react-native app架构以及react-navigation学习笔记
以下内容仅仅是个人学习react-navigation的一些笔记,仅用于个人参考。
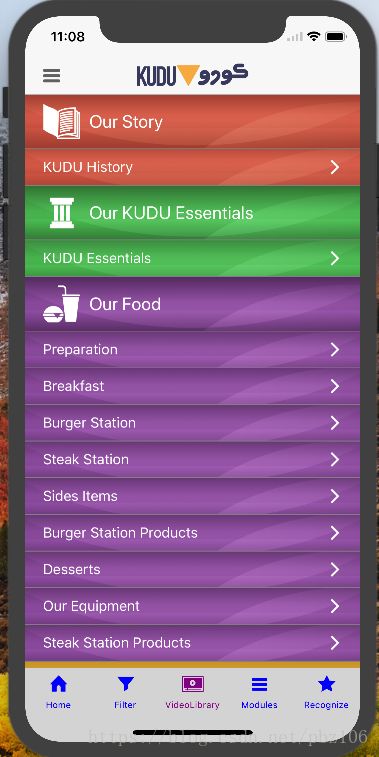
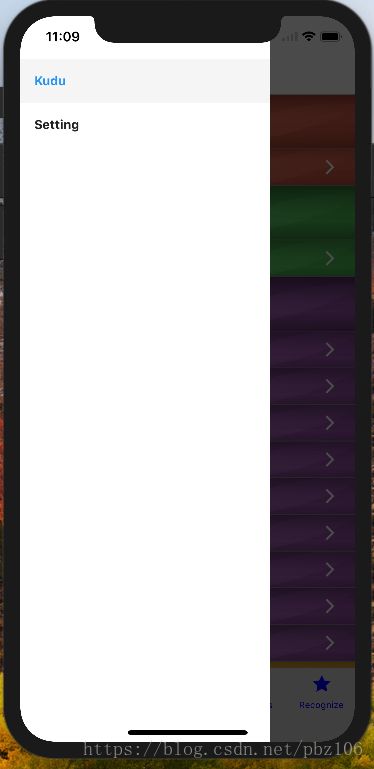
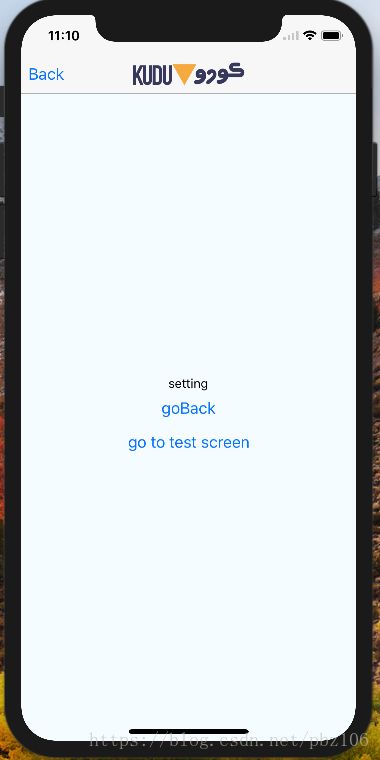
首先,明确一下这里讨论的app的基本架构,基本的架构跟QQ的架构差不多,底部是一个tabBarNavigation,每个tabBar分支都嵌套在一个stackNavition上面,还有一个侧滑栏(就是常说的抽屉),侧滑栏是一个drawerNavigation,每个drawer分支都嵌套在一个stackNavigation上。大概效果看下面的截图或者QQ:
从0.44开始,官方放弃了navigator,推荐使用react-navigation。
使用步骤:
1、要先install: npm install --save react-navigation
2、import到使用的界面:import { createStackNavigator } from 'react-navigation’;
react-navigation主要由 createStackNavigator,createBottomTabNavigator ,createDrawerNavitator,createSwitchNavigator 4大组件组成。具体的用法和特性这里就不详述了,直接去官网看更靠谱:https://reactnavigation.org/docs/en/drawer-based-navigation.html。
talk is cheap, show me the code。
我这里的用法,也是官网比较推荐的用法:最外层放一个createDrawerNavitator,在createDrawerNavitator上嵌套一个createBottomTabNavigator,在createDrawerNavitator,createBottomTabNavigator每个分支上都嵌套一个createStackNavigator,这样做的好处就是灵活,因为每个分支都是独立的。看网上也有很多做法是在createDrawerNavitator上嵌套一个createStackNavigator,再在createStackNavigator上嵌套一个createBottomTabNavigator,本人学浅,没法深入评价这样的做法好不好,但是,我觉得有明显的不足,第一,整个app只有一个stackNavigation,也就意味着共用一个header,这样总觉得灵活度不够,第二,也是最主要的,就是stack盏太长,而且stackNavigation的root View永远都是tabBar View,而不是每个分支的第一个页面,而我们经常的逻辑都是返回到分支的第一个页面。
大道理谁都懂,还是直接看项目代码吧:
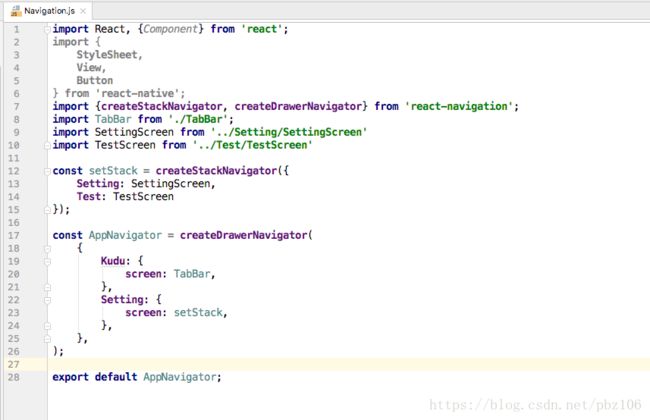
首先是一个根navigation:是一个createDrawerNavitator,第一个tab是一个tabBar,剩下的tab都包裹在一个stack上
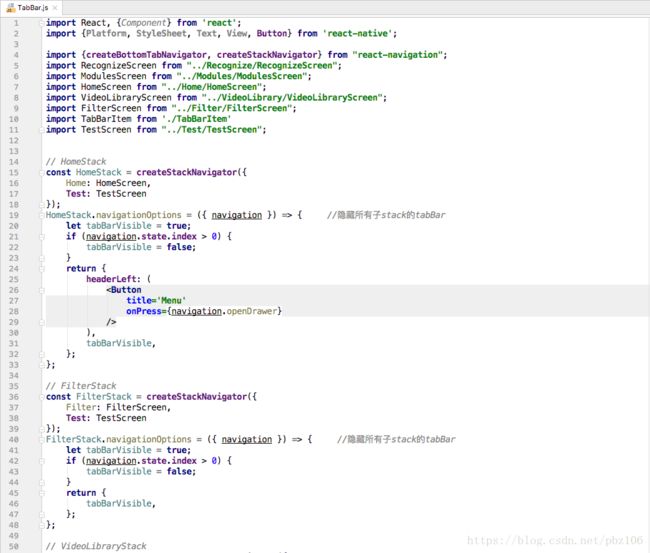
然后是tabBar.js:是一个createBottomTabNavigator,每个tab都包裹在一个stack上
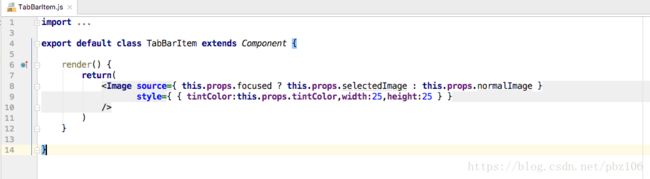
封装的TabBarItem
关于react-navigation的一些常用语句:
1、页面的跳转:
this.props.navigation.navigate('Details’)
this.props.navigation.push('Details’) 新页面
2、页面的返回:
this.props.navigation.goBack()
this.props.navigation.popToTop()
3、传值:
传:this.props.navigation.navigate('Details', { itemId: 86, otherParam: 'anything you want here', }
收:const itemId = this.props.navigation.getParam('itemId', 'NO-ID');
4、配置navigationOptions:
static navigationOptions = ({ navigation }) => {
return {
headerTitle: 'test',
headerLeft: LeftBackButton,
};
};
5、tabBarNavigation的跳转也是使用this.props.navigation.navigate('Settings’)
6、使用SafeAreaView适配iPhone x :先导入import { SafeAreaView } from 'react-navigation';
render() {
return (
<SafeAreaView style={styles.container}>
<Text style={styles.paragraph}> This is top text. Text>
<Text style={styles.paragraph}> This is bottom text. Text>
SafeAreaView>
); }
7、tabBarNavigation包含stackNavigation时隐藏子界面的tabBar
const FeedStack = createStackNavigator({
FeedHome: FeedScreen,
Details: DetailsScreen,
});
FeedStack.navigationOptions = ({ navigation }) => {
let tabBarVisible = true;
if (navigation.state.index > 0) {
tabBarVisible = false;
}
return { tabBarVisible, };};
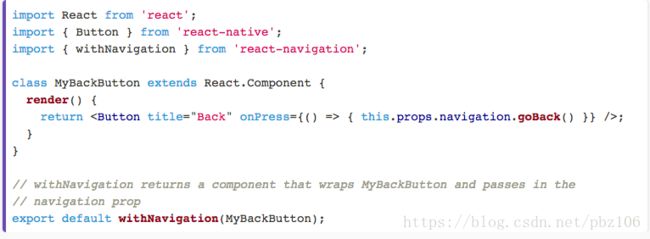
8、用withNavigation包括component,就能让component拥有this.props.navigation