RecyclerView的简单使用(一)———— 实现各种布局效果
文章内容
预览效果图
准备工作
compile 'com.android.support:recyclerview-v7:26.0.0-alpha1'
compile 'com.android.support:appcompat-v7:26.0.0-alpha1'
Error:Execution failed for task ':app:processDebugManifest'.
> Manifest merger failed : Attribute meta-data#android.support.VERSION@value value=(25.3.1) from [com.android.support:appcompat-v7:25.3.1] AndroidManifest.xml:27:9-31
is also present at [com.android.support:recyclerview-v7:26.0.0-alpha1] AndroidManifest.xml:24:9-38 value=(26.0.0-alpha1).
Suggestion: add 'tools:replace="android:value"' to element at AndroidManifest.xml:25:5-27:34 to override. 使用RecylerView实现各种布局效果
基本代码
首先,在activity_main.xml文件中添加RecyclerView:
在MainActivity中初始化RecyclerView:
mRecyclerView = (RecyclerView) findViewById(R.id.rv);public class SimpleAdapter extends RecyclerView.Adapter {
private Context mContext;
private List mDatas;
private LayoutInflater mInflater;
public SimpleAdapter(Context context, List datas) {
this.mContext = context;
this.mDatas = datas;
this.mInflater = LayoutInflater.from(context);
}
@Override
public MyHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//使用布局加载器加载RecyclerView的Item布局;
View view = mInflater.inflate(R.layout.item_rv_main, parent, false);
MyHolder holder = new MyHolder(view);
return holder;
}
@Override
public void onBindViewHolder(MyHolder holder, int position) {
holder.tv.setText(mDatas.get(position));
}
@Override
public int getItemCount() {
return mDatas.size();
}
class MyHolder extends RecyclerView.ViewHolder {
private TextView tv;
public MyHolder(View itemView) {
super(itemView);
tv = (TextView) itemView.findViewById(R.id.tv_rv_main);
}
}
} 需要用布局加载器LayoutInflater将我们写好的Item布局加载出来,
作为ItemView传入到我们自定义的MyHolder构造器中。然后将 holder对象返回出去。
在这里我的item布局是item_rv_main.xml文件,其中布局也很简单,如下所示:
现在适配器也已经写好了,那么我们就在MainActivity中先创建一个SimpleAdapter对象,
但是由上述代码可知,创建SimpleAdapter对象需要传递两个构造参数:Context上下文对象和数据源,
Context上下文对象现在已经有了,传this过去即可,所以现在我们只需要初始化数据源,
这里我写的比较简单,直接模拟了一些字符串数据:
mDatas = new ArrayList<>();
for (char i = 'A'; i <= 'z'; i ++) {
mDatas.add("" + i);
}mAdapter = new SimpleAdapter(this, mDatas);
mRecyclerView.setAdapter(mAdapter);很显然,并不能,因为RecyclerView仅仅关注View的回收和复用,并不能控制View的展示,那该怎么办呢?下面就会看到RecyclerView如何实现ListView、GridView、横向GridView以及瀑布流等等的布局效果了。现在就要引入一个新的类 LayoutManager,这个类可以用来控制RecyclerView中Item的布局显示情况。
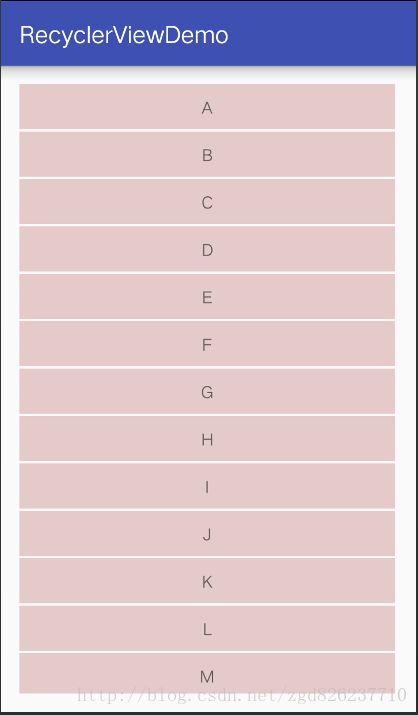
实现ListView布局展示效果:
mRecyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false));效果图:
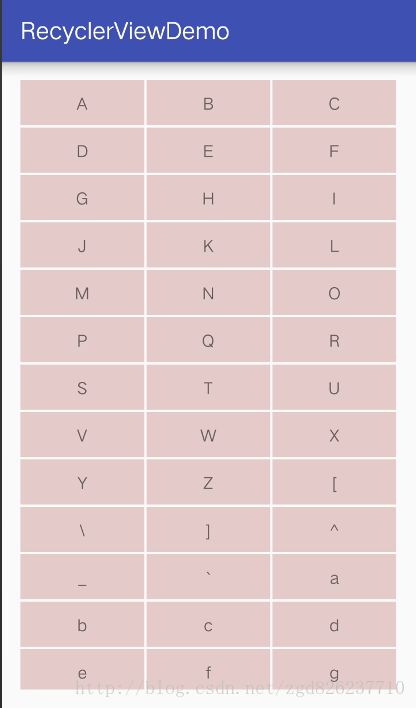
实现GridView布局展示效果
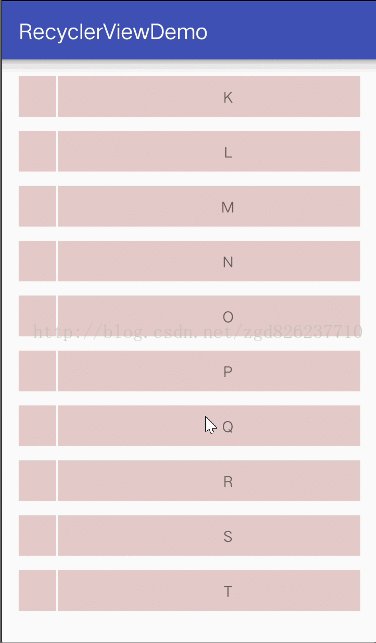
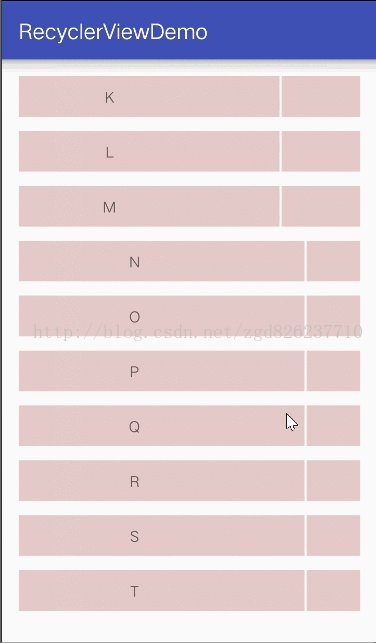
mRecyclerView.setLayoutManager(new GridLayoutManager(this, 3, GridLayoutManager.VERTICAL, false));实现横向GridView布局展示效果
mRecyclerView.setLayoutManager(new GridLayoutManager(this, 10, GridLayoutManager.HORIZONTAL, false));(ps:由于上面item布局文件中的宽度为match_parent,所以这里每个item的宽度都占满屏幕了,
看起来不像GridView,但其实是一个横向的GridView布局。可以在必要的时候可以把宽度调整为需要的值。)
实现瀑布流布局展示效果
这种展示方式需要根据item的高度来进行布局,所以在这里我们先给每一个子布局赋上一个高度值。
为了不影响其他布局,这里我们重新创建一个Adapter类StaggeredGridAdapter.java,用来实现瀑布流,
直接继承我们之前写好的SimpleAdapter:
public class StaggeredGridAdapter extends SimpleAdapter {
//用来盛放模拟View的高度值的集合
private List heights;
public StaggeredGridAdapter(Context context, List datas) {
super(context, datas);
heights = new ArrayList<>();
//初始化高度值 List
for (int i = 0; i < datas.size(); i ++) {
heights.add(200 + new Random().nextInt(200));
}
}
@Override
public void onBindViewHolder(MyHolder holder, int position) {
super.onBindViewHolder(holder, position);
//动态设置 itemView 的高度
ViewGroup.LayoutParams layoutParams = holder.itemView.getLayoutParams();
layoutParams.height = heights.get(position);
holder.itemView.setLayoutParams(layoutParams);
}
} StaggeredGridAdapter staggeredGridAdapter = new StaggeredGridAdapter(this, mDatas);
mRecyclerView.setAdapter(staggeredGridAdapter);
mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL));
总结
由上述效果可以看出,RecyclerView的布局展示只需要根据LayoutManager来进行判断和转换,是由LayoutManager类进行控制的。
好了,关于RecyclerView的简单使用就介绍到这里了,方便自己以后查看,也希望能对需要的童鞋提供些帮助。