- 国标GB28181网页直播平台EasyGBS国标GB28181软件与GB28181应用场景分析
科技小E
音视频视频监控安全
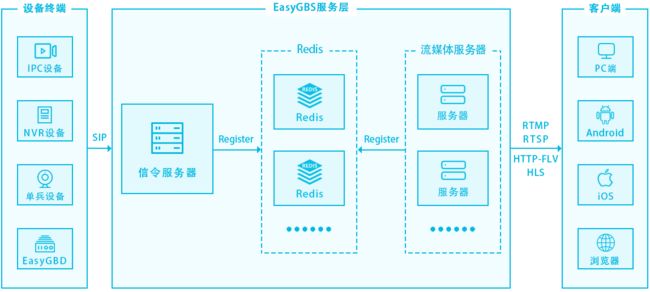
随着5G、AI、云计算、大数据、物联网等新兴技术的快速发展,各行各业都在积极探索智能化、现代化的管理与运营模式。国标GB28181网页直播平台EasyGBS作为一款基于国标GB28181协议的视频云服务平台,凭借其强大的功能和广泛的应用场景,在众多领域中展现出了独特的优势。一、EasyGBS场景智慧交通在交通视频监控领域,通过搭建全套的国标系统,可满足GB/T28181的要求,实现和公安网的对接。
- 国标GB28181设备管理软件EasyGBS国标GB28181视频平台:GB/T28181中的流类型
科技小E
音视频网络视频监控安全大数据
在当今的视频监控领域,GB/T28181协议作为中国国家标准委员会发布的重要技术规范,发挥着举足轻重的作用。这一标准不仅为视频监控系统的设备接入、视频流传输、设备控制等功能提供了明确的技术指导,还极大地促进了不同厂家设备之间的兼容性和互操作性。本文将深入探讨GB/T28181协议中的流类型。GB/T28181中的流类型(一)PS码流抓包分析GB/T28181的视频流采用PS格式进行封装。PS数据包
- EasyGBS小知识:如何确保摄像机的网络连接稳定?
EasyGBS
视频网络服务器运维视频监控网络协议
在当今数字化时代,视频监控系统已成为保障安全和提高效率的重要工具。然而,摄像机的网络连接稳定性直接关系到监控系统的可靠性和有效性。为了确保视频监控系统能够持续稳定地运行,我们需要从硬件、网络设置、软件与监控以及安装与维护等多个方面进行综合考虑和优化。一、硬件方面1、使用高质量的网线:选择符合标准的网线,如CAT5e或CAT6网线,以保证数据传输的稳定性和速度。2、合理布线:IPC与下一个交换机之间
- 国标GB28181公网直播平台EasyGBS国标GB28181-2016标准中的应答命令消息体
EasyGBS
EasyGBS音视频GB28181视频监控安全
随着技术的不断进步,GB28181-2016标准中的应答命令消息体也在不断地拓展其功能。从最初的设备注册、心跳保活等基本功能,到如今的信息查询、报警事件通知、媒体流传输控制等多样化功能,应答命令消息体已经能够满足视频监控系统的各种需求。特别是在报警事件通知和分发流程中,应答命令消息体更是发挥了至关重要的作用。源设备可以通过应答命令消息体向SIP服务器通知报警信息,而SIP服务器则可以通过应答命令消
- 国标GB28181-2022平台EasyGBS视频监控技术科普:如何测量安防摄像头的宽动态数值?
EasyGBS
音视频GB28181安全视频监控
安防摄像头中的宽动态技术(WDR)的核心在于扩大摄像机的动态范围,即从最低亮度到最高亮度的变化范围,以适应不同光照条件下的拍摄需求。这一技术通过优化曝光和算法处理,有效解决了光线反差问题,提高了图像的清晰度和稳定性。在安防监控领域,宽动态技术的应用场景非常广泛。例如,在室内外光线反差较大的环境中,如银行大堂、隧道路口、停车场等,宽动态摄像机能显著提升逆光环境下的拍摄效果,使光线强弱区域都能清晰呈现
- 国标GB28181-2022平台EasyGBS安防设备中常见的网络参数详解
EasyNVR
网络智能路由器音视频安全视频监控
在现代安防系统中,网络参数的配置和管理是至关重要的。随着技术的发展,安防设备已经从传统的模拟信号转变为数字化、网络化的智能设备。这些设备通过互联网连接,实现了远程监控、数据传输和智能分析等功能。本文将详细介绍安防设备中的常见的网络参数以及作用,希望能够帮助用户更好地理解和管理自己的安防系统。经常接触网络安防设备,会碰到很多相关的网络参数,有些很常见,有些比较陌生,可能也很难用得上。这里参考海康,大
- 国标GB28181摄像机接入EasyGBS国标GB28181网页直播平台:GB/T28181—2016标准中的视音频回放控制协议
EasyGBS
EasyGBS音视频GB28181安全视频监控
国标GB28181摄像机接入EasyGBS国标GB28181网页直播平台,是基于GB/T28181—2016标准的视音频回放控制协议实现的。GB/T28181—2016标准详细规定了公共安全视频监控联网系统的互联结构、传输、交换、控制的基本要求和安全性要求,以及控制、传输流程和协议接口等技术要求。本文将详细介绍GB/T28181—2016标准中的视音频回放控制协议,并探讨其在EasyGBS平台中的
- 国标GB28181公网直播EasyGBS国标GB28181网页直播平台:GB/T28181—2016标准中的历史视音频的回放基本要求
EasyGBS
EasyGBS音视频GB28181视频监控安全
国标GB/T28181-2016标准中的历史视音频回放功能是公共安全视频监控联网系统的重要组成部分,其基本要求和实现流程在多个证据中得到了详细描述。本文是关于GB/T28181-2016标准中历史视音频回放的基本要求的详细介绍。GB/T28181-2016《公共安全防范视频监控联网系统信息传输、交换、控制技术要求》是中华人民共和国国家标准中关于视频监控设备通信协议的规范。该标准旨在解决不同厂商生产
- EasyGBS国标流媒体视频平台接入海康、大华、宇视的摄像机、硬盘录像机NVR、国标下级平台的方案
xiejiashu
GB28181EasyGBSEasyGBS国标流媒体平台国标设备接入国标设备H5直播国标流媒体
在上一篇《EasyNVR和EasyDSS云平台联手都不能解决的事情,只有国标GB28181能解决了》我们大致介绍了国标GB/T28181的使用场景,而且初步介绍了EasyGBS国标视频平台,那么,我们就EasyGBS分别接入海康、大华、宇视的IPC网络摄像机或者NVR网络硬盘录像机的配置方法做一个总结:EasyGBS海康设备接入:EasyGBS大华设备接入:EasyGBS宇视设备接入:目前Easy
- RTSP/Onvif安防平台EasyNVR接入EasyNVS显示服务不存在的原因及解决办法
EasyNVR
视频教程EasyNVS解决方案网络服务器运维
EasyNVS云管理平台具备汇聚与管理EasyGBS、EasyNVR等平台的能力,可以将接入的视频资源实现统一的视频能力输出,支持远程可视化运维等管理功能,还能解决设备现场没有固定公网IP却需要在公网直播的需求。有用户在现场部署EasyNVR,将EasyNVR级联到EasyNVS并在EasyNVS上对视频进行集中管理,平台却提示服务不存在,如下图:收到反馈后技术人员立即开展排查。经排查,EasyN
- 视频流媒体直播云服务管理平台EasyNVS长时间运行出现崩溃情况是什么原因?该如何解决?
EasyNVR
解决方案视频教程EasyNVS媒体网络
EasyNVS云管理平台具备汇聚与管理EasyGBS、EasyNVR等平台的能力,可以将接入的视频资源实现统一的视频能力输出,支持远程可视化运维等管理功能,还能解决设备现场没有固定公网IP却需要在公网直播的需求。有用户反馈,在长时间不间断使用EasyNVS后,出现了崩溃的情况。收到用户反馈,技术人员立即开展排查和解决,以下为操作步骤:1)排查日志发现,日志中提示内存异常崩溃,如下图:2)根据日志错
- RTSP/Onvif安防平台EasyNVR接入EasyNVS,出现报错“Login error, i/o deadline reached”的解决方法
EasyNVR
视频教程解决方案EasyNVR问题解决音视频ffmpeg
EasyNVS管理平台具备汇聚与管理EasyGBS、EasyNVR等平台的能力,可以将接入的视频资源实现视频能力统一输出,并能进行远程可视化运维等管理功能,还能解决设备现场没有固定公网IP却需要在公网直播的需求。有用户反馈,RTSP/Onvif协议安防视频平台EasyNVR在接入EasyNVS时,出现了报错“Loginerror,i/odeadlinereached”。今天我们来介绍一下该问题出现
- 技术解码 | GB28181/SIP/SDP 协议--EasyGBS国标GB28181平台国标视频技术SDP解析
EasyNTS
EasyGBS音视频SDP技术解码
EasyGBS去年更换了新内核,新内核版本的平台性能更加稳定,我们也在不断对平台进行持续的功能优化和升级,始终保持EasyGBS平台在安防视频监控市场的技术先进性。EasyGBS拥有视频直播、录像存储、检索与回放、云台控制、告警上报、语音对讲、平台级联等功能,具有十分广泛的应用场景,如明厨亮灶、美好乡村、雪亮工程等。SDP(SessionDescriptionProtocol,会话描述协议)是一种
- 技术解码 | GB28181/SIP/SDP 协议--EasyGBS国标GB28181平台国标视频技术SIP解析
EasyNTS
EasyGBS网络SIP解析国标视频技术解码
EasyGBS国标视频云服务是基于国标GB/T28181协议的视频能力平台,可实现的视频功能包括:实时监控直播、录像、检索与回看、语音对讲、云存储、告警、平台级联等功能。平台部署简单、可拓展性强,支持将接入的视频流进行全终端、全平台分发,分发的视频流包括RTSP、RTMP、FLV、HLS、WebRTC等格式。SIP(SessionInitiationProtocol,会话初始协议)是一种用于建立、
- 技术解码 | GB28181/SIP/SDP 协议--EasyGBS国标GB28181平台国标视频技术GB28181解析
EasyNTS
EasyGBS开发语言技术解码
视频流媒体安防监控国标GB28181平台EasyGBS视频能力丰富,部署灵活,既能作为业务平台使用,也能作为安防监控视频能力层被业务管理平台调用。国标GB28181视频监控EasyGBS平台可提供流媒体接入、处理、转发等服务,支持内网、公网的安防视频监控设备通过国标GB/T28181协议进行视频监控直播等功能。今天我们就来了解一下EasyGBS国标GB28181视频平台中关于GB28181的解析。
- 如何解决国标GB28181视频平台EasyGBS国标云服务平台设备在线,通道却显示离线的情况
EasyNTS
EasyGBS设备在线国标视频平台国标云服务平台
EasyGBS是基于国标GB28181协议的视频平台,可支持视频直播、录像、云存储、检索与回放、云台控制、告警上报、语音对讲等功能。EasyGBS平台功能全面、综合性强、视频能力灵活,能够涵盖所有视频监控领域的需求,已经在大量的项目中落地应用,如:明厨亮灶、平安乡村、雪亮工程等。有用户反馈,EasyGBS设备正常注册,但是通道显示离线状态,如下图:技术人员收到反馈立即开展排查与解决。1、首先,根据
- 在国标云服务EasyGBS国标视频平台中添加宇视sdk实现暂停播放和恢复播放的具体步骤
EasyNTS
EasyGBSsdk国标云服务
EasyGBS国标视频云服务平台不仅支持无缝、完整接入内网或者公网的国标设备,在输出上,实现全平台、全终端输出。平台可将GB/T28181的设备/平台推送的PS流转成ES流,并提供RTSP、RTMP、FLV、HLS、WebRTC等多种格式视频流的分发服务,实现Web浏览器、手机浏览器、微信端、PC客户端等各终端无插件播放。现有用户提出需求:想在其定制的EasyGBS平台中,添加宇视sdk暂停播放和
- 国标视频云服务EasyGBS国标视频平台设备录像下载文件为ps格式,如何改为MP4格式?
EasyNTS
EasyGBS音视频mp4ps格式
EasyGBS是基于国标GB/T28181协议的视频云服务平台,不仅支持无缝、完整接入内网或者公网的国标设备,在输出上,提供RTSP、RTMP、FLV、HLS、WebRTC等多种格式视频流的分发服务,实现全平台、全终端输出。有用户反馈,在使用EasyGBS设备录像时,发现下载的是ps文件,正常应该下载的是MP4文件。针对该反馈,我们立即进行了排查。因为ps文件的特殊性,很多播放器都不支持,所以需要
- linux ssh抓包,如何在SSH连接Linux系统的环境下使用wireshark抓包?
sesv
linuxssh抓包
TSINGSEE青犀视频云边端架构EasyNVR、EasyDSS、EasyGBS等都是有两种操作系统的版本,一种是linux,一种是windows。而大多数开发者用户都会使用linux版本进行安装。对于安装部署出现的问题,TSINGSEE青犀视频团队研发的经常为客户远程调试,通常都会通过抓取网络包的方式进行排查。当我们在使用SSH连接远程客户服务器的时候可以有两种方式进行抓包,分别是:通过tcpd
- 国标GB28181视频平台EasyGBS国标视频云平台级联到EasyCVR,上级平台无法播放通道视频的问题解决方案
EasyNTS
EasyGBS音视频实时音视频视频汇聚平台服务器运维国标视频平台
EasyGBS国标视频云平台是基于国标GB28181协议的视频能力兼服务平台,可实现的视频能力包括将设备通过国标GB28181协议接入、流媒体转码、处理及分发、直播录像、语音对讲、云存储、告警、平台级联等功能。其中,平台级联功能是指平台与平台之间可以通过国标GB28181协议进行数据互联互通,这不仅打破了平台间的数据壁垒、降低了数据共享难度,同时也有利于实现上级平台对下级平台的协同监管、多级监督。
- 国标GB28181视频平台EasyCVR流媒体相关技术与实际场景应用的分析
EasyDarwin
EasyCVR视频监控汇聚平台国标GB28181音视频
随着互联网的不断发展,流媒体应用已经成为了人们生活中不可或缺的一部分。从在线音乐、视频到直播和游戏,流媒体技术的应用已经渗透到了人类的日常生活中。TSINGSEE青犀视频垂直深耕音视频流媒体技术、AI智能技术领域,目前已经拥有EasyCVR、EasyNVR、EasyGBS、EasyDSS、EasyRTC等覆盖各个场景与行业的流媒体视频平台。今天我们结合EasyCVR视频融合平台,来分享一下流媒体的
- 国标GB28181视频监控EasyGBS国标视频平台分享链接不生效的问题解决方案
EasyNTS
EasyGBS实时音视频视频汇聚平台音视频国标视频平台
EasyGBS平台可提供流媒体接入、处理、转发等服务,支持内网、公网的监控设备通过国标GB/T28181协议进行视频监控直播。平台可拓展性强,部署灵活,可实现的视频能力有:实时直播、视频录像、语音对讲、云存储、检索及回放、告警、级联等。有用户反馈EasyGBS在开启鉴权后调用分享链接没有视频画面显示,具体如下图所由于带上鉴权token参数都是相同的,于是技术人员在排查时发现:不带token的会报错
- 国标视频云服务EasyGBS国标视频平台迁移服务器后无法启动的问题解决方法
EasyNTS
EasyGBS音视频实时音视频服务器运维视频汇聚平台
国标视频云服务EasyGBS支持设备/平台通过国标GB28181协议注册接入,并能实现视频的实时监控直播、录像、检索与回看、语音对讲、云存储、告警、平台级联等功能。平台部署简单、可拓展性强,支持将接入的视频流进行全终端、全平台分发,分发的视频流包括RTSP、RTMP、FLV、HLS、WebRTC等格式。有用户反馈,将EasyGBS迁移服务器之后,出现了无法启动的情况,于是请求我们协助排查。根据用户
- 国标GB28181视频平台EasyGBS国标平台智能边缘计算网关关于小区电动车进电梯的应用方案设计
EasyNTS
EasyGBS音视频实时音视频安全视频汇聚平台安防监控
一、行业背景随着人工智能技术的不断成熟与落地,各行各业也逐渐融入AI智能检测技术,尤其是在视频监控领域,通过AI视频智能检测与分析,可以大大提高视频的自动化、智能化监控能力。比如在小区的管理中,由电动车上楼入户引发的电梯、楼道火灾、爆炸等安全事故频频发生。部分业主无视小区规定,偷偷推电动车进入电梯,加上小区楼栋多,物业难以做到全面监管,因此对电梯内电动车的智能检测需求也越来越多。TSINGSEE青
- 国标GB28181视频平台EasyGBS国标平台激活码授权提示“授权失败”的问题解决方案
EasyNTS
EasyGBS音视频ffmpeg信息可视化安防监控视频监控管理平台
EasyGBS平台是基于国标GB28181协议的视频云服务平台,支持多路设备接入,并对多平台、多终端分发出RTSP、RTMP、FLV、HLS、WebRTC等多种格式的视频流。平台可为大数据等综合性监管平台提供极强的视频能力,既能作为能力平台为业务层提供接口调用,也可作为业务平台使用。有用户反馈,现场EasyGBS平台授权不成功,显示激活文件无效。我们在此前的文章中也分享过授权出现异常时该如何排查和
- 国标GB28181视频平台EasyGBS视频监控平台无法播放,抓包返回ICMP排查过程
EasyNTS
EasyGBS音视频信息可视化视频汇聚平台视频监控管理平台视频编解码
国标GB28181视频平台EasyGBS是基于国标GB/T28181协议的行业内安防视频流媒体能力平台,可实现的视频功能包括:实时监控直播、录像、检索与回看、语音对讲、云存储、告警、平台级联等功能。国标GB28181视频监控平台部署简单、可拓展性强,支持将接入的视频流进行全终端、全平台分发,分发的视频流包括RTSP、RTMP、FLV、HLS、WebRTC等格式。有用户反馈,EasyGBS国标GB2
- 国标GB28181视频平台EasyGBS国标平台无法正常启动的问题解决方案
EasyNTS
EasyGBS音视频视频编解码视频监控管理平台信息可视化视频汇聚平台
EasyGBS国标视频云服务是基于国标GB/T28181协议的视频能力平台,可实现的视频功能包括:实时监控直播、录像、检索与回看、语音对讲、云存储、告警、平台级联等功能。平台部署简单、可拓展性强,支持将接入的视频流进行全终端、全平台分发,分发的视频流包括RTSP、RTMP、FLV、HLS、WebRTC等格式。在项目中,我们经常接到用户的咨询,比如平台无法正常启动等。由于此类问题咨询的较多,今天我们
- GB28181视频监控国标平台EasyGBS角色绑定设备通道的功能优化
TSINGSEE
EasyGBS音视频安防监控
GB28181视频监控国标平台EasyGBS是基于国标GB28181协议、支持多路设备同时接入的视频监控/视频云服务平台,支持对多平台、多终端分发RTSP、RTMP、FLV、HLS、WebRTC等格式的视频流。国标GB28181平台EasyGBS可提供视频直播监控、云端录像、云存储、检索回放、智能告警、语音对讲、平台级联等视频能力与服务,可应用在多样化场景中。在国标视频监控平台EasyGBS中,创
- 【FAQ】国标GB28181安防视频平台EasyGBS显示状态正常,却无法播放该如何解决?
Likeadust
EasyGBS音视频ffmpegHTTP-FLV视频监控WebSocket-FLV
国标GB28181视频平台EasyGBS是基于国标GB/T28181协议的行业内安防视频流媒体能力平台,可实现的视频功能包括:实时监控直播、录像、检索与回看、语音对讲、云存储、告警、平台级联等功能。国标GB28181视频监控平台部署简单、可拓展性强,支持将接入的视频流进行全终端、全平台分发,分发的视频流包括RTSP、RTMP、FLV、HLS、WebRTC等格式。最近有用户反馈EasyGBS国标设备
- 国标视频云服务EasyGBS国标平台进行内网映射两个公网设备配置的详细步骤
EasyNTS
EasyGBS音视频视频监控管理平台ffmpeg安防监控人工智能信息可视化
国标视频云服务EasyGBS支持设备/平台通过国标GB28181协议注册接入,并能实现视频的实时监控直播、录像、检索与回看、语音对讲、云存储、告警、平台级联等功能。平台部署简单、可拓展性强,支持将接入的视频流进行全终端、全平台分发,分发的视频流包括RTSP、RTMP、FLV、HLS、WebRTC等格式。有用户在项目现场部署了EasyGBS平台,需要映射两个公网IP,让不同的公网IP接入不同的设备。
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置