django-ckeditor 默认是把本地图片上传给关闭的,需要自己手动操作开启
demo代码地址:https://github.com/klren0312/djangoCKEditor_Stu
初始化操作,记得走一波,同步数据库,创建admin账号等。。。
1.安装ckeditor
pip install django-ckeditor
2.在setting.py中的INSTALLED_APPS中加入两个
INSTALLED_APPS = [
'ckeditor',
'ckeditor_uploader'
]
3.在setting.py中设置ckeditor
MEDIA_URL = "/media/"
MEDIA_ROOT = os.path.join(BASE_DIR,"media")
CKEDITOR_UPLOAD_PATH = "uploads/"
CKEDITOR_IMAGE_BACKEND = 'pillow'
配置功能项和样式
CKEDITOR_CONFIGS = {
'default': {
'update': ['Image', 'Update', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'],
'skin': 'moono',
'toolbar_Basic': [
['Source', '-', 'Bold', 'Italic']
],
'toolbar_YourCustomToolbarConfig': [
{'name': 'document', 'items': ['Source', '-', 'Save', 'NewPage', 'Preview', 'Print', '-', 'Templates']},
{'name': 'clipboard', 'items': ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo']},
{'name': 'editing', 'items': ['Find', 'Replace', '-', 'SelectAll']},
{'name': 'forms',
'items': ['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton',
'HiddenField']},
'/',
{'name': 'basicstyles',
'items': ['Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-', 'RemoveFormat']},
{'name': 'paragraph',
'items': ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote', 'CreateDiv', '-',
'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'BidiLtr', 'BidiRtl',
'Language']},
{'name': 'links', 'items': ['Link', 'Unlink', 'Anchor']},
{'name': 'insert',
'items': ['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak', 'Iframe']},
{'name': 'styles', 'items': ['Styles', 'Format', 'Font', 'FontSize']},
{'name': 'colors', 'items': ['TextColor', 'BGColor']},
{'name': 'tools', 'items': ['Maximize', 'ShowBlocks']},
{'name': 'yourcustomtools', 'items': [
# 自定义控件
'Preview',
'Maximize',
]},
],
'toolbar': 'YourCustomToolbarConfig', # put selected toolbar config here
'tabSpaces': 4,
'extraPlugins': ','.join(
[
# your extra plugins here
'div',
'autolink',
'autoembed',
'embedsemantic',
'autogrow',
# 'devtools',
'widget',
'lineutils',
'clipboard',
'dialog',
'dialogui',
'elementspath'
]),
}
}
4.设置model.py
from ckeditor_uploader.fields import RichTextUploadingField
class Article(models.Model):
content = RichTextUploadingField('正文')
5.设置urls.py
from django.conf.urls import url,include
urlpatterns = [
url(r'^ckeditor/', include('ckeditor_uploader.urls'))
]+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
6.运行测试
1.登录进入后台
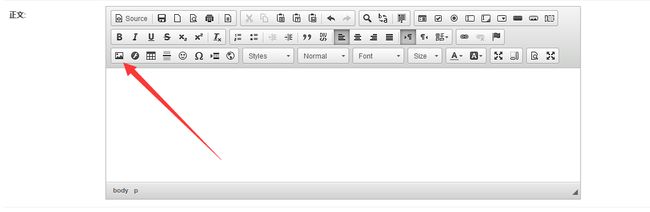
2.进入文章编辑界面
3.可以看到又上传选项
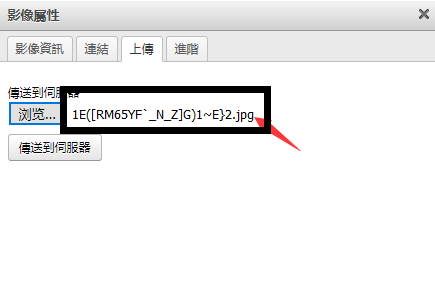
4.点击浏览,选择图片
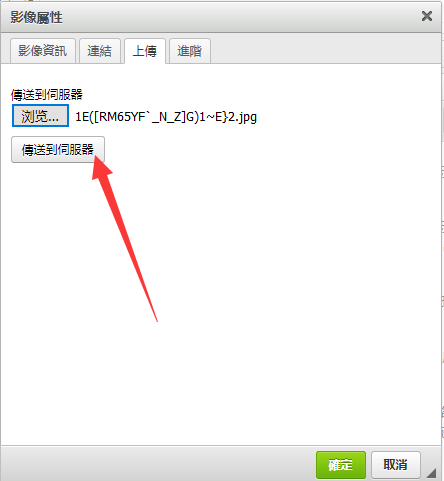
5.然后点击 传送到服务器
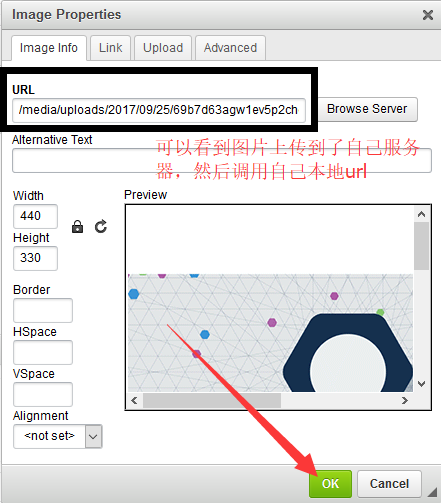
6.然后会跳转到这个页面,点击确定即可(本地测试是英文。。。)
7.可以看到图片再文章中显示