Android设置圆角图,如两个圆角--工具类
先看效果图: 
实现圆角图有很多种方式,本文采用paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));关于Xfermode类的使用,我会独立博客详细介绍。
工具类可以设置任意两个圆角,或者四个圆角。是不是有点小激动。
此处并未使用自定义控件,而是工具类。
实现原理:
1.先定义出透明的画板大小
2.将需要显示的图片贴到画板上
最关键的就是画板的定义,下面以右对角线为例,详见代码中clipRightDiagonal();

(注意:图中6,交集为,有笔误,应为“并集为”,请自行屏蔽,望不误导。)
那么问题来了。
Android中canvas中如何画矩形?
RectF和Rect都表示的是一个矩形的区域,他们的构造方法类似,详细请看官方文档,这里以RectF为例,如下:
RectF() :构造一个无参的矩形;
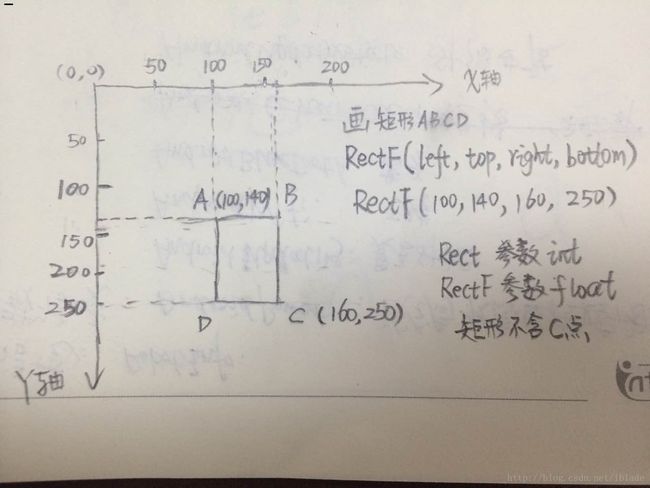
RectF(float left,float top,float right,float bottom)构造一个指定了4个参数的矩形 ,这些参数都是坐标,即矩形的宽width = right - left ,高height = bottom - top;如下图所示 
RectF(Rect F r)根据指定的RectF对象来构造一个RectF对象(对象的左边坐标不变) 。
RectF(Rect r)根据给定的Rect对象来构造一个RectF对象。
这就是RectF的功能了,Rect 也具有这个功能。两者的区别在于:
RectF 中的参数是单精度浮点型的;
Rect 中的参数是整形的。
工具类代码如下:
package com.interjoy.demoguagualka;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
/**
* Created by ylwang on 2017/1/24.
*/
public class BitmapFillet {
public static final int ALL = 347120;
public static final int TOP = 547120;
public static final int LEFT = 647120;
public static final int RIGHT = 747120;
public static final int BOTTOM = 847120;
public static final int LEFT_DIAGONAL = 0x123;//左对角线
public static final int RIGHT_DIAGONAL = 0x223;//右对角线
/**
* 指定图片的切边,对图片进行圆角处理
*
* @param type 具体参见:{@link BitmapFillet.ALL} , {@link BitmapFillet.TOP} ,
* {@link BitmapFillet.LEFT} , {@link BitmapFillet.RIGHT} , {@link BitmapFillet.BOTTOM}
* @param bitmap 需要被切圆角的图片
* @param roundPx 要切的像素大小
* @return
*/
public static Bitmap fillet(int type, Bitmap bitmap, int roundPx) {
try {
// 其原理就是:先建立一个与图片大小相同的透明的Bitmap画板
// 然后在画板上画出一个想要的形状的区域。
// 最后把源图片帖上。
final int width = bitmap.getWidth();
final int height = bitmap.getHeight();
Bitmap paintingBoard = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(paintingBoard);
canvas.drawARGB(Color.TRANSPARENT, Color.TRANSPARENT, Color.TRANSPARENT, Color.TRANSPARENT);
final Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.BLACK);
if (TOP == type) {
clipTop(canvas, paint, roundPx, width, height);
} else if (LEFT == type) {
clipLeft(canvas, paint, roundPx, width, height);
} else if (RIGHT == type) {
clipRight(canvas, paint, roundPx, width, height);
} else if (BOTTOM == type) {
clipBottom(canvas, paint, roundPx, width, height);
} else if (LEFT_DIAGONAL == type) {
clipLeftDiagonal(canvas, paint, roundPx, width, height);
} else if (RIGHT_DIAGONAL == type) {
clipRightDiagonal(canvas, paint, roundPx, width, height);
} else {
clipAll(canvas, paint, roundPx, width, height);
}
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
//帖子图
final Rect src = new Rect(0, 0, width, height);
final Rect dst = src;
canvas.drawBitmap(bitmap, src, dst, paint);
return paintingBoard;
} catch (Exception exp) {
return bitmap;
}
}
private static void clipLeft(final Canvas canvas, final Paint paint, int offset, int width, int height) {
final Rect block = new Rect(offset, 0, width, height);
canvas.drawRect(block, paint);
final RectF rectF = new RectF(0, 0, offset * 2, height);
canvas.drawRoundRect(rectF, offset, offset, paint);
}
private static void clipRight(final Canvas canvas, final Paint paint, int offset, int width, int height) {
final Rect block = new Rect(0, 0, width - offset, height);
canvas.drawRect(block, paint);
final RectF rectF = new RectF(width - offset * 2, 0, width, height);
canvas.drawRoundRect(rectF, offset, offset, paint);
}
private static void clipTop(final Canvas canvas, final Paint paint, int offset, int width, int height) {
final Rect block = new Rect(0, offset, width, height);
canvas.drawRect(block, paint);
final RectF rectF = new RectF(0, 0, width, offset * 2);
canvas.drawRoundRect(rectF, offset, offset, paint);
}
private static void clipBottom(final Canvas canvas, final Paint paint, int offset, int width, int height) {
final Rect block = new Rect(0, 0, width, height - offset);
canvas.drawRect(block, paint);
final RectF rectF = new RectF(0, height - offset * 2, width, height);
canvas.drawRoundRect(rectF, offset, offset, paint);
}
private static void clipAll(final Canvas canvas, final Paint paint, int offset, int width, int height) {
final RectF rectF = new RectF(0, 0, width, height);
canvas.drawRoundRect(rectF, offset, offset, paint);
}
private static void clipLeftDiagonal(Canvas canvas, Paint paint, int offset, int width, int height) {
Rect rect1 = new Rect(offset, 0, width, height - offset);
canvas.drawRect(rect1, paint);
Rect rect2 = new Rect(0, offset, width - offset, height);
canvas.drawRect(rect2, paint);
canvas.drawCircle(offset, offset, offset, paint);
canvas.drawCircle(width - offset, height - offset, offset, paint);
}
private static void clipRightDiagonal(Canvas canvas, Paint paint, int offset, int width, int height) {
Rect rect1 = new Rect(0, 0, width - offset, height - offset);
canvas.drawRect(rect1, paint);
Rect rect2 = new Rect(offset, offset, width, height);
canvas.drawRect(rect2, paint);
canvas.drawCircle(width - offset, offset, offset, paint);
canvas.drawCircle(offset, height - offset, offset, paint);
}
}
代码中调用
public class ThirdActivity extends Activity {
private ImageView iv_test1,iv_test2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_third);
init();
}
private void init() {
iv_test1 = (ImageView) findViewById(R.id.iv_test1);
Bitmap src1 = BitmapFactory.decodeResource(getResources(), R.drawable.chuanpu);
Bitmap bitmap1 = BitmapFillet.fillet(BitmapFillet.RIGHT_DIAGONAL, src1,200);
iv_test1.setImageBitmap(bitmap1);
iv_test2= (ImageView) findViewById(R.id.iv_test2);
Bitmap src2 = BitmapFactory.decodeResource(getResources(), R.drawable.yuanyuan);
Bitmap bitmap2 = BitmapFillet.fillet(BitmapFillet.BOTTOM, src2,150);
iv_test2.setImageBitmap(bitmap2);
}
}