供了对解释器参数、运行环境、系统资源的访问和控制。以下是sys模块的核心内容及常用函数详解:一、sys模块的核心功能类别功能描述命令行参数获取脚本启动时的命令行参数(sys.argv)。程序退出控制脚本退出状态(sys.exit())。模块与路径管理管理模块导入路径(sys.path)和已加载模块(sys.modules)。系统
- Sglang部署大模型常用参数详解
小树苗m
sglangvllmdeepseek
Sglang部署大模型常用参数详解常用启动命令HTTP服务器配置API配置并行处理张量并行数据并行专家并行内存和调度其他运行时选项日志记录多节点分布式服务LoRA内核后端约束解码推测解码双稀疏性调试选项优化选项参数概览常用启动命令要启用多GPU张量并行性,请添加--tp2。如果报告错误“这些设备之间不支持对等访问”,请在服务器启动命令中添加--enable-p2p-check。python-msg
- 【Python】requests获取网络响应的时候,遇到url超过最大重试次数的解决方法
翠花上酸菜
pythonExceptionpython网络开发语言网络爬虫网络协议
我们在使用requests连接网址后,获取网络响应的时候,有时候可能会遇到这样的问题:问题:Maxretriesexceededwithurl:/tags-%E9%A1%B9%E7%9B%AE-5.html(CausedbySSLError(SSLEOFError(8,‘EOFoccurredinviolationofprotocol(ssl.c:1129)’)))这是指,在使用requests库
- 使用爬虫获取衣联网商品详情:实战指南
小爬虫程序猿
爬虫
在电商领域,快速获取商品详情是数据分析和市场研究的重要环节。衣联网作为知名的电商平台,提供了丰富的服装商品资源。本文将详细介绍如何快速使用Python爬虫技术获取衣联网商品详情,并确保爬虫行为符合平台规范。一、环境准备(一)Python开发环境确保你的系统中已安装Python(推荐使用Python3.8及以上版本)。(二)安装所需库安装requests和BeautifulSoup库,用于发送HTT
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh ickes@192.168.27.211
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_