关于HTML和CSS的关系,小白有在上一篇HTML教程中讲到过,就不赘述书面表达,用小白的话来讲,HTML像月饼盒子,CSS是月饼的卖相(那些文字图片视频啥的就是馅儿啦)。今天的文章详细介绍下月饼有哪些卖相,咳咳,是CSS
!链接!
慕课网课程
菜鸟课程
课程链接再次奉上
有需要的客官自取保存哦
第一章 CSS基础知识
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
1.CSS代码语法
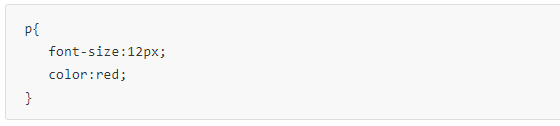
CSS样式由选择符和声明组成,而声明又由属性和值组成,如图所示:(1)选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如ol)不会受到影响。
(2)声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔
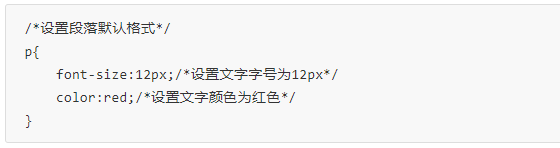
(3)注:最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号 。为了使用样式更加容易阅读,可以将每条代码写在一个新行内,如下所示: 2.CSS代码注释 就像HTML注释一样,在CSS中也有注释语句:用 /* 注释语句 */来标明,如下所示:3.CSS样式代码插入形式
从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式、嵌入式和外部式三种
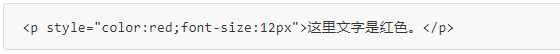
优先级:内联式>嵌入式>外部式 (1)内联式CSS样式 把css代码直接写在现有的HTML标签中,并且css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。(2)嵌入式CSS样式
嵌入式css样式必须写在之间,并且一般情况下嵌入式css样式写在
之间。 。如下面代码实现把三个标签中的文字设置为红色:(3)外部式CSS样式
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在
内(不是在