Android开发万能圆角ImageView
![]()
近日微信正式开放“扫码查快递”能力,只要打开微信“扫一扫”,扫描快递单上的条形码,即可轻松查看物流信息,还能把运单状态一键转发给微信好友,实时共享最新物流动态。若是用户寄快递刚好没零钱,还能点击运单页面的“支付运单”、通过微信支付进行付款,非常方便。目前已有九家快递企业接入了微信“扫码查快递”功能,包括顺丰速运、德邦物流、中通快递、韵达快递、圆通快递、百世快递、EMS、SHL和DHL。
作者简介大家好,新的一周又开始了!本篇来自 马云飞 的投稿,分享了如何实现圆角图片,希望能帮助有需要的朋友。
马云飞 的博客地址:
正文http://blog.csdn.net/sw950729
最近一两个月没事做,然后就开始封装一些东西,昨天上司让我帮他做的圆角图片。思路自然是和网上的demo不一样的。
网上demo的效果:
差不多应该是这样的,但是容易出一些问题,比如你的图片本身就是个圆角?又或者图片太大,你想缩小显示,但出现显示内容不全?
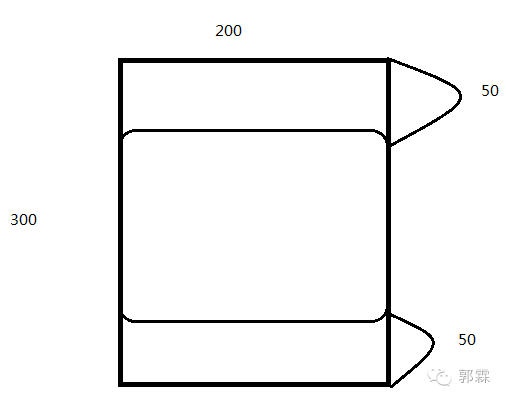
我想实现的效果是这样的:
图画的较丑,见谅。
意思就是以他的宽高的最小值,为正方形的宽给他做圆角,当然长方形也可以的,因为我试了效果,没有问题,你们到时候可以自己尝试。
参考文章:
http://blog.csdn.net/lmj623565791/article/details/41967509
这是翔神的文章,不过他的效果,并不是我想要的,因为,他的绘图是从(0,0)点然后截取宽高绘图,并不是我想要的重中间截取,然后绘图。
大体代码和他的差不多。不过依旧删除了一些无用的代码(哈哈,这个我抄代码的特性,没用放着干嘛,碍眼。)
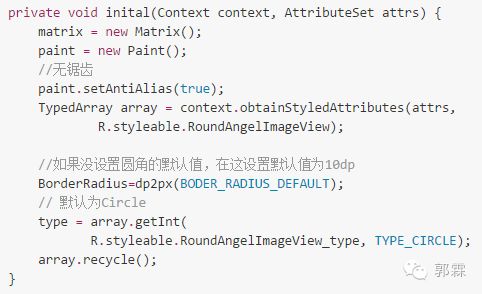
好了下面上代码。初始化:
这边我用到了dp2px。这个就是将dp转换成px。网上代码一堆~:
既然继承了ImageView,少不了的自然是onMeasure方法:
下面就是重点了,对 bitmapshader 不了解的,去看看这个:
http://blog.csdn.net/aigestudio/article/details/41799811
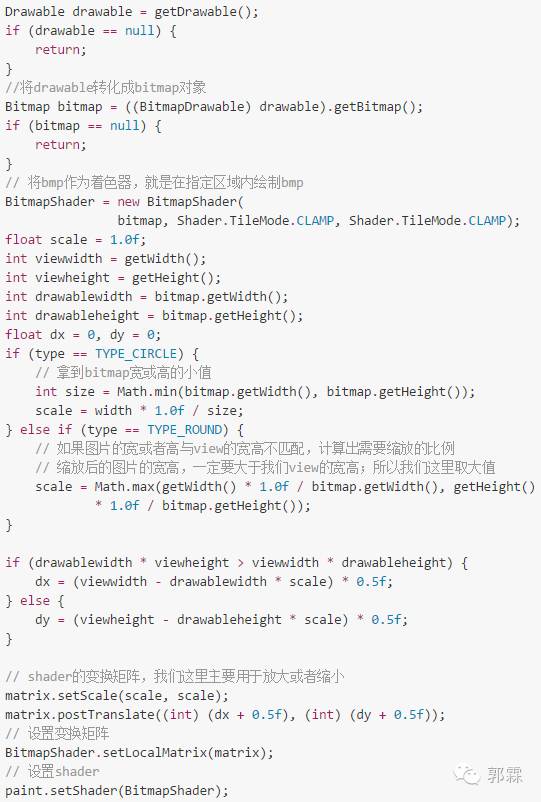
设置bitmapshader的代码如下:
如果有人看了前面我给的参考文章,那么,你可以发现,我把这个类的代码进行了改动,差不多就是把图片的起点坐标从(0,0)移动到了我想要的起点。
至于为什么,我们打开ImageView的源码,找到Center_Crop。这快代码的意思差不多是将图片居中把。
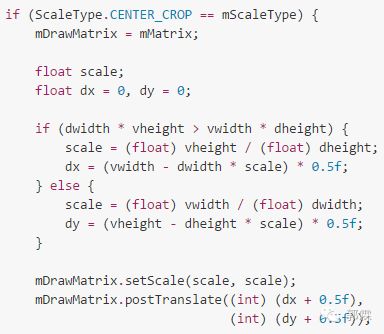
来,我们上源码:
他怎么计算的scale我们别管它,重点是如何计算他的dx和dy。
这里我就举个例子来计算。drawable的宽和高是(300,200)。我要绘制的view的宽高是(200,200)。按照 我的思路绘图是从(50,0)到(250,250),而不是(0,0)到(200,200)。
话不多说。我们看源码的计算:
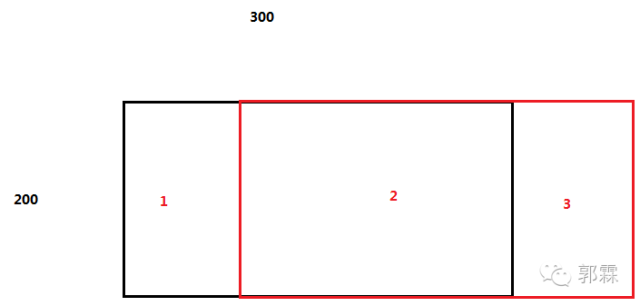
我们画图,来说明这一切,看完图,你或许就懂了。
红色框是我们之后的,那这样,1这块区域可以理解成没了。销毁了。但是实际的效果是这样:
圆形好像看似没什么问题,那你们自己看圆角图片左边是不是被拉伸,这个拉伸距离应该刚好是我们之前计算得到的50dp。因为上图的1那块已经不存在了,所以你画图的时候那快距离就是拉伸的距离。现在我们看看-50dp的图。
1 的部分被移出去了。但他依然是存在的,所以绘制的图是不会出现任何拉伸的。perfect~
属性配置完了,剩下的就是ondraw方法咯。很简单,代码如下:
当然你也得考虑到 onsizechanged 的时候,代码也不多:
好了。在这边我补上attrs属性:
现在。一个完美的,万能的圆角ImageVIew就解决了。不过好像还缺点什么,对了。自行修改圆角,自行修改类型,加上这个才算完美。
附上代码:
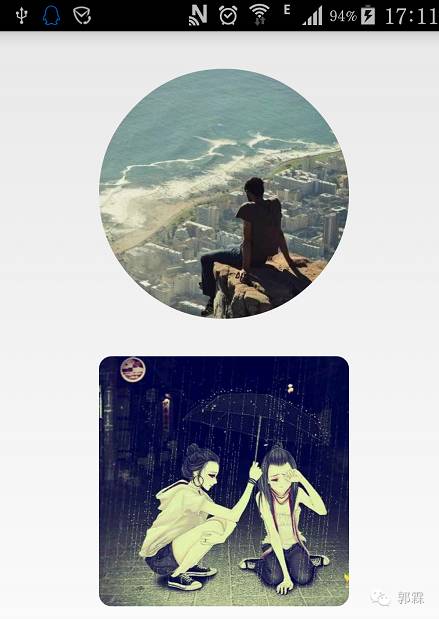
现在我们新建个xml。放2张图片。一个圆角,一个圆形,先看看效果如何:
多张图片在外层加一个scrollview。好了。我们来看一下效果:
完美~~
圆角大小自行修改。类型自行修改。好了。今天主要内容就这么多把。整理了2个多小时~也是够够的。
更多每天学习累了,看些搞笑的段子放松一下吧。关注最具娱乐精神的公众号,每天都有好心情。
![]()
如果你有好的技术文章想和大家分享,欢迎向我的公众号投稿,投稿具体细节请在公众号主页点击“投稿”菜单查看。
欢迎长按下图 -> 识别图中二维码或者扫一扫关注我的公众号:
![]()