第十五章:Electron-Vue 操作本地数据库nedb
单个数据库使用
- 安装nedb数据库
cnpm install nedb --save
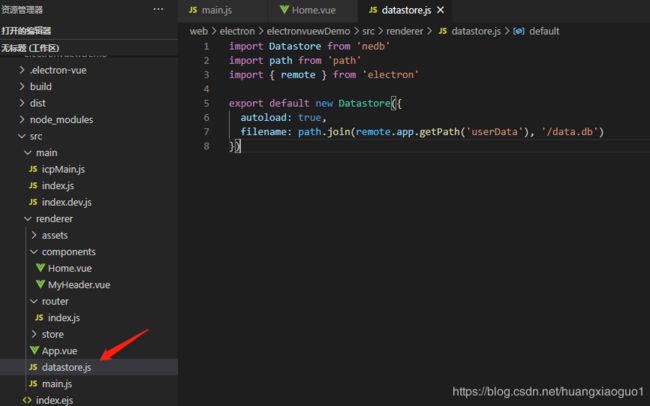
- 新建一个src/renderer/datastore.js
import Datastore from 'nedb'
import path from 'path'
import { remote } from 'electron'
export default new Datastore({
autoload: true,
filename: path.join(remote.app.getPath('userData'), '/data.db')
})
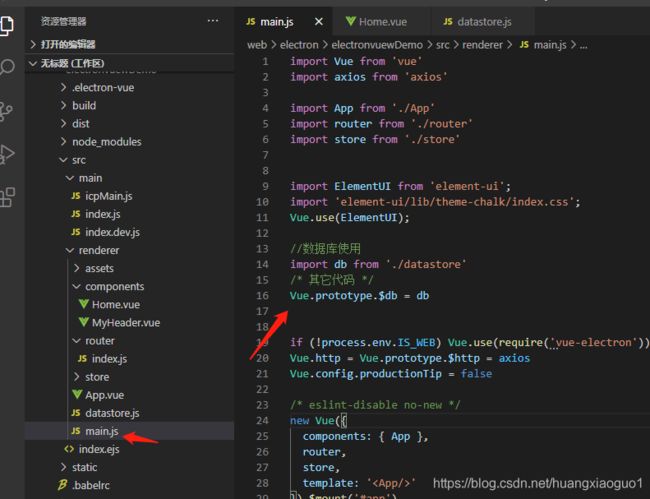
- 在src/renderer/main.js中引入
//数据库使用
import db from './datastore'
/* 其它代码 */
Vue.prototype.$db = db
- 操作
1、 增加数据
//增加数据
addData() {
console.log(this.name, this.age);
if (!this.name || !this.age) {
console.log("不能为空");
return;
}
this.$db.insert({ name: this.name, age: this.age }, function (err, doc) {
if (err) {
console.log(err);
return;
}
console.log(doc);
});
},
2、更新数据
//更新数据
updateData() {
this.$db.update(
{ name: "huang", age: "25" },
{ $set: { name: "huang1" } },
function (err, data) {
if (err) {
console.log(err);
return;
}
console.log(data);
}
);
},
3、删除部分数据
//删除一条数据
deleteData() {
this.$db.remove({ name: "huang1" }, {}, function (err, data) {
if (err) {
console.log(err);
return;
}
console.log(data);
});
},
4、删除所有数据
//删除所有数据
deleteAllData() {
this.$db.remove({}, { multi: true }, function (err, data) {
if (err) {
console.log(err);
return;
}
console.log(data);
});
},
5、条件查找数据
//条件查找数据
findSomeData() {
this.$db.find({ age: "30" }, (err, docs) => {
if (err) {
console.log(err);
return;
}
console.log(docs);
this.list = docs;
});
},
6、查找所有数据
//查找所有数据
findData() {
this.$db.find({}, (err, docs) => {
if (err) {
console.log(err);
return;
}
console.log(docs);
this.list = docs;
});
},
多个数据库使用
- 在datastore.js中创建数据库
import { remote } from 'electron';
import Datastore from 'nedb';
import path from 'path';
var db = {};
db.keywords = new Datastore({
autoload: true,
filename: path.join(remote.app.getPath('userData'), '/keywords.db')
});
db.alarm = new Datastore({
autoload: true,
filename: path.join(remote.app.getPath('userData'), '/alarm.db')
});
export default db
- 在src/renderer/main.js中引入
//数据库使用
import db from './utils/datastore'
Vue.prototype.$db = db
- 数据操作
1、增加数据
let obj = {};
this.$db.keywords.insert(obj, (err, doc) => {
if (err) {
return;
}
});
2、更新数据
let obj = {};
this.$db.keywords.update({ _id: this._id }, obj, (err, doc) => {
if (err) {
return;
}
});
3、删除数据
this.$db.keywords.remove({ _id: id }, {}, (err, doc) => {
if (err) {
return;
}
});
4、根据条件查找数据
this.$db.keywords
.find()
.skip((this.pageIndex - 1) * 10)//开始查找的位置
.limit(10)//查找的个数
.sort({ today: -1 })//按照那个字段排序查找(-1代表倒序)
.exec((err, docs) => {
this.listLoading = false;
if (err) {
return;
}
this.listData = docs;
});
5、查询当前数据个数
this.$db.keywords.count({}, (err, count) => {
this.total = count;
});
详细API可查看文档:https://github.com/louischatriot/nedb
或者
腾讯全端 AlloyTeam 团队 Blog:http://www.alloyteam.com/2016/03/node-embedded-database-nedb/