Flutter进阶第5篇: 使用WebView组件flutter_inappbrowser加载远程web页面渲染新闻详情数据
效果图
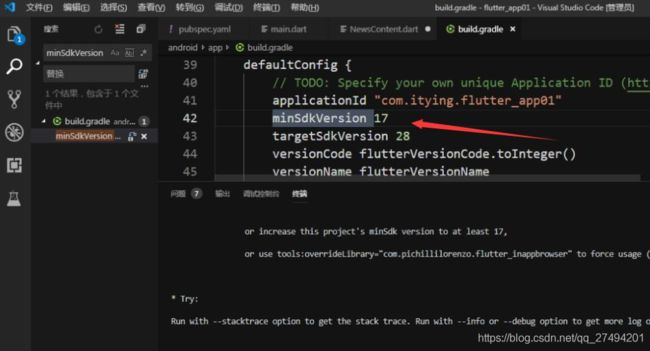
导入第三方库:flutter_inappbrowser
News.dart 新闻列表
import 'package:flutter/material.dart';
import 'dart:convert';
import 'package:dio/dio.dart';
class NewsPage extends StatefulWidget {
NewsPage({Key key}) : super(key: key);
_NewsPageState createState() => _NewsPageState();
}
class _NewsPageState extends State<NewsPage> {
List _list = [];
int _page = 1;
bool hasMore = true; //判断有没有数据
ScrollController _scrollController = new ScrollController();
@override
void initState() {
super.initState();
this._getData();
//监听滚动条事件
_scrollController.addListener(() {
print(_scrollController.position.pixels); //获取滚动条下拉的距离
print(_scrollController.position.maxScrollExtent); //获取整个页面的高度
if (_scrollController.position.pixels >
_scrollController.position.maxScrollExtent - 40) {
this._getData();
}
});
}
void _getData() async {
if (this.hasMore) {
var apiUrl =
"http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=${_page}";
var response = await Dio().get(apiUrl);
var res = json.decode(response.data)["result"];
setState(() {
this._list.addAll(res); //拼接
this._page++;
});
//判断是否是最后一页
if (res.length < 20) {
setState(() {
this.hasMore = false;
});
}
}
}
//下拉刷新
Future<void> _onRefresh() async {
await Future.delayed(Duration(milliseconds: 2000), () {
print('请求数据完成');
_getData();
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("新闻列表"),
),
body: this._list.length > 0
? RefreshIndicator(
onRefresh: _onRefresh,
child: ListView.builder(
controller: _scrollController,
itemCount: this._list.length, //20
itemBuilder: (context, index) {//19
if (index == this._list.length-1) { //列表渲染到最后一条的时候加一个圈圈
//拉到底
return Column(
children: <Widget>[
ListTile(
title: Text("${this._list[index]["title"]}",
maxLines: 1),
onTap: (){
Navigator.pushNamed(context, '/newscontent',arguments:{
"aid":this._list[index]["aid"]
});
},
),
Divider(),
_getMoreWidget()
],
);
} else {
return Column(
children: <Widget>[
ListTile(
title: Text("${this._list[index]["title"]}",
maxLines: 1),
onTap: (){
Navigator.pushNamed(context, '/newscontent',arguments:{
"aid":this._list[index]["aid"]
});
},
),
Divider()
],
);
}
},
))
: _getMoreWidget(),
);
}
//加载中的圈圈
Widget _getMoreWidget() {
if(hasMore){
return Center(
child: Padding(
padding: EdgeInsets.all(10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text(
'加载中...',
style: TextStyle(fontSize: 16.0),
),
CircularProgressIndicator(
strokeWidth: 1.0,
)
],
),
),
);
}else{
return Center(
child: Text("--我是有底线的--"),
);
}
}
}
NewsContent.dart 新闻详情
import 'package:flutter/material.dart';
import 'package:flutter_inappbrowser/flutter_inappbrowser.dart';
class NewsContent extends StatefulWidget {
Map arguments;
NewsContent({Key key,this.arguments}) : super(key: key);
_NewsContentState createState() => _NewsContentState(this.arguments);
}
class _NewsContentState extends State<NewsContent> {
Map arguments;
bool _flag=true;
_NewsContentState(this.arguments);
@override
void initState() {
// TODO: implement initState
super.initState();
print(this.arguments);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("新闻详情")
),
body:Column(
children: <Widget>[
this._flag?_getMoreWidget():Text(""),
Expanded(
child: InAppWebView(
initialUrl: "http://www.phonegap100.com/newscontent.php?aid=${this.arguments["aid"]}",
onProgressChanged: (InAppWebViewController controller, int progress) {
print(progress/100);
if((progress/100)>0.999){
setState(() {
this._flag=false;
});
}
},
),
)
],
)
);
}
//加载中的圈圈
Widget _getMoreWidget() {
return Center(
child: Padding(
padding: EdgeInsets.all(10.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text(
'加载中...',
style: TextStyle(fontSize: 16.0),
),
CircularProgressIndicator(
strokeWidth: 1.0,
)
],
),
),
);
}
}