iOS-OC-DrawRect使用小谈
1.将一张图片通过画图画到背景视图上,如果背景图片比图片大图片会铺开;
UIImage *bgimage = [UIImage imageNamed:@"ec.jpg"];
[bgimage drawAsPatternInRect:self.bounds];//将图像作为一个CGPattern2. 将一张图片通过画图画到背景视图上 ,图片会铺满整个view
UIImage *bgimage = [UIImage imageNamed:@"ec.jpg"];
//[bgimage drawAsPatternInRect:self.bounds];//将图像作为一个CGPattern
[bgimage drawAtPoint:CGPointMake(0, 0)];
[bgimage drawInRect:self.bounds];3. 通过混合模式绘制,得到不同效果的图片
UIImage *image = [UIImage imageNamed:@"w.jpg"];
[image drawAtPoint:CGPointMake(50, 50)];
[image drawAtPoint:CGPointMake(30, 50) blendMode:kCGBlendModeExclusion alpha:1];4. 改变字体大小和颜色
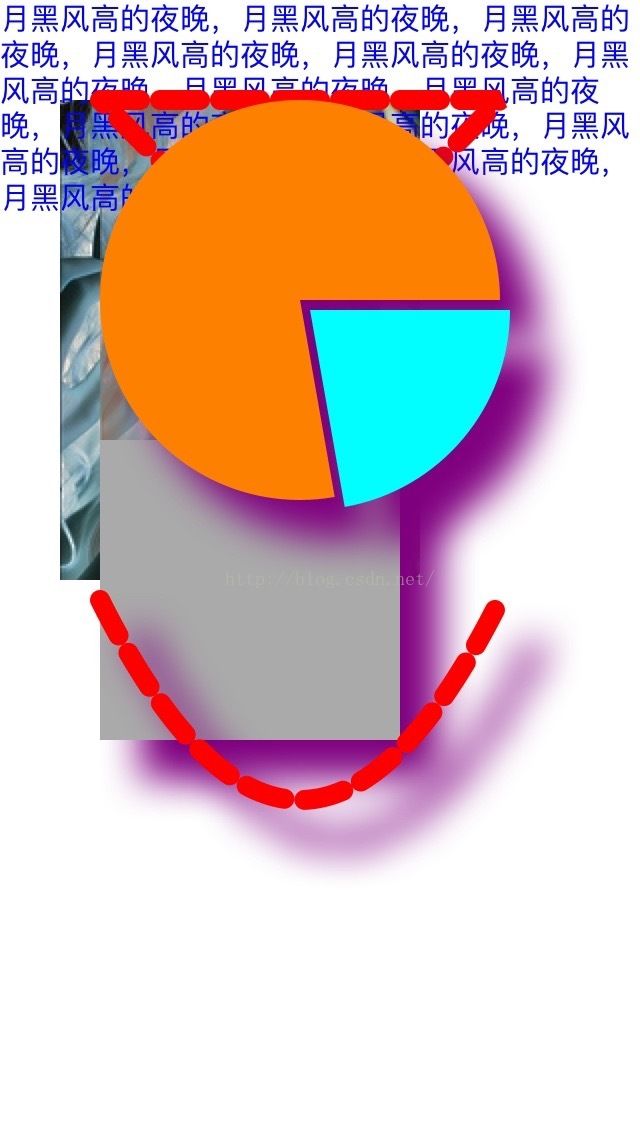
NSString *str = @"月黑风高的夜晚,月黑风高的夜晚,月黑风高的夜晚,月黑风高的夜晚,月黑风高的夜晚,月黑风高的夜晚,月黑风高的夜晚,月黑风高的夜晚,月黑风高的夜晚,月黑风高的夜晚,月黑风高的夜晚,月黑风高的夜晚,月黑风高的夜晚,月黑风高的夜晚,月黑风高的夜晚";
[str drawInRect:self.bounds withAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:15],NSForegroundColorAttributeName:[UIColor blueColor]}];
CGContextRef ref = UIGraphicsGetCurrentContext();
//移动到某一点
CGContextMoveToPoint(ref, 50, 50);
//添加一条直线
CGContextAddLineToPoint(ref, 250, 50);
CGContextAddLineToPoint(ref, 150, 150);
CGContextAddLineToPoint(ref, 50, 50);
CGContextClosePath(ref);6.设置线条的颜色,设置虚线等等;
CGContextRef ref = UIGraphicsGetCurrentContext();
//移动到某一点
CGContextMoveToPoint(ref, 50, 50);
//添加一条直线
CGContextAddLineToPoint(ref, 250, 50);
CGContextAddLineToPoint(ref, 150, 150);
CGContextAddLineToPoint(ref, 50, 50);
CGContextClosePath(ref);
//设置线条的颜色
CGContextSetStrokeColorWithColor(ref, [UIColor redColor].CGColor);
CGContextSetLineWidth(ref, 10.0);
//设置相交点
CGContextSetLineJoin(ref, kCGLineJoinBevel);
//设置虚线
CGFloat leghths[] = {20,10};
//第二个参数 是开始画的位置
CGContextSetLineDash(ref, 0, leghths, 2);
CGContextSetLineCap(ref, kCGLineCapRound);
//开始画
CGContextStrokePath(ref);7.绘制一个矩形,并且填充颜色;
//设置填充颜色
CGContextSetFillColorWithColor(ref, [UIColor lightGrayColor].CGColor);
//添加一个矩形
CGContextAddRect(ref, CGRectMake(50, 220, 150, 150));
CGContextSetShadow(ref, CGSizeMake(20, 20), 10);
CGContextSetShadowWithColor(ref, CGSizeMake(20, 20), 20, [UIColor purpleColor].CGColor);
CGContextFillPath(ref);
CGContextDrawPath(ref, kCGPathFillStroke);8.绘制圆形,扇形;
CGContextRef ref1 = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(ref1, [UIColor orangeColor].CGColor);
CGContextMoveToPoint(ref1, 150, 150);
//弧线
CGContextAddArc(ref1, 150, 150, 100, 0, 80*M_PI/180, 1);
CGContextFillPath(ref1);9. 绘制圆形缺省部分的颜色
//绘制圆形缺省部分的颜色
CGContextSetFillColorWithColor(ref1, [UIColor cyanColor].CGColor);
CGContextMoveToPoint(ref1, 155, 155);
CGContextAddArc(ref1, 155, 155, 100, 0, 80*M_PI/180, 0);
CGContextFillPath(ref1);10. 绘制曲线图(抛物线)
CGContextMoveToPoint(ref1, 50, 300);
CGContextAddQuadCurveToPoint(ref1, 150, 500, 250, 300);
CGContextStrokePath(ref1);