IOS项目集成ShareSDK实现第三方登录、分享、关注等功能
ShareSDK官网网址:http://mob.com
快速集成
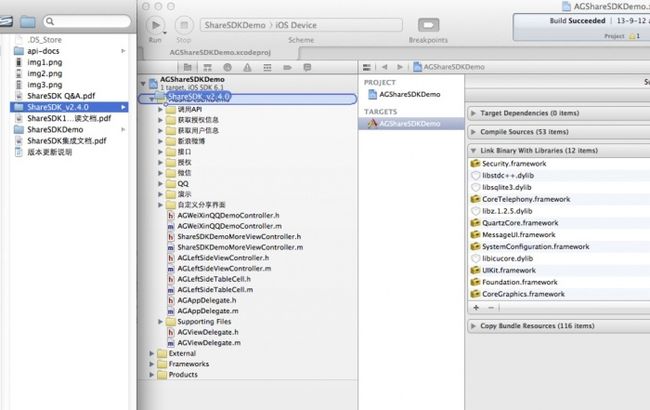
第一步:将下载的SDK解压后导入您的工程中,见下图(点击这里查看视频教程)
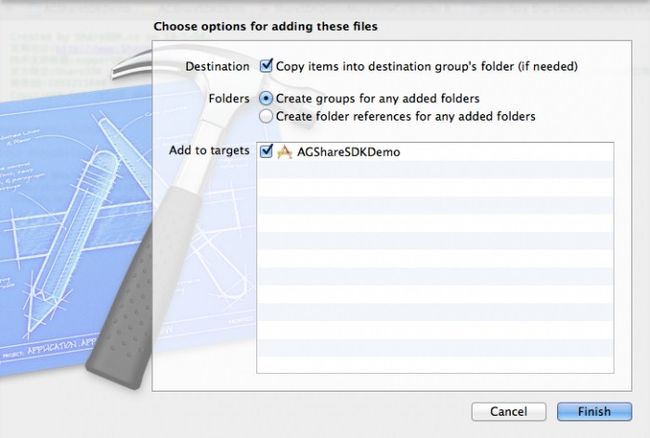
拖到工程中后弹出以下对话框,勾选”Copy items into destination group’s folder(if needed)”,并点击“Finish“按钮, 如图
注意:请务必在上述步骤中选择“Create groups for any added folders”单选按钮组。如果你选择“Create folder references for any added folders”,一个蓝色的文件夹引用将被添加到项目并且将无法找到它的资源。
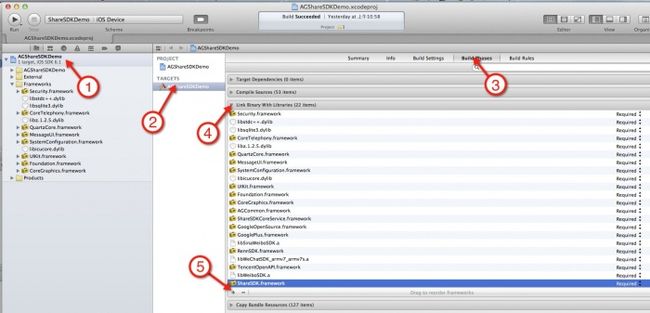
第二步:添加依赖库(点击这里查看视频教程)
添加步骤见下图
必须添加的依赖库如下:
- SystemConfiguration.framework
- QuartzCore.framework
- CoreTelephony.framework
- libicucore.dylib
- libz.1.2.5.dylib
- Security.framework
以下依赖库根据社交平台添加
腾讯微博SDK依赖库
- Social.framework
- Accounts.framework
短信和邮件分享必要
- MessageUI.framework
QQ好友和QQ空间SSO必要(新注册腾讯开放平台帐号只支持SSO授权,只是老开发者才可以使用网页授权)
- libstdc++.dylib
- libsqlite3.dylib
Google+ 分享必要
- CoreMotion.framework
- CoreLocation.framework
- MediaPlayer.framework
- CoreText.framework
- AssetsLibrary.framework
- AddressBook.framework
第三步:设置ShareSDK的AppKey(点击这里查看视频教程)
打开*AppDelegate.m(*代表你的工程名字)导入文件头ShareSDK.h
|
1
2
3
4
5
6
7
|
#import
#import
#import
#import "WXApi.h"
#import "WeiboApi.h"
#import "WeiboSDK.h"
#import
|
在- (BOOL)application: didFinishLaunchingWithOptions:方法中调用registerApp方法来初始化SDK并且初始化第三方平台
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
[
ShareSDK
registerApp
:
@"api20"
]
;
//字符串api20为您的ShareSDK的AppKey
//添加新浪微博应用 注册网址 http://open.weibo.com
[
ShareSDK
connectSinaWeiboWithAppKey
:
@"568898243"
appSecret
:
@"38a4f8204cc784f81f9f0daaf31e02e3"
redirectUri
:
@"http://www.sharesdk.cn"
]
;
//当使用新浪微博客户端分享的时候需要按照下面的方法来初始化新浪的平台
[
ShareSDK
connectSinaWeiboWithAppKey
:
@"568898243"
appSecret
:
@"38a4f8204cc784f81f9f0daaf31e02e3"
redirectUri
:
@"http://www.sharesdk.cn"
weiboSDKCls
:
[
WeiboSDK
class
]
]
;
//添加腾讯微博应用 注册网址 http://dev.t.qq.com
[
ShareSDK
connectTencentWeiboWithAppKey
:
@"801307650"
appSecret
:
@"ae36f4ee3946e1cbb98d6965b0b2ff5c"
redirectUri
:
@"http://www.sharesdk.cn"
wbApiCls
:
[
WeiboApi
class
]
]
;
//添加QQ空间应用 注册网址 http://connect.qq.com/intro/login/
[
ShareSDK
connectQZoneWithAppKey
:
@"100371282"
appSecret
:
@"aed9b0303e3ed1e27bae87c33761161d"
qqApiInterfaceCls
:
[
QQApiInterface
class
]
tencentOAuthCls
:
[
TencentOAuth
class
]
]
;
//添加QQ应用 注册网址 http://open.qq.com/
[
ShareSDK
connectQQWithQZoneAppKey
:
@"100371282"
qqApiInterfaceCls
:
[
QQApiInterface
class
]
tencentOAuthCls
:
[
TencentOAuth
class
]
]
;
//添加微信应用 注册网址 http://open.weixin.qq.com
[
ShareSDK
connectWeChatWithAppId
:
@"wx4868b35061f87885"
wechatCls
:
[
WXApi
class
]
]
;
//添加搜狐微博应用 注册网址 http://open.t.sohu.com
[
ShareSDK
connectSohuWeiboWithConsumerKey
:
@"SAfmTG1blxZY3HztESWx"
consumerSecret
:
@"yfTZf)!rVwh*3dqQuVJVsUL37!F)!yS9S!Orcsij"
redirectUri
:
@"http://www.sharesdk.cn"
]
;
//添加豆瓣应用 注册网址 http://developers.douban.com
[
ShareSDK
connectDoubanWithAppKey
:
@"07d08fbfc1210e931771af3f43632bb9"
appSecret
:
@"e32896161e72be91"
redirectUri
:
@"http://dev.kumoway.com/braininference/infos.php"
]
;
//添加人人网应用 注册网址 http://dev.renren.com
[
ShareSDK
connectRenRenWithAppId
:
@"226427"
appKey
:
@"fc5b8aed373c4c27a05b712acba0f8c3"
appSecret
:
@"f29df781abdd4f49beca5a2194676ca4"
renrenClientClass
:
[
RennClient
class
]
]
;
//添加开心网应用 注册网址 http://open.kaixin001.com
[
ShareSDK
connectKaiXinWithAppKey
:
@"358443394194887cee81ff5890870c7c"
appSecret
:
@"da32179d859c016169f66d90b6db2a23"
redirectUri
:
@"http://www.sharesdk.cn/"
]
;
//添加Instapaper应用 注册网址 http://www.instapaper.com/main/request_oauth_consumer_token
[
ShareSDK
connectInstapaperWithAppKey
:
@"4rDJORmcOcSAZL1YpqGHRI605xUvrLbOhkJ07yO0wWrYrc61FA"
appSecret
:
@"GNr1GespOQbrm8nvd7rlUsyRQsIo3boIbMguAl9gfpdL0aKZWe"
]
;
//添加有道云笔记应用 注册网址 http://note.youdao.com/open/developguide.html#app
[
ShareSDK
connectYouDaoNoteWithConsumerKey
:
@"dcde25dca105bcc36884ed4534dab940"
consumerSecret
:
@"d98217b4020e7f1874263795f44838fe"
redirectUri
:
@"http://www.sharesdk.cn/"
]
;
//添加Facebook应用 注册网址 https://developers.facebook.com
[
ShareSDK
connectFacebookWithAppKey
:
@"107704292745179"
appSecret
:
@"38053202e1a5fe26c80c753071f0b573"
]
;
//添加Twitter应用 注册网址 https://dev.twitter.com
[
ShareSDK
connectTwitterWithConsumerKey
:
@"mnTGqtXk0TYMXYTN7qUxg"
consumerSecret
:
@"ROkFqr8c3m1HXqS3rm3TJ0WkAJuwBOSaWhPbZ9Ojuc"
redirectUri
:
@"http://www.sharesdk.cn"
]
;
|
第四步:添加实现代码(点击这里查看视频教程)
打开需要集成分享功能的视图源码,把如下代码复制并粘贴到你将弹出一个分享列表的位置,例如到响应分享按钮的方法中。并且修改相应的参数即可。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
NSString
*imagePath
=
[
[
NSBundle
mainBundle
]
pathForResource
:
@"ShareSDK"
ofType
:
@"png"
]
;
//构造分享内容
id
defaultContent:@"测试一下"
image:[ShareSDK imageWithPath:imagePath]
title:@"ShareSDK"
url:@"http://www.mob.com"
description:@"这是一条测试信息"
mediaType:SSPublishContentMediaTypeNews];
//创建弹出菜单容器
id
[container setIPadContainerWithView:sender arrowDirect:UIPopoverArrowDirectionUp];
//弹出分享菜单
[ShareSDK showShareActionSheet:container
shareList:nil
content:publishContent
statusBarTips:YES
authOptions:nil
shareOptions:nil
result:^(ShareType type, SSResponseState state, id
if
(
state
==
SSResponseStateSuccess
)
{
NSLog
(
NSLocalizedString
(
@"TEXT_ShARE_SUC"
,
@"分享成功"
)
)
;
}
else
if
(
state
==
SSResponseStateFail
)
{
NSLog
(
NSLocalizedString
(
@"TEXT_ShARE_FAI"
,
@"分享失败,错误码:%d,错误描述:%@"
)
,
[
error
errorCode
]
,
[
error
errorDescription
]
)
;
}
}
]
;
|
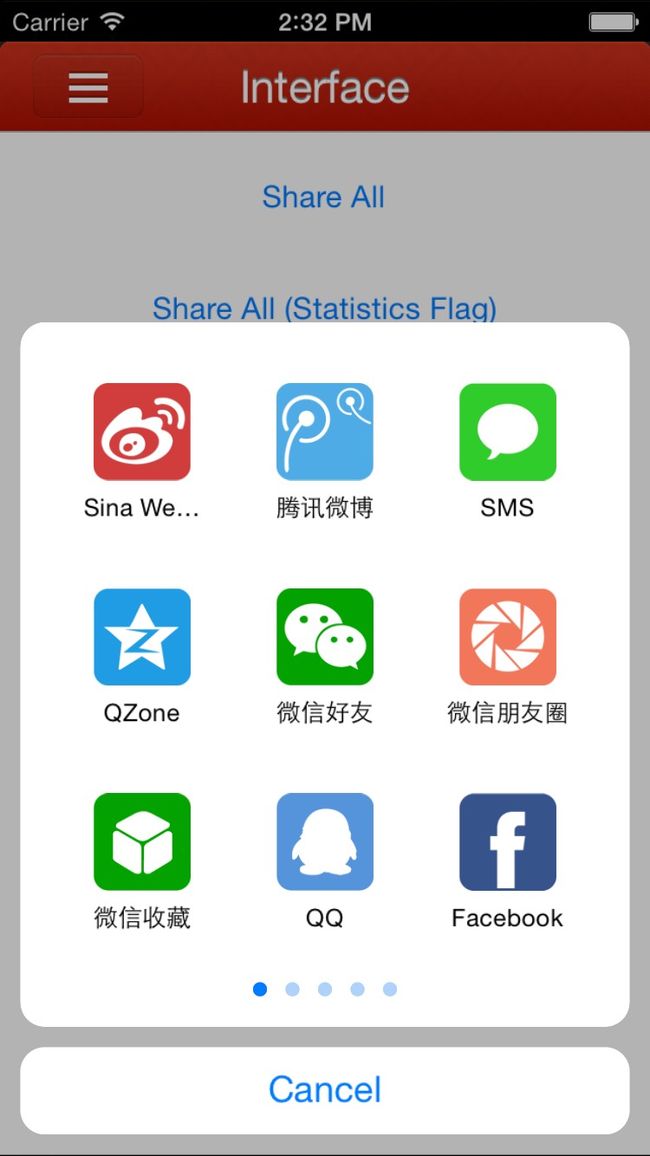
运行效果如下:
编译并运行后,弹出类似上图的分享列表选择页面,点击后弹出分享窗口,点击发表后就成功发送到社交平台的话说明你已经基本集成成功了。但是,为了使您的用户有更好的分享体验,以及您的应用有更多的分享量,更好地在社交平台上传播,我们建议您按照详“进阶功能”的指引进行SSO(免登录)和更多社交平台的设置。
第五步:支持微信所需的相关配置及代码(如不支持微信分享可跳过)
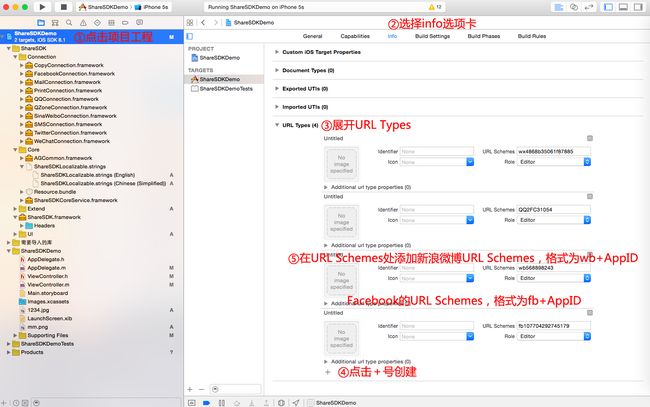
在微信开放平台(http://open.weixin.qq.com/ )注册应用并取得应用的AppID,然后打开下图位置,在URL Types中添加微信AppID
打开*AppDelegate.m(*代表你的工程名字)文件,导入微信SDK的头文件
|
1
|
#import "WXApi.h"
|
检查是否已加入handleOpenURL的处理方法,如果没有则添加如下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
-
(
BOOL
)
application
:
(
UIApplication
*
)
application
handleOpenURL
:
(
NSURL
*
)
url
{
return
[
ShareSDK
handleOpenURL
:url
wxDelegate
:self
]
;
}
-
(
BOOL
)
application
:
(
UIApplication
*
)
application
openURL
:
(
NSURL
*
)
url
sourceApplication
:
(
NSString
*
)
sourceApplication
annotation
:
(
id
)
annotation
{
return
[
ShareSDK
handleOpenURL
:url
sourceApplication
:sourceApplication
annotation
:annotation
wxDelegate
:self
]
;
}
|
打开*AppDelegate.m(*代表你的工程名字)文件,在- application: didFinishLaunchingWithOptions: 方法内添加如下语句:
|
1
2
3
|
[
ShareSDK
connectWeChatWithAppId
:
@"wx4868b35061f87885"
//微信APPID
appSecret
:
@"64020361b8ec4c99936c0e3999a9f249"
//微信APPSecret
wechatCls
:
[
WXApi
class
]
]
;
|
第六步:支持QQ所需的相关配置及代码(如不支持QQ可跳过)(点击这里查看视频教程)
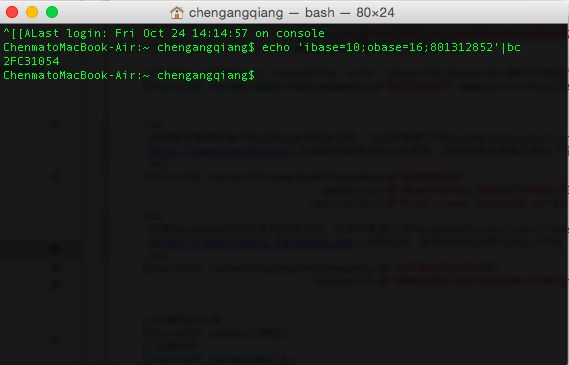
登录QQ互联(http://connect.qq.com/ )注册成为开发者并登记应用取得AppId,然后打开下图位置,在URL Types中添加QQ的AppID,其格式为:”QQ” + AppId的16进制(如果appId转换的16进制数不够8位则在前面补0,如转换的是:5FB8B52,则最终填入为:QQ05FB8B52 注意:转换后的字母要大写)
转换16进制的方法:echo ‘ibase=10;obase=16;801312852′|bc,其中801312852为QQ的AppID,见下图
![]()
然后打开工程中的*AppDelegate.m(*代表你的工程名字)文件,导入QQSDK的头文件:
|
1
2
|
#import
#import
|
然后打开工程中的*AppDelegate.m(*代表你的工程名字)文件,在- (BOOL)application: didFinishLaunchingWithOptions:方法内添加如下语句:
|
1
2
3
|
[
ShareSDK
connectQQWithQZoneAppKey
:
@"801312852"
qqApiInterfaceCls
:
[
QQApiInterface
class
]
tencentOAuthCls
:
[
TencentOAuth
class
]
]
;
|
检查是否已加入handleOpenURL的处理方法,如果没有则添加如下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
-
(
BOOL
)
application
:
(
UIApplication
*
)
application
handleOpenURL
:
(
NSURL
*
)
url
{
return
[
ShareSDK
handleOpenURL
:url
wxDelegate
:self
]
;
}
-
(
BOOL
)
application
:
(
UIApplication
*
)
application
openURL
:
(
NSURL
*
)
url
sourceApplication
:
(
NSString
*
)
sourceApplication
annotation
:
(
id
)
annotation
{
return
[
ShareSDK
handleOpenURL
:url
sourceApplication
:sourceApplication
annotation
:annotation
wxDelegate
:self
]
;
}
|
第七步:支持Google+所需的相关配置及代码(如不支持Google+分享可跳过)
登录Google+开发者平台(https://code.google.com/apis/console/)注册应用并取得应用的ClientID。
确认GoogleOpenSource.framework和GooglePlus.framework是否已经加入到工程中,如果没有则从ShareSDK包中的Extend目录中把GooglPlusSDK目录拖入到工程中。如图所示:
打开Build Settings,在Other linker flags中加入-ObjC标识。操作步骤如图所示:
打开*-Info.plist(*代表你的工程名字)。添加一项用于Google+客户端回调的URL Scheme,其格式为:BundleID(如 cn.appgo.sharebyone)。同时URL identifier也需要填入BundleID。(也可以如上面QQ,微信一样在URL Types里配置)操作步骤如图所示:
然后打开工程中的*AppDelegate.m(*代表你的工程名字) 文件,导入Google+的头文件:
|
1
2
|
#import
#import
|
检查是否已加入handleOpenURL的处理方法,如果没有则添加如下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
-
(
BOOL
)
application
:
(
UIApplication
*
)
application
handleOpenURL
:
(
NSURL
*
)
url
{
return
[
ShareSDK
handleOpenURL
:url
wxDelegate
:self
]
;
}
-
(
BOOL
)
application
:
(
UIApplication
*
)
application
openURL
:
(
NSURL
*
)
url
sourceApplication
:
(
NSString
*
)
sourceApplication
annotation
:
(
id
)
annotation
{
return
[
ShareSDK
handleOpenURL
:url
sourceApplication
:sourceApplication
annotation
:annotation
wxDelegate
:self
]
;
}
|
本地配置信息方式初始化时
在- application: didFinishLaunchingWithOptions: 方法内添加如下语句:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
-
(
BOOL
)
application
:
(
UIApplication
*
)
application
didFinishLaunchingWithOptions
:
(
NSDictionary
*
)
launchOptions
{
//……
//初始化Google+
[
ShareSDK
connectGooglePlusWithClientId
:
@"232554794995.apps.googleusercontent.com"
//该参数传入应用的ClientID
clientSecret
:
@"PEdFgtrMw97aCvf0joQj7EMk"
//该参数传入应用的ClientSecret
redirectUri
:
@"http://localhost"
//回调地址
signInCls
:
[
GPPSignIn
class
]
shareCls
:
[
GPPShare
class
]
]
;
//……
}
|
服务器托管模式初始化时
在该模式下不需要在本地初始化应用配置,由于需要依赖Google+ SDK进行分享,因此需要导入Google+ SDK的分享类型,在- application: didFinishLaunchingWithOptions: 方法内添加如下语句
|
1
2
3
4
5
6
7
8
9
|
-
(
BOOL
)
application
:
(
UIApplication
*
)
application
didFinishLaunchingWithOptions
:
(
NSDictionary
*
)
launchOptions
{
//……
[
ShareSDK
importGooglePlusClass
:
[
GPPSignIn
class
]
shareClass
:
[
GPPShare
class
]
]
;
//……
}
|
注意:集成该平台后只能在iOS5.0以上系统版本中运行。
第八步:配置新浪微博、Facebook的SSO(如不需要免帐号登录可跳过)(点击这里查看视频教程)
登录新浪微博和facebook的开放平台,获取AppID 。新浪微博的url scheme的设置格式为wb+AppID,facebook的设置格式为fb+AppID。具体参考下图:
在- application: didFinishLaunchingWithOptions: 方法内添加如下语句:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
/**
连接新浪微博开放平台应用以使用相关功能,此应用需要引用SinaWeiboConnection.framework
http://open.weibo.com上注册新浪微博开放平台应用,并将相关信息填写到以下字段
**/
[
ShareSDK
connectSinaWeiboWithAppKey
:
@"568898243"
appSecret
:
@"38a4f8204cc784f81f9f0daaf31e02e3"
redirectUri
:
@"http://www.sharesdk.cn"
]
;
/**
连接Facebook应用以使用相关功能,此应用需要引用FacebookConnection.framework
https://developers.facebook.com上注册应用,并将相关信息填写到以下字段
**/
[
ShareSDK
connectFacebookWithAppKey
:
@"107704292745179"
appSecret
:
@"38053202e1a5fe26c80c753071f0b573"
]
;
|
第九步:添加短信分享、邮件分享、打印、拷贝(如不需要可跳过)
然后打开工程中的*AppDelegate.m(*代表你的工程名字)文件,在- (BOOL)application: didFinishLaunchingWithOptions:方法内添加如下语句:
|
1
2
3
4
5
6
7
8
|
//连接短信分享
[
ShareSDK
connectSMS
]
;
//连接邮件
[
ShareSDK
connectMail
]
;
//连接打印
[
ShareSDK
connectAirPrint
]
;
//连接拷贝
[
ShareSDK
connectCopy
]
;
|
第十步:iPad版本分享菜单集成
如果需要在iPad中显示分享,则需要使用+ container;功能接口创建一个容器对象并调用容器对象的setIPadContainer系列方法来设置iPad版显示容器。 一般而言,我们会建议使用一个比较小的、作为当前viewController 所控制的view 的subview 来作为“锚点”,来设置 container。例如一个已有的button。这样分享界面或者授权界面才能正确显示。调用接口如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
//创建弹出菜单容器
id
[container setIPadContainerWithView:sender arrowDirect:UIPopoverArrowDirectionUp];
然后将container对象传入showShareActionSheet的第一个参数中,如:
//弹出分享菜单
[ShareSDK showShareActionSheet:container
shareList:nil
content:publishContent
statusBarTips:YES
authOptions:nil
shareOptions:nil
result:^(ShareType type, SSResponseState state, id
if
(
state
==
SSResponseStateSuccess
)
{
NSLog
(
@"分享成功"
)
;
}
else
if
(
state
==
SSResponseStateFail
)
{
NSLog
(
@"分享失败,错误码:%d,错误描述:%@"
,
[
error
errorCode
]
,
[
error
errorDescription
]
)
;
}
}
]
;
|
第十一步:设置rootViewController
在- (BOOL)application: didFinishLaunchingWithOptions:方法中检查是否有设置window对象的rootViewController属性。如果没有,则进行设置。注意:必须设置rootViewController,否则会导致无法弹出授权界面或者分享界面点击后无反映,卡死现象等。如果您创建应用时使用storyBoard可以省略此步骤,系统会自动设置rootViewController。 类似如下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
-
(
BOOL
)
application
:
(
UIApplication
*
)
application
didFinishLaunchingWithOptions
:
(
NSDictionary
*
)
launchOptions
{
//……
self
.
window
=
[
[
[
UIWindow
alloc
]
initWithFrame
:
[
[
UIScreen
mainScreen
]
bounds
]
]
autorelease
]
;
self
.
viewController
=
[
[
[
UINavigationController
alloc
]
init
]
autorelease
]
;
self
.
window
.
rootViewController
=
self
.
viewController
;
[
self
.
window
makeKeyAndVisible
]
;
return
YES
;
}
|
第十二步:高级自定义功能
如果上述文档不能满足你的分享需求,请参看高级自定义功能。