【我的代码】前端遇上After Effects --- 鼠标悬浮效果(上)
通过AE+PS+CSS3动画 实现炫酷的鼠标hover效果(上)——动画的制作和PNG序列的输出
一、大体思路
大概就是用AE做动画导出帧序列,PS排版成一个长条的图片,然后再在css样式中设置动画。AE做炫酷的动画简直轻松加愉快,所以可以做许多效果。不过,这种方法仅适合一些用代码实现起来比较困难,而对其灵活性又没有什么要求的动画。
我们以鼠标hover后提示可点击播放的交互为例。
首先来看效果图:
上图来自我做的一个网页,里面展示了我的一些演示文稿作品,包括PPT,Prezi,Axeslide等。网页现还只是个雏形,这个hover效果的动画做得也还不够好,不过这里还是分享一下实现的思路,如下。
1、在AE中制作动画,导出png图片序列,也就是导出每一帧;
2、将图片序列导入的到Pohotshop,排版,得到一个很长的图片;
3、在css样式中添加背景图片,通过改变背景图片位置来实现动画;
有人可能不屑了,说这哪里有标题写的那样——较复杂的效果。的确,上面这个例子效果并不炫,但是这种方法的好处就在于,无论你需要什么动画,只要能在AE中做出来就行了,CSS中的代码甚至不用做什么改动。
二、在AE中制作动画
对于熟悉AE的人来说,这个动画该是信手拈来了,不过即便不熟悉AE的人也没关系,制作这个动画并不需要很多的AE技能包。
这里我们就讲详细一些,照顾初次用AE的人,会用AE的就跳着看吧。
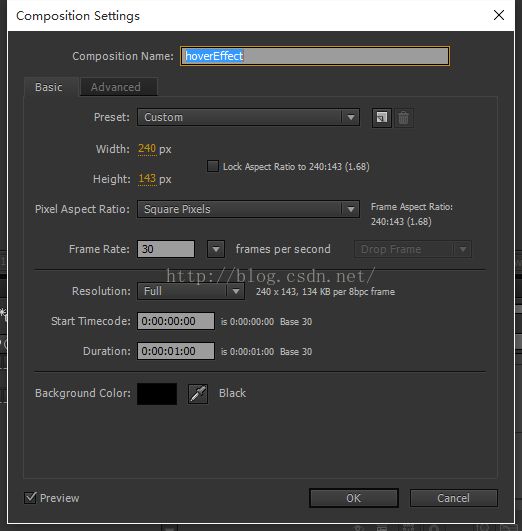
1)首先打开AE,在项目面板中右键新建合成。
设置参数。命名hoverEffect,分辨率与网页中加动画效果相应div的宽高相同。本例中是240*143 。帧率设置为30,时间1秒就足够了。
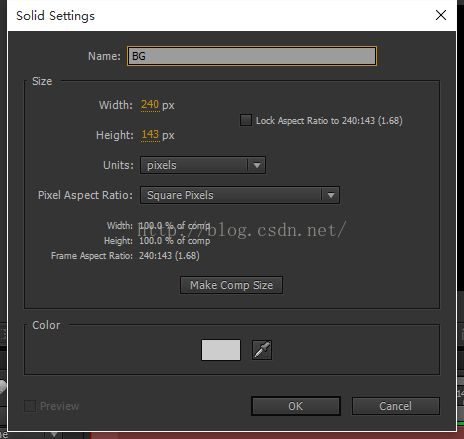
2)在合成面板里右键new--solid,新建一个固态层,
大小维持默认与合成一样大小,这个固态层作为背景,颜色白色稍微灰一点。这样便于分辨。
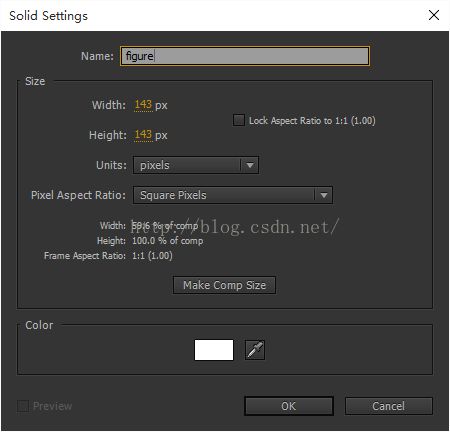
同样的方法再建一个固态层,设置成正方形,宽高都是143,颜色白色。这个固态层用来做变化的图形,就是那个三角形。
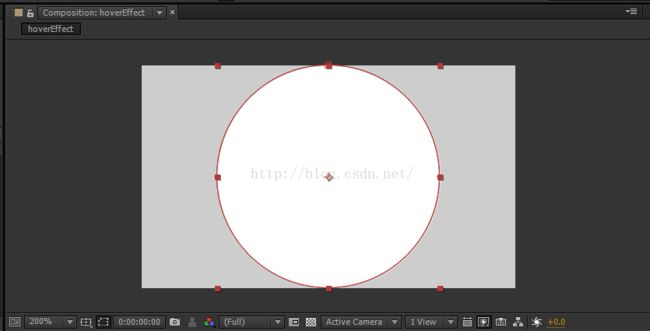
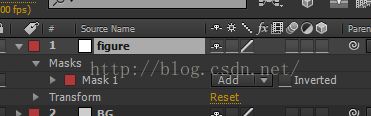
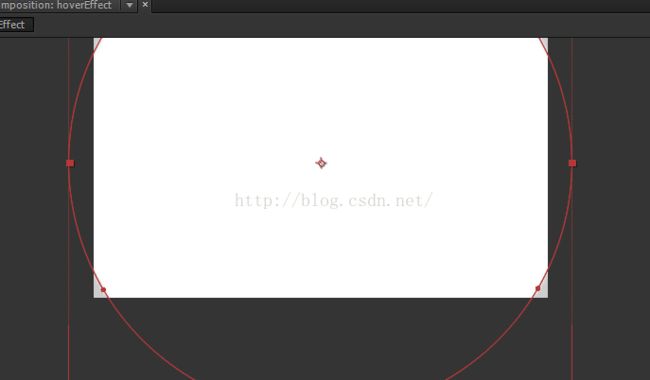
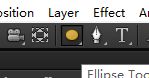
3)接下来,figure层一个圆形遮罩,方法是选中figure层后,在工具栏中按住alt键点击矩形图标,直到切换成椭圆形--> 。然后双击这个椭圆,figure层就变成圆形了。(这也是为什么之前把它设置为正方形的原因,长方形的话,一双击,画出的是椭圆。当然我们也可以直接按住shift键在图层上话一个正圆的遮罩,好了,不罗嗦了。)
。然后双击这个椭圆,figure层就变成圆形了。(这也是为什么之前把它设置为正方形的原因,长方形的话,一双击,画出的是椭圆。当然我们也可以直接按住shift键在图层上话一个正圆的遮罩,好了,不罗嗦了。)
同时figure层多了一个遮罩,mask1,就是用它来做动画。
4)在网上随便搜一张正三角形的图片,导入到AE中。
拖到合成面板中,选中按T键,降低透明度,
再按S键调整大小,方向键调整位置,使其顶点正好在圆边上。(也可以直接用鼠标拖动调节)
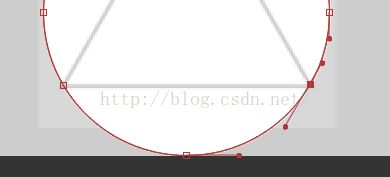
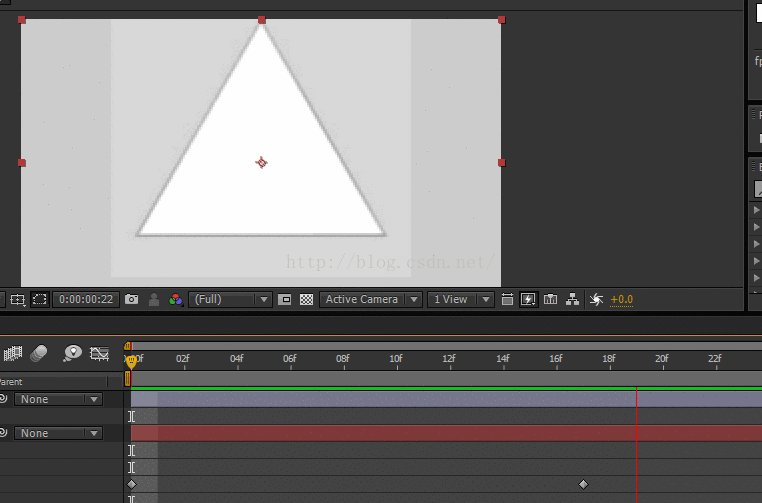
给mask1遮罩在三角形顶点位置加两个点,这是为圆形向三角形变换而做的准备。
6)开始做动画。我们一共有30帧,前18帧做鼠标放上去的动画,后12帧做鼠标离开的。(当然你也可以只做鼠标放上去的动画,鼠标离开的反着进行即可)
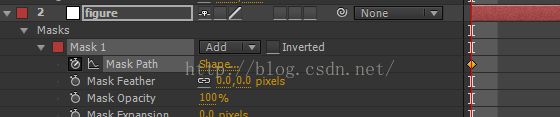
先点mask1左边的小三角展开,点mask path前的小秒表给mask path打上一个关键帧。同时右边时间轴上多了一个菱形(关键帧)。
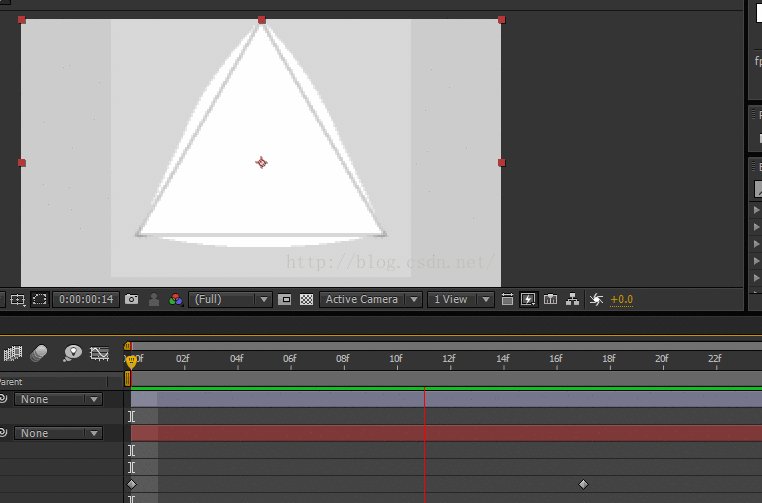
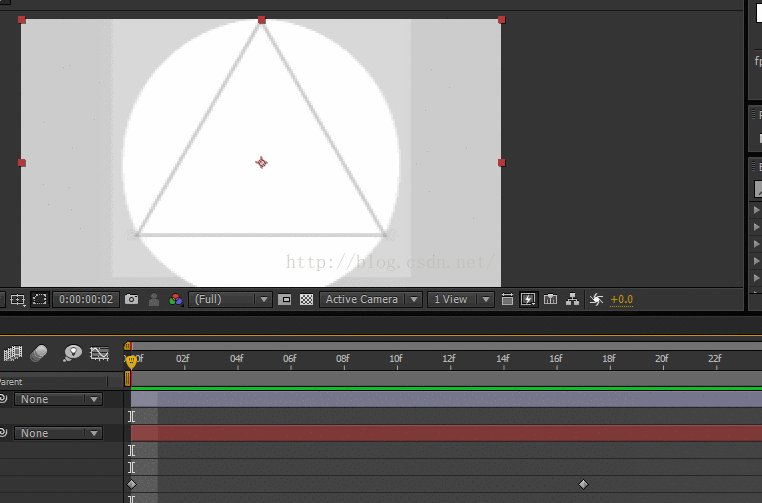
接着我们把指示当前时间的指针拖到第17帧,就不要再动它了。
在工具栏中指针选中的情况下![]() ,拖动遮罩的不在三角形上的三个顶点,拖到三角形边上。(遮罩顶点开始是全选中,在空白处单击一下再一个个地拖动顶点)
,拖动遮罩的不在三角形上的三个顶点,拖到三角形边上。(遮罩顶点开始是全选中,在空白处单击一下再一个个地拖动顶点)
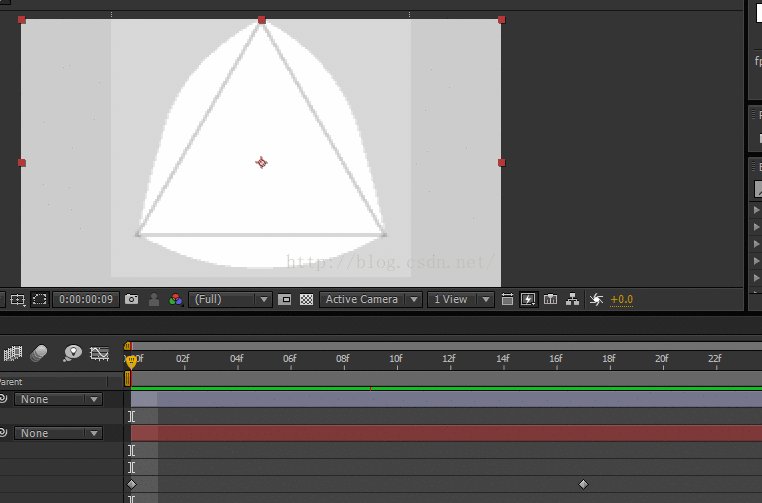
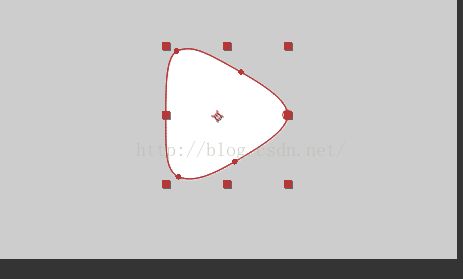
得到这个比较丑的东西后,调整顶点切线的方向,调出三角形。切线两边是一起动的,按住alt拖动就单独动了。
圆形到三角形的变换搞定了,按空格播放预览一下。
7)还是比较丑。接下来加上旋转。
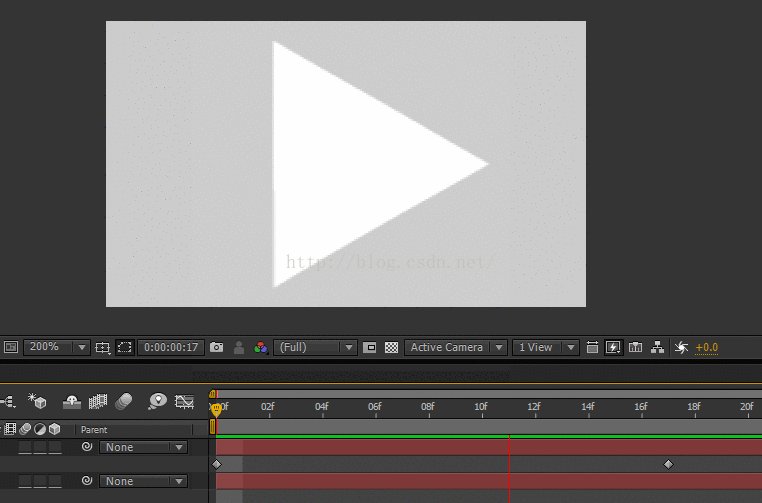
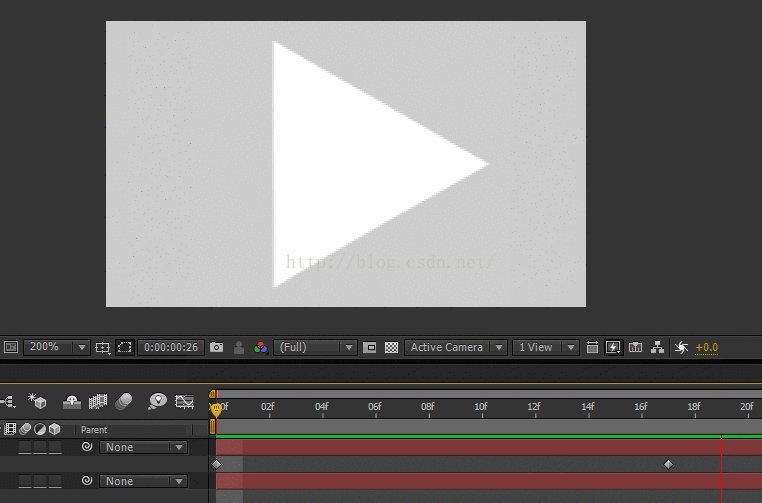
时间指针先拖到第18帧(即17f 处,因为是从0开始的),正三角形的图片用不到了已经,删掉,选中figure层按R键,旋转90°,点小秒表打上关键帧。
然后指针拖到第一帧,再改一下数值。-1X+0.0° 也就是逆时针一圈
空格预览一下,还是丑的一逼。
动画是线性的,给人感觉太 →_→“刚烈”了,按住shift点选两个菱形关键帧,按F9,菱形变成了沙漏形,这样动画就ease in ease out 了
如果对默认的ease in ease out不满意,可以选中关键帧然后点击时间轴旁边的三角函数曲线似的图标,通过拖动切线来得到满意的动画速度曲线。
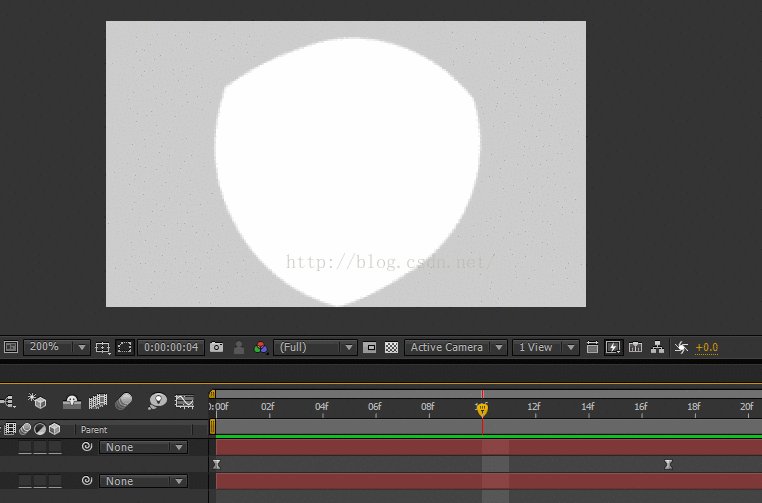
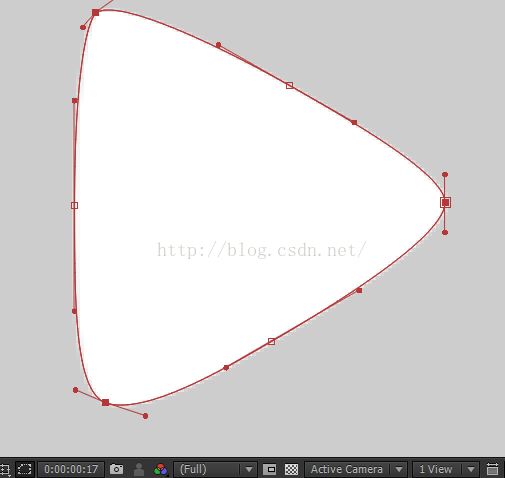
三角形的顶点太尖锐了,改圆润一些。(注意时间指针要拖到17f 处再改,不然就自动在别处打关键帧了。)
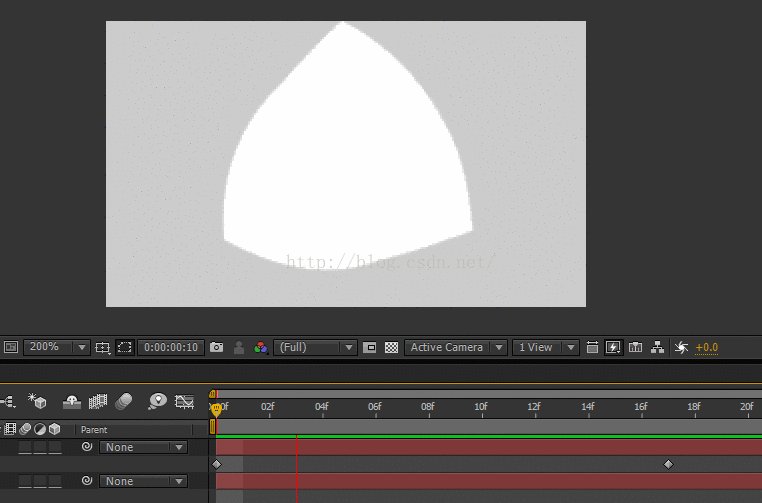
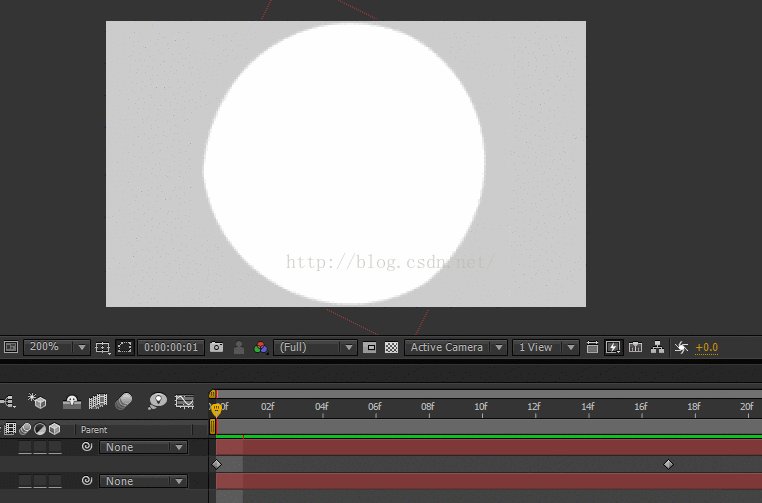
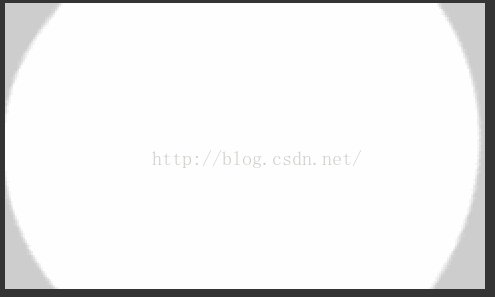
9)接下来我们加上缩放。按S,在0帧处打上关键帧,调整圆形大小直到覆盖灰色部分。
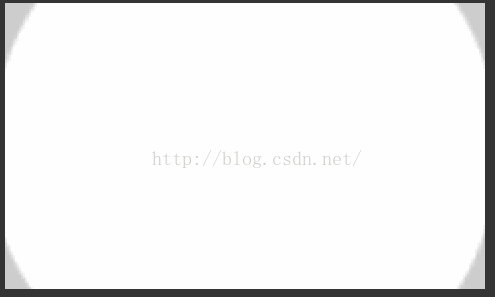
接着在17帧处也调整大小,这里我设置为70%。
接着在17帧前面每隔1帧(9、11、13、15)设置一个scale的值,这样四个关键帧分别为60%、80%、65%、75%,这四个关键帧都是漏斗形的,全部选中后按住ctrl用鼠标点击一下变成菱形。
同样的方法给旋转属性在9、11、13、15帧也设置一下数值打上关键帧(110°、80°、100°、85°),同样这四个改回菱形。最终我们会得到一种弹弹的效果。预览一下效果。
当然如果不想要这种Q弹的感觉,这步跳过不做。
10)退出效果就相当简单了,把指针拖到最后一帧,然后选中第一帧的三个属性的关键帧,ctrl+c 再ctrl + v。OK。
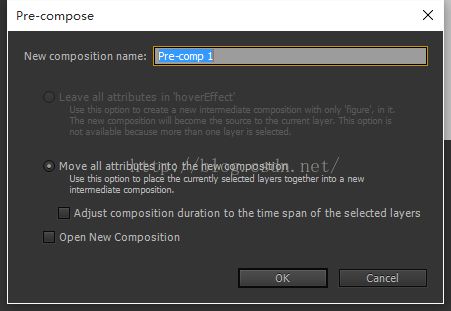
11)动画基本完成了,接下来调整一下透明度。选中两层,按ctrl+shift+C 预合成,点击确定,
然后选中这个预合成,按T键调出透明度属性,在0帧和17帧处分别打上关键帧,设置合适的数值(10%、80%),同样在最后一帧打上关键帧,设置透明度10%。,调整动画曲线,得到淡进淡出的效果。
最后为了更好地预览效果,我们导入一张背景图片。把它放在pre-comp1里面BG层的下面,修改bg层透明度为50%,figure层为80%。选中bg层按ctrl + shift + Y 把颜色改为纯白色。
接下来回到hoverEffect合成,按空格预览一下。
12)效果不错,那就删掉背景图片,输出PNG序列吧!终于到这一步了!
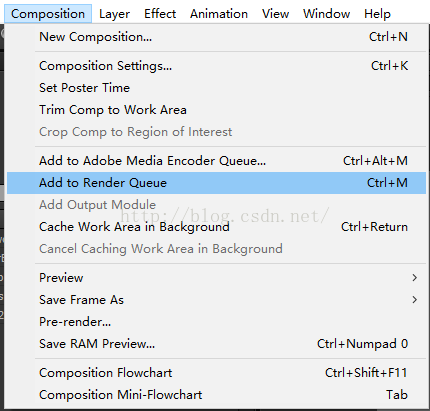
选择菜单栏中的composition(合成)选择add to render queue
然后下面出现了这么个玩意:
点那金黄的字lossless,这里format选择为PNG Sequence ,Channels选择RGB+Alpha (这步相当重要,不然就得不到带有透明度信息的PNG了)。点击确定。
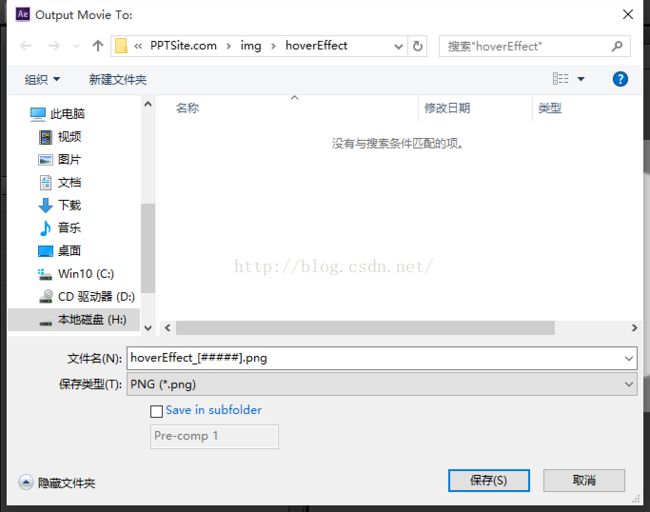
然后还是点击金黄的字:Not yet specified,指定输出路径。我新建了一个hoverEffect文件夹,序列的名字为hoverEffect_[#####].png,
取消勾选save in subfolder。点击保存。
最后的最后!点击右侧的Render,几秒钟就输出完成了。
是它们!就是它们!多么可爱。