CESIUM例子学习(九)——Primitive(1)
在学习Primitive前,首先感谢GISEarth大神的https://blog.csdn.net/happyduoduo1/article/details/51868042这篇博文。下面的Cesium支持的几何图形,是直接从他的博文中截图的,再次感谢。
cesium加载数据方式多种多样,一般用entity、dataSources和Primitive。其中entity是最高级的,基本上是统一的使用样式,比较容易上手。之前学习过程中都是用entity,今天学习一下Primitive加载。
在看CESIUM的materials例子时,看着看着就有点懵逼了,先看看下面代码:
geometry: new Cesium.RectangleGeometry({
rectangle: Cesium.Rectangle.fromDegrees(
-120.0,
20.0,
-60.0,
40.0
),
vertexFormat: Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT,
}),
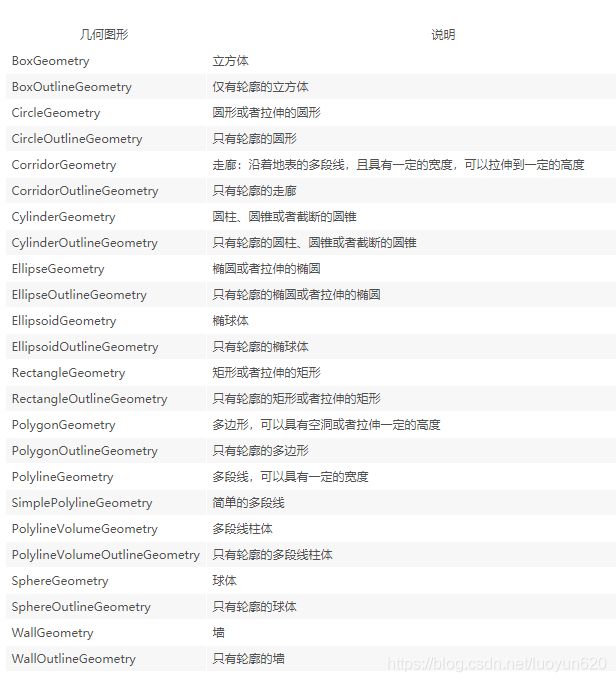
})上面的代码是RectangleGeometry创建一个矩形要素,问题来了:我怎么知道Cesium可以创建哪些要素啊?是不是有PointGeometry这个类呢?从哪里可以知道cesium支持什么要素呢?可以自定义要素吗?GISEarth大神早知道了小白我的心声。下面是Cesium支持的几何图形:
有了可以创建要素的接口,就放心多了。
一、Primitive参数
Primitive中常用参数可能有:
geometryInstances,它是Primitive最基本的要素之一,定义了绘制要素的几何形状;
appearance:几何要素显示出来的外观;
modelMatrix:几何形状的4元素变换矩阵。可提供绘制要素位置并对其进行旋转、平移、缩放等操作。
show:是否渲染。
二、绘制BoxGeometry(盒子)与BoxOutlineGeometry
BoxGeometry绘制代码如下:
var material = Cesium.Material.fromType('Color');
material.uniforms.color = new Cesium.Color(1.0, 1.0, 1.0, 0.3);//白色透明度0.3
var center = Cesium.Cartesian3.fromDegrees(107.941991, 26.917029, 18000)
var dimensions = new Cesium.Cartesian3(19000.0, 9000.0, 3000.0)//盒子的长、宽、高
function addBoxGeometry () {
var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(center);
var hprRotation = Cesium.Matrix3.fromHeadingPitchRoll(
new Cesium.HeadingPitchRoll(Cesium.Math.toRadians(90), 0.0, 0.0)// 中心点水平旋转90度
);
var hpr = Cesium.Matrix4.fromRotationTranslation(
hprRotation,
new Cesium.Cartesian3(0.0, 0.0, 0.0)// 不平移
);
Cesium.Matrix4.multiply(modelMatrix, hpr, modelMatrix);
viewer.scene.primitives.add(
new Cesium.Primitive({
geometryInstances: new Cesium.GeometryInstance({
geometry: Cesium.BoxGeometry.fromDimensions({
vertexFormat: Cesium.PerInstanceColorAppearance.VERTEX_FORMAT,
dimensions: dimensions,
}),
modelMatrix: modelMatrix,提供位置与姿态参数
id: "BoxGeometry"
}),
appearance: new Cesium.EllipsoidSurfaceAppearance({
aboveGround: false,
material: material
})
})
);
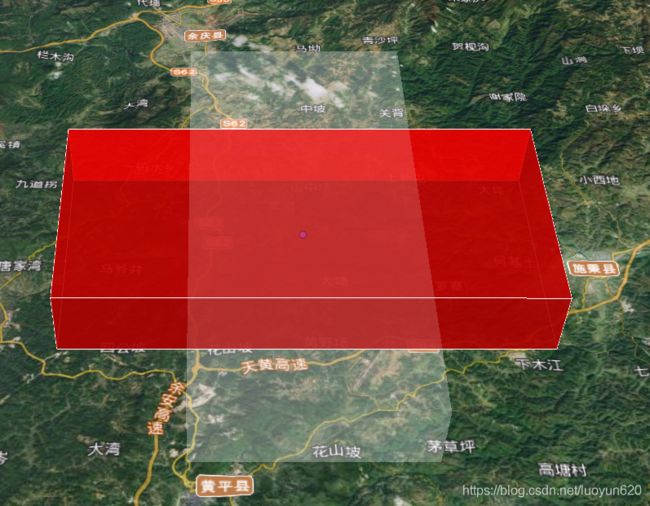
}绘制结果如下图,其中红色盒子和中心点是entity加载。
绘制BoxOutlineGeometry只是把
// geometry: Cesium.BoxGeometry.fromDimensions //改成
geometry: Cesium.BoxOutlineGeometry.fromDimensions即可绘制盒子的边线。如下图:
三、绘制RectangleGeometry(矩形)
在用entity加载绘制的矩形时,可以设置矩形帖地或设置矩形离地高度,在用Primitive加载矩形同样需要设置。否则可能出现下面情况,如图:
RectangleGeometry绘制代码如下:
function addRectangleGeometry () {
let rectangle = Cesium.Rectangle.fromDegrees(
107.941991, 25.917029,
118.941991, 28.917029,
)
console.log(rectangle.height)
let geometryInstances = new Cesium.GeometryInstance({
geometry: new Cesium.RectangleGeometry({
rectangle: rectangle,
vertexFormat: Cesium.EllipsoidSurfaceAppearance.VERTEX_FORMAT,
height: 120000,矩形离椭球体的高度
}),
})
viewer.scene.primitives.add(
new Cesium.Primitive({
geometryInstances: geometryInstances,
appearance: new Cesium.EllipsoidSurfaceAppearance({
aboveGround: false,
material: material
})
})
);
}