小程序开发基础-view视图容器
view
视图容器。
// wxml
<view class="section">
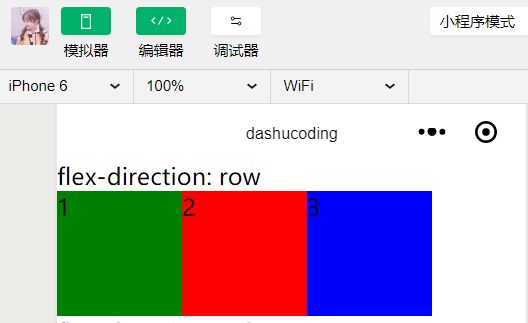
<view class="section__title">flex-direction: rowview>
<view class="flex-wrp_one">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>// wxss
.flex-wrp_one{
display: flex;
flex-direction: row;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}// wxml
<view class="section">
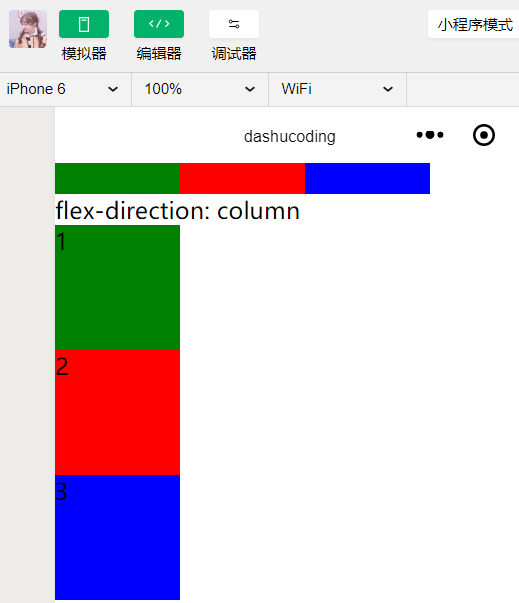
<view class="section__title">flex-direction: columnview>
<view class="flex-wrp_two">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>// wxss
.flex-wrp_two{
display: flex;
flex-direction: column;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}// wxml
<view class="section">
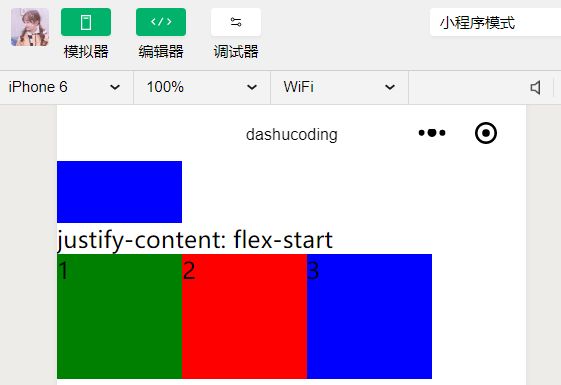
<view class="section__title">justify-content: flex-startview>
<view class="flex-wrp_three">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>// wxss
.flex-wrp_three{
display: flex;
justify-content: flex-start;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}// wxml
<view class="section">
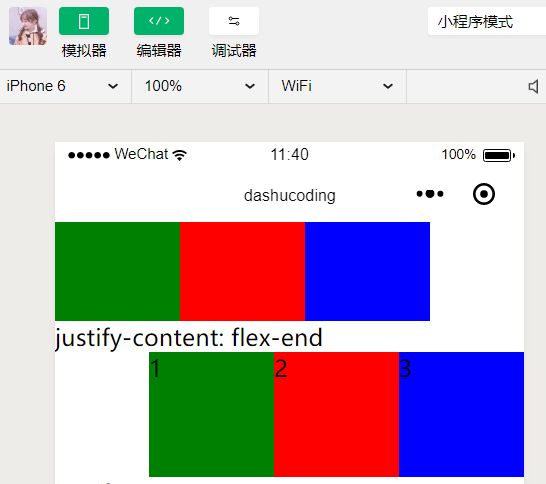
<view class="section__title">justify-content: flex-endview>
<view class="flex-wrp_four">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>// wxss
.flex-wrp_four{
display: flex;
justify-content: flex-end;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}// wxml
<view class="section">
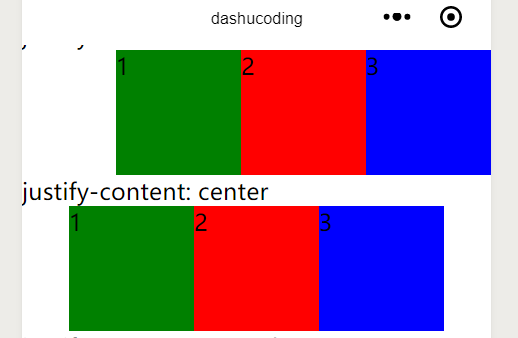
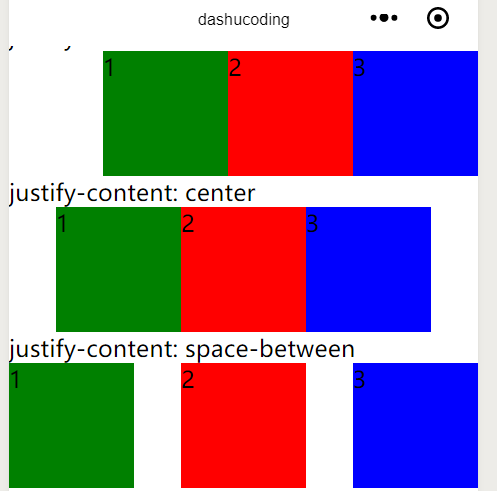
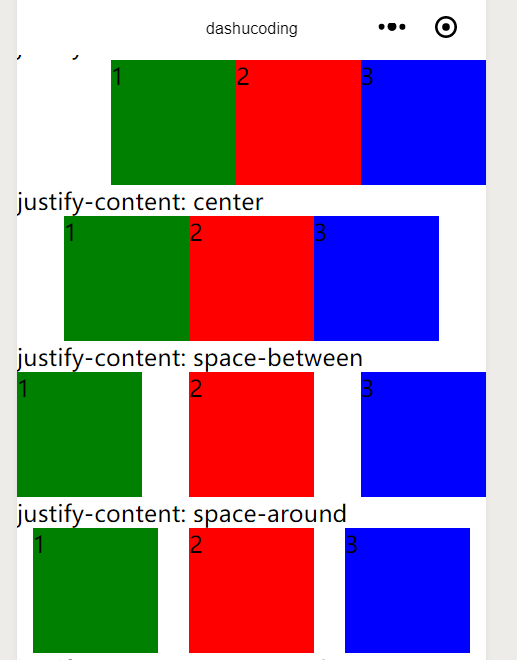
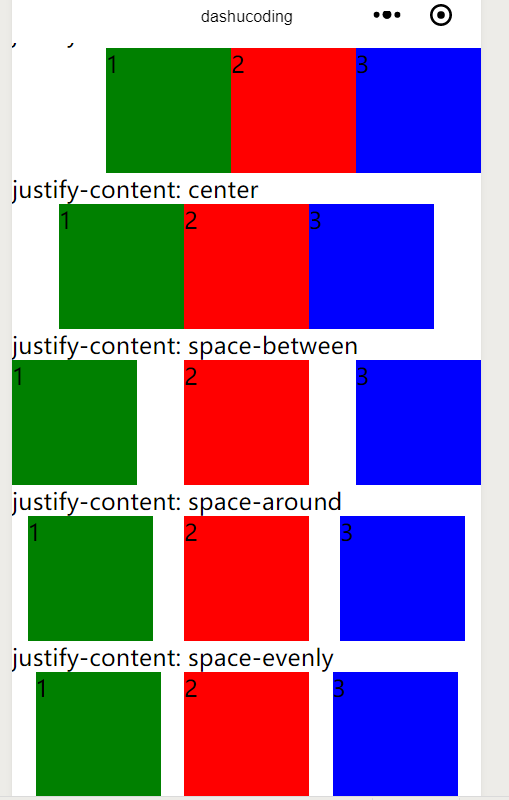
<view class="section__title">justify-content: centerview>
<view class="flex-wrp_five">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>// wxss
.flex-wrp_five{
display: flex;
justify-content: center;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}// wxml
<view class="section">
<view class="section__title">justify-content: space-betweenview>
<view class="flex-wrp_six">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>// wxss
.flex-wrp_six{
display: flex;
justify-content: space-between;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}// wxml
<view class="section">
<view class="section__title">justify-content: space-aroundview>
<view class="flex-wrp_seven">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>// wxss
.flex-wrp_seven{
display: flex;
justify-content: space-around;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}// wxml
<view class="section">
<view class="section__title">justify-content: space-evenlyview>
<view class="flex-wrp_eight">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>// wxss
.flex-wrp_eight{
display: flex;
justify-content: space-evenly;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}属性
| 排列方式(flex-direction) | 描述 |
|---|---|
| row | 横向排列 |
| column | 纵向排列 |
| 项目内容对齐(justify-content) | 描述 |
|---|---|
| flex-start | 向行头紧挨 |
| flex-end | 向行尾紧挨 |
| center | 居中紧挨 |
| space-between | 平均分布 |
| space-around | 平均分布 ,两边留有一半间隔 |
| space-evenly | 两边间隔与中间相同 |
源码
// wxml
<view class="section">
<view class="section__title">flex-direction: rowview>
<view class="flex-wrp_one">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>
<view class="section">
<view class="section__title">flex-direction: columnview>
<view class="flex-wrp_two">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>
<view class="section">
<view class="section__title">justify-content: flex-startview>
<view class="flex-wrp_three">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>
<view class="section">
<view class="section__title">justify-content: flex-endview>
<view class="flex-wrp_four">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>
<view class="section">
<view class="section__title">justify-content: centerview>
<view class="flex-wrp_five">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>
<view class="section">
<view class="section__title">justify-content: space-betweenview>
<view class="flex-wrp_six">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>
<view class="section">
<view class="section__title">justify-content: space-aroundview>
<view class="flex-wrp_seven">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>
<view class="section">
<view class="section__title">justify-content: space-evenlyview>
<view class="flex-wrp_eight">
<view class="flex-item bc_green">1view>
<view class="flex-item bc_red">2view>
<view class="flex-item bc_blue">3view>
view>
view>// wxss
.flex-wrp_one{
display: flex;
flex-direction: row;
}
.flex-wrp_two{
display: flex;
flex-direction: column;
}
.flex-wrp_three{
display: flex;
justify-content: flex-start;
}
.flex-wrp_four{
display: flex;
justify-content: flex-end;
}
.flex-wrp_five{
display: flex;
justify-content: center;
}
.flex-wrp_six{
display: flex;
justify-content: space-between;
}
.flex-wrp_seven{
display: flex;
justify-content: space-around;
}
.flex-wrp_eight{
display: flex;
justify-content: space-evenly;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}开源github分享
Wechat_small_program_Share
微信小程序分享��
Github 欢迎 Star、Fork
结语
- 本文主要讲解 小程序开发基础-view视图容器
- 下面我将继续对其他知识 深入讲解 ,有兴趣可以继续关注
- 小礼物走一走 or 点赞
![]()