Github pages+jekyll写博客+域名绑定
安装jekyll
安装jekyll前先按照依赖包bundler,下述命令即可安装
$ gem install bundler之后,直接可以通过下述命令安装jekyll
$ gem install jekyll直到出现下面信息,则安装成功了。
Done installing documentation for public_suffix, addressable, colorator, http_parser.rb, eventmachine, em-websocket, rb-fsevent, ffi, rb-inotify, sass-listen, sass, jekyll-sass-converter, ruby_dep, listen, jekyll-watch, kramdown, liquid, mercenary, forwardable-extended, pathutil, rouge, safe_yaml, jekyll after 41 seconds
23 gems installed
使用jekyll
执行下面命令创建博客
$ jekyll new blog我生成的目录位置是:/Users/coach/blog
进入myblog目录
& cd /Users/coach/blog目录结构如下
├── _config.yml
├── _includes
| ├── footer.html
| └── header.html
├── _layouts
| ├── default.html
| ├── post.html
| └── page.html
├── _posts
| └── 2017-08-01-welcome-to-jekyll.markdown
├── _sass
| ├── _base.scss
| ├── _layout.scss
| └── _syntax-highlighting.scss
├── about.md
├── css
| └── main.scss
├── feed.xml
└── index.html在命令行中执行
$ bundle install命令会根据当前目录下的Gemfile,安装所需要的所有软件。这一步所安装的东西,可以说跟github本身的环境是完全一致的,所以可以确保本地如果没有错误,上传后也不会有错误。而且可以在将来使用下面命令,随时更新环境,十分方便
$ bundle update使用下面命令,启动转化和本地服务:
$ bundle exec jekyll serve启动成功后,生成
Configuration file: /Users/coach/blog/_config.yml
Source: /Users/coach/blog
Destination: /Users/coach/blog/_site
Incremental build: disabled. Enable with --incremental
Generating...
done in 0.586 seconds.
RubyDep: WARNING: Your Ruby is outdated/buggy.
RubyDep: WARNING: Your Ruby is: 2.3.0 (buggy). Recommendation: upgrade to 2.3.1.
RubyDep: WARNING: (To disable warnings, see:http://github.com/e2/ruby_dep/wiki/Disabling-warnings )
Auto-regeneration: enabled for '/Users/coach/blog'
Server address: http://127.0.0.1:4000/
Server running... press ctrl-c to stop.
在浏览器里输入: http://127.0.0.1:4000/,就可以看到你的博客效果了。

绑定域名
之前我们是通过leecoach.github.io 来访问个人博客主页,现在我们可以通过自己设置的域名去访问我们的主页,首页我们得有个域名
购买域名
我的域名是在阿里去的万网 上购买的,你可以根据自己的喜好去购买,比如百度云。
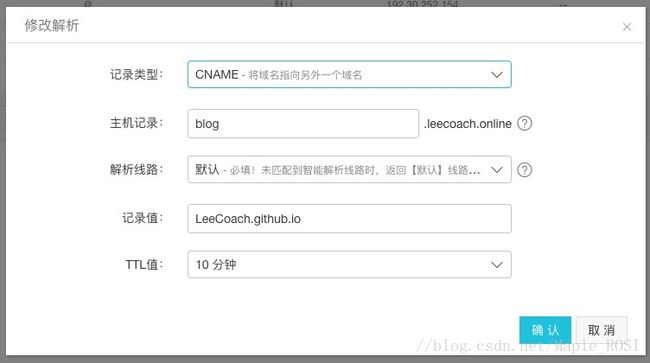
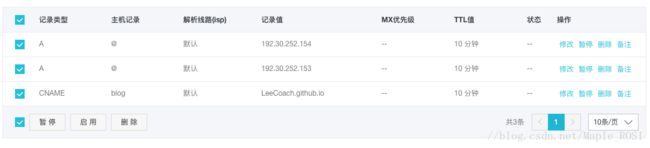
设置域名解析
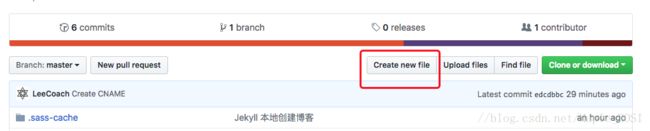
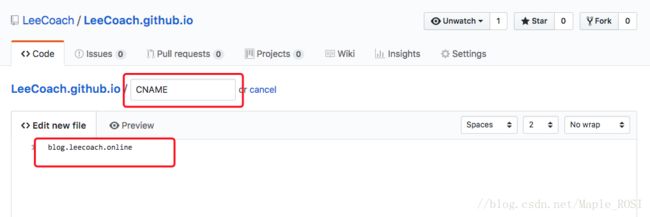
在仓库里添加CNAME文件完成绑定
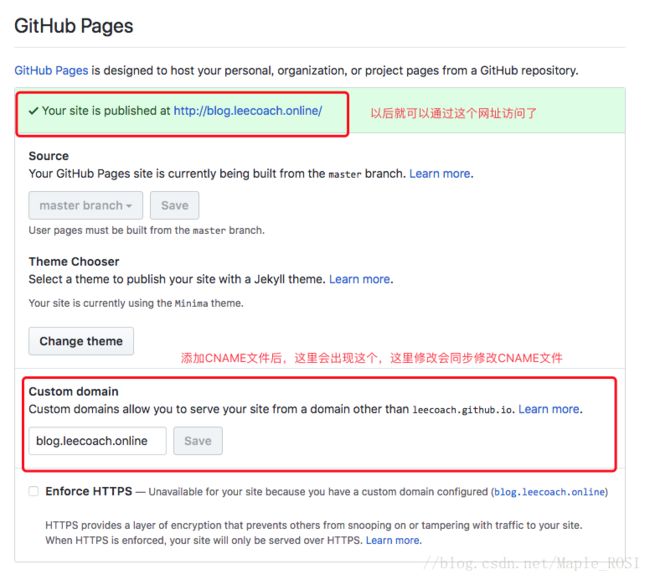
在仓库里添加一个文件,命名为 CNAME,文件名大写且没有后缀;文件里填写要绑定的域名且不要包含Http://和www

到这里就可以通过 http://blog.leecoach.online/ 域名进行访问了
编写博客文章
所有的文章都是 _posts 目录下面,文章格式为 mardown 格式,文章文件名可以是 .mardown 或者 .md。
编写一篇新文章很简单,你可以直接从 _posts/ 目录下复制一份出来 2018-03-20-welcome-to-jekyll.mardown,只需要在此文件夹中加入带有 YAML 头信息的 markdown 文件,然后 push 到 Github,就会被自动渲染成 HTML。
带有 YAML 头信息如下:
---
layout: post
title: 这里是题目
tags:
- 标签1
- 标签2
categories: 分类
description: 描述。
---编写完成执行下面命令
$ bundle exec jekyll serve然后在网页打开http://127.0.0.1:4000/ 就可以看到效果了。
更换主题
这里有很多主题模板可以参考 Jekyll Themes,可以从上面fork到自己的仓库中,然后close下来复制到自己的博客文件夹当中。 接下来,也是很重要的一点,因为克隆了别人的模板,所以在_config.yml文件中修改相应的信息,将模板变成自己的,可以参考一下我的_config.yml文件,里面有相应的注释,这里是我的主题仓库。
cd到自己的博客目录下执行
& bundle install运行,本地查看
$ bundle exec jekyll server后续慢慢完善……