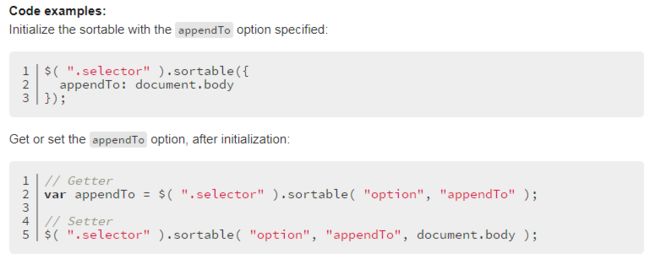
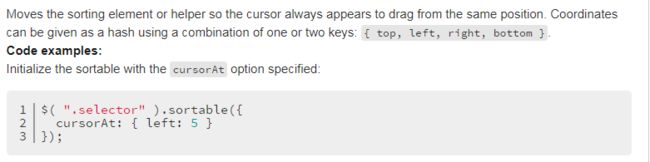
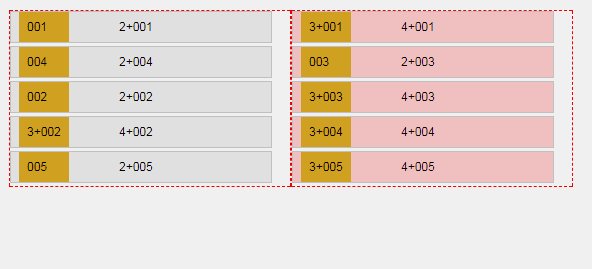
- 适用于多种设备的的滑块幻灯片插件--jquery插件Swiper
吴杼恩
常用插件jquery插件Swiper
今天为大家推荐一款支持多种设备(移动端,平板,pc端)的滑块幻灯片插。我测试的是ie7.下载后解压:在demos文件中有很多种常见的用法,根据自己的项目需要选择其中之一即可。下面是其中效果:使用方法1:引入jq库2:引入Swiper文件:3:引入Swipe基本样式:4:写入html:4.1:比较完整的html:左右箭头轮播图片轮播图片上的内容SlidewithHTMLYoucanputanyHTM
- js 生成二维码
weixin_30519071
javascriptViewUI
插件描述:jquery.qrcode.js是一个能够在客户端生成矩阵二维码QRCode的jquery插件,使用它可以很方便的在页面上生成二维条码。如何使用它将jquery.qrcode.min.js和jquery添加到您的网页中然后创建一个DOM元素去包含生成qr码。然后你在此容器中的添加qrcodejQuery('#qrcode').qrcode("http://www.jq22.com");【
- jquery是干什么的--乐字节前端
dirft_din
JQuery主要内容imageJquery对象jQuery是一套兼容多浏览器的javascript脚本库.核心理念是写得更少,做得更多,使用jQuery将极大的提高编写javascript代码的效率,帮助开发者节省了大量的工作,让写出来的代码更加优雅,更加健壮,"如虎添翼"。同时网络上丰富的jQuery插件也让我们的工作变成了"有了jQuery,一切soeasy。"--因为我们已经站在巨人的肩膀上
- 学习之旅10------掌握jQuery:实用应用案例深度解析
theskylife
Javascript总结学习jquery前端
目录写在开头1.jQuery基础知识回顾1.1.选择器1.2.事件1.3.效果1.4.DOM操作1.5.AJAX2.实用应用案例分析2.1.动态内容加载2.2.表单验证2.3.图像滑动门效果2.4.创建动态导航菜单3.高级技巧与最佳实践3.1.优化jQuery代码的性能3.2.jQuery插件的使用和自定义3.3.jQuery在移动开发中的应用写在最后参考资料写在开头jQuery,作为一种轻量级的
- bootstrap与jQuery的优点与区别
传而习乎
一、bootstrapBootstrap是基于HTML5和CSS3开发的,它在jQuery的基础上进行了更为个性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。优点1.简单灵活可用于架构流行的用户界面和交互接口的html、css、javascript工具集。2.bootstrap提供了一套响应式、移动设备优先的流式栅格系统。它可以根据用户屏幕尺寸调整页面,使其在各个尺寸上都表现
- jquery.lazyload-1.9.3中文文档 -- 延迟加载图片的jQuery插件
Leo_DLi
Web前端jquerylazyload
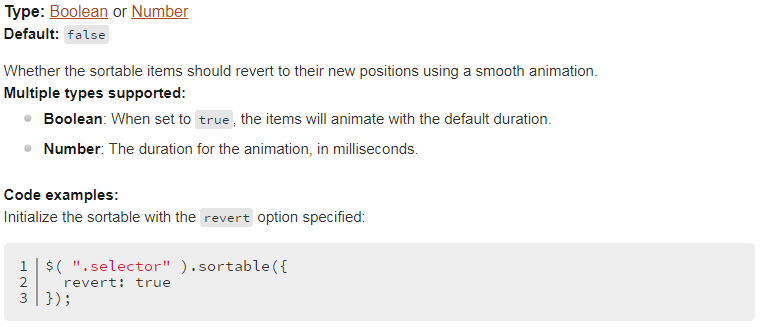
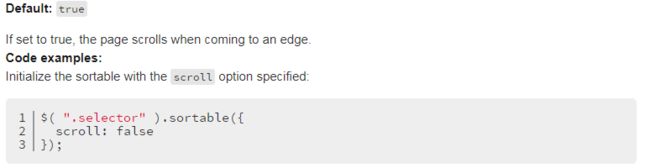
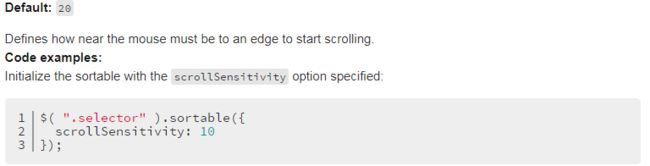
最近使用jquery.lazyload.js这个jQuery插件的时候,突然发现对这个插件相对全面的介绍不多.特别是对lazyload()方法中的配置选项的介绍少之又少.随即整理一份供大家参阅.说明:我使用的版本是1.9.3废话不多少,直接上代码:一,使用小DemoDemo#container{width:765px;margin:auto;}#containerimg{width:100%;}$
- Bootstrap学习总结笔记(16)-- 基本插件之模态对话框
kikay
Bootstrapbootstrap模态对话框
Bootstrap自带了很多JQuery插件,给用户做前端开发提供了很大的方便。对于每一个插件,有2种引用方式:一是单独引用,即使用Bootstrap的单独*.js文件,这种方式需要注意的是一些插件和CSS组件可能依赖其他插件,所以单独引用的时候,需要弄清楚这种包含关系一并引用;二是直接引用完整的bootstrap.js或者压缩版的bootstrap.min.js,需要注意的是不能同时引用这2个文
- 7、jQuery插件之uploadify文件上传(基于flash)
sensus森森
jQueryflash上传插件
Uploadify上传文件body{font:13pxArial,Helvetica,Sans-serif;}UploadifyDemo$(function(){$('#file_upload').uploadify({'formData':{'timestamp':'','token':''},'swf':'uploadify.swf',//该文件必须有的'uploader':'uploadif
- 前端图表制作——HighCharts图表入门
eck_燃
前端图表数据可视化前端JavaScript
HighCharts图表入门HighCharts的作用在JavaEE企业级项目开发中,很多项目都会用到数据的统计和图表的展示功能,如:各种股票系统,银行的资金结算,公司的财务报表,等等。如何快速高效的开发这些图表是一件麻烦的事。HighCharts可以非常方便的实现这个功能HighCharts是非常棒的一个jQuery插件,和大多数的浏览器都兼容。支持很多类型的图表。并且是动态的插件,你可以轻松在
- 分享几个好用的前端网站
qq_48378883
javascript信息可视化开发语言
1.echart图表demo集https://www.isqqw.com/2.json地图在线预览https://geojson.io/3.全国地图json数据https://www.poi86.com/4.jquery插件库https://www.jq22.com/5.jquery操作手册https://www.bejson.com/apidoc/jquery/index.html6.丰富的表格
- 每日一题:封装 JavaScript源文件的全部内容到一个函数块有什么意义?
DHLSP15
每日一题javascript开发语言ecmascript
封装JavaScript源文件的全部内容到一个函数块有什么意义?这是一个越来越普遍的做法,已被许多流行的JavaScript库(jQuery、Node.js等)采用。这种技术创建了一个围绕文件全部内容的闭包。最重要的是,创建了一个私有的命名空间,有助于避免不同JavaScript模块和库之间的命名冲突。这种技术的另一个特点是,允许把一个易于引用的(更短的)别名用于全局变量。例如:jQuery插件中
- 前端网站推荐
好好哒
前端网站
一、插件类网站jQuery插件库:http://www.jq22.com/最简单强大的插件框架:http://www.iopenworks.com/jQuery之家:http://www.htmleaf.com/经典模块化前端开发框架:http://www.layui.com/进阶攻略|前端最全的框架总结:http://www.jianshu.com/p/2a8ce7075d79二、图标类网站阿里
- 07-JQuery插件应用
D丝学编程
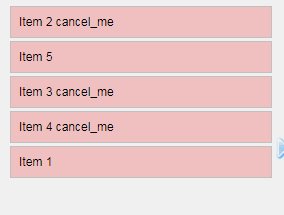
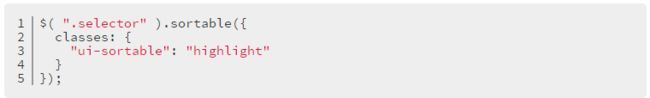
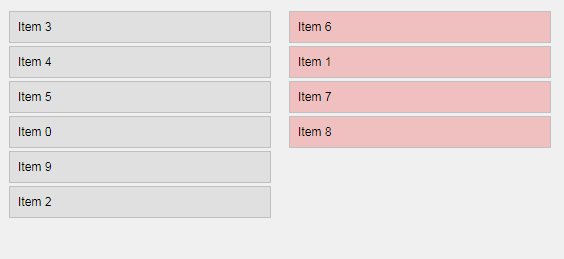
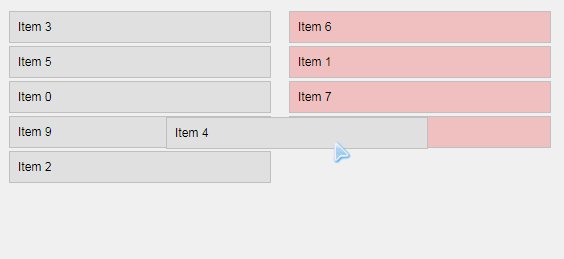
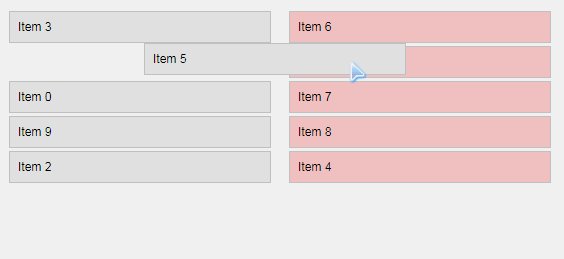
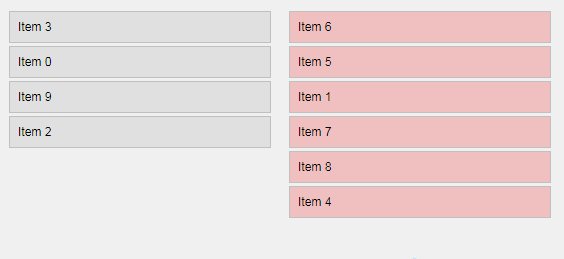
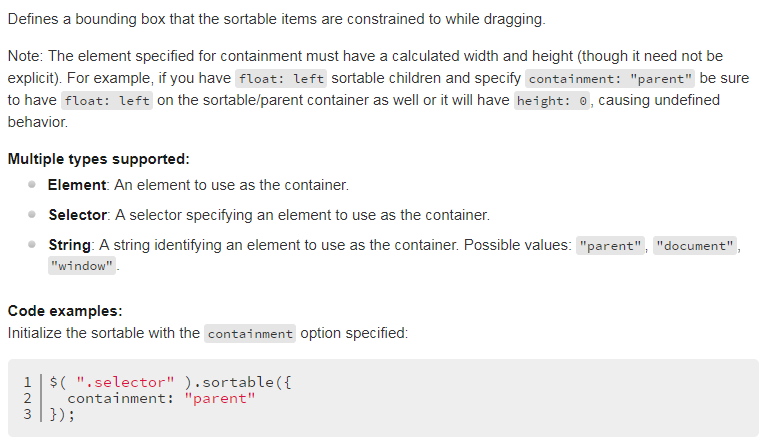
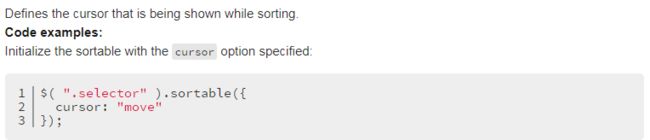
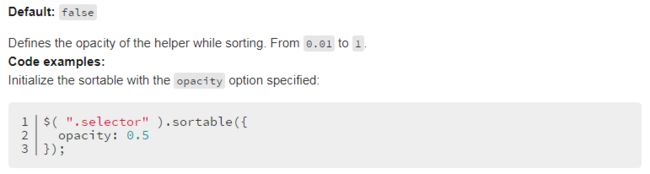
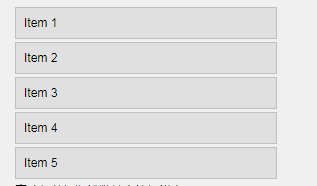
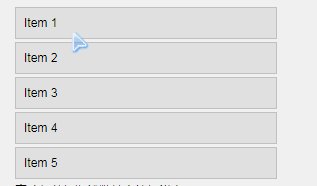
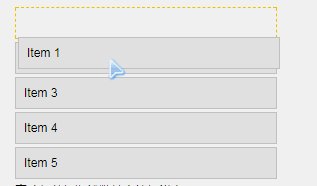
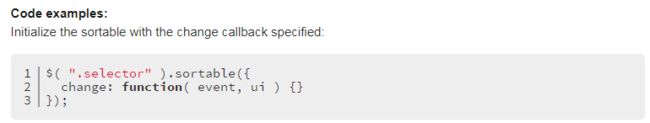
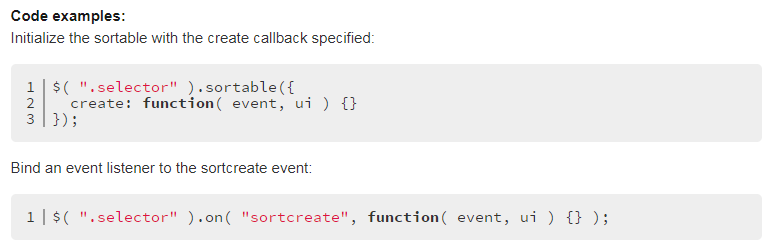
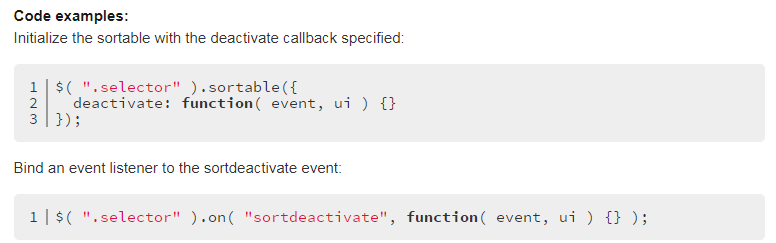
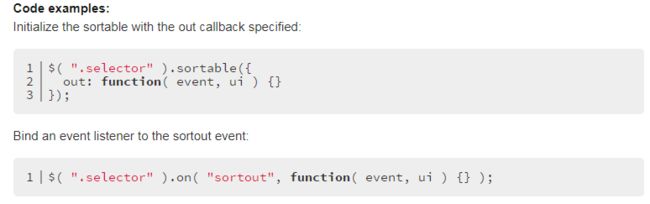
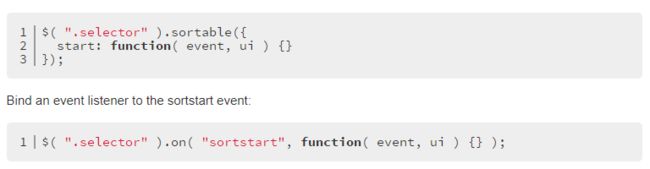
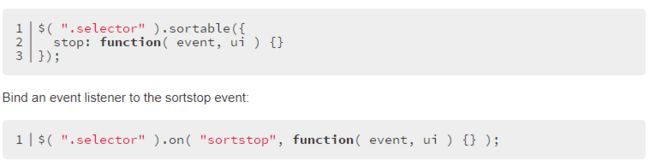
本教程主要以JqueryUI为例,简单介绍Jquery插件的使用。使用JQueryUI提供的基本功能,需要如下文件支持:(1)jquery-ui.css(2)jquery.js(3)jquery-ui.jsjqueryui主题风格:可以通过如下网站地址选择风格或者自定义https://jqueryui.com/themeroller/一、JqueryUI-AutocompleteJqueryUI-
- jQuery插件elevateZoom简单使用
不知道取个什么昵称不如娶个媳妇
elevateZoom其实很强大,但是,如果你的网速不给力,就会出现卡顿问题,这一点深有体会。屁话就说这么多。现在开始开车,前排的乘客注意系好安全带,呸。。。传送门网速慢卡就不要打开了,浪费时间elevateZoom是一个jquery插件,所以要依赖jquery才能使用,敲黑板划重点。上代码:$("#img-big").elevateZoom({gallery:'small',//注意相关dom元
- asp.net+js+ajax实现手机移动端页面预览、剪裁、上传头像图片
公西雒
移动端预览剪裁上传头像
参考资料:支持移动设备触摸图片裁剪的jQuery插件移动端html测试html-->修改取消确定//document.addEventListener('touchmove',function(e){e.preventDefault();},false);$("#clipArea").photoClip({width:80,height:80,file:"#imgFaceUrl",view:"#v
- jquery.LoadImage.js 预加载图片
love_燕子
前端技术
jquery插件预加载图片在线的项目图片比较多,没有办法一次加载完成,所以使用预加载,先加载一个旋转的gif图片然后等图片加载完成后显示引入jquery类库引入jquery.LoadImage.js在head中添加$(function(){$(".mainimg").LoadImage(true,800,600,"images/loading.gif");});注意一定要把该js放到head中,不
- jquery插件开发 简介
交大小丑
jQuery插件开发精品教程,让你的jQuery提升一个台阶-刘哇勇-博客园http://www.cnblogs.com/Wayou/p/jquery_plugin_tutorial.html深入理解jQuery插件开发-文章-伯乐在线http://blog.jobbole.com/30550/
- 自定义浏览器滚动条
xilong
1、自己手动实现这里有一篇文章写的挺好的https://blog.csdn.net/suwu150/article/details/78923390(suwu150博客)2、jQuery插件如果使用jQuery,则有插件jquery-custom-content-scroller3、vue插件Vuebar官网地址:http://github.serafin.io/vuebar/
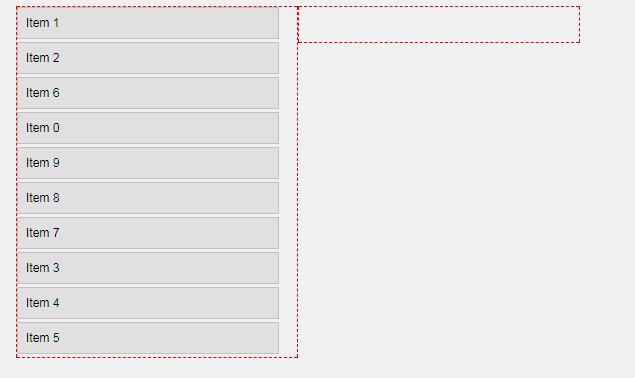
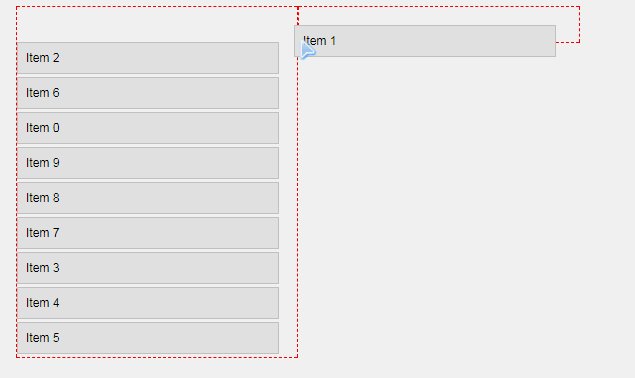
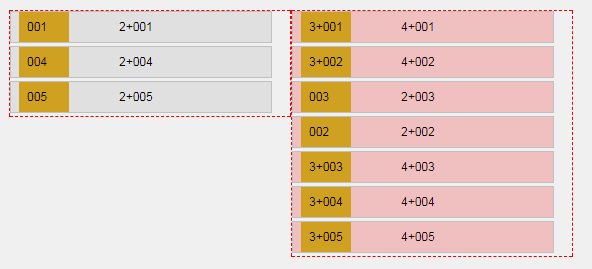
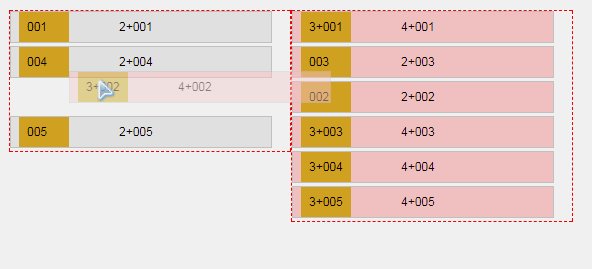
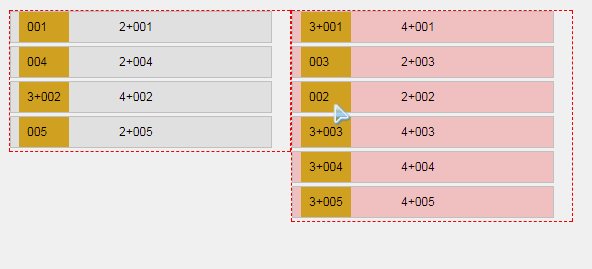
- jQuery实现自定义轮播图插件
觉醒法师
JavaScriptjqueryjavascript前端
一、通过别名$.fn进行引用,开发jQuery插件/***轮播图*@constructor*/$.fn.Sliders=function(){//dosomething...}二、内部功能实现/***轮播图*@constructor*@paramsoptions参数*/$.fn.Sliders=function(options){var_TYPES_={INNER:"INNER",//替换原内容L
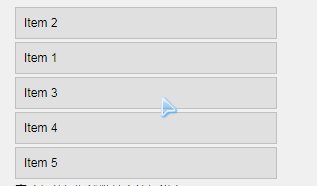
- 选择年-月-日的JQuery插件,界面简洁优美,接口简单
henry技术探索记录员
由于工作需要,需要一个选择年-月-日的插件。在网上找了很多插件库,这些日期选择插件,要不就是界面复杂,不好操作;要不就是接口复杂;甚至有bug。于是用半天时间,自己实现了一个基于JQuery的简单的日期选择插件,界面简洁优美,接口简单好用。使用方法非常简单1.在Html中导入接口文件:image2.调出日期选择插件的input控件的用法:image3.外部唯一需要调用的接口:image4.创建日期
- vue中实现html页面导出word和pdf的办法
阿祥是刺刺
导出word1.使用预先写好的与html相似的word文档模板,将用户输入的数据与读取出来的模板结合生成指定名称的docx文件vue+elementUI导出数据为word文档2.使用Jquery插件和file-save来生成word文档vue前端导出word、excel、pdf导出pdf1.使用html2canvas和JsPDF来生成pdf文件html2canvas生成截图后,用JsPDF转为pd
- 使用jsDeliver+github搭建免费的cdn
42c64edf12e9
前言:国内加载github的资源比较慢,需要使用CDN加速来优化网站打开速度,于是使用jsDeliver+github搭建免费的cdn。jsDelivr是一个免费开源的CDN解决方案,用于帮助开发者和站长。包含JavaScript库、jQuery插件、CSS框架、字体等等Web上常用的静态资源。写给小白的,懂的前面可以略过npmNPM是JavaScript的包管理器,也是世界上最大的软件注册中心。
- 10个比较有用的jQuery插件
尚硅谷铁粉
前端jqueryjQuery插件
jQuery是简化了HTML文档遍历、事件处理、动画和Ajax交互最快、最简洁的JavaScript库。随着越来越多的jQuery插件出现,开发者们可以很轻易地将所需要的组件整合进他们的导航菜单、logo、表格化布局、简短的文本,使其拥有指定的大小或是为其创建一系列的滑动效果,以迎合网站的主题。jQuery的出现丰富了网页的应用和开发,促使了多功能、视觉效果绚丽的网站的出现。在本文中,我们将为开发
- jquery插件 (jquery之家)的使用案列,(瀑布流的使用)非常简单
一只小阿乐
笔记jqueryajax
在我们使用这个插件的时候,我们只需要打开这个网址,非常优秀的一个jquery插件库jQuery库_jQuery之家-自由分享jQuery、html5、css3的插件库使用这个插件库1.先引入js和css文件2引入HTML结构3继续复制一些js代码,管理这个图片的方式然后使用就完毕了
- 微信公众账号开发利器 - jQuery WeUI V0.6.0 发布
lihongxun945
jquery微信UIjquery-weuweui
jQueryWeUI是一个专门为对微信公众账号开发的一套UI库,它包含了WEUI的全部组件,另外还拓展了大量的常用组件,包括下拉刷新、滚动加载、日历、select等。jQueryWeUI所有的组件都是标准的jQuery插件,所以上手没有任何难度,也可以和Angular、React等其他框架结合使用。目前包括按钮、列表、对话框、日历等20+个常用组件。本次改动主要是:增加了Select和Popup两
- jquery插件页面滚动元素进入视口触发动画jquery-aniview
weixin_33724059
javascriptpythonViewUI
2019独角兽企业重金招聘Python工程师标准>>>animate.css+jquery-aniviewAnimate.cssAnimate.css是一个跨浏览器的css3动画库,兼容性很好。官网:https://daneden.github.io/animate.css/。1首先引入animate.css文件2给元素加上指定给的动画样式名这里包括两个class名,第一个是基本的,必须添加的样式
- 解决视口动画插件jquery.aniview.js使用animate.css时无效的问题(最新版本网页视口动画插件的使用及没作用、没反应)
暂时先用这个名字
前端javascriptjquerycssaniviewanimate视口动画网站
当网站页面元素进入视口时自动应用过渡效果。CSS过渡效果可以为网页添加动画效果,并提供了一种平滑的转换方式,使元素的变化更加流畅和生动。而通过jQuery插件来获取页面滚动位置决定合适调用动画效果。一、官网animate.css官网一款强大的预设css3动画库,也是实现视口动画功能的核心,各种动作名称都从此链接内找。以下为部分动画对应的中文。fade:{title:'淡入淡出',fadeIn:'淡
- Jquery插件导出word之---html-docx.js
chibimarukochan
web前端html-docx.js
下载地址:链接:https://pan.baidu.com/s/1e7zh8pXhR5h_obipuaq3zA密码:i4pg使用方法://.dts文件中:declarenamespacehtmlDocx{exportfunctionasBlob(content:string);}//.ts中引入://///html页面:letconverted=htmlDocx.asBlob(downConten
- jquery控制css3动画 列表,10款jQuery/CSS3动画应用 超实用
草头余
jquery控制css3动画列表
本文作者html5tricks,转载请注明出处这次我们要带来10款最新的jQuery/CSS3动画应用,这里有不少1、jQuery/CSS3书本翻页动画特效多功能选项支持这是一款基于jQuery和CSS3的书本翻页动画特效,该书本翻页插件的外观非常华丽喜庆,非常适合产品活动或者育儿网站使用。我们可以点击左右翻页按钮进行翻页,也可以使用鼠标拖拽页脚来实现翻页动画。这是个jQuery插件,因此兼容性还
- 微信小程序九宫格抽奖和转盘抽奖的实现
爱唱歌的前端
微信小程序微信小程序九宫格抽奖的实现微信小程序转盘抽奖的实现微信小程序实现九宫格抽奖微信小程序实现转盘抽奖微信小程序常用的抽奖方式
描述:最近在工作中遇到了小程序抽奖的一些页面制作,以前制作网页抽奖的时候,在jQuery插件库谁便找一个Demo就可以满足我们的需求了,自己动手写的话不仅会拖慢项目进度,而且写出来的也未必有别人的那么流畅自然。而在小程序中我们就没有这么幸福了(ಥ﹏ಥ),并没有丰富的插件库供给我们使用,所以该写的还得自己动手写。好了,下面是常见的两种抽奖方式:九宫格和转盘,在实际项目中用的还不错,分享给大家。一、九
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option