本文将向大家介绍如何使用Android Studio开发原生库,并将其应用到Xamarin.Android的方法步骤;
本文中我所使用的Android Studio版本和Visual Studio For Mac版本情况分别如下:
下述内容在以上两个版本的开发环境中是有效的。
Android Studio开发部分
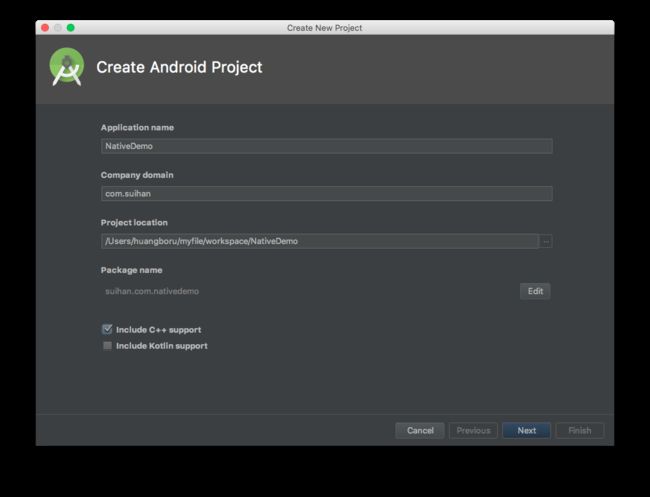
首先,新建一个支持C++的Android Studio项目;
选中 include C++ support。
然后一路next,在add an Activity to Mobole处选择加入一个Empty Activity,这样会比较省事。
然后一路next,完成项目创建;
添加一个Java类,这里取名NativeTest;
内容如下:
package suihan.com.nativedemo;
public class NativeTest {
static {
System.loadLibrary("native-lib");
}
public static native String Test();
}
这里我将static { System.loadLibrary("native-lib"); }剪切到了这个类下,因为后面我们打包的JAR文件中并不包含自动生成的MainActivity类,如果这段代码依然留在这个类中会到os文件没有加载。当然具体的加载时机,你可以自行修改。
利用Android Studio的智能修复功能,就可以生成对应的native方法。我将代码补全成如下模样:
#include
#include
extern "C" JNIEXPORT jstring
JNICALL
Java_suihan_com_nativedemo_MainActivity_stringFromJNI(
JNIEnv *env,
jobject /* this */) {
std::string hello = "Hello from C++";
return env->NewStringUTF(hello.c_str());
}
extern "C"
JNIEXPORT jstring JNICALL
Java_suihan_com_nativedemo_NativeTest_Test(JNIEnv *env, jclass type) {
// TODO
std::string test = "Test Native";
return env->NewStringUTF(test.c_str());
}
这个时候,rebuild project就可以在app/build/intermediates/cmake/debug文件夹下看到生成的so文件;
然后我们需要打包成Jar文件。我们需要修改一下app的build.gradle文件。需要修改的地方如下:
- 将apply plugin: 'com.android.application'该成apply plugin: 'com.android.library';
- 注释掉 applicationId 项;
- 添加如下代码:
task makeJar(type: Copy) {
//删除存在的
delete 'build/libs/myNativeSdk.jar'
//设置拷贝的文件
from('build/intermediates/packaged-classes/release/')
//打进jar包后的文件目录
into('build/libs/')
//将classes.jar放入build/libs/目录下
//include ,exclude参数来设置过滤
//(我们只关心classes.jar这个文件)
include('classes.jar')
//重命名
rename ('classes.jar', 'myNativeSdk.jar')
}
makeJar.dependsOn(build)
最后的build.gradle文件内容是这样的:
apply plugin: 'com.android.library'
android {
compileSdkVersion 28
defaultConfig {
//applicationId "suihan.com.nativedemo"
minSdkVersion 14
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
externalNativeBuild {
cmake {
cppFlags ""
}
}
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
externalNativeBuild {
cmake {
path "CMakeLists.txt"
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0-rc02'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}
task makeJar(type: Copy) {
//删除存在的
delete 'build/libs/myNativeSdk.jar'
//设置拷贝的文件
from('build/intermediates/packaged-classes/release/')
//打进jar包后的文件目录
into('build/libs/')
//将classes.jar放入build/libs/目录下
//include ,exclude参数来设置过滤
//(我们只关心classes.jar这个文件)
include('classes.jar')
//重命名
rename ('classes.jar', 'myNativeSdk.jar')
}
makeJar.dependsOn(build)
注意:build/intermediates/packaged-classes/release/路径是在Android Studio 3之后才是这样,如果是Android studio 2的话,应该是build/intermediates/bundles/default/,更早的版本也和这个路径不一样,具体的请自行搜索;
这个时候我们最好删除掉之前编译出来的build文件夹,在Terminal中输入命令行:./gradlew makeJar
然后,我们在app/build路径下就可以看到libs/myNativeSdk.jar,
好,现在原生库需要的文件已经准备完毕。
Xamarin.Android开发部分
1.新建一个Bindings Library项目;
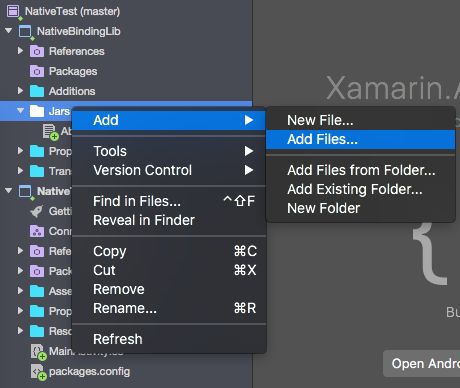
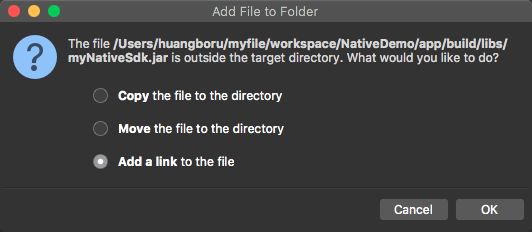
在NativeBindingLib项目的Jars中加入前面我们生成的myNativeSdk.jar文件;
添加时最好是以链接的方式添加,这样一来,我们修改原生库的时候就不需要重新添加文件了,只要重新编译一下这个项目就可以了。
编译Binding项目后,在NativeTest项目中添加对他的引用。
下面我们添加so文件,这里我们在NativeTest项目新建一个lib文件夹,并在里面新建如下这几个文件夹,分别对应前面生成的4中架构的so文件,并将对应的so文件添加到其中,添加时注意同前面一样以链接的方式添加。
我们需要将每一个so文件的Build Action改为AndroidNativeLibrary;
然后通过reveal in Find功能打开NativeTest项目所在的文件夹,对该项目的.csproj文件进行编辑,打开后找到每一个so文件的添加配置,在配置中加入对应的
修改MainActivity文件的内容,以调用原生接口:
using Android.App;
using Android.Widget;
using Android.OS;
using Suihan.Com.Nativedemo;
namespace NativeTest {
[Activity(Label = "NativeTest", MainLauncher = true, Icon = "@mipmap/icon")]
public class MainActivity : Activity {
int count = 1;
protected override void OnCreate(Bundle savedInstanceState) {
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
// Get our button from the layout resource,
// and attach an event to it
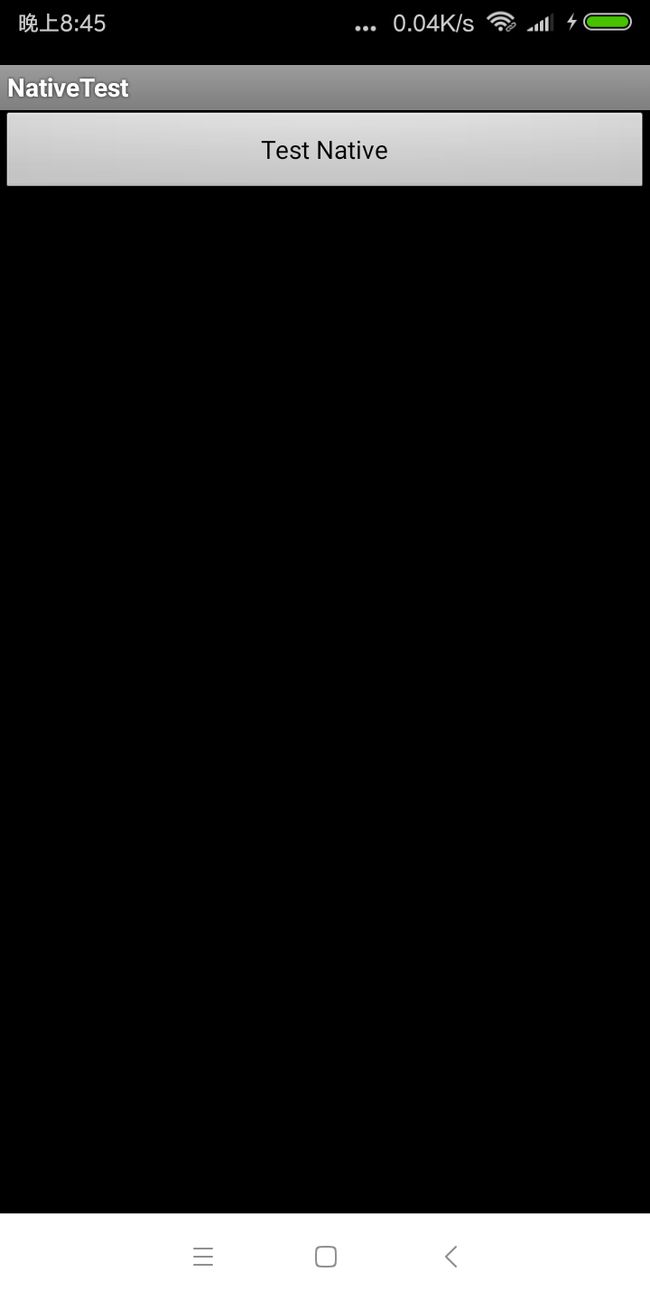
Button button = FindViewById完成这一系列配置后,运行项目,可见如下效果:
至此我们已经完成了对原生库的应用。
调试原生库时的注意事项
后面我们可能会需要对原生库进行修改,为了节省调试时间,我们最好是在原生环境下将代码调试好。这个时候我们需要把app的build.gradle文件修改回来。
- 将apply plugin: 'com.android.library'恢复为 apply plugin: 'com.android.application';
- 恢复 applicationId 项;
然后就可以运行程序了。
调试好代码后,要生成jar时,我们还是需要将build.gradle文件修改回去。
生成新的jar后,我们只需要重新编译一下Xamarin中的项目即可。
参考文献
Android Studio生成so文件的几种方式
Android studio3.1.3 打包jar,混淆
Using Native Libraries