- 从零打造工业级智能二维码识别系统:基于PyQt5与ZXingCpp的实战指南
蜡笔小新星
PyQt5qt开发语言python图像处理经验分享pyqt扫码读码解码
文章目录第一章:系统全景解析1.1实时识别工作流图解1.2界面布局与功能分区说明1.3代码文件结构树形图第二章:环境搭建与依赖管理2.1必需组件清单2.2虚拟环境配置步骤2.3摄像头硬件检测方法第三章:多线程视频采集3.1VideoThread类设计剖析3.2图像采集核心循环3.3线程安全停止机制3.4信号槽通信实例第四章:图像预处理流水线4.1预处理方法开关实现4.2自适应二值化算法4.3图像格
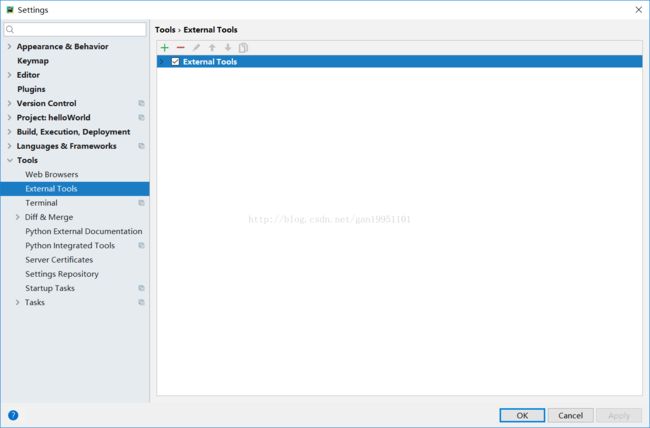
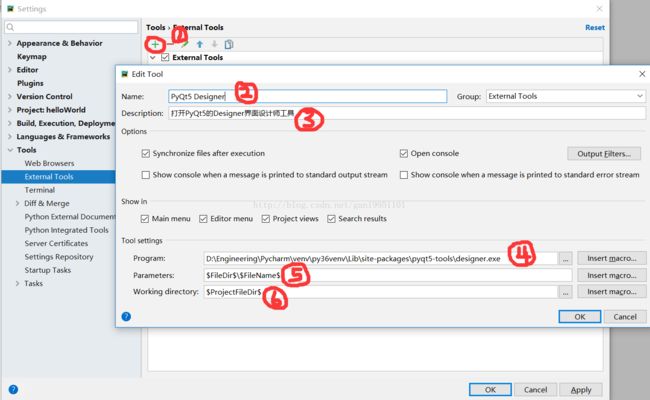
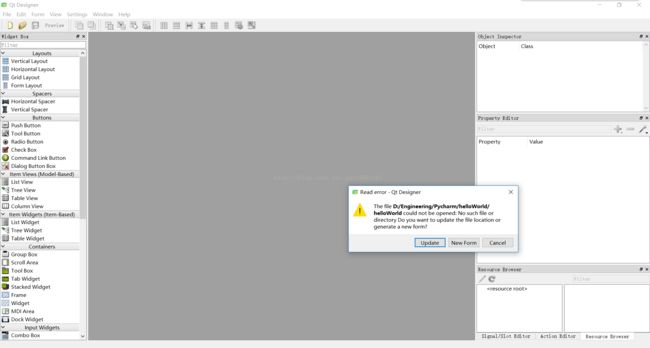
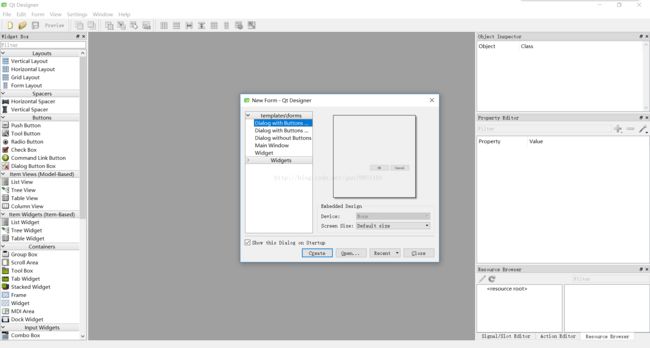
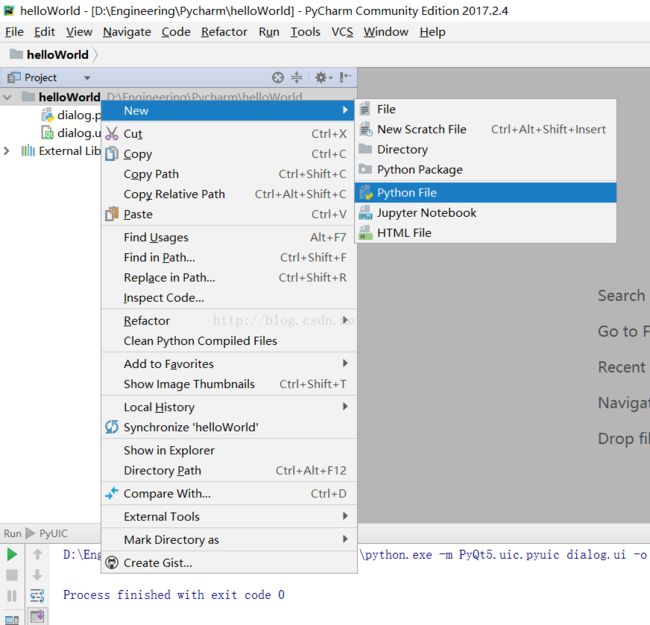
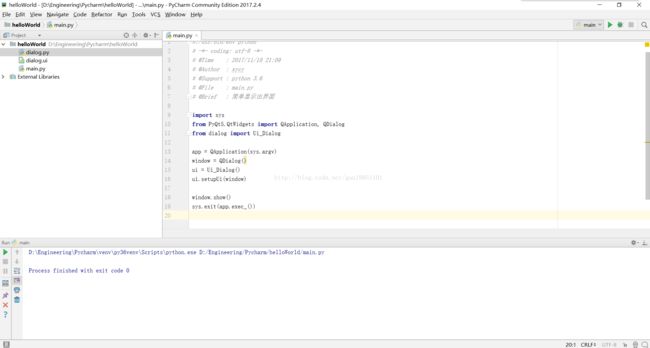
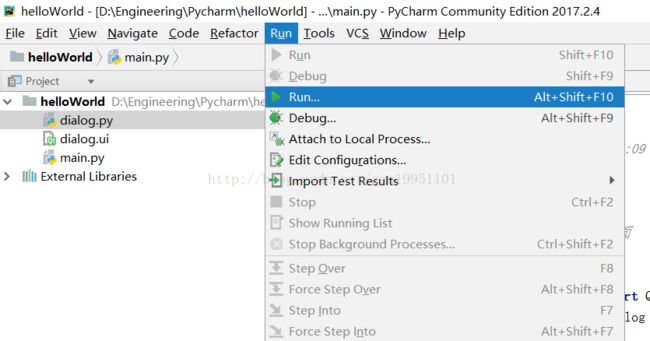
- **pyqt 引入 qt designer 设计ui的方式
sky0Lan
pyqtqtpyqt
1.继承的方式fromPyQt5.QtWidgetsimportQApplication,QWidgetimportsysfromPyQt5importQtCore,QtGui,QtWidgetsclassUi_Form(object):defsetupUi(self,Form):#Form设置这些控件需要在什么上显示,方便组合Form.setObjectName("Form")Form.resi
- 【PyQt5 应用程序】开启PyQt5入门之旅
Mr数据杨
Python实用程序qtpyqt开发语言
在当今的软件开发领域,Python因其简洁的语法和强大的功能库而广受欢迎。PyQt是一个创建跨平台桌面应用程序的工具集,它允许开发者使用Python语言。通过结合Python的易用性和Qt的强大功能,PyQt让开发现代GUI应用变得既简单又有趣。本教程旨在为有志于学习如何使用PyQt开发桌面应用程序的开发者提供一个实用的起点。无论你是Python的初学者还是经验丰富的开发者,只要你对创建自己的GU
- Python如何用pip命令升级所有可以升级的(过时的)包
liming89
pythonpip开发语言
教程下载地址:网赚博客http://www.piaodoo.com/创业项目排行榜前十名http://www.piaodoo.com/目录用pip命令升级所有可以升级的(过时的)包pip命令升级单个包查看所有可以升级的包总结用pip命令升级所有可以升级的(过时的)包在安装Python的时,有时候我们想要安装高版本的包比如:PyQt55.15.4但是可能我目前已经安装了这个比较低版本的包PyQt55
- PyQt5 图形标注工具开发教程(可扩展)
蜡笔小新星
PyQt5qt开发语言python经验分享学习前端
文章目录概述核心功能解析1.智能多边形系统2.数据持久化设计3.工业级交互设计使用指南多边形标注流程矩形标注流程数据保存示例完整实现代码扩展建议概述本教程将指导您创建一个专业的图形标注工具,支持以下核心功能:智能十字准星:实时跟随鼠标的辅助对齐线多边形标注:三点自动闭合,支持实时预览矩形标注:拖拽式绘制,自动坐标标准化数据持久化:JSON格式保存标注坐标交互优化:右键清空、模式切换等功能初版界面示
- python打印小票_pyqt5 商店小票打印的实现模板
weixin_39789327
python打印小票
说明最近在用pyqt5做商店小票打印,用的是得力DL-581PW(NEW)热敏小票打印机。商店小票打印,属于escpos打印。在网上找了很多实现方法,看了很多相关文章,经历了很多困难,最后终于实现了。这里先分享一下我看过的文章和尝试过的方法,最后分享我的实现套路。一.使用execl打印很多场景,我都是使用win32com模块的execl打印,基本能解决大部分的打印问题。(相关的方法网上也有,可以找
- vs code写python图形化界面_VSCode + PYQT5 搭建图形化界面
花儿街参考
vs
1,安装依赖pipinstall-ihttps://mirrors.aliyun.com/pypi/simple/PyQt5pipinstall-ihttps://mirrors.aliyun.com/pypi/simple/PyQt5-tools2,找到designer绘制ui界面程序例:windowsC:\Users\Administrator\AppData\Local\Programs\P
- AttributeError: module ‘sipbuild.api‘ has no attribute ‘prepare_metadata_for_build_wheel‘
东木月
六年编程Bug大总结ubuntupythonlinux
在Ubuntu中安装pyqt5时报这个错误错误如下:Collectingpyqt5DownloadingPyQt5-5.15.6.tar.gz(3.2MB)━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━3.2/3.2MB44.6kB/seta0:00:00Installingbuilddependencies...doneGettingrequirementsto
- 测试工程师必备!多格式接口用例结合deepseek生成工具完整实现与实战验证
Python测试之道
python测试提效pythondeepseek
在接口测试中,测试工程师往往需要处理多种格式的文档(HAR、Swagger、Excel等)以生成测试用例。然而,手动处理这些文档既耗时又容易出错。为了解决这一问题,本文将实现一款基于PyQt5的多格式接口用例生成工具,支持从文档导入到解析、推理生成、导出等全流程功能。文章提供完整的实现代码、详细的测试用例、实用的解析策略,并验证工具的功能,确保测试工程师能够快速上手并应用于实际工作。工具功能概述多
- 使用PyQt5进行TCP和UDP通信及串口开发:C++实现详解
m0_57781768
qttcp/ipudp
使用PyQt5进行TCP和UDP通信及串口开发:C++实现详解引言在现代网络通信中,TCP(传输控制协议)和UDP(用户数据报协议)是两种最常用的传输层协议。TCP提供可靠的、面向连接的服务,而UDP则提供无连接的、不可靠的数据传输服务。PyQt5是一个非常流行的Python图形用户界面(GUI)框架,它不仅支持创建丰富的用户界面,还能用于网络通信和串口通信的开发。本文将详细介绍如何使用PyQt5
- 2024年Python最新PyQt5 小工具:Excel数据分组汇总器
2401_84556783
程序员pythonqtexcel
importpandasaspd编写UI界面组件布局,UI布局函数init_ui()。init_ui()的函数整体内容都贴在下面这里,大佬们可以根据自己的需要随意发挥。definit_ui(self):标题、图标设置self.setWindowTitle(‘Excel数据汇总工具公众号:[Python集中营]’)self.setWindowIcon(QIcon(‘:/data_sum.ico’))
- Python GUI开发:PyQt5 vs. PySide6
Sherry Wangs
GUI开发pythonqt开发语言
文章目录项目应用许可证适用场景PyQt5和PySide6之间区别导入语句信号与槽工具和命令事件循环项目应用许可证PyQt5:采用GPL或商业许可证。如果开发闭源商业应用,必须购买商业许可证。PySide6:采用LGPLv3许可证,允许在闭源项目中使用,且无需公开整个项目的源代码。如果使用PyQt5开发项目,需要购买商业许可证,而PySide可以免费使用。适用场景PyQt5:需要长期稳定性的项目。有
- ImportError: cannot import name ‘QAction‘ from ‘PyQt6.QtWidgets‘ - 问题解决
lczdyx
pythonpyqt
遇到这种“ImportError:cannotimportname'QAction'from'PyQt6.QtWidgets'”的错误通常是因为尝试从PyQt6的QtWidgets模块中导入QAction,但在PyQt6中,QAction的位置已经发生了变化。在PyQt5及之前的版本中,QAction确实位于QtWidgets模块中,但在PyQt6中,一些类的组织结构发生了改变。为了解决这个问题,
- 【Golang】Go语言Web开发之模板渲染
景天科技苑
Go语言开发零基础到高阶实战golang前端开发语言Go语言模板渲染模板渲染golang模板渲染
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,Golang开发,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flas
- pip._vendor.packaging.version.InvalidVersion: Invalid version: ‘-PKG-VERSION‘
Yue谷
qtpython开发语言
ImportError:NocompliantGUIlibrarycouldbeimported.EitherPyQt5,PyQt4,PySide2,PySide,orwxPython脚本正在尝试使用图形用户界面(GUI)库,但找不到已安装的任何GUI库pipinstallPyQt5报错pip._vendor.packaging.version.InvalidVersion:Invalidvers
- 【附源码】基于opencv+pyqt5搭建的人脸识别系统
~啥也不会~
opencv人工智能计算机视觉人脸识别pyqt
文章目录前言一、人脸检测二、人脸识别1.训练识别器2.识别人脸三、界面相关1.Qlabel展示图片2.表格跟随内容而增加和减少3.选择图片文件4.警告框四、源码获取总结前言人脸识别技术作为人工智能领域的一颗璀璨明珠,正逐渐渗透到我们生活的每一个角落,从智能手机的解锁到机场的快速通关,从金融交易的安全认证到智慧城市的高效管理,它正以其独特的优势和强大的功能,为我们的生活带来前所未有的便捷与安全。本篇
- PyQt5编程学习之控件基类QObject深入
weixin_30546933
c/c++内存管理python
一、QObject描述:PyQt几乎所有的类都是从QObject直接或间接继承的,QObject是所有PyQt类的基类,是PyQt对象模型的核心。二、基类QObject的功能:(一)操作对象名称、属性:1、API介绍:(1)setObjectName("唯一名称"):给一个Qt对象设置一个名称,一般这个名称是唯一的,当做对象的ID来使用;(2)objectName():获取一个Qt对象的名称;(3
- PyQt中QObject对象中父子关系
python_xiaofeng
PyQt5界面设计pyqt
代码#coding:utf-8#Author:WuXiaofeng#Data:2022/6/279:07fromPyQt5.Qtimport*importsysclassWindow(QWidget):def__init__(self):super().__init__()self.resize(600,500)self.setWindowTitle('')self.setup_ui()defse
- PyQt5之QObject
threesevens
qtqt开发语言
一、QObject1.描述QObject是所有的Qt对象的基类2.功能作用(1)对象名称,属性#给一个Qt对象设置一个名称,一般这个名称是唯一的,当做对象的ID来使用setObjectName("唯一名称")#获取一个Qt对象的名称objectName()#给一个Qt对象动态的添加一个属性与值setProperty("属性名称",值)#获取一个对象的属性值property("属性名称")#获取一个
- 项目推荐:使用Python和PySide2/PyQt5实现的现代GUI启动屏(Splash Screen)
柏赢安Simona
项目推荐:使用Python和PySide2/PyQt5实现的现代GUI启动屏(SplashScreen)去发现同类优质开源项目:https://gitcode.com/1、项目介绍在软件开发中,启动屏(SplashScreen)通常用于在应用程序加载时给用户提供一种交互体验,展示品牌形象或者加载进度。这个开源项目正是为你提供了一个基于Python和PySide2/PyQt5框架实现的现代化、优雅的
- PyQt5基础语法
SOBE_rrr
PyQt5车牌识别python
本文根据近期的学习对PyQt5的语法使用进行总结1.窗体的相关设置self.setWindowTitle("xxx")#设置窗体名称self.resize(630,480)#设置窗体尺寸setFixedSize设置不可拉伸的尺寸self.setWindowIcon(QIcon("./img/comic.png"))#设置窗体左上角的Logo2.背景的设置fromPyQt5.QtGuiimportQ
- 目标检测YOLO实战应用案例100讲-面向无人机图像的小目标检测
林聪木
无人机目标检测人工智能
目录知识储备YOLOv8无人机拍摄视角小目标检测数据集结构环境部署说明安装依赖模型训练权重和指标可视化展示训练YOLOv8PyQt5GUI开发主窗口代码main_window.py使用说明无人机目标跟踪一、目标跟踪的基本原理二、常用的目标跟踪算法基于YOLOv8+图像分割优化关键优化策略(基于VisDrone数据集实验验证)1.模型结构改进2.数据增强策略3.后处理优化4.训练技巧三、性能优化建议
- python写一个数据库的界面_Python GUI教程(十四):在PyQt5中使用数据库
weixin_39716043
python写一个数据库的界面
在桌面图像化界面编程中,我们通常需要将一些数据或配置信息存储在本地。在本地进行数据的存储,我们可以直接使用文本文件,比如ini文件、csv文件、json文件等,或者是使用文件型的数据库(比如sqlit3)进行存储。PyQt5的SQL数据库支持Qt平台对SQL编程有着良好的支持,PyQt5也一并继承了过来。在PyQt5中,QtSql子模块提供对SQL数据库的支持:从上图我们可以发现,QtSQL模块中
- Python 俄罗斯方块
akio_medue
Pythonpythonpyqt
#!/usr/bin/python3#-*-coding:utf-8-*-"""ZetCodePyQt5tutorialThisisaTetrisgameclone.author:JanBodnarwebsite:zetcode.comlastedited:January2015"""importsys,randomfromPyQt5.QtWidgetsimportQMainWindow,QFra
- PyQt5控件使用总结
wperseverance
杂项qtpython前端pyqt
pyqt5控件总结一、常用控件及其方法二、弹窗控件及其方法三、其他工具和模块四、QtGui模块中的重要类和函数提示:以下是本篇文章正文内容,下面案例可供参考一、常用控件及其方法1.QLabel功能:用于显示文本或图片。常用方法:setText(text):设置显示的文本。setPixmap(pixmap):设置显示的图片。setAlignment(alignment):设置文本对齐方式(如Qt.A
- PyQt5-sip报错Building wheel for PyQt5-sip (pyproject.toml) ... error
可爱的蜗牛牛
python开发语言
使用powershellwgethttps://aka.ms/vs/17/release/vs_BuildTools.exe-ovs_BuildTools.exe;cmd/cvs_BuildTools.exec++/cli一定要选成功按装
- 开发区界址点文件生成代码
罖忞財
python
#-*-coding:utf-8-*-importgeopandasasgpdfromshapely.geometryimportPoint,PolygonimportsysfromPyQt5.QtWidgetsimportQApplication,QWidget,QVBoxLayout,QHBoxLayout,QPushButton,QLabel,QComboBox,QFileDialog,QM
- 【Python爬虫系列】_031.Scrapy_模拟登陆&中间件
失心疯_2023
Python爬虫系列python爬虫scrapy中间件面向切面requestsAOP
课程推荐我的个人主页:失心疯的个人主页入门教程推荐:Python零基础入门教程合集虚拟环境搭建:Python项目虚拟环境(超详细讲解)PyQt5系列教程:PythonGUI(PyQt5)教程合集Oracle数据库教程:Oracle数据库教程合集MySQL数据库教程:MySQL数据库教程合集
- DeepSeek智能测试助手:分类+推理+导出一站式工具
Python测试之道
测试提效pythonpython人工智能DeepSeek测试用例
前言测试开发工程师在日常工作中需要处理大量测试文档,并且这些文档需要被高效分类、清洗和管理,同时结合强大的AI推理能力(如DeepSeek模型)进行智能化处理和分析。为此,我们开发了一款基于PyQt5的GUI工具,集文件分类、内容清洗、内容展示、DeepSeek推理和结果导出于一体。本文将详细介绍这款工具的功能实现,并提供完整的源码,让测试工程师轻松实现测试文档的智能化管理与分析。功能特点智能文档
- 详细学习PyQt5中的多线程
CClaris
PyQt5学习qtpythonGUIPyqt5开发语言PythonUI
Pyqt5相关文章:快速掌握Pyqt5的三种主窗口快速掌握Pyqt5的2种弹簧快速掌握Pyqt5的5种布局快速弄懂Pyqt5的5种项目视图(ItemView)快速弄懂Pyqt5的4种项目部件(ItemWidget)快速掌握Pyqt5的6种按钮快速掌握Pyqt5的10种容器(Containers)快速掌握Pyqt5的20种输入控件(InputWidgets)快速掌握Pyqt5的9种显示控件详细学习P
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12:
[email protected]
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情