- flask实现mysql连接池_如何在python flask中使用mysql.connection数据库池
weixin_39710396
flask实现mysql连接池
Traceback(mostrecentcalllast):File"/home/myuser/virtualenv/py2.7-myapp-server-logger/lib/python2.7/site-packages/flask/app.py",line1836,in__call__returnself.wsgi_app(environ,start_response)File"/home/
- python flask django在线投票系统 md14i
专注分享bishe530
pythonflaskdjango
文章目录具体实现截图项目技术介绍论文写作思路核心代码部分展示可定制开发功能创新亮点django项目示例源码/演示视频获取方式具体实现截图项目技术介绍Python版本:python3.7以上框架支持:flask/django开发软件:PyCharm数据库:mysql数据库工具:Navicat浏览器:谷歌浏览器(PycharmFlaskDjangoVuemysql)论文写作思路第一部分绪论,主要介绍所
- flask 项目启动报错:OSError OSError: [Errno 22] Invalid argument
Deng872347348
flaskpython后端
flask项目启动报错:OSErrorOSError:[Errno22]Invalidargument问题描述—OSErrorOSError:[Errno22]Invalidargument报错信息:OSErrorOSError:[Errno22]Invalidargument问题原因默认端口5000可能已在其他地方使用。因此,在其他端口上运行Flask应用程序可能会解决它。解决方法如果在linu
- Flask 与 Celery 异步任务的完美结合
AI航海家(Ethan)
python后端框架flaskpython后端分布式
Flask与Celery异步任务的完美结合:一个轻松有趣的教程为了防止在长时间不使用工具框架后遗忘其使用方法,以此记录,也希望这些记录对你有所帮助。安装依赖首先,咱们得安上咱们的必备工具,非常简单,打开命令行,输入:pipinstallFlaskCeleryrediseventletwindows10使用celery必须安装eventlet别担心,这些命令跑起来很快,就像夜店门口的小奶狗一样贴心。
- 2020-10-09
weixin_45660257
笔记
java学习集合的目标1.会使用集合存储数据2.会遍历集合,把数据取出来3.掌握每种集合的特性集合框架的学习方法方式1.学习顶层:学习顶层接口,抽象类中共性的方法,所有的子类创建对象使用Collection接口定义的是所有的单列集合中共性的方法所有的单列集合都可以使用共性的方法没有带索引的方法继承:子类共性抽取形成父类(接口)List接口1.有序的集合(存储和取出元素顺序相同)2.允许存储重复的元
- Flask 与 Jinja2:构建动态 Web 应用指南(前)
MichaelxcT
运维计算机基础flask前端python运维
Flask简介:Flask是一个用Python编写的小而强大的Web应用框架。它被设计为易于扩展的轻量级框架,正如其官网所说:“微型”不意味着您的整个Web应用必须放在单个Python文件中(虽然它确实可以),也不意味着Flask缺乏功能。相反,”微型“意味着Flask默认情况下保持核心简单但可扩展。以下是Flask的一些关键特性:开发服务器和调试器:Flask内置了一个开发服务器和一个交互式调试
- Blazor 组件库 BootstrapBlazor 中Editor组件介绍
虚幻私塾
python计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统组件介绍Editor组件是对Summernote组件的二次封装。组件分为div模式和editor模式。默认状态下edito
- Python Web 开发案例解析
伤我者亡
课程讲解python前端开发语言
一、Flask基础应用案例(一)项目搭建与初始化环境准备安装Python解释器,确保版本符合Flask要求,如Python3.6及以上。使用pip安装Flask库,命令为pipinstallflask。可以创建虚拟环境,如python-mvenvvenv,激活虚拟环境后再进行项目开发,避免依赖冲突。项目结构规划创建项目根目录,如my_flask_project。在根目录下创建app.py作为Fla
- webrtc-stream和m7s可以实现thingsboard加载视频的功能,还有其其他网页的方法也可以实现如flask
鼾声鼾语
自动驾驶云平台音视频python开发语言ubuntugithub
方法1,推荐参考的案例:去学习webrtc-stream下载地址:去下载方法2,推荐:m7s下载地址:去下载m7s流媒体服务搭建方法方法3不推荐,不能够直接迁入到thingsboard中flask实现网页读取rtsp视频流创建app.py在app.py同级目录下创建文件夹和htmltemplates/index.html启动app.py,然后在地址中就可以看到视频了
- Python Flask 入门开发
胖蔡
Python编程之道pythonflask开发语言
Python基础学习:Pyhton语法基础Python变量Python控制流Python函数与类PythonException处理Python文件操作Python日期与时间PythonSocket的使用Python模块Python魔法方法与属性Flask基础学习:Python中如何选择Web开发框架?PythonFlask入门开发如何使用virtualenv实现python环境的隔离?Python
- 在Flask中实现OpenaiApi 流式输出
SharkerZhou
pythonai
在Flask中实现OpenaiApi流式输出其他支持openai风格的也可以,直接上代码了#运行依赖pipinstallflask,openaifromopenaiimportOpenAIfromflaskimportFlask,request,jsonify,Responsetm=0.3#主函数,其中proxy_url可以指定第三方的openai服务器defgpt_completions_str
- Flask和Django相比哪个更适合新手?
大懒猫软件
python技术学习flaskdjangosqlite
Flask与Django:哪个更适合新手?对于新手来说,选择Flask还是Django主要取决于你的具体需求和项目复杂度。以下是两者的详细对比,帮助你做出选择:1.Flask优点简单易用:Flask是一个轻量级的微框架,代码简洁,易于理解和上手。适合初学者快速入门。灵活性高:Flask提供了高度的灵活性,开发者可以根据需要选择和集成各种扩展。适合小型项目:对于小型项目、原型开发和微服务,Flask
- Flask魔法:打造你的Web应用路由王国
木头左
python办公自动化flask前端python
哈喽,大家好,我是木头左!什么是Flask路由?在Flask中,路由是URL模式与处理函数之间的映射。当用户请求一个特定的URL时,Flask会将该请求分发给相应的处理函数。这些处理函数通常称为视图函数或端点。定义一个简单的Flask路由需要安装Flask。如果你还没有安装,可以使用pip进行安装:pipinstallFlask接下来,创建一个简单的Flask应用并定义一个基本的路由:fromfl
- JAVA访问调用python接口
不秃头的小刘
pythonflask开发语言java
因为工作需要,用到python,做cplex模型计算,研究了一下如何java调用python接口,并传输接受数据.首先你需要安装好python环境,之后导入flask包.这点就不多赘述了,参考网上很多教程都有.接下来写python脚本接口#coding:utf-8fromflaskimportFlask,request,jsonify,url_for,redirect#创建Flask的应用程序#_
- 【python】Flask的web服务
lifewange
Python自动化测试flaskpython后端
PythonFlaskWeb框架入门_python学习者的博客-CSDN博客_flaskwebpythonflask几分钟实现web服务疑惑点:将get方法修改成post,页面请求不成功,报错403答案:最近学爬虫。发现httppost请求目标网站会出现405状态码,原因为Apache、IIS、Nginx等绝大多数web服务器,都不允许静态文件响应POST请求关于HTTP请求出现405状态码not
- Flask Web开发的重要概念和示例
魔尔助理顾问
PythonFlaskWeb开发案例python后端flaskpycharm
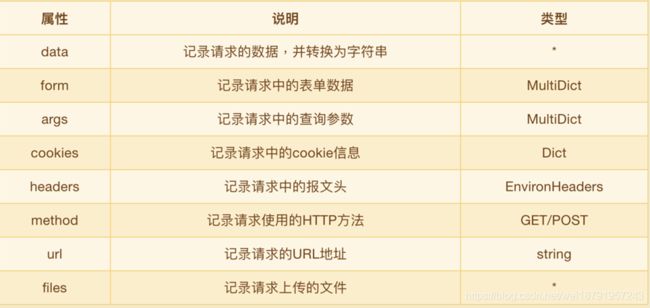
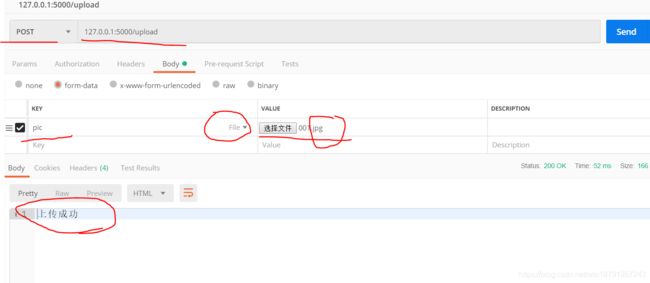
一口气列举FlaskWeb应用的所有概念和示例FlaskWeb应用基本框架路由(Routing)模版(Template)request对象JSON数据处理redirect示例文件上传示例文件下载示例Session示例Cookie操作FlaskWeb应用基本框架这是一个最基础的FlaskWeb应用,它包含:1.主页(/)→返回“Hello,Flask!”2.动态路由(/hello/)→通过URL传递
- flask如何进行测试
dev.null
Pythonflaskpython后端
Flask提供了简单的测试功能,通常可以通过内置的FlaskClient来测试应用程序的行为。Flask的测试通常是单元测试,使用Python的标准库unittest或第三方库pytest来编写和运行测试。下面是一个基本的Flask测试过程:1.安装Flask测试工具首先确保安装了Flask和pytest(如果使用pytest):pipinstallFlaskpytest2.创建Flask应用假设
- python Web 开发 Flask 介绍_python flask web开发
2401_86391875
python前端flask
打开终端,跳转到`hello.py`文件所在的文件夹,进入python命令行模式,启动服务pythonhello.py如果一起正常的话会有类似下面的反馈ServingFlaskapp“hello”(lazyloading)>>因为是通过`app.run()`启动的服务,所以会有个错误提示,提醒不能将此Web应用部署在生产环境中,可以暂时忽略>>>此时,打开浏览器,输入127.0.0.1:5000/
- Python基于 Flask 创建简单Web服务并接收文件
IOsetting
Pythonflask
在全部网口上创建web服务,监听8080端口关闭debug模式GET时返回HTML界面,用于提交文件POST到/upload时,从接收的file变量中读取文件,并传递给opencv解析为image对象fromflaskimportFlask,request,redirect,url_forimportosimportcv2importnumpyimportjsonapp=Flask(__name_
- 基于neo4j知识图谱+flask的大数据医疗领域知识问答系统(完整源码+源码解析+开发文档+视频讲解等资料
2401_84185074
neo4j知识图谱flask
1.classMedicalSpider::定义了一个名为MedicalSpider的类。2.def**init**(self)::这是类的构造函数,用于在创建类的实例时进行初始化。在初始化过程中,建立了与MongoDB数据库的连接,并选择了名为‘medical’的数据库和名为‘data’的集合。3.definsert\_data(self,data)::这是一个方法,用于插入数据到MongoDB
- flask和django的对比
dev.null
Pythonflaskdjangopython
Flask和Django都是流行的PythonWeb框架,尽管它们都用于构建Web应用,但它们的设计理念和使用场景有所不同。以下是它们之间的一些对比:1.框架类型Flask:微框架(Micro-framework),意味着它提供的是最基础的功能,其他功能(如数据库支持、身份验证等)需要通过第三方插件来扩展。Django:全栈框架(Full-stackframework),提供了很多内建的功能,如O
- 深入浅出Flask(5):使用ajax与后端交互
caimouse
深入浅出Flaskpythonflask
在开发flask程序的过程,经常会遇到使用ajax与后端进行交互的过程,比如发送一些数据给后端进行验证,并立即返回结果。可以通过下面的例子来演示flask进行ajax交互的过程,首先编写前端的代码,如下:测试ajax交互功能$(document).ready(function(){$("button").click(function(){$.ajax({url:'http://127.0.0.1:
- [Python]JWT认证与pyjwt包简介
alwaysrun
PythonInternetpythonjwtflaskpyjwt
文章目录JWT认证简介构成载荷声明pyjwt编解码flask中验证JWT是一种JSON的行业标准,广泛应用在系统的用户认证方面。JWT认证简介JWT(JSONWebTokens),是为了在网络应用环境间传递声明而执行的一种开放的行业标准(RFC7519)。该token被设计为紧凑且安全的,特别适用于分布式站点的单点登录(SSO)场景。JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户
- 基于 Python(Flask)、JavaScript、HTML 和 CSS 实现前后端交互的详细开发过程
星糖曙光
后端语言(nodejavascriptvue等等)笔记前端pythonjavascripthtml
以下是一个基于Python(Flask)、JavaScript、HTML和CSS实现前后端交互的详细开发过程:---###一、技术选型1.**后端**:PythonFlask(轻量级Web框架)2.**前端**:HTML/CSS+JavaScript(原生JS或FetchAPI)3.**通信协议**:HTTP+JSON---###二、项目结构```bashmyweb/├──static/#静态文件
- flask项目之SQLAlchemy映射构建(3)
鞋子不会飞
python驿站Web数据库
目录1简介2安装3数据库连接设置4模型类字段与选项5构建模型类映射5.1首先需要创建SQLAlchemy对象:5.2定义模型类1简介SQLAlchemy是Python编程语言下的一款开源软件。提供了SQL工具包及对象关系映射(ORM)工具,使用MIT许可证发行。SQLAlchemy“采用简单的Python语言,为高效和高性能的数据库访问设计,实现了完整的企业级持久模型”。SQLAlchemy首次发
- SQLAlchemy映射构建
蜜雪冰城.
flaskpythonmysql
1简介SQLAlchemy是Python编程语言下的一款开源软件。提供了SQL工具包及对象关系映射(ORM)工具,使用MIT许可证发行。SQLAlchemy“采用简单的Python语言,为高效和高性能的数据库访问设计,实现了完整的企业级持久模型”。SQLAlchemy首次发行于2006年2月,并迅速地在Python社区中最广泛使用的ORM工具之一,不亚于Django的ORM框架。Flask-SQL
- Flask之重定向
Ethan^
flask
fromflaskimportFlask,redirectapp=Flask(__name__)@app.route('/login/',methods=['POST','GET'])deflogin():returnf'登录页面!!'@app.route('/info/')definfo():#returnredirect('/login/')#returnredirect('/login/',
- python Flask框架学习——重定向
程序员陈_明勇
FlaskURL重定向url_for永久重定向临时重定向
重定向HTML重定向:是通过一个网址跳转到另一个网址中去,比如你需要在利用输入X网址的情况下,打开的是Y网址的网站,那么X网址到Y网址之间的跳转就是网址跳转(重定向)。举例fromflaskimportFlask,request,redirectapp=Flask(__name__)@app.route("/")defmain():return"主页"@app.route("/redir/")de
- Python Flask视图常用逻辑:返回JSON、重定向、自定义状态码
996station
FlaskPythonFlask视图常用逻辑返回JSON重定向自定义状态码
视图常用逻辑返回JSON重定向url_for自定义状态码返回JSON在使用Flask写一个接口时候需要给客户端返回JSON数据,在Flask中可以直接使用jsonify生成一个JSON的响应#返回JSON@app.route('/demo4')defdemo4():json_dict={"user_id":10,"user_name":"laowang"}returnjsonify(json_di
- python flask框架实例_python中Web框架(Flask)的详解(代码示例)
weixin_39989443
pythonflask框架实例
flaskflask是一个Python编写的Web微框架,让我们可以使用Python语言快速实现一个网站或Web服务。使用flask当你编写一个函数时,要想每个人都可以使用,需要用到flask来实现这个目标。导入falsk.Flask类实例化一个Flask对象绑定路由运行flask应用#1.导入Flask类;fromflaskimportFlask#2.实例化一个Flask对象;#__name__
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象