花式RecyclerView设置,含代码
RecyclerView使用详解
- 1. 添加依赖和使用
- 2. 设置适配器<并定义 item>
- 3. 设置适配器:水平方向-竖直方向-网格-瀑布流
- 4. 添加分割线
- 5. 设置分割线样式
- 6. 设置item的点击事件
- 7. 删除和增加数据
- 8. 设置删除和增加的动画
1. 添加依赖和使用
- 添加依赖;写布局文件;实例化RecyclerView并且初始化数据;
2. 设置适配器<并定义 item>
-
设置适配器<并定义 item>
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> { private final Context context; private final ArrayList<String> datas; public MyAdapter(Context context, ArrayList<String> datas) { this.context = context; this.datas = datas; } @Override public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = View.inflate(context, R.layout.item_hello, null); return new MyViewHolder(view); } @Override public void onBindViewHolder(MyViewHolder holder, int position) { holder.tv_text.setText(datas.get(position)); holder.iv_icon.setBackgroundResource(R.mipmap.ic_launcher); } @Override public int getItemCount() { return datas.size(); } class MyViewHolder extends RecyclerView.ViewHolder { private TextView tv_text; private ImageView iv_icon; public MyViewHolder(View itemView) { super(itemView); tv_text = (TextView) itemView.findViewById(R.id.tv_text); iv_icon = (ImageView) itemView.findViewById(R.id.iv_icon); } } }
3. 设置适配器:水平方向-竖直方向-网格-瀑布流
- 设置适配器(重难点):水平方向-竖直方向-网格-瀑布流;
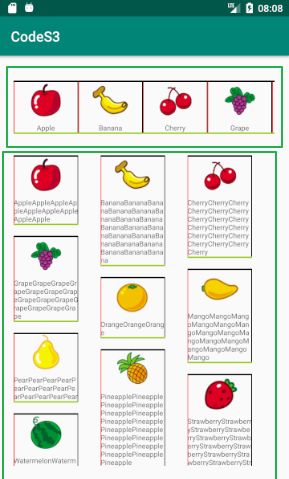
- 效果图如下:上层是水平方向;下面是瀑布流;竖直方向跟 ListView 一样;

myAdapter = new MyAdapter(this,datas); recyclerview.setAdapter(myAdapter); /** * 设置布局: * 第一个参数:上下文 * 第二参数:方向 * 第三个参数:排序低到高还是高到低显示,false是低到高显示 */ LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false); GridLayoutManager gridLayoutManager = new GridLayoutManager(this, 3,GridLayoutManager.VERTICAL, false); StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.HORIZONTAL); recyclerview.setLayoutManager(linearLayoutManager);
4. 添加分割线
-
添加分割线
参照网址:http://blog.csdn.net/lmj623565791/article/details/45059587//设置分割线-分割线需要自定义&还可以自定义分割线的样式 //没有提供默认的分割线 recyclerview.addItemDecoration(new DividerListItemDecoration(this, DividerListItemDecoration.VERTICAL_LIST)); public class DividerListItemDecoration extends RecyclerView.ItemDecoration { private static final int[] ATTRS = new int[]{ android.R.attr.listDivider }; public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL; public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL; private Drawable mDivider; private int mOrientation; public DividerListItemDecoration(Context context, int orientation) { final TypedArray a = context.obtainStyledAttributes(ATTRS); mDivider = a.getDrawable(0); a.recycle(); setOrientation(orientation); } public void setOrientation(int orientation) { if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) { throw new IllegalArgumentException("invalid orientation"); } mOrientation = orientation; } @Override public void onDraw(Canvas c, RecyclerView parent) { if (mOrientation == VERTICAL_LIST) { drawVertical(c, parent); } else { drawHorizontal(c, parent); } } public void drawVertical(Canvas c, RecyclerView parent) { final int left = parent.getPaddingLeft(); final int right = parent.getWidth() - parent.getPaddingRight(); final int childCount = parent.getChildCount(); for (int i = 0; i < childCount; i++) { final View child = parent.getChildAt(i); android.support.v7.widget.RecyclerView v = new android.support.v7.widget.RecyclerView(parent.getContext()); final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child .getLayoutParams(); final int top = child.getBottom() + params.bottomMargin; final int bottom = top + mDivider.getIntrinsicHeight(); mDivider.setBounds(left, top, right, bottom); mDivider.draw(c); } } public void drawHorizontal(Canvas c, RecyclerView parent) { final int top = parent.getPaddingTop(); final int bottom = parent.getHeight() - parent.getPaddingBottom(); final int childCount = parent.getChildCount(); for (int i = 0; i < childCount; i++) { final View child = parent.getChildAt(i); final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child .getLayoutParams(); final int left = child.getRight() + params.rightMargin; final int right = left + mDivider.getIntrinsicHeight(); mDivider.setBounds(left, top, right, bottom); mDivider.draw(c); } } @Override public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) { if (mOrientation == VERTICAL_LIST) { outRect.set(0, 0, 0, mDivider.getIntrinsicHeight()); } else { outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0); } } }
5. 设置分割线样式
-
设置分割线样式
在 tlsxl 样式文件中<!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:listDivider">@drawable/divider_bg</item> </style><!-- Application theme. --> <style name="listDividerTheme" > <item name="android:listDivider">@drawable/divider_bg</item> </style> 在drawable目录下的divider_bg.xml <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <gradient android:centerColor="#ff00ff00" android:endColor="#ff0000ff" android:startColor="#ffff0000" android:type="linear" /> <size android:height="2dp"/> </shape>
6. 设置item的点击事件
-
自定义设置item的点击事件或者item中某个控件的点击事件;
RecyclerView默认是没有点击事件的,需要自定义点击事件public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> { private final Context context; private final ArrayList<String> datas; //设置点击某个item的监听 public interface OnItemClickListener{ void onItemClick(View view,int position,String content); } private OnItemClickListener onItemClickListener; public void setOnItemClickListener(OnItemClickListener onItemClickListener) { this.onItemClickListener = onItemClickListener; } //设置点击某个item的监听 public interface OnImageViewClickListener{ void onImageViewClick(View view,int position); } private OnImageViewClickListener onImageViewClickListener; /** * 设置监听图片 */ public void setOnImageViewClickListener(OnImageViewClickListener onImageViewClickListener) { this.onImageViewClickListener = onImageViewClickListener; } class MyViewHolder extends RecyclerView.ViewHolder { private TextView tv_text; private ImageView iv_icon; public MyViewHolder(View itemView) { super(itemView); tv_text = (TextView) itemView.findViewById(R.id.tv_text); iv_icon = (ImageView) itemView.findViewById(R.id.iv_icon); //设置点击事件 itemView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if(onItemClickListener != null){ onItemClickListener.onItemClick(v,getLayoutPosition(),datas.get(getLayoutPosition())); } } }); //设置监听 iv_icon.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if(onImageViewClickListener != null){ onImageViewClickListener.onImageViewClick(v,getLayoutPosition()); } } }); } } } //在Activity中使用自定义的点击事件 //设置点击item的点击事件 myAdapter.setOnItemClickListener(new MyAdapter.OnItemClickListener() { @Override public void onItemClick(View view, int position, String content) { Toast.makeText(RecyclerViewActivity.this, "content=="+content+",--position=="+position, Toast.LENGTH_SHORT).show(); } }); //设置点击某张图片的点击事件 myAdapter.setOnImageViewClickListener(new MyAdapter.OnImageViewClickListener() { @Override public void onImageViewClick(View view, int position) { Toast.makeText(RecyclerViewActivity.this, "position=="+position+",view=="+view.toString(), Toast.LENGTH_SHORT).show(); } });
7. 删除和增加数据
- 删除和增加数据
-
在适配器中新增加添加和删除两个方法
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.MyViewHolder> { /** * 添加数据 */ public void addData(int position,String content){ datas.add(position,content); notifyItemInserted(position); } /** * 移除数据 */ public void removeData(int position){ datas.remove(position); notifyItemRemoved(position); } } -
在布局文件中添加点击按钮:添加、移除、List、Grid
-
点击事件
private void setLitener() { btn_add.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { myAdapter.addData(0,"Content NetData"); //定位到第0个位置 recyclerview.scrollToPosition(0); } }); btn_remove.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { myAdapter.removeData(0); } }); btn_grid.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { GridLayoutManager gridLayoutManager = new GridLayoutManager(RecyclerViewActivity.this, 2,GridLayoutManager.VERTICAL, false); recyclerview.setLayoutManager(gridLayoutManager); } }); btn_list.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { LinearLayoutManager linearLayoutManager = new LinearLayoutManager(RecyclerViewActivity.this, LinearLayoutManager.VERTICAL, false); recyclerview.setLayoutManager(linearLayoutManager); } }); }
-
8. 设置删除和增加的动画
-
设置删除某条和增加某条的动画
//设置动画 recyclerview.setItemAnimator(new DefaultItemAnimator()); -
声明:本博客根据尚硅谷来自 ‘阿福’ 老师 项目实战: 北京新闻.学习整理;
-
新闻类APP系列学习笔记见:新闻APP;