html
step1
![]()
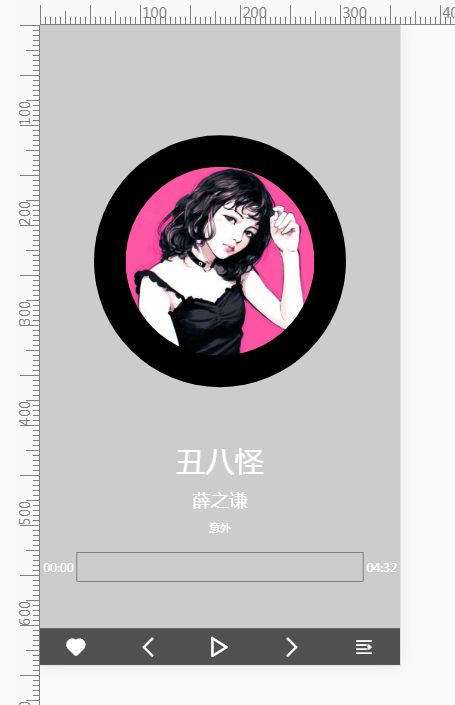
step2
![]() 丑八怪
薛之谦
意外
丑八怪
薛之谦
意外
less
step 1
*{
margin: 0;
padding: 0;
list-style: none;
body{
font-size: 12px;
.wrapper{
box-sizing: border-box;
width: 100vw;
height: 100vh;
padding-top: 60px;
background-color: rgba(0,0,0,.2);
.song-img{
// 实现 自适应正方形
width: 70%;
height: 0;
padding-top: 70%;
border: 1px solid black;
}
}
}
}
知识点, 如何实现一个自适应的正方形?
以及 子级如何实现 w100% h100% 效果?
position : relative;
width: 70%;
height: 0;
padding-top: 70%;
.son{
position : absolute;
left : 0;
right : 0;
top : 0;
bottom : 0;
}
step2
*{
margin: 0;
padding: 0;
list-style: none;
body{
font-size: 12px;
.wrapper{
box-sizing: border-box;
width: 100vw;
height: 100vh;
padding-top: 60px;
background-color: rgba(0,0,0,.2);
.song-img{
// 实现 自适应正方形
position: relative;
width: 70%;
height: 0;
padding-top: 70%;
border: 1px solid black;
.img-box{
// 当父级 没有高度时,如何实现
// width : 100%; height :100% 的效果
background-color: black;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
border-radius: 50%;
}
}
}
}
}
step3
*{
margin: 0;
padding: 0;
list-style: none;
body{
font-size: 12px;
.wrapper{
box-sizing: border-box;
width: 100vw;
height: 100vh;
padding-top: 60px;
background-color: rgba(0,0,0,.2);
.song-img{
// 实现 自适应正方形
position: relative;
width: 70%;
height: 0;
padding-top: 70%;
margin: 0 auto;
border: 1px solid black;
.img-box{
// 当父级 没有高度时,如何实现
// width : 100%; height :100% 的效果
background-color: black;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
img{
width: 75%;
height: 75%;
border-radius: 50%;
}
}
}
}
}
}
step4
...
.song-info{
margin-top: 20px;
width: 100%;
text-align: center;
height: 126px;
border: 1px solid black;
color: #fff;
.song-name{
font-size: 24px;
line-height: 36px;
margin-bottom: 8px ;
}
}
step5
.pro{
display: flex;
.current-time,.all-time{
width: 60px;
height: 40px;
border: 1px solid black;
color: white;
line-height: 40px;
}
.pro-wrap{
flex: 1;
}
}
step6
.control{
width: 100%;
height: 100px;
position: absolute;
bottom: 0;
background-color: rgba(0,0,0,.6);
display: flex;
.btn{
flex: 1;
height: 100%;
font-size: 50px;
line-height: 100px;
text-align: center;
color: white;
font-weight: bold;
}
.like{
&.liking{
color: palevioletred;
}
}
.play{
font-size: 80px;
}
}
js
step1
在 index.html中引入 zepto 和index.js
step2
index.js
获取数据
function getData (url) {
$.ajax({
type:"GET",
url:url,
async:true,
success : function (data) {
console.log(data);
},
error : function () {
console.log("error");
}
});
}
getData("../mock/data.json");
第一节
跟老师的没能百分百相同,
- control部分 老师用的是背景图片, 我用的是 iconfont
2.发现,百分比效果相似,但px效果不同,
所以只能改一下px 数值.
index.html
dddd
 丑八怪
薛之谦
意外
00:00
04:32
丑八怪
薛之谦
意外
00:00
04:32
index.less
@import "iconfont.css";
*{
margin: 0;
padding: 0;
list-style: none;
body{
font-size: 12px;
.wrapper{
box-sizing: border-box;
width: 100vw;
height: 100vh;
padding-top: 300px;
background-color: rgba(0,0,0,.2);
.song-img{
// 实现 自适应正方形
position: relative;
width: 70%;
height: 0;
padding-top: 70%;
margin: 0 auto;
.img-box{
// 当父级 没有高度时,如何实现
// width : 100%; height :100% 的效果
background-color: black;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
img{
width: 75%;
height: 75%;
border-radius: 50%;
}
}
}
.song-info{
margin-top: 150px;
width: 100%;
text-align: center;
height: 300px;
color: #fff;
.song-name{
font-size: 80px;
line-height: 100px;
margin-bottom: 20px ;
}
.singer-name{
font-size: 50px;
line-height: 70px;
margin-bottom: 8px ;
}
.album-name{
font-size: 30px;
line-height: 70px;
margin-bottom: 8px ;
}
}
.pro{
display: flex;
overflow: hidden;
.current-time,.all-time{
text-align: center;
width: 100px;
height: 80px;
color: white;
line-height: 80px;
font-size: 32px;
}
.pro-wrap{
flex: 1;
border: 1px solid black;
}
}
.control{
width: 100%;
height: 100px;
position: absolute;
bottom: 0;
background-color: rgba(0,0,0,.6);
display: flex;
.btn{
flex: 1;
height: 100%;
font-size: 50px;
line-height: 100px;
text-align: center;
color: white;
font-weight: bold;
}
.like{
&.liking{
color: palevioletred;
}
}
.play{
font-size: 80px;
}
}
}
}
}