Cocos2d-x 瓦块地图小游戏 (二) 用Tiled创建自己的游戏地图
1、瓦块地图,顾名思义,这种形式的地图是由一块一块瓦块一样的图块拼接而成的。那么,首先我们需要有“瓦块”,这里我提供一张图块的素材,如下图(无水印,png格式,直接保存即可使用):
2、上图中的每一个小方块就是一种“瓦块”,我们使用这些瓦块创造游戏地图,当然为了操作简单高效,使用Tiled这个软件(关于这个软件,上一篇文章中有下载地址)。
3、好了,素材有了,就开始创建地图吧!
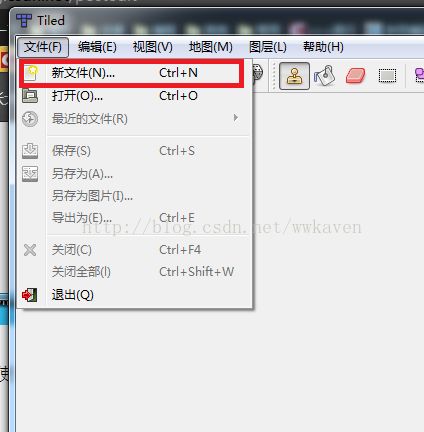
(1)启动Tiled,新建地图文件:
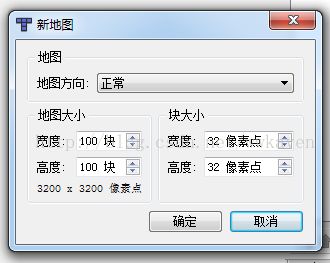
(2)弹出如下窗口,设置地图大小(注意单位为块),以及图块大小(即素材图片的一格的大小,单位为像素)
(3)确定后界面如下:
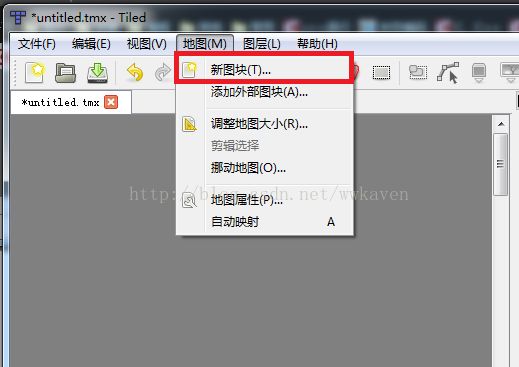
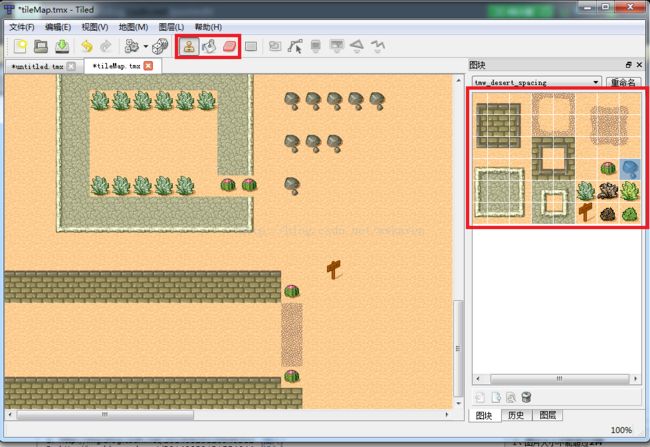
(4)导入图块:
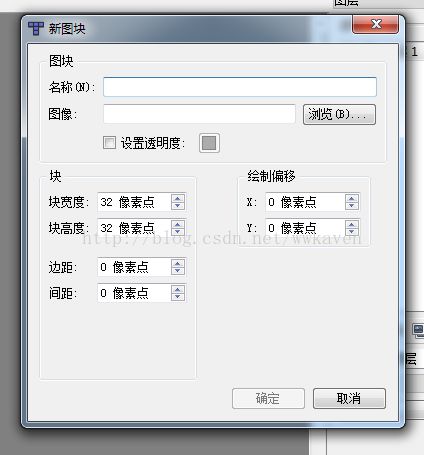
默认参数如下:
(5)浏览,选择图块素材,因为我的图块有边距(那些黑线),所以边距设为1,其他不用改:
(6)接下去可以自由发挥:
(7)地图创建完后,保存,放入项目的Resources目录中:
4、新建Cocos2d-x项目:工程名为EatEatEat,导入地图资源(注意:包括.png和.tmx两个文件):
5、创建两个类:分别为GameStartScene和GamePlayLayer,在GameStartScene场景中加载GamePlayLayer图层,在GamePlayLayer图层中加载地图:
GamePlayLayer.h
// 1、地图
// 方块地图
CC_SYNTHESIZE_RETAIN(cocos2d::CCTMXTiledMap*, _tileMap, TileMap);
// 背景层
CC_SYNTHESIZE_RETAIN(cocos2d::CCTMXLayer*, _background, Background);
// 遮罩层
CC_SYNTHESIZE_RETAIN(cocos2d::CCTMXLayer*, _mask, Mask);
// 前景层
CC_SYNTHESIZE_RETAIN(cocos2d::CCTMXLayer*, _foreground, Foreground);GamePlayLayer.cpp(注:别忘了在构造函数中初始化_tileMap,_background,_mask和_foreground)
GamePlayLayer::GamePlayLayer(void)
:_tileMap(NULL)
,_background(NULL)
,_mask(NULL)
,_foreground(NULL)
{
}
bool GamePlayLayer::init()
{
bool bRct = false;
do
{
CC_BREAK_IF(! CCLayer::init());
// 1、地图
// 设置地图
CCTMXTiledMap *pTileMap = CCTMXTiledMap::create("tileMap.tmx");
CC_BREAK_IF(! pTileMap);
setTileMap(pTileMap);
// 设置背景层
this->setBackground(_tileMap->layerNamed("background"));
CC_BREAK_IF(! _background);
// 设置遮罩层
this->setMask(_tileMap->layerNamed("mask"));
CC_BREAK_IF(! _mask);
// 设置前景层
this->setForeground(_tileMap->layerNamed("foreground"));
CC_BREAK_IF(! _foreground);
// 将地图添加进图层
this->addChild(_tileMap, 1);
bRct = true;
} while (0);
return bRct;
}GameStartScene.cpp(别忘了包含GamePlayLayer的头文件)
bool GameStartScene::init()
{
bool bRct = false;
do
{
CC_BREAK_IF(! CCScene::init());
GamePlayLayer *pGamePlatLayer = GamePlayLayer::create();
CC_BREAK_IF(! pGamePlatLayer);
this->addChild(pGamePlatLayer, 1);
bRct = true;
} while (0);
return bRct;
}
// create a scene. it's an autorelease object
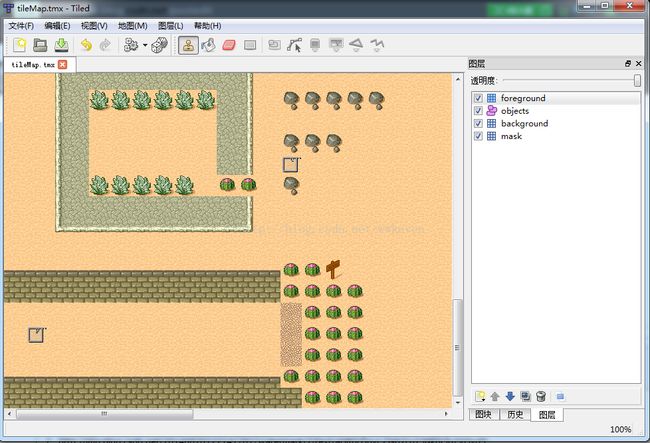
CCScene *pScene = GameStartScene::create();6、由上述代码中可以看出,地图根据文件名调用CCTMXTiledMap类的create函数加载,而不同的图层是在Tiled中编辑和命名的:
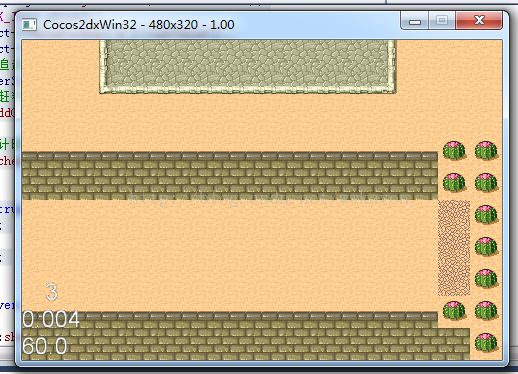
7、上述代码效果如下:
8、说明:地图的坐标系原点在左上角,但是加载到Layer后使用Cocos2d-x的坐标系,原点在左下角。因此,显示的地图区域亦是地图左下角的一块。另外,窗口中显示的地图只是整个地图的一部分。
9、本篇主要是Tiled中创建地图,开始可以只有一个图层,因为我这次不是边做边写,所以代码有很多后续的内容(遮罩层等)。
10、最后,将我的.tmx文件上传,以供参考(保存下图,改后缀为7z即可):
11、待续