CocosCreator之KUOKUO带你做基础的文字逐个显示
本次引擎2.0.5
编辑工具VSCode
如遇不会某个步骤可以先过一遍之前教程,或者下方评论,感谢支持!
目标:对话框内文字的逐个打印
无论我们玩什么游戏,养成啦,文字冒险啦,战斗啦,都会有对话剧情的需要,今天我就来带大家实现这个小目标。
首先,新建一个工程,然后添加一个白色背景(教程一提到过用精灵(单色)当背景);顺便改个名字叫BK
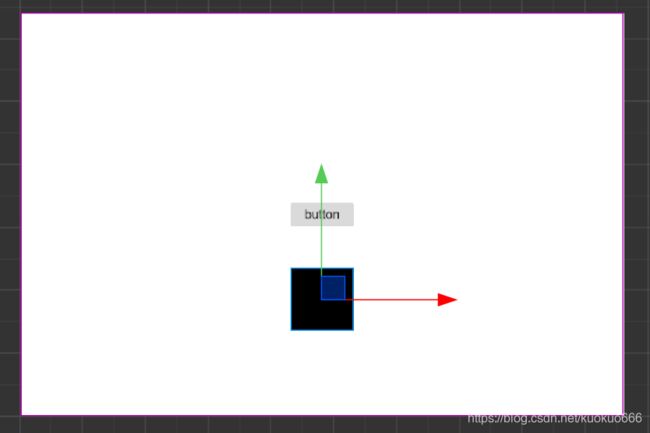
然后我们再创建一个按钮,再创建一个黑色的精灵(单色)。
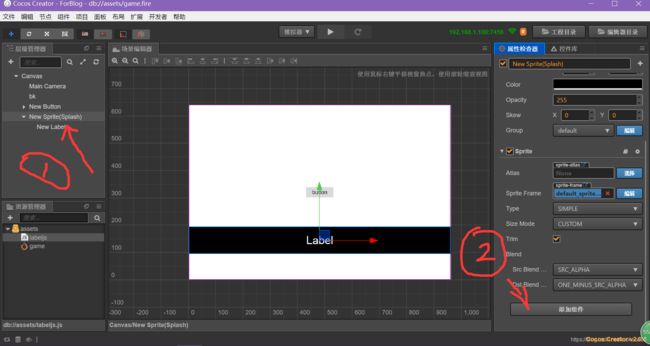
哦,黑色的图片覆盖了按钮,我们把它往下拖一拖,得到这样的场景:
这个改成黑色的图片,我准备用它当白色文字的底(你可以更改成你喜欢的颜色);
然后我们把它的长度和宽度都调一调(在属性面板(也叫属性检查器)中的大小),比如这样:
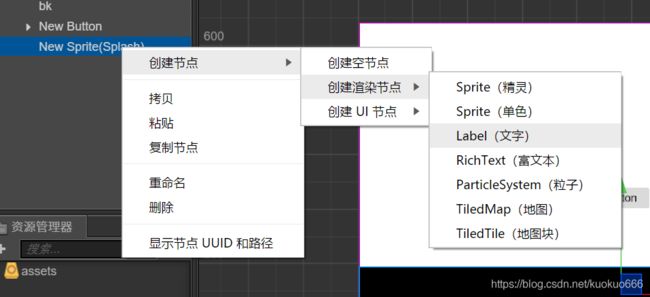
好了,文字的背景有了,我们创建个标签(文字)吧!
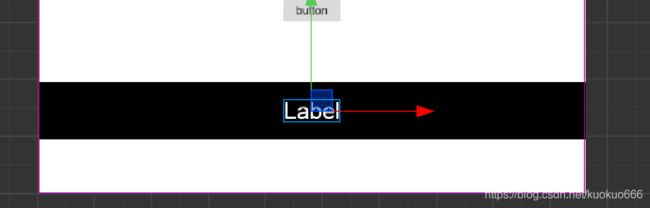
注意,这里要以黑色图片为父节点建立标签(文字),这样的话,文字就会随着文字背景的移动而移动了。
好了,这样你试着拖动那个黑色背景,你会发现文字跟着一起动。
好了,场景布局完毕,我们保存为游戏场景,Ctrl + s
双击进入,然后让脚本可爱起来。
这一次我们还是要控制标签(文字),所以我们这样写:
保存一下,然后绑定在黑色文字背景上:
添加组件,添加用户脚本组件; labeljs;
然后把New Label拖过去,这样:
让我们先简单的改个脚本试一试吧:
嗯,成功了呢别先高兴,难的来了,我们都知道有这么一个特效:文字是一个个打出来,还伴随键盘敲击的声音(本次先不带声音),对吧这该怎么实现呢?
首先先了解一个知识点。
(字符串就是零个或多个排在一起的字符,放在单引号或双引号之中。)
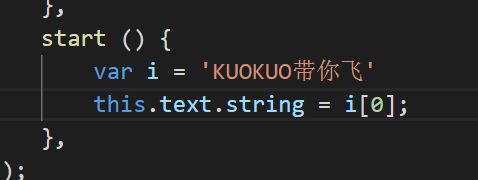
举个例子:
其实定义我为字符串时,我可以当成一个字符数组;
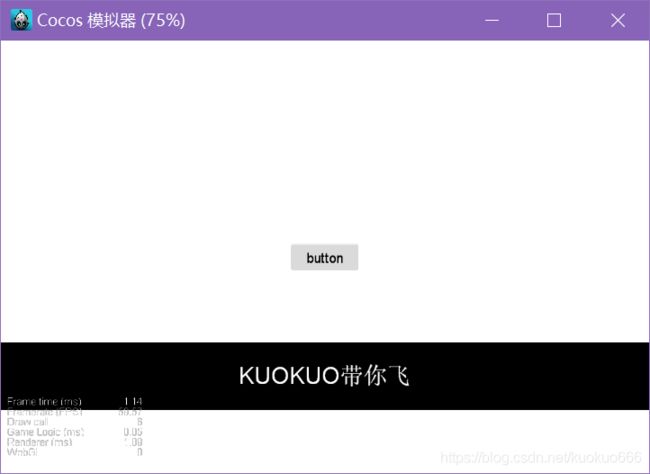
我们运行一下:
怎么样,是不是一下子迸发出无数特效的灵感,^ _ ^
别急,一步一步来:
我们先改一下命名:把我改成str(这样看着不会跟j混),然后加个循环,注意是+ =符号:
这里面的str.length指的是字符串长度;我们先看看结果:
由于是+ =运算符,我们把标签也弄了进去,不过,这个小问题你一定会自己解决的〜,思考思考再往下看答案:
不过我推荐在代码里面改。
好了,接下来讲重点,让文字的显示延时。
怎么延时呢,CocosCreator给我们提供了一种封装:
// 以秒为单位的时间间隔
var interval = 5;
// 重复次数
var repeat = 3;
// 开始延时
var delay = 10;
this.schedule(function() {
//写你想运行的代码
}, interval, repeat, delay);
上面的计时器将在10秒后开始计时,每5秒执行一次回调,重复3次。
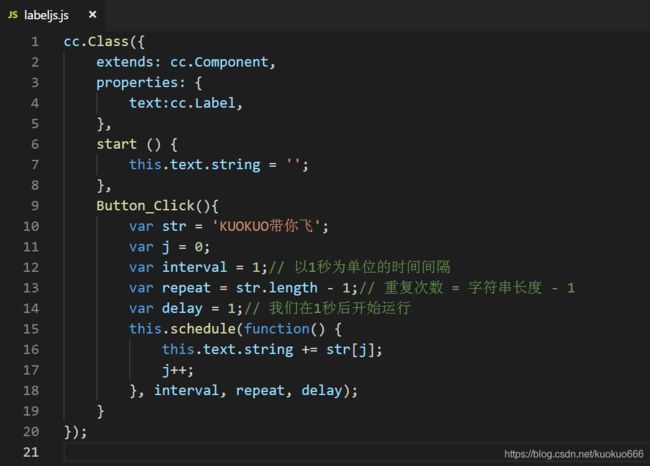
好,我们就使用它:
cc.Class({
extends: cc.Component,
properties: {
text:cc.Label,
},
start () {
this.text.string = '';
var str = 'KUOKUO带你飞';
var j = 0;
var interval = 1;// 以1秒为单位的时间间隔
var repeat = str.length - 1;// 重复次数 = 字符串长度 - 1
var delay = 1;// 我们在1秒后开始运行
this.schedule(function() {
this.text.string += str[j];
j++;
}, interval, repeat, delay);
},
});
特别说明一下:重复次数那里默认从1开始累计,如果你在那里打的是2,会重复3次,所以我们用的时候记得减去1;
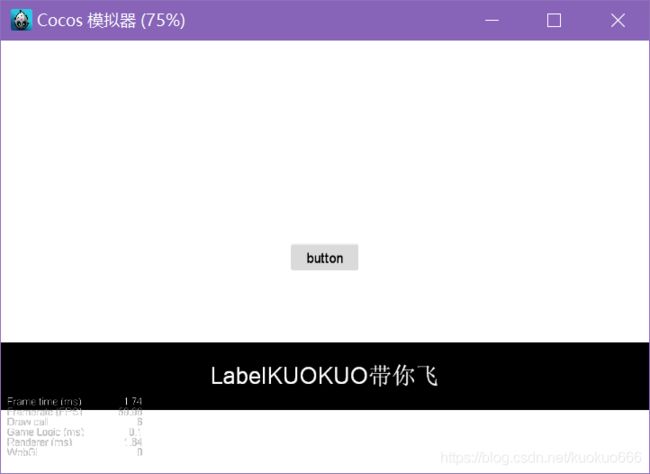
保存一下看看效果吧;
O(∩_∩)O~
进阶:
结合着教程一:我们让按钮成为开关,我们点击按钮,才会出现效果。
先写个按钮点击函数再把代码拖过去:
然后又到了紧张刺激的找节点,选脚本,选函数的过程啦!
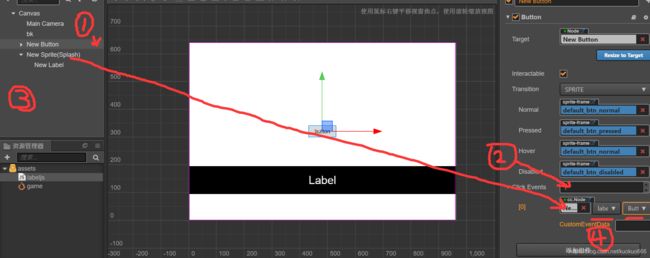
如图:
第一步点击按钮节点,
第二步把点击事件改为1,
第三步把脚本所在的节点拖过去,
第四步选择脚本,选择函数
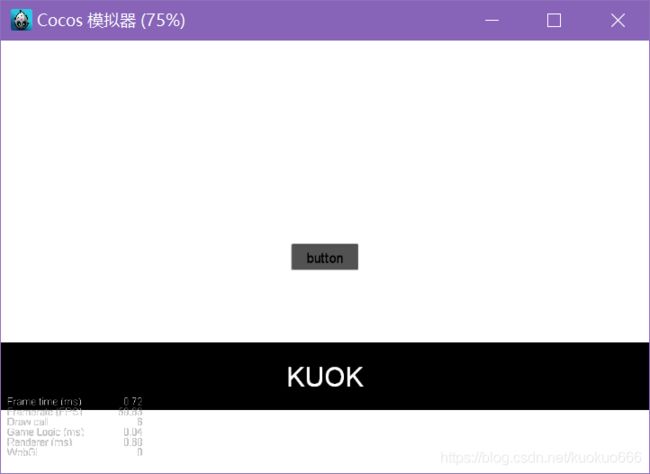
怎么样,最后我们来点击按钮试验一下〜
怎么样,是不是很有意思O(∩_∩)O~
这样,我出个小小的思考题:如果你狂点按钮,会发生什么现象?
怎么解决?
^ _ ^
加我QQ群:(博客里面的项目,群文件里都有哦)
706176551
我们一起学习!