简述
近期开始写博客,搜索之后使用hexo和github进行搭建自己的博客,期间出现了问题,仅以做为记录
运行环境
史上最详细“截图”搭建Hexo博客并部署到Github-angelen10
HEXO+Github,搭建属于自己的博客-潘柏信
创建GitHub技术博客全攻略-铁锚的CSDN博客
安装Node
到Node官网下载相应平台的最新版进行安装
安装Git
安装Git是为了将hexo的内容提交到github上,到git下载网页下载相应平台的安装
申请Github账号
到github官网注册,并选择Free免费账号完成设置
创建Repository(页面仓库)
到仓库创建页面创建与自己账号对应的账号分支,如damonxiong.github.io。
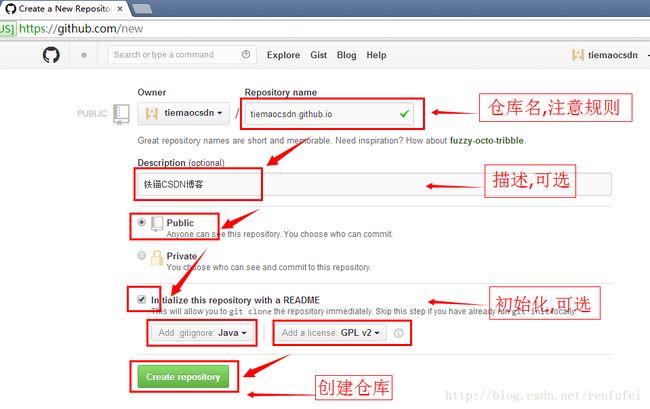
创建仓库按如下图显示设置,引用铁锚的博客图片:
hexo
hexo官网
NexT文档
hexo博客更换主题-小道博客
hexo安装
安装
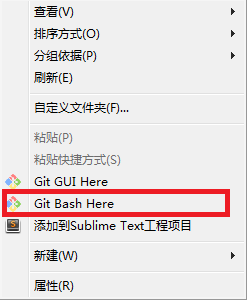
安装完成后,鼠标右键使用Git Bash Here
或者直接打开cmd命令行操作
输入命令:
npm install -g hexo注意:npm命令中-g代表全局安装
创建自己的hexo目录并初始化
到自己喜欢的路径下创建文件夹,并进入到相应文件夹中,如下图:
输入命令:
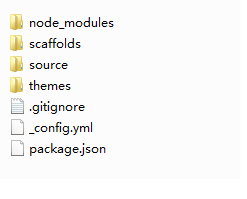
hexo init生成如下目录结构如下图:
安装依赖库
调用以下命令安装依赖库
npm install生成默认静态测试helloWord
执行以下命令:
hexo generate本地查看页面
执行以下命令:
hexo server成功后,在浏览器中输入http://localhost:4000访问。
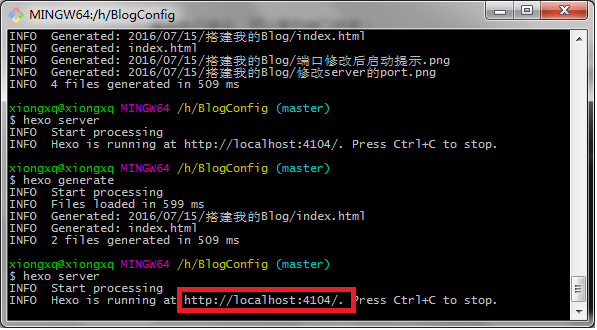
正常情况下是可以的,但是有的电脑可能不行,我这边出现过4000端口被占用,可以在node_modules目录下的hexo-server目录下的index.js文件中修改端口配置,如下图:
重新执行命令,可以看到端口修改,使用相应的链接查看:
hexo配置
资源文件夹使用
在hexo中无痛使用本地图片-M-x codefalling
根据提示配置后,可以在写博客时使用本地图片。
标签(Tags)和分类(categories)
添加方式
新建的marddown文件开始title区段中添加
categories: xxx
tags:
- tag1
- tag2
注意点:
- 冒号后面要有空格
- 要添加tags和categories页面
- 主题的配置文件和站点的配置文件tags和categories的注释要打开
添加标签
确认站点配置文件里有tag_dir: tags
确认主题配置文件里有tags: /tags
输入命令:
hexo new page tags编辑站点的source/tags/index.md,添加
title: tags
date: 2015-10-20 06:49:50
type: "tags"
comments: false
添加分类
确认站点配置文件里有category_dir: categories
确认主题配置文件里有categories: /categories
输入命令:
hexo new page categories编辑站点的source/tags/index.md,添加
title: categories
date: 2015-10-20 06:49:50
type: "categories"
comments: false
hexo主题相关
在官网主题中有一些主题,可以自己根据喜好进行选择,我个人使用的是NexT主题
NexT主题
主题安装配置参考NexT主题主页,根据个人喜好配置
hexo代码提交github
修改deploy配置
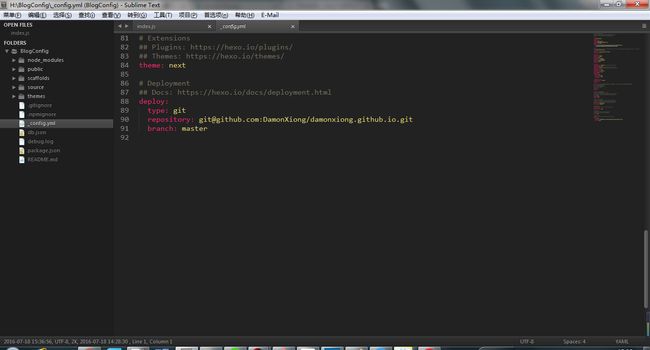
编辑站点配置文件,_config.yml,修改deploy字段下配置如下:
repository字段可以使用https链接,但是有时候会出现上传失败问题,上网查看了一些资料,将其修改为SSH方式就成功。
安装hexo-deployer-git
执行命令:
npm install hexo-deployer-git --save--save将配置信息写入package.json中
代码提交
执行命令:
hexo deploy访问我的Blog
DamonXiong's Blog
编写博客
使用MarkDown编写文件
MarkDown相关链接
Cmd Markdown 编辑阅读器
认识与入门 Markdown - 少数派
Markdown 语法说明(简体中文版)