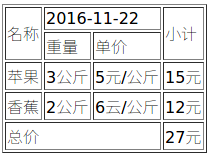
我们要做如下样式的一个表格
- 首先实现一个简单的表格
- 这个表格有四行四列,那我就先做一个这样的表格
- 表格由 **
** 来定义,行由
定义,列 来定义,
主要结构是:... ... ...-
最后实现的简单表格
-
下一步需要合并单元格,需要使用的如下
- rowspan,作用是指定单元格纵向跨越的行数。
- colspan的作用是指定单元格横向跨越的列数。
- 只要加在你需要合并的
里 //colspan用法
// rowspan用法- 合并好单元格之后的效果
- 最后需要加一个居中标题
- html有一个标签caption 专门定义表格标题,并且在表格上方居中
购物车 ...- 最后发现一个问题
- 表格中的文字没有加粗和居中
如果把 td 换成 th 一切就都好了
注意:th 用于表头
你可能感兴趣的:(HTML实现合并单元格)
- CSS语言的编程范式
ByteBlossom666
包罗万象golang开发语言后端
CSS语言的编程范式引言随着互联网的发展,网络应用和网站的数量不断增加,前端开发的复杂性也在日益增加。在前端开发中,CSS(层叠样式表)作为一种描述文档外观的语言,扮演着至关重要的角色。虽然CSS语言的设计初心是为HTML文档提供样式和布局,但在实际使用中,它的表达能力与编程范式的结合,使得我们能够以更加高效和灵活的方式来构建用户界面。本文将深入探讨CSS语言的编程范式,分析其基本概念、特点、应用
- Microchip 系列:SAM D 系列 (基于 ARM Cortex-M0+)_5.SAM D系列外设功能详解
kkchenkx
单片机开发arm开发单片机嵌入式硬件
5.1通用输入输出(GPIO)功能详解5.1.1GPIO基本概念通用输入输出(GPIO)是单片机中非常基础且重要的外设功能之一。GPIO通常用于控制外部设备或从外部设备读取数据。在SAMD系列中,GPIO通过特定的寄存器和配置来实现。每个GPIO引脚都可以配置为输入或输出模式,并且可以设置不同的中断和触发条件。5.1.2GPIO寄存器和配置SAMD系列的GPIO控制主要通过以下寄存器实现:DIRS
- 超分辨率体积重建实现术前前列腺MRI和大病理切片组织病理学图像的3D配准
CVer儿
语义分割3d
摘要:磁共振成像(MRI)在前列腺癌诊断和治疗中的应用正在迅速增加。然而,在MRI上识别癌症的存在和范围仍然具有挑战性,导致即使是专家放射科医生在检测结果上也存在高度变异性。提高MRI上的癌症检测能力对于减少这种变异性并最大化MRI的临床效用至关重要。迄今为止,这种改进受到缺乏准确标注的MRI数据集的限制。通过接受根治性前列腺切除术的患者数据,可以将切除前列腺的数字化组织病理学图像与术前MRI进行
- 如何使用 Python 连接 MySQL 数据库?
程序员黄同学
Python面试题Python数据库数据库pythonmysql
在Python开发中,连接MySQL数据库是一个常见的需求。我们可以使用多种库来实现这一功能,其中最常用的是mysql-connector-python和PyMySQL。下面我将详细介绍如何使用这两个库来连接MySQL数据库,并提供一些实际开发中的建议和注意事项。1.使用mysql-connector-python连接MySQL数据库mysql-connector-python是MySQL官方提供
- Vue3 源码解析(六):响应式原理与 reactive
今天这篇文章是笔者会带着大家一起深入剖析Vue3的响应式原理实现,以及在响应式基础API中的reactive是如何实现的。对于Vue框架来说,其非侵入的响应式系统是最独特的特性之一了,所以不论任何一个版本的Vue,在熟悉其基础用法后,响应式原理都是笔者最想优先了解的部分,也是阅读源码时必细细研究的部分。毕竟知己知彼百战不殆,当你使用Vue时,掌握了响应式原理一定会让你的coding过程更加游刃有余
- SSM 架构中 JAVA 网络直播带货查询系统设计与 JSP 有效实现方法
2401_85439108
架构java开发语言
摘要随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于网络直播带货网站当然也不能排除在外,随着网络技术的不断成熟,带动了网络直播带货网站,它彻底改变了过去传统的管理方式,不仅使服务管理难度变低了,还提升了管理的灵活性。这种个性化的平台特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对网络直播带货网站而言非常有利。本系统采用的数据库是Mys
- 【前端js】 indexedDB Nosql的使用方法
Loong_DQX
前端javascriptnosqlindexedDB
一、背景Redis的数据存储位置是在服务器内存中,它的目的是是获取数据更快;indexedDB是在客户端的本地存储中,它想要解决的问题是存储更多的数据,相较于localStorage、sessionStorage。这篇文章想讲的是indexedDB,用于将网页中所要用到的数据存储在本地中,使用索引实现对数据的高性能搜索。二、indexedDB数据库2.1indexedDB的特点非关系型数据库:数据
- java如何获取全部省市_纯java获取省市区
weixin_39758956
java如何获取全部省市
GPSdataformat计算机与现代化JISUANJIYUXIANDAIHUA总第111期用Java实现GPS全球定位系统定位数据的提取王缓缓,李虎(中国地质大学信息......Java获取文件系统根目录列表_IT/计算机_专业资料。本文讲述了如何在Java下获取文件系统根目录列表,很有用的代码。Java获取文件系统根目录列表描述:描述本文讲述......另:在Jsp,Servlet,Java中
- 基于数据可视化+SpringBoot+Vue的医院综合管理平台设计和实现(源码+论文+部署讲解等)
java李杨勇
Java精品毕设实战案例Java毕业设计实战案例信息可视化springbootvue.js医院综合管理平台Java毕业设计
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- 人工智能和云计算带来的技术变革:人工智能实现自动化营销的方式
AI天才研究院
AI实战AI大模型企业级应用开发实战大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍随着人工智能(AI)和云计算技术的不断发展,我们正面临着一场技术革命。这场革命正在改变我们的生活方式、工作方式和商业模式。在这篇文章中,我们将探讨人工智能如何实现自动化营销的方式,并深入了解其背后的核心概念、算法原理、代码实例等。1.1人工智能简介人工智能是一种计算机科学的分支,旨在让计算机具有人类智能的能力,如学习、推理、感知、语言理解等。人工智能的目标是让计算机能够理解自然语言、解
- RELLM: 利用正则表达式进行结构化生成的LLM库
safHTEAHE
正则表达式python
在人工智能生成文本的应用中,确保输出符合特定格式是非常重要的。RELLM是一个库,它通过包装本地HuggingFace管道模型实现了结构化的生成。其核心功能在于逐步生成每一个词元,并在每一步中屏蔽不符合提供的部分正则表达式的词元。这使得输出能够严格遵循指定的格式。技术背景介绍人工智能语言模型(LLM)如GPT等,在生成文本时通常不限制输出格式。然而,在某些应用场景下,遵循特定的输出格式(如JSON
- 使用Google Cloud Vertex AI进行文本和多模态生成
sagvWSRJHMNEB
人工智能计算机视觉python
技术背景介绍GoogleCloudVertexAI是一个强大的框架,提供了多种AI模型的开放访问和动态部署,包括文本、代码和多模态生成模型。通过VertexAI,用户可以利用不同的基础模型,如Gemini、Palm、和Llama,来实现复杂的AI应用。VertexAI不仅限于文本生成,还支持多模态输入,如图像和音频,极大地扩展了AI应用的潜力。核心原理解析VertexAI提供了一种简化的方式来使用
- 基于微信小程序的任务打卡管理系统小程序设计与实现(源码+lw+部署+讲解)
计算机YiDian
计算机毕设实战案例微信小程序毕设实战案例微信小程序小程序
文章目录1.前言2.详细视频演示3具体实现截图3.1小程序端部分效果3.2后台管理端部分效果4.技术可行性分析5.技术简介5.1后端框架SpringBoot5.2微信小程序5.3系统开发平台6.业务流程分析7.代码参考8.数据库参考9.为什么选择我们10.源码及文档获取1.前言博主介绍:✌CSDN特邀作者、全栈领域优质创作者、10年IT从业经验、码云/掘金/知乎/B站/华为云/阿里云等平台优质作者
- 设计模式(15):迭代器模式
java的艺术
GOF23设计模式设计模式迭代器模式java
介绍提供一中可以遍历聚合对象的方式。又称为:游标cursor模式迭代器模式角色抽象聚合类(Aggregate):提供了聚合相关的方法,并提供获取迭代器的方法;具体集合类(ConcreteAggregate):实现了抽象聚合类;抽象迭代器(Iterator):定义了迭代相关的方法;具体迭代器(ConcreteIterator):实现了抽象迭代器的方法。场景:需要以一种特定的方式遍历聚合对象;聚合对象
- PostgreSql学习:体系结构
我爱夜来香A
数据库开发数据库postgresql服务器
postgresql一、存储结构、逻辑存储结构、物理存储结构二、进程结构、守护进程与服务进程、辅助进程三、内存结构、本地内存、共享内存PostgreSql数据库是由一系列位于文件系统上的物理文件组成,在数据库运行过程中,通过整套高效严谨的逻辑管理这些物理文件。通常将这些物理文件称为数据库,将这些物理文件、管理这些物理文件的进程、进程管理的内存称为这个数据库的实例。在postgreSql的内部实现上
- 使用 pgvector 实现 PostgreSQL 语义搜索和 RAG:完整指南
m0_74825260
面试学习路线阿里巴巴postgresql数据库
使用pgvector实现PostgreSQL语义搜索和RAG:完整指南1.引言在当今的数据驱动世界中,能够高效地搜索和检索相关信息变得越来越重要。传统的关系型数据库虽然在结构化数据管理方面表现出色,但在处理非结构化数据和语义搜索时往往力不从心。本文将介绍如何使用pgvector扩展来增强PostgreSQL数据库,实现语义搜索和检索增强生成(RAG)功能,从而大大提升数据检索的效率和准确性。2.p
- linux下使用脚本实现对进程的内存占用自动化监测
浪小满
常用问题解决linux自动化运维内存占用情况监测
linux系统中常用cat/proc/{pid}/status和pmap-x{pid}来监测某个进程的内存资源占用情况。其中注意各参数的含义如下:VmSize:表示进程当前虚拟内存大小VmPeak:表示进程所占用最大虚拟内存大小VmRSS:表示进程当前占用物理内存的大小(与procrank中的RSS,pmap中的RSS一样)VmLck:表示被锁定的内存大小VmHWM:表示进程所占用物理内存的峰值V
- 微信小程序开发,底部选择器使用
浩宇软件开发
微信小程序开发入门微信小程序小程序
文章目录1.官方文档使用指南2.功能描述3.具体代码逻辑实现4.运行效果图5.关于作者其它项目视频教程介绍1.官方文档使用指南使用指南:https://developers.weixin.qq.com/miniprogram/dev/component/picker.html2.功能描述从底部弹起的滚动选择器通用属性属性类型默认值必填说明最低版本header-textstring否选择器的标题,仅
- Spring在业务中常见的使用方式
孜泽
springjavaspring
通过IOC实现策略模式很多时候,我们需要对不同的场景进行不同的业务逻辑处理,举个例子,譬如不同的场景需要不同支付方式,普通的逻辑是使用if-else,如下所示://if-else实现publicvoiduse(Scenescene){if(scene==TENCENT){doWeiXinPay();}elseif(scene==ALIBABA){doAlipay();}else{doDothing
- 基于Kinetica的实时数据库AI应用实战
dagGAIYD
人工智能数据库大数据python
在现代数据密集型应用中,实时数据库的选择对于处理分析和生成式AI任务至关重要。Kinetica作为一个实时数据库,专为时间序列和空间数据的分析而设计,其强大的功能可以极大地简化数据获取和分析流程。在这篇文章中,我们将深入探索如何通过Kinetica的ChatModel、VectorStore、DocumentLoader及Retriever来实现这些功能。技术背景介绍Kinetica是一款实时数据
- 踩坑热修复框架Tinker
小蜗牛在漫步
Tinker是什么Tinker是微信官方的Android热补丁解决方案,它支持动态下发代码、So库以及资源,让应用能够在不需要重新安装的情况下实现更新。当然,你也可以使用Tinker来更新你的插件。为什么使用Tinker当前市面的热补丁方案有很多,其中比较出名的有阿里的AndFix、美团的Robust以及QZone的超级补丁方案。但它们都存在无法解决的问题,这也是正是使用Tinker的原因。总的来
- 微信小程序wxs实现UTC转北京时间
Smile_ping
微信小程序微信小程序微信小程序UTC转北京时间
微信小程序实现UTC转北京时间打脸一刻:最近在迭代原生微信小程序,好一段时间没写原生的,有点不习惯;咦,更新数据咋不生效呢?原来还停留在this.xxx;哟,事件又没反应了?传参咋报错了。。。,别做梦啦!传参用data-xxx;UTC转北京时间在wxs中不支持使用JS全局对象和函数,例newDate()等;可以使用wxs内置的一些简单函数和操作;UTC时间与北京时间相差8小时;varformatN
- 基于 WEB 开发的医药销售系统设计与实现
赵谨言
论文经验分享毕业设计
标题:基于WEB开发的医药销售系统设计与实现内容:1.摘要摘要:随着互联网技术的发展,医药销售行业也在逐渐向线上转移。本文旨在设计并实现一个基于WEB的医药销售系统,以提高医药销售的效率和便利性。文章首先介绍了系统的背景和目的,然后详细阐述了系统的设计和实现方法。接着,文章展示了系统的界面和功能,并对系统进行了测试和优化。最后,文章总结了系统的优点和不足之处,并对未来的发展进行了展望。关键词:医药
- 使用SolarChat实现中英韩翻译的实战指南
azzxcvhj
python
在这篇文章中,我们将探索如何利用SolarChat这一强大的聊天模型来实现中英韩翻译功能。SolarChat是一个方便的语言模型接口,能够帮助我们将自然语言处理任务集成到项目中。本文将详细介绍这个模型的核心原理,并通过示例代码展示如何使用它进行翻译。技术背景介绍随着人工智能的发展,语言模型在各种自然语言处理任务中扮演了重要角色。特别是在翻译、对话生成等领域,先进的语言模型如SolarChat为我们
- 基于.net的新闻发布系统的设计与实现
糖果_0812
.netasp.net数据库internetc#语言
摘要:随着网络技术的发展和Internet应用的普及,互联网已成为人们获取信息的一个重要途径。而越来越多的企业和单位拥有了自己的新闻发布系统。本文主要运用ASP.NET技术框架基于C#语言制作的一个动态网站,数据库采用SQLServer。实现网站新闻的动态管理,使得对信息的管理更加及时、高效,提高了工作效率。关键词:ASP.NET;C#;新闻发布系统中图分类号:TP311.13文献标识码:A文章编
- 自动检测和机器审核系统实现
╰つ゛木槿
javaeasyuijavascriptpythonjava自然语言处理
目录一、自动检测和机器审核实现步骤1.文本预处理步骤细节:2.关键词检测步骤细节:3.情感分析与情境理解步骤细节:4.机器学习模型训练步骤细节:5.深度学习模型步骤细节:6.多模态审查步骤细节:7.用户行为分析与违规预测步骤细节:总结二、常用的分词工具1.jieba2.THULAC3.HanLP4.SnowNLP5.LAC(LexicalAnalysisofChinese)6.PyLDAvis(结
- C#运动控制
踹断瘸子那条好腿.
人工智能c#自动化
在C#中实现运动控制主要涉及如何使用编程语言控制运动设备(如电机、伺服电机、传感器等)。以下是一些基本概念和示例,帮助你入门运动控制的编程。1.运动控制的基本概念运动模型:了解运动的基本原理,包括线性运动、旋转运动等。坐标系统:使用Cartesian(直角坐标)或Polar(极坐标)系统来描述运动。运动学:研究物体在空间中的运动,以及如何计算其位置、速度和加速度。2.运动控制的常见方法脉冲控制:通
- 【Tomcat】Tomcat整体架构及其设计精髓分析(上)
金鳞踏雨
图灵课堂学习笔记tomcat架构java容器Servlet
【Tomcat】Tomcat整体架构及其设计精髓分析(上)一、Tomcat整体架构1.什么是Tomcat2.Servlet详解Servlet接口Servlet容器工作原理Servlet代码实现3.Tomcat的目录结构4.web应用部署的方式(了解)(1)拷贝到webapps目录下(2)server.xml的Context标签下配置Context(3)在/conf/Catalina/localho
- Unity——鼠标是否在某个圆形Image范围内
墨笺染尘缘
unity游戏引擎c#
文章目录前言一、示例总结前言在Unity中判断鼠标是否位于一个圆形区域内,你可以采用以下步骤实现。假设你已经有了一个带有圆形图片的UI元素(如Image组件),并且这个圆形是完全填充了该UI元素的。一、示例1、获取鼠标位置:首先需要将鼠标的屏幕坐标转换为与UI元素对应的Canvas下的局部坐标。2、计算距离:然后计算鼠标在这个局部坐标系下的位置与圆形中心的距离。3、比较距离和半径:最后比较这个距离
- Verilog呼吸灯项目实战指南
酸甜草莓二侠
本文还有配套的精品资源,点击获取简介:本项目“breathLED.zip”详细介绍了利用Verilog硬件描述语言实现呼吸灯效果的完整流程。从Verilog基础到C语言仿真,再到实际的Verilog仿真、工程建立和硬件烧录,详细讲述了在FPGA设计中的每个关键步骤。涵盖了时钟信号定义、计数器和比较器的设计、Testbench编写、编译综合、布局布线以及最终的硬件烧录与调试。本项目不仅提供了实践指南
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的......... 但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会 所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。 function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb Jodd 被分成众多模块,按需选择,其中 工具类模块有: jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD) public void download(HttpServletRequest request,HttpServletResponse response,String fileName) { OutputStream os = null; InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结 AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含! 引用 1.0 如何设置 tomcat 的时区: 位置:(catalina.bat---JAVA_OPTS 下面加上) set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/** * 得到几天前的时间 * @param d * @param day * @return */ public static Date getDateBefore(Date d,int day){ Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别 数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗? 无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误: 统计数据出错! 原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子 该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。 时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式: Nginx的access.log解析正则表达式 val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs. IMO, erlang really is a interesting programming language, I really like its concurrency feature. but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。 实现方式 log4j: <appender name="serviceLog" class="org.apache.log4j.RollingFileAppender"> <param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ /** * 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html * 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下 ================================================================================= 自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令 [root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id" model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤: 1.用w命令找到要踢出的用户,比如下面: [root@localhost ~]# w 18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00 USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要: 静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。 string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。 byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。 特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。 Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。 实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph; class MyStack { private final int SIZE = 20; private int[] st; private int top; public MyStack() { st = new int[SIZE]; top = -1; } public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录 Spring4.1新特性——综述 Spring4.1新特性——Spring核心部分及其他 Spring4.1新特性——Spring缓存框架增强 Spring4.1新特性——异步调用和事件机制的异常处理 Spring4.1新特性——数据库集成测试脚本初始化 Spring4.1新特性——Spring MVC增强 Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看 http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication LDAP Authentication using OpenLDAP Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。 这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。 安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。 1.applicationContext.xml中增加如下配置: <bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc
-