交互设计师成长指引-从平凡到卓越

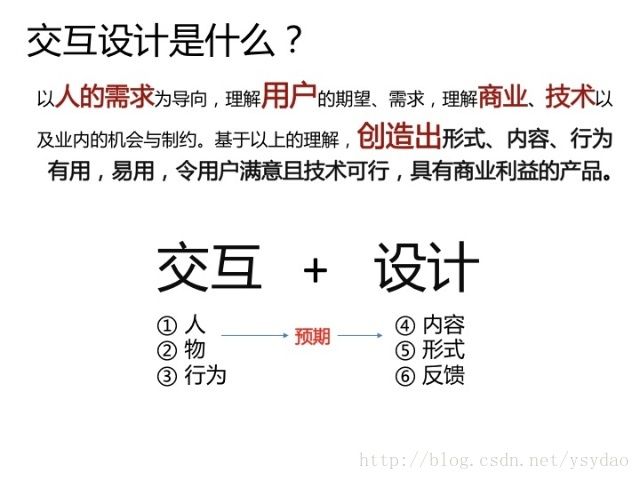
一、什么是交互?
在我看来”交互”其实很简单。
“你来我往”谓之”交互”;这里的”你来”指的是”输入(input)”,”我往”是”反馈(feedback)或输出(output)”。
如果只有”你来”没有”我往”就不能称之为交互。
你点一下鼠标,电脑屏幕马上告诉你”你二姑的菜就被你偷了2棵”——”点鼠标”是”你来”,电脑的那个提示是电脑给你回馈的”我往”。
这就是最简单的一个交互。
交互可能存在于人与人之间,也可能存在于人于物之间。
对于交互设计师来说,这个物可以是电脑,或者手机,MP3播放器……一切需要你work on的产品。
2,交互设计师的一天是怎么度过的?
一,计划整理:
1,刚到公司第一件事就是整理一下昨天的事情,哪些完成了哪些没完成,接下来要怎么跟进的;
2,检查邮件,制定计划表,今天可能会来什么需求,什么会议,什么问题,提前做好准备;
3,看看发出去的东西是否收到反馈,检查一下项目进度表哪些可以去对效果了,加入计划表;
4,约人,包括有PM要来提需求,以及约别人确认方案,都提前在QQ上说好,然后预定好会议室之类的;
大概早上要花半个小时都干这些吧!
二,对需求:
就是产品经理来提需求,然后和他们对一遍,目标当然是能够正确的理解并整理好这些需求,方便开展接下来的交互设计;
在对之前通常会大概了解一下相关方面的知识,看看竞品,准备好材料。
对需求的时候,必须要搞明白的三个问题:
- 1)为什么要做这个?(目标)
- 2)这个需求针对的用户群是什么?(用户)
- 3)什么场景下会使用到这个功能?(场景)
当然是和PM一起想这些问题,PM品可能有的只能回答到第一条。还有对需求的时候聚焦的核心是产品目标,其他不相关的比如PM说想做个转场动画,想分3步完成这种话都我一般都会主动过滤掉,这个应该自己交互自己独立思考的,不能受PM的干扰。
三,思考交互方案:
其实对需求的时候往往大脑中就已经有相应的方案了,但是要把方案细化,每一个步骤的走过去又会发现很多问题,然后一个问题又引出很多不确定的点。所以这之间还会有很多参考,沟通,反复的环节,需要画花时间还挺多的,但最终想法清晰的落地时候只不过是画一个线框草图分分钟的事情。
四,跟进:
1,设计方案出来之后找PM确定,征询视觉和开发的建议。方案确定下来之后还要写一个很好地交互文档给领导,产品,设计,开发等人一个个讲明白,确保他们都懂了;
2,上次设计的部分开发接近完成,要去和开发对一下效果,看看实现的如何,是否有偏差。在开发阶段发现一些以前没有想到的问题要酌情给出解决方案;
3,产品上线后的反馈如何?用户反响怎么样,喜欢还是骂?骂的都是哪些内容?根据数据反馈,设计的流程转化率如何,点击量高吗?问题都是出在哪里等;
其实最怕的就是看反馈,总担心自己当时天花乱坠给产品经理们的保证实际上上线了效果完全不一样,好打击权威性啊%>_<%~
五,参加各种会议:
参加产品经理们的例会,参加视觉设计师的例会,还有自己的会议,各种分享会交流会等。其实有些人觉得无聊,但我都超认真的,尤其是产品经理的会议,可以发现很多产品们的问题,接下来的产品战略还有产品目标,方便前置的准备自己的工作。而且还可以学到很多他们的沟通和思考方法,方便到时候的PK!
六,充电:
1,看各种设计,一般是看花瓣,站酷,优设,或者自己下载一些应用把玩一下;
2,看各种文章,也就是网站到处转载的那些CDC,MUX的文章。不过现在觉得看多了大部分也就那样,很少看到一些新颖的思想或方法,所以更加关注一些跨界的设计或生活中的书;
3,刷知乎,微博,朋友圈,你们懂的~
七:其他时间:
大部分都在想如何能让自己做的更好一些!
二、交互设计师修炼指南
1,交互设计师需要怎样的知识体系?

看过各种分析,交互设计师需要具备什么样的能力 ,但个人始终专注于探索如何提高专业能力,一是兴趣所在,二是学习知识能得到成就感。写博客可以督促学习,动机非常单纯,没有关注过什么个人品牌和增加名气,博客也不能成为评价设计师的标准,作品才是评价设计师的唯一标准。学习和提高个人工作能力都是以做出优秀作品为目标。
设计师各个阶段需要学习不同难度的知识和做不同的事情,正如我将学习资料划为三个梯度,希望设计师能由浅到深的学习。一开始没有项目经验,缺乏基础知识,不宜硬啃高难度的资料。
基础篇
适合刚入行并开始接触项目的设计师学习 :
1.设计的美学知识。
2.交互设计的基本原则,如一致性、减少输入和减少操作步骤等等,这些原则容易理解,通过学习案例和阅读通俗易懂的书籍迅速地掌握。此阶段适合泛读《交互设计精髓》等书籍,不宜精读,没有项目经验的话,读完之后不知所云。
3.平台特性及其设计规范,通过阅读平台的设计规范对设计思维的形成非常有帮助,特别是Microsoft和Apple的文档。
4.做交互设计方案的方法,如绘制流程图、原型图和撰写交互设计规范文档,难度不大,只是需要多次的练习。但这种文档很少会对外分享,学生很难学习到这部分内容,这会影响到他们表达自己的设计想法。
专业能力:基于用户研究和竞品分析,进行产品概念、原型、交互细节的设计,并配合工程实现。除了工程实现,学校项目完全可以向企业项目一样进行,从用户研究和竞品分析,到建立用户模型、故事板,到头脑风暴,再到产品概念、原型演进、交互细节、最终界面效果的设计。有条件的学校如果能让工程专业的学生也参与到项目中,把工程实现这一环也补全,对同学们的锻炼则会再上一个台阶。如果是个人练习,还可以再简化一些、做某个产品的改进设计,以自己和同学为用户,收集和分析需求,把整个设计过程做成一个分析和理性推演的、而不是一个自我表达的过程。
软技能:以有效的方法交流设计想法,和不同角色的人协作完成设计和开发。在学校项目中可以获得非常类似的环境:同学作为同事,老师作为老板,你需要和他人协作、影响他人、说服他人。通常遇到的问题是同学们都希望自己的设计方案最受重视,争当设计的主导角色;而在企业中则是多种角色相互协作,有设计主导、设计辅助,有项目管理,有工程开发。最简单的解决方法就是多做一些这样的项目练习,每次每个人选择不同的角色,这样反而可以得到最好的锻炼。
最要紧的是“较真”。千万不要忽视学校的传统练习,比如色彩、版式、字体这样的基础练习,以后就极少再有机会锻炼这些基础能力。另外,做设计时的结构性思维方式、广度和深度、各种设计和分析的方法,这些也最好在学校期间就逐步建立起来。
进阶篇
适合有3个月以上项目经验的设计师学习:
1.特定控件设计,如标签栏、标签栏、列表界面和弹窗口等,汇总已有设计的优缺点和设计规律。
2.特定界面设计,界面中如何呈现特定的信息,如应用程序首页、个人资料或者数据流界面。
3.独立常用功能设计,如注册登录、刷新和功能引导,需要了解功能背后的技术知识和产品策略,需要绘制流程图,组织线性的操作流。你需要调研已有产品,并试图区分它们的优缺点。与技术人员沟通是学习技术的有效途径,你可以有意为难产品经理,让他们讲解各种产品策略,掌握更多的信息对于做出正确的设计决策和扩展眼界非常有帮助。
中阶篇
适合具有一个以上完整项目经验的设计师学习:
1.多项功能设计,一个界面融合单独的功能,需要应用到设计方法和架构的思路。设计方法是挖掘用户需求和推动设计优先级的情景故事法、卡片分类、人物角色、访谈和问卷等。这些方法的学习不是必须的,你可能工作两年从来没有使用过它们,但也设计出了不错的产品。这些方法可以作为了解性知识,当有需要时再深入学习,方法只能帮助设计师发现问题和避免问题,但不能对结果起到决定性作用。
2.方法和已有的设计风格研究,以总结为主,最好能应用到自己的设计当中去,千言万语不如动手实践。
3.竞品和优秀产品分析。这件事情看起来很普通,如果没有相关的设计知识和分析能力,只能生搬硬套大概念,无法综合多种因素分析,压根找不到切入点。
4.最新的系统和产品分析。之前的学习都知识的深向发展,但是这一条需要设计师具备较为广阔的知识面,不仅仅限于自己参与过的产品。如果每两周专注研究一个方向,你将比八成的人更熟悉。
通过不定期下载多种同类应用程序,查阅资料,已经研究过输入法、LBS、个性推荐、语音输入和阅读类等产品,虽然从来没有参与过这些项目,但从中可以加深对设计的理解,做好知识积累。
5.掌控技术。设计师需要对技术有掌控能力,就像工业设计师掌握各种材料的特性才能游刃有余,这也是尝试弥补自身不足。web端交互设计师要求会写html和 css,一是便于设计,二是锻炼逻辑思维能力,而手机交互设计师对技术普遍缺乏了解。早期交互设计师是从程序员中分离出来的职位,用来弥补程序设计的不足。所以我更喜欢听技术讲座。
纯粹的技术路线比较难,如果你对社交、搜索和电子商务等领域有深入的理解,这可以增加个人在职场的不可替代性。
高阶篇
个人还在探索,还是以能做出好产品为目标,主要方向是:
1.产品架构,web端已有架构的理念,手机端也会面临这个问题。
2.设计趋势研究,比如操作方式,做预测是最难的。
3.产品发展趋势,如未来LBS产品在手机端如何设计 ,如何为用户的生活带来便利,这需要设计师具备预见能力和判断力。
……
注意事项
学习中需要注意以下几点:
1.学习宜由浅入深,知识需深入浅出,早期可以挑一 些简单的产品研究,如阅读类产品,先形成适合自己的学习方法。题目不宜太难,有位学弟想研究手机支付,资料很少,无从下手,会打击到自信心。
2.工作太忙,也要抽空学习,这影响到长期发展。挑选工作时,尽量加入学习型团队。每家公司都会对你许诺发展空间,甚至是期权,你完全可以忽略。
3.给自己找个好老师,如果你的运气足够好的话。
4.少扯淡,这种忽悠外行人的伎俩对你没有好处,纯粹是浪费时间。
5.理论不是必须的,不要看到别人写博客有心理压力,貌似自己不这么做无法体现自己的专业能力。如果你能动手设计出优秀的产品,理论完全可以忽略,实践甚于理论。
6.不要迷信相信理论和从这博客中看到的,保持独立思考。设计团队中最可贵的人才是经常提出自己不同见解的,合理地质疑设计方案。
7.不要瞎编造和固执,当你试图以某种理论设计产品或者说服他人时,确保自己能举三个以上的案例。
三、在校大学生篇
专业上的提升,其实我觉得不是问题,只写写我觉得对于“非设计专业”的同学进入“设计”领域可能比较重要的几点。
1. 理解什么是设计
非常多的人入行后会关注”交互设计”前面的”交互”,却容易忽略后面的”设计”。
但只有理解什么是”设计”,才能更好地理解什么是”交互设计”。
- 阅读《现代设计史》、《什么是产品设计》这类书能帮助你理解设计;
- 至少你得看看《关键设计报告》,看看那些著名的交互设计是怎么设计出来的;
- 空闲时阅读一下《设计中的设计》之类设计思考的书;
- 经常想想,自己每天究竟是在做什么。
2. 学习关注人,而非仅仅是产品
我在工作了很久之后才反思到这点(就是因为对设计的理解不深)。
设计原本就是为人服务的,而交互设计尤其强调”交互”的过程。要学习不只关注产品,还要关注人。
- 不要只盯着产品,留意观察周围到人是怎么使用产品,他们的行为是怎样的;
- 学习心理学,反思自己的体验,了解体验是如何发生的;
- 你可以不懂用户研究的所有事情和知识,但一定要有所了解,至少不要误用他们的报告。
3. 提升自己的品位,对美的感受力
品位有多重要?看看J就知道了。 不要忽略设计专业出身的人的优势:对美的鉴别和感受能力, 这会影响一个人的品位。
许多 非设计专业的人因为接触相对较少,也没有经过系统的训练,在感受力和鉴别力方面会显得比较弱。表现在设计中就是缺乏美感。
- 大量的去看、去接触、去感受那些美好的东西。不只产品,所有艺术相关的事物都应该接触;
- 看展览是非常好的事情,能和一个设计专业的朋友一起去就更好了;
- 有兴趣的话,可以学习摄影。
有人可能不理解”交互设计师”为什么也需要。我想说,只要是设计师,就必须拥有好的品位。
4. 多读书,完整地读书
很多人觉得读书没有用,非常理论,无法实际运用……对于新人来说的确是这样的。
但是,非科班出身的人面对的一个非常大的挑战,就是缺乏完整的知识和思维体系。
所以,读书不仅仅是为了关注具体的理论或内容,更重要是去感受和了解作者的体系是怎么样的。
- 多读书,了解不同的设计思维体系,建立自己的思维体系;
- 类似《Don’t Make Me Think》,你也会发现它是按照Web开发过程来写的:认知心理-设计原则-内容-导航-细节-用户测试-开发
- 作为设计师, 其实是应该读更多不同专业的书的….
5. 尽可能地扩展知识面
尤其是在互联网产品设计流程中,现在的交互设计师扮演了一个承上启下的关键角色。
- 了解和你工作流程相关的所有事情,无论多远;
- 了解你的同事们是怎么工作的,不只是事情本身,还有人;
- 接触在不同设计领域工作的人。
四、平面转行篇
平面设计的理念这个词有点广。让我啰嗦点解析一下思路,然后试者回答如何进行”转换”理念…怕听来有点理论,所以加上一些例子来比较。
逻辑上来说…
- 首先,平面设计的理念可以有不同层级:观点、视觉沟通:布局(Layout)、表现手法等。
- 细节、美工等设计元素应是这个以观察或阅读为主的沟通体验的重要接触点。有点类似人机界面里的具体元件,让用户可以接触与操控的东西。
- 这个观察与阅读体验不见得完全被动,想想一些”活动”贴纸、t-shirt、收集签名…
- 这个体验要刊登的媒体一样必须有整体的考量。对谁说、跟多少人说都算是策略规划的东西…就像交互体验里的接触点:手机、装置、网站、服务人员等
理念不变,变化的只是媒介与工具的角色
所以说如果一个海报传达一个设计者的理念,那交互设计只是另一种手段,转变的都是”阅读”与”使用”体验本质跟媒体的差异。可以看一些平面设计师涉足交互设计或互动艺术的案例。
设计元素的共通性
如果”理念”是像其他朋友提到的视觉、逻辑、流程…其实平面是有类似的元素。比方说报纸的导读、字学跟”阅读行为”为主的交互体验是习习相关的。只是这个平面设计的项目性质、成本是否与这些相关。
你看好的报纸、杂志设计,它的网站或iPad App也不会差到哪里去。
- 设计理念当然适用于交互设计中,很多是延展并演化,交互设计是众多学科的综合且不断的自我演化。Apple的例子应该很明显的回答了你的问题。
从两个极端的角度来看,中间的转换
- 很多平面设计师、品牌公司的网站,大多从展示页面的观念出发来形成这个网页的体验。较不偏重从这媒体上、从与用户交流带给自己什么。
影响力:(或许是共通却无法比较的)
平面设计不见得只强调视觉上的愉悦。好的平面设计比任何非线性的交互设计更有效率的传达情感、信息与发挥影响力。用户体验与情感真的能被设计吗?really?
你看经济学人在最近日本大地震后做出的封面,没有任何一个交互设计项目可以在这么短的时间发挥感染力。
有好的平面設計水平(sense)進入交互设计之后,能用更视觉化的方式”看见”体验的痛点,并提出更人性的设计观点。
说平面设计背景出身的只能做UI? 想想TED的创办人–Richard Saul Wurman,他给这个世界带来的TED体验。

五、职场篇
1,求职篇
学校没有用户体验设计相关的课程,怎么才能把自己培养成一名合格的用户体验设计师。
用户体验行业的发展越来越迅猛,越来越多的同学们希望进入这个行业,但往往又不知如何入手:怎样才能成为一名用户体验设计师?
用户体验是个新兴的、多行业交叉的领域,从业者往往是因为兴趣而非所学专业进入这个领域的。他们有来自人机交互、工业设计、心理学、计算机等相关专业,也有来自数学、物理、经济等看似完全不相关的专业。目前并没有”用户体验设计”这样一个专业,国外一些大学开设相关专业稍早,比如卡内基梅隆大学的人机交互学院、麻省理工的媒体试验室(备梯)。在国内,清华美院的信息艺术设计系是较早开设相关专业的。
一些公司的用户体验团队以其工作成果和人才培养享有盛誉,比如Google、Apple、Yahoo,以及设计公司IDEO、frog design等。在全世界范围内,他们的树立起一个个用户体验的标杆、培养出大量的用户体验人才。但是,能够有幸进入这些优秀的用户体验团队锻炼的人毕竟是少数,大多数人还是要在普通公司中奋斗;而且那些加入最优秀用户体验团队的人们,在加入之前也都是从学校或者普通公司做起的。
那么,成为用户体验设计师,要通过上学,还是通过相关的工作锻炼?
不论以什么途径,你的目标是掌握一名合格用户体验设计师的知识和能力、包扩专业技能(分析、设计、表达、使用合适的方法和工具等)和软技能(沟通、协作等),并取得能够展现你能力的成果(设计作品、设计方法等)。对照这个目标,你可以分析一下几种途径的不同。
上学:有一段集中的时间进行系统化的学习和训练。在专业技能上可以得到广泛培养,但是深度不够。因为往往缺少严谨的实践,在软技能上的锻炼比较欠缺。在设计成果上,因为商业化限制少,设计本身可能达到相当的高度;但也可能因为要求的宽泛而导致设计质量不高。
工作:在实践中进行严谨的锻炼。在专业技能方面,如果有合适的前辈引导或者培训机制,你可能在短时间内有很大提高,否则你的提高可能只在执行能力上。在软技能方面,公司是真正锻炼人的地方,但也可能使你的很多时间花在沟通而不是设计上。在设计成果上,设计的成功和产品的商业成功会互相影响,商业上成功的产品并不一定有高质量的设计。另外,公司雇用你的目的和你希望发展的方向可能不一致,需要自己努力争取机会。
我自己的求学经历以及给国内外一些大学讲课的经历告诉我,对于上学这个途径来说,最要紧的是“较真”:把每个项目都当做是真正的商业项目,设定时间压力、用研究和分析取代拍脑袋想象、让设计以分析结果而不是以偶得的灵感为基础、要说服别人、要团队合作。另一方面,充分利用这又不是真正的商业项目、没有商业限制的机会,充分发挥创造力,用大一些的视野做独特的设计。
对于工作这个途径来说,最要紧的是时时提醒自己“要的是什么”:在求职的时候提醒自己是要找一个帮助自己提高的环境,在设计遇到瓶颈的时候提醒自己要坚持抓住这个突破的机会,在方案被否的时候提醒自己做更充分的准备才能做出更坚实的设计,在设计被某方压制的时候提醒自己要坚持做最好的设计、要找到说服不同人的不同方法。
这样看来,上学和工作也是各有利弊、殊途同归。明确了目标,当然也可以自学成才了。

最后,在行动之前好好问问自己,你究竟适合做用户体验的哪方面的工作?性格选择职业,职业也选择性格。在用户体验从业者中有一些共通的东西,比如对于世界、人类、新鲜事物的好奇心,比如改进现有事物的兴趣和勇气。所以,如果你常常对人和事好奇、不满现状而思考、乐于改变,那么你很可能适合从事用户体验行业。你可以根据自己的性格、兴趣和特长选择做交互设计师、视觉设计师、用户体验研究员、界面工程师、产品/项目经理。
2,职业发展篇
如何从新人蜕变为大牛?
首先,交互设计师要具有如下特质
- 逻辑思维能力强
- 数据分析能力好
- 有同理心
- 有激情
- 有审美眼光
- 有创新意识
- 有良好的沟通能力
- 有敏捷的执行能力
- 胆大心细
- 有大局观
- 善于观察
- 仔细倾听
在欠缺的方面,需要去弥补,比如我就要弥补数据分析能力、沟通能力、观察和倾听能力。
其次,要有自己信仰的设计原则,最好自己去总结
比如我的原则就是缩减、隐藏、附加、组织,每次拿这个原则去套用,检查我的手机产品设计是否足够的简单可依赖。
第三,掌握很好的流程和方法
有自己擅长的设计工具和设计方法。遇到问题可以先明确需求,了解角色、场景、任务,再细分去做流程。交付的东西足够专业,有说服力,有很强的表意能力和演示性。
第四,要用项目来证明自己
一切都是空谈,唯有拿得出手的产品,才是你的能力证明。所以,在你有选择权的时候,要去选择合适的产品,可以为足够多的人,提供有意义的服务,可以体现自己设计价值的产品。不要为了赚钱,做一些乱七八糟的事情。要懂得,自己的职业生涯需要有意义。怎么去谱写,把握在你自己手里。
第五,要有积极总结和分享的精神
交互真的是一个要活到老学到了的职位了,你要持续关注最新产品,最新交互设计方法,保持自己的精力充沛和创业无穷是很难的。在每个阶段性的时间里,都要沉淀自己的案例,积累自己的理论,乐于总结和分享,这对你自己来说是个莫大的促进作用,对比人来说也是好事情。
第六,要有自己的品牌意识
这个我没什么发言权,但是我觉得这个最重要。包含了你的工作方式,设计理念,为人处世,等等,最高境界,也就不过如此。你的作品,可以被称之为XX出品。
3,职场沟通篇
与产品经理意见不一致怎么办?
作为交互设计师,给你几条建议:
1.不要认为意见不一是坏事,交互设计师从设计体验的角度为你的产品把脉,你从产品未来规划的角度为产品建模。有意见才能检验彼此的观点是否正确。
2.如果按你所说,交互对产品没有做分析,产品形态和通用规则他不了解,那他在公司就是混饭吃的,你可以不搭理他,找别的设计师合作,实在绕不过认命吧。
3.如果按你所说,交互不了解产品未来规划,那就是你的不对。前期调研和产品规划你不给他分享,不让他参与,设计师只能凭经验和感官设计,这是不符合”以用户为中心的设计”,交互设计必须尽早介入项目才对项目发展有推动作用。
4.对于A/B方案,最好的方式就是测试,让用户测。
5.交互设计是一门有严谨方法论的科学,希望你能多和设计师沟通,没有设计师的支持,你的产品即使功能框架没有偏差,糟糕的体验也会害了你。绕过交互设计这个环节,未来再去重视体验,是补不回来的。
交互设计行业起步晚,流程正在逐步完善,不要低估这个行业的价值。

六、工具类
Mockup Builder:
杀手级的原型工具 MockupBuilder最近才发布,很值得期待。他有非常多的功能:UI模型,交互的线框图,页面布局,客户端原型甚至站点地图和屏幕导航。
Tiggr:
协作制作原型图 Tiggr的思想是给你需要做成最终稿的所有资源。你可以设计很多的元素,然后分享,其他的协作用户会帮你制作相应HTML/CSS代码,以达到最快生成。
Frame Box:
轻量级原型在线制作 FrameBox并没有多么特别的特色。你可以拖放、设置大小、复制粘贴这些UI组件,但是他的特色在于你可以非常轻松的通过它的拖拽很容易就完成你的原型制作。
SimpleDiagrams:
免费版(Adobe Air App) simplediagrams是一个非常小巧的Adobe Air程序,通过他你可以非常轻松的实现自己的想法。拖拽组件,添加图片或者便签,导出PNG图都是他的特色,通过添加一些小功能就能实现一个非常不错的原型图。
iPhone Mockup:
iPhone原型制作,在iPhone Mockup里面你可以使用铅笔模式,也可以使用图表模式的编辑器。不管你选择什么,功能都是一样的,都可以很简单很方便的生成iPhone上的应用原型。你也可以分享给别人,就算你更改了设计,别人通过那个链接也一样可以看到。
FluidIA:
fluidIA是一个在线的但是可以下载的富用户界面原型设计工具。它基于面向对象的理念,可以让你快速完善。它设计的基本思想是团队中的任何成员,无论是设计师还是工程师都可以自由的设计自己的原型。最近fluidIA的更新稍微慢了点,但是它仍是一个非常优秀的线框图工具。.
Pencil Project:
FireFox插件 Pencil Project是一个原型界面设计的Firefox插件,通过它内置的模板,你可以创建可链接的文档,并输出成为HTML文件、PNG、OpenOffice文档、Word文档、PDF。还有什么可说的呢?这么优秀的插件,是每个设计师和开发人员必备啊。
CogToolWin MAC下应用程序 CogTool是一个强大原型生成工具,他与别的工具还有一些不同,他可以对你的设计自动根据人类认知模型进行评估。你可以通过一些图标啊按钮啊图片,生成一个描述,然后点击评估的按钮,他就会对你的设计进行人类认知模型的评估,他会告诉你一般人需要多久才能理解你的意图。
Prototype Composer:
Prototype Composer可以让你在真正的代码编写之前就看到网站是如何运行的。以前的那些无数的文字入口,复杂的数据结构以及技术含量不低的UML图,这个工具可以让你很方便的协作完成一个看起来能运行的程序。
DUB – DENIM(跨平台应用程序) DENIM是一个跨平台的桌面程序。他自己的介绍是为早期网站设计提供帮助的非正式工具。
它有很多理念来自于纸笔设计原型。你可以快速的画出草图,保证重要的功能优先。但是跟纸笔的草图不同的是,他还可以有交互和动画。
七、资源篇
1,网站篇
花瓣,站酷,优设
2,好文篇
交互设计那些事儿(一)、交互设计那些事儿(二)
《IOS7视觉/交互设计测试讲解》
《推荐:交互设计七大定律》
《推荐!交互细节中的那些变形金刚》
《经验分享:高大上的扁平化交互设计》
《经验分享:关于交互DEMO设计的一些建议》
《经验分享:一个优秀的交互设计师是怎样练成的?》
3,干货篇
《设计师新宠!交互神器ORIGAMI》
《交互设计师必藏:50个线框图套件和在线设计工具》
《超全的Apple设备PSD模型素材(扁平化风格)》
《超级全!50款精致的IPHONE原型素材免费下载》
《包装你的设计作品!50款精致的IPAD模型免费下载》
优设网出