SlidingMenu(侧滑框)的使用、ViewPager冲突处理
我的视频学习地址,一起来学习Android…
http://edu.csdn.net/course/detail/2741/43164?auto_start=1
代码下载详见
SlidingMenu+ViewPager冲突解决
http://download.csdn.net/detail/zhiyuan0932/9501092
SlidingMenu简单配置
http://download.csdn.net/detail/zhiyuan0932/9500675
左右滑动的SlidingMenu
http://download.csdn.net/detail/zhiyuan0932/9552196
下载libary
- https://github.com/jfeinstein10/SlidingMenu
导包
- 将所下载的libary包导入到项目中(该地址下的工具包支持Eclipse)
创建自己的项目
- 在这提供两种方式来使用SlidingMenu
- 第一种写法—直接实例化SlidingMenu,逻辑一般实现在activity中
private void initSlidingMenu() {
// 初始化SlidingMenu对象
SlidingMenu menu = new SlidingMenu(this);
// 设置侧滑方式为左侧侧滑
menu.setMode(SlidingMenu.LEFT);
/*
* 设置拖拽模式 SlidingMenu.TOUCHMODE_FULLSCREEN全屏触摸有效
* SlidingMenu.TOUCHMODE_MARGIN 拖拽边缘有效 SlidingMenu.TOUCHMODE_NONE
* 不响应触摸事件
*/
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
// 设置阴影的宽度
menu.setShadowWidthRes(R.dimen.shadow_width);
// 设置阴影的图片
menu.setShadowDrawable(R.drawable.shadow);
// 设置sldingMenu的剩余大小---=内容显示页对应的dp大小
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// 设置滑动时的渐变程度
menu.setFadeDegree(0.35f);
// 使SlidingMenu附加在Activity右边
// SlidingMenu.SLIDING_CONTENT 将侧滑栏设置为在内容位置
// SlidingMenu.SLIDING_WINDOW 将侧滑栏设置为在整个窗口呈现
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
// 设置SlidingMenu关联的布局
menu.setMenu(R.layout.menu);
// 在SlidingMenu关联布局中查询控件
TextView tv_test = (TextView) menu.findViewById(R.id.tv_test);
// 简单设置SlidingMenu界面显示内容
tv_test.setText("haha");
}- 相关联的dimen配置
<resources>
<dimen name="shadow_width">16dpdimen>
<dimen name="slidingmenu_offset">160dpdimen>
resources>第二种写法—让类继承SlidingFragmentActivity或其他Sliding类型的Activity
这种写法可以单独将SlidingMenu要展示的内容抽取出来,放到某一个Fragment中去处理
- 代码演示
public class MainActivity extends SlidingFragmentActivity {
private SlidingMenu slidingMenu;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
// 内容页布局
setContentView(R.layout.activity_main);
// 设置侧拉条目布局
setBehindContentView(R.layout.menu_frame);
// 获取侧拉栏目对象
slidingMenu = getSlidingMenu();
/*
* SlidingMenu.TOUCHMODE_FULLSCREEN全屏触摸有效 SlidingMenu.TOUCHMODE_MARGIN
* 拖拽边缘有效 SlidingMenu.TOUCHMODE_NONE 不响应触摸事件
*/
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
// 设置内容显示页对应的dp大小
slidingMenu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// //设置左侧侧拉栏目宽度
// slidingMenu.setBehindWidth(140);
// 设置侧拉栏目所在位置
/*
* SlidingMenu.LEFT SlidingMenu.LEFT_RIGHT SlidingMenu.RIGHT
*/
slidingMenu.setMode(SlidingMenu.LEFT);
// 给侧拉栏目和左侧内容页区分开(加线)
slidingMenu.setShadowDrawable(R.drawable.shadow);
// 设置线的宽度
slidingMenu.setShadowWidthRes(R.dimen.shadow_width);
// fragment去替换布局中节点
MenuFragment menuFragment = new MenuFragment();
// FragmentManager管理者
getSupportFragmentManager()
// 开启事物
.beginTransaction()
// 通过fragment去替换对应布局
.replace(R.id.menu, menuFragment, "MENU")
// 提交事物
.commit();
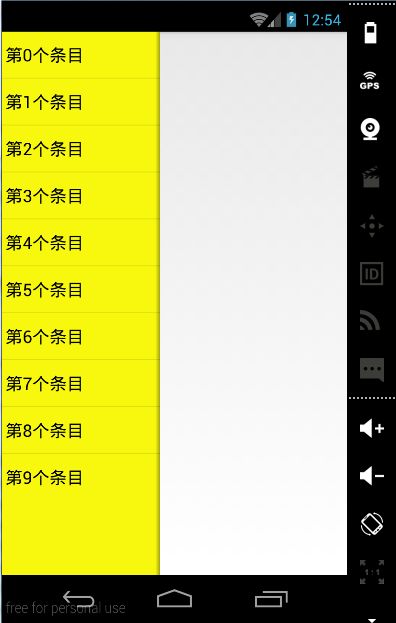
}- MenuFragment代码
public class MenuFragment extends Fragment {
private ListView listView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.menu_layout, container, false);
listView = (ListView) view.findViewById(R.id.lv);
return view;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
ArrayList strList = new ArrayList();
for (int i = 0; i < 10; i++) {
strList.add("第" + i + "个条目");
}
// 设置数据适配器
listView.setAdapter(new ArrayAdapter(getActivity(),
android.R.layout.simple_list_item_1, strList));
}
}
- 布局配置
- activity_main 的布局配置
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
RelativeLayout>- menu_frame的配置
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
FrameLayout>
LinearLayout>- memu_layout的布局配置
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
ListView>
LinearLayout>SlidingMenu和ViewPager的冲突处理
当界面使用viewPager来填充的时候,会出现一个问题,不管在什么位置,我们都能够将SlidingMenu拖拽出来,影响了ViewPager的正常滑动,我们可能会要求只有在第一页的时候,能够将SlidingMenu拖拽出来,其他时候,可以在最边缘位置,或者根本不拖拽出来。这里需要设置这样的代码
// 设置ViewPager的监听事件
viewPager.setOnPageChangeListener(new OnPageChangeListener() {@Override public void onPageSelected(int arg0) { // 当当天条目是0的时候,设置可以在任意位置拖拽出SlidingMenu if (arg0 == 0) { getSlidingMenu().setTouchModeAbove( SlidingMenu.TOUCHMODE_FULLSCREEN); } else { // 当在其他位置的时候,设置不可以拖拽出来(SlidingMenu.TOUCHMODE_NONE),或只有在边缘位置才可以拖拽出来TOUCHMODE_MARGIN getSlidingMenu().setTouchModeAbove( SlidingMenu.TOUCHMODE_NONE); } } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { // TODO Auto-generated method stub } @Override public void onPageScrollStateChanged(int arg0) { } });`
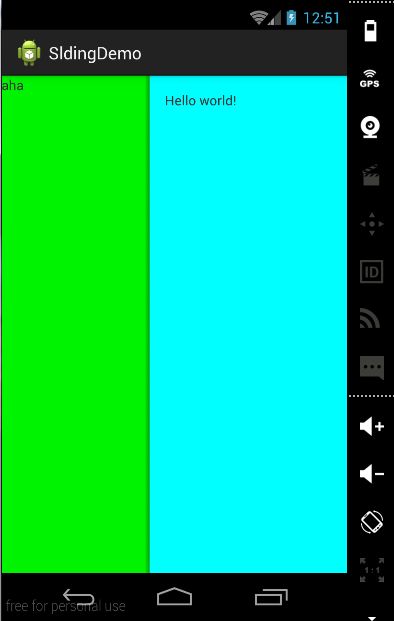
左右滑动的SlidingMenu
- 代码
package com.example.slidingmenu;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.Window;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
public class MainActivity extends SlidingFragmentActivity {
private SlidingMenu slidingMenu;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
// 内容页布局
setContentView(R.layout.content);
// 设置侧拉条目布局
setBehindContentView(R.layout.menu_frame);
// 获取侧拉栏目对象
slidingMenu = getSlidingMenu();
/*
* SlidingMenu.TOUCHMODE_FULLSCREEN全屏触摸有效 SlidingMenu.TOUCHMODE_MARGIN
* 拖拽边缘有效 SlidingMenu.TOUCHMODE_NONE 不响应触摸事件
*/
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
// 设置内容显示页对应的dp大小
slidingMenu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
// //设置左侧侧拉栏目宽度
// slidingMenu.setBehindWidth(140);
// 设置侧拉栏目所在位置
/*
* SlidingMenu.LEFT SlidingMenu.LEFT_RIGHT SlidingMenu.RIGHT
*/
slidingMenu.setMode(SlidingMenu.LEFT_RIGHT);
// 给侧拉栏目和左侧内容页区分开(加线)
slidingMenu.setShadowDrawable(R.drawable.shadow);
// 设置线的宽度
slidingMenu.setShadowWidthRes(R.dimen.shadow_width);
// fragment去替换布局中节点
MenuFragment menuFragment = new MenuFragment();
// FragmentManager管理者
getSupportFragmentManager()
// 开启事物
.beginTransaction()
// 通过fragment去替换对应布局
.replace(R.id.menu, menuFragment, "MENU")
// 提交事物
.commit();
slidingMenu.setSecondaryMenu(R.layout.menu_frame_right);
// 设置右侧分割线的图片
slidingMenu.setSecondaryShadowDrawable(R.drawable.shadow);
RightMenuFragment rightMenuFragment = new RightMenuFragment();
// FragmentManager管理者
getSupportFragmentManager()
// 开启事物
.beginTransaction()
// 通过fragment去替换对应布局
.replace(R.id.menu_right, rightMenuFragment, "MENU_RIGHT")
// 提交事物
.commit();
}
// 当前类中做替换当前显示内容界面的操作
public void switchFragment(Fragment fragment) {
if (fragment != null) {
getSupportFragmentManager().beginTransaction()
.replace(R.id.content_frame, fragment, "HOME").commit();
// 缩回(点击弹出左侧侧拉栏目)
slidingMenu.toggle();
}
}
}- 布局content.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" >
FrameLayout>
- 布局menu_frame_right.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/menu_right"
android:layout_width="match_parent"
android:background="#00ff00"
android:layout_height="match_parent" >
FrameLayout>- 布局 menu_frame.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/menu"
android:layout_width="match_parent"
android:background="#ff0000"
android:layout_height="match_parent" >
FrameLayout>- dimens 配置
<resources>
<dimen name="activity_horizontal_margin">16dpdimen>
<dimen name="activity_vertical_margin">16dpdimen>
<dimen name="slidingmenu_offset">180dpdimen>
<dimen name="list_padding">10dpdimen>
<dimen name="shadow_width">5dpdimen>
resources>demo详见
SlidingMenu+ViewPager冲突解决
http://download.csdn.net/detail/zhiyuan0932/9501092
SlidingMenu简单配置
http://download.csdn.net/detail/zhiyuan0932/9500675