Android图片圆角形式显示的工具类
使用这个工具类,可以很方便的把图片居中圆角显示。
这个工具类是一个自定义的View。这里使用一个自定义的类继承ImageView,重写ImageView里面的方法,实现圆角居中显示图片,调用是只需把它当成ImageView使用就可以达到需要的效果了。
一.工具类的创建
package com.example.bitmap;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.RectF;
import android.graphics.Xfermode;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.NinePatchDrawable;
import android.util.AttributeSet;
import android.widget.ImageView;
/***
* 这是把ImageView设置成圆角居中显示的一个工具类
* 对ImageView进行设置达到预期效果
*/
public class CircleImageView extends ImageView {
private static final Xfermode MASK_XFERMODE;
private Bitmap mask;
private Paint paint;
private int mBorderWidth = 10;
private int mBorderColor = Color.parseColor("#f2f2f2");
private boolean useDefaultStyle = false;
static {
PorterDuff.Mode localMode = PorterDuff.Mode.DST_IN;
MASK_XFERMODE = new PorterDuffXfermode(localMode);
}
public CircleImageView(Context context) {
super(context);
}
public CircleImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CircleImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CircularImage);
mBorderColor = a.getColor(R.styleable.CircularImage_border_color, mBorderColor);
final int def = (int) (2*context.getResources().getDisplayMetrics().density + 0.5f);
mBorderWidth = a.getDimensionPixelOffset(R.styleable.CircularImage_border_width, def);
a.recycle();
}
private void useDefaultStyle(boolean useDefaultStyle) {
this.useDefaultStyle = useDefaultStyle;
}
@Override
protected void onDraw(Canvas canvas) {
if(useDefaultStyle) {
super.onDraw(canvas);
return ;
}
final Drawable localDraw = getDrawable();
if(localDraw == null) {
return ;
}
if(localDraw instanceof NinePatchDrawable) {
return ;
}
if (this.paint == null) {
final Paint localPaint = new Paint();
localPaint.setFilterBitmap(false);
localPaint.setAntiAlias(true);
localPaint.setXfermode(MASK_XFERMODE);
this.paint = localPaint;
}
final int width = getWidth();
final int height = getHeight();
/** 保存layer */
int layer = canvas.saveLayer(0.0F, 0.0F, width, height, null, 31);
/** 设置drawable的大小 */
localDraw.setBounds(0, 0, width, height);
/** 将drawable绑定到bitmap(this.mask)上面(drawable只能通过bitmap显示出来) */
localDraw.draw(canvas);
if ((this.mask == null) || (this.mask.isRecycled())) {
this.mask = createOvalBitmap(width, height);
}
/** 将bitmap画到canvas上面 */
canvas.drawBitmap(this.mask, 0.0F, 0.0F, this.paint);
/** 将画布复制到layer上 */
canvas.restoreToCount(layer);
drawBorder(canvas, width, height);
}
/**
* 绘制圆形边框
*/
private void drawBorder(Canvas canvas, final int width, final int height) {
if(mBorderWidth == 0) {
return ;
}
final Paint mBorderPaint = new Paint();
mBorderPaint.setStyle(Paint.Style.STROKE);
mBorderPaint.setAntiAlias(true);
mBorderPaint.setColor(mBorderColor);
mBorderPaint.setStrokeWidth(mBorderWidth);
canvas.drawCircle(width/2, height/2, (width-mBorderWidth)/2, mBorderPaint);
canvas = null;
}
public Bitmap createOvalBitmap(final int width, final int height) {
Bitmap.Config localConfig = Bitmap.Config.ARGB_8888;
Bitmap localBitmap = Bitmap.createBitmap(width, height, localConfig);
Canvas localCanvas = new Canvas(localBitmap);
Paint localPaint = new Paint();
final int padding = (mBorderWidth - 3) > 0 ? mBorderWidth - 3 : 1;
/**
* 设置椭圆的大小(因为椭圆的最外边会和border的最外边重合的,如果图片最外边的颜色很深,有看出有棱边的效果,所以为了让体验更加好,
* 让其缩进padding px)
*/
RectF localRectF = new RectF(padding, padding, width - padding, height - padding);
localCanvas.drawOval(localRectF, localPaint);
return localBitmap;
}
} 这个工具类需要设置一个风格declare-styleable的属性,需要在资源文件里创建。
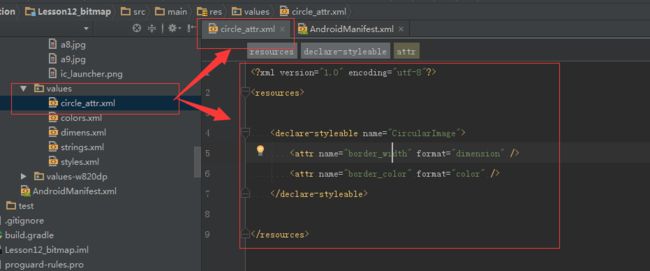
在values文件夹里面创建一个circle_attr.xml,文件内容
<resources>
<declare-styleable name="CircularImage">
<attr name="border_width" format="dimension" />
<attr name="border_color" format="color" />
declare-styleable>
resources>如图所示:
二.调用示例
这里只是简单的显示它的效果。
(一)布局文件的设计,这里在布局文件中使用工具类
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/a1" />
<com.example.bitmap.CircleImageView
android:layout_marginLeft="50dp"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/a1" />
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/a2" />
<com.example.bitmap.CircleImageView
android:layout_marginLeft="50dp"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@mipmap/a2" />
LinearLayout>
LinearLayout> 这里显示两张未处理的ImageView图片和两张自定义类的圆角图片作对比。
使用工具类时要注意使用的是自己工具类所在的包名+类名,来作为布局文件的类。
(二)主方法的调用类
这里只需要把布局显示出来就可以了。
package com.example.bitmap;
import android.app.Activity;
import android.os.Bundle;
/**
* 显示圆角图片的一个示例
*/
public class CircleImageViewShow extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_circleiv);
}
}程序运行后的效果:

可以看到圆角图片的效果,这里也是可以使用java代码设置圆角图片的资源。
圆角图片经常在一些头像的显示上需要用到,收藏下来还是非常有用的。
这里把圆角图片的工具类当做一个ImageView使用就可以。但是需要注意的是,一般使用圆角图片都要给它固定的宽高,否则它会随意拉伸,显示椭圆的效果。