Android 智能上拉加载下拉刷新框架之SmartRefreshLayout
1.说明:
SmartRefreshLayout的目标是打造一个强大,稳定,成熟的下拉刷新框架,并集成各种的炫酷、多样、实用、美观的Header和Footer。它不只是支持所有的View,还支持多层嵌套的视图结构。它继承自ViewGroup 而不是FrameLayout或LinearLayout,提高了性能。 也吸取了现在流行的各种刷新布局的优点,包括谷歌官方的 SwipeRefreshLayout,其他第三方的 Ultra-Pull-To-Refresh、TwinklingRefreshLayout 等等。
2.特点:
1.支持多点触摸
2.支持嵌套多层的视图结构 Layout (LinearLayout,FrameLayout...)
3.支持所有的 View(AbsListView、RecyclerView、WebView....View)
4.支持自定义并且已经集成了很多炫酷的 Header 和 Footer.
5.支持和ListView的无缝同步滚动 和 CoordinatorLayout 的嵌套滚动 .
6.支持自动刷新、自动上拉加载(自动检测列表惯性滚动到底部,而不用手动上拉).
7.支持自定义回弹动画的插值器,实现各种炫酷的动画效果.
8.支持设置主题来适配任何场景的App,不会出现炫酷但很尴尬的情况.
9.支持设多种滑动方式:平移、拉伸、背后固定、顶层固定、全屏
10.支持所有可滚动视图的越界回弹参考案例:案例地址 自定义头部与底部样式 相关属性
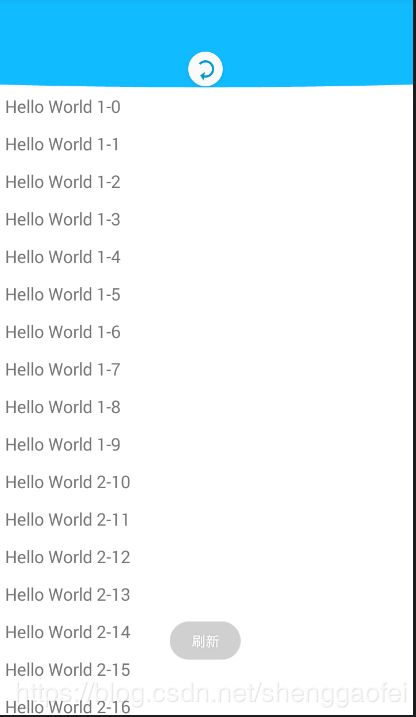
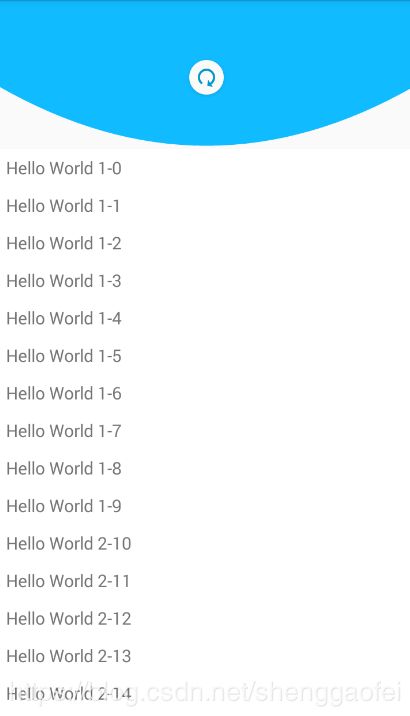
3.项目演示(1):
上图就是第一种效果,下面来看看如何实现:
a.在 buld.gradle 中添加依赖
//发现bug请加群提出,并切换 1.0.3 版本
compile 'com.scwang.smartrefresh:SmartRefreshLayout:1.0.4-4'
compile 'com.scwang.smartrefresh:SmartRefreshHeader:1.0.4-4'//没有使用特殊Header,可以不加这行
compile 'com.android.support:appcompat-v7:25.3.1'//版本随意(必须)
compile 'com.android.support:design:25.3.1'//版本随意(非必须,引用可以解决无法预览问题)
//稳定版
compile 'com.scwang.smartrefresh:SmartRefreshLayout:1.0.3'
compile 'com.scwang.smartrefresh:SmartRefreshHeader:1.0.3'//没有使用特殊Header,可以不加这行注意:上面的1.0.3依赖亲测,下拉没有问题,上拉加载有时在activity中数据较少时拉不出啦,只有数据满一屏时才可以上拉,后拉使用了下面的依赖:1.0.5.1 这个无论数据多少都可以上拉
//1.1.0 API改动过大,老用户升级需谨慎
compile 'com.scwang.smartrefresh:SmartRefreshLayout:1.1.0-alpha-14'
compile 'com.scwang.smartrefresh:SmartRefreshHeader:1.1.0-alpha-14'//没有使用特殊Header,可以不加这行
compile 'com.android.support:appcompat-v7:25.3.1'//版本 23以上(必须)
//1.0.5 当1.1.0出现问题可以回退到1.0.5.1
compile 'com.scwang.smartrefresh:SmartRefreshLayout:1.0.5.1'
compile 'com.scwang.smartrefresh:SmartRefreshHeader:1.0.5.1'//没有使用特殊Header,可以不加这行
compile 'com.android.support:appcompat-v7:25.3.1'//版本 23以上(必须)
compile 'com.android.support:design:25.3.1'//版本随意(非必须,引用可以解决无法预览问题)
其中有一个依赖若是studio3.0以上编译不过的话,可以直接不加:
compile 'com.android.support:design:25.3.1'//版本随意(非必须,引用可以解决无法预览问题,编译不过,可以不加)b.布局XML文件:
c.使用指定的 Header 和 Footer:
import android.app.Application;
import android.content.Context;
import com.scwang.smartrefresh.layout.SmartRefreshLayout;
import com.scwang.smartrefresh.layout.api.DefaultRefreshFooterCreater;
import com.scwang.smartrefresh.layout.api.DefaultRefreshHeaderCreater;
import com.scwang.smartrefresh.layout.api.RefreshFooter;
import com.scwang.smartrefresh.layout.api.RefreshHeader;
import com.scwang.smartrefresh.layout.api.RefreshLayout;
import com.scwang.smartrefresh.layout.footer.ClassicsFooter;
import com.scwang.smartrefresh.layout.header.ClassicsHeader;
/**
* sgf
**/
public class App extends Application {
//static 代码段可以防止内存泄露
static {
//设置全局的Header构建器
SmartRefreshLayout.setDefaultRefreshHeaderCreater(new DefaultRefreshHeaderCreater() {
@Override
public RefreshHeader createRefreshHeader(Context context, RefreshLayout layout) {
layout.setPrimaryColorsId(R.color._f1f1f1, android.R.color.black);//全局设置主题颜色
return new ClassicsHeader(context);//.setTimeFormat(new DynamicTimeFormat("更新于 %s"));//指定为经典Header,默认是 贝塞尔雷达Header
}
});
//设置全局的Footer构建器
SmartRefreshLayout.setDefaultRefreshFooterCreater(new DefaultRefreshFooterCreater() {
@Override
public RefreshFooter createRefreshFooter(Context context, RefreshLayout layout) {
//指定为经典Footer,默认是 BallPulseFooter
return new ClassicsFooter(context).setDrawableSize(20);
}
});
}
}b.主要逻辑代码:
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.Window;
import android.widget.Toast;
import com.scwang.smartrefresh.header.MaterialHeader;
import com.scwang.smartrefresh.layout.api.RefreshLayout;
import com.scwang.smartrefresh.layout.constant.SpinnerStyle;
import com.scwang.smartrefresh.layout.footer.BallPulseFooter;
import com.scwang.smartrefresh.layout.listener.OnLoadmoreListener;
import com.scwang.smartrefresh.layout.listener.OnRefreshListener;
public class MainActivity extends AppCompatActivity {
private RecyclerView mRvMain;
private Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//去掉头部的方法之一
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
context = MainActivity.this;
init();
}
private void init() {
mRvMain=(RecyclerView) findViewById(R.id.recyclerview);
mRvMain.setLayoutManager(new LinearLayoutManager(MainActivity.this));
mRvMain.setAdapter(new LinearAdapter(MainActivity.this));
RefreshLayout refreshLayout = (RefreshLayout)findViewById(R.id.refreshLayout);
//设置 Header 为 贝塞尔雷达 样式
refreshLayout.setRefreshHeader(new BezierRadarHeader(this).setEnableHorizontalDrag(true));
//设置 Header 为 Material样式
refreshLayout.setRefreshHeader(new MaterialHeader(this).setShowBezierWave(true));
//设置 Footer 为 球脉冲
refreshLayout.setRefreshFooter(new BallPulseFooter(this).setSpinnerStyle(SpinnerStyle.Scale));
refreshLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh(RefreshLayout refreshlayout) {
refreshlayout.finishRefresh(2000/*,false*/);//传入false表示刷新失败
Toast.makeText(context,"刷新",Toast.LENGTH_SHORT).show();
}
});
refreshLayout.setOnLoadmoreListener(new OnLoadmoreListener() {
@Override
public void onLoadmore(RefreshLayout refreshlayout) {
refreshlayout.finishLoadmore(2000/*,false*/);//传入false表示加载失败
Toast.makeText(context,"加载",Toast.LENGTH_SHORT).show();
}
});
}
}c.适配器模拟数据:
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
/**
* sgf
*/
public class LinearAdapter extends RecyclerView.Adapter {
//context
private Context mContext;
//展示的数据
private List list=new ArrayList<>();
public LinearAdapter(Context context){
this.mContext=context;
for(int i=0;i<30;i++){
list.add(String.format("%s-%s", i/10+1,i));
}
}
//onCreateViewHolder方法创建一个viewHolder,viewholder可以理解为一条数据的展示布局,这里我们自定义类LinearViewHolder创建一个只有TextView的item
//这里我们需要创建每条布局使用的layout:layout_linear_item
@Override
public LinearAdapter.LinearViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new LinearViewHolder(LayoutInflater.from(mContext).inflate(R.layout.layout_linear_item,parent,false));
}
//onBindViewHolder方法为item的UI绑定展示数据,
@Override
public void onBindViewHolder(LinearAdapter.LinearViewHolder holder, int position) {
holder.textView.setText(String.format("Hello World %s", list.get(position)));
}
//item的总长度
@Override
public int getItemCount() {
return 30;
}
//LinearViewHolder可以看作一个item的展示和内部逻辑处理,故而如果需要绑定事件,获取控件的时候要在itemView中获取
//itemView由onCreateViewHolder方法LayoutInflater.inflatec创建
class LinearViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
public LinearViewHolder(View itemView){
super(itemView);
textView=(TextView) itemView.findViewById(R.id.tv_main);
//简单事件处理
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(mContext,textView.getText().toString(),Toast.LENGTH_SHORT).show();
}
});
}
}
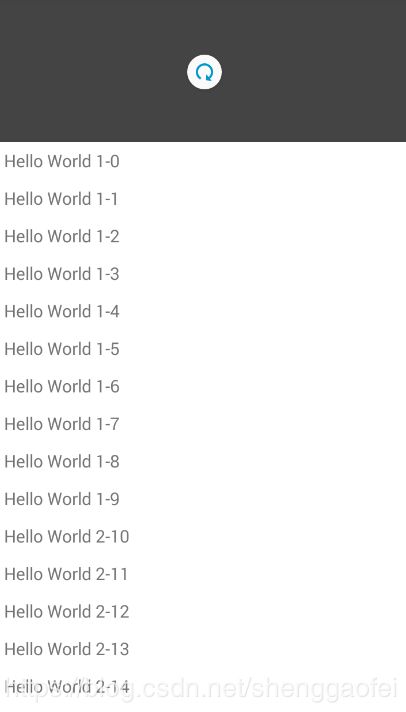
} d.另一种设置布局颜色的方法:
如下图,设置了颜色:
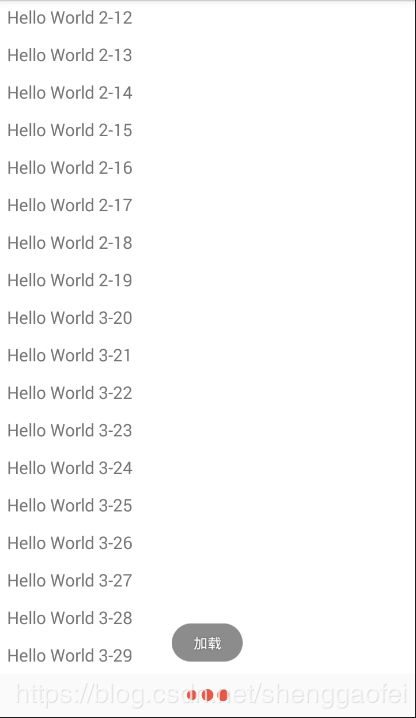
4.项目演示(2):
SmartRefreshLayout ClassicsFooter效果:
a.以上述代码为例,直接在函数代码中注释下面两行代码便是上图效果:
(根据Header的样式来设置效果)
//设置 Header 为 贝塞尔雷达 样式
//refreshLayout.setRefreshHeader(new BezierRadarHeader(this).setEnableHorizontalDrag(true));
//设置 Header 为 Material样式
// refreshLayout.setRefreshHeader(new MaterialHeader(this).setShowBezierWave(true));
//设置 Footer 为 球脉冲
// refreshLayout.setRefreshFooter(new BallPulseFooter(this).setSpinnerStyle(SpinnerStyle.Scale));还要加上对应的布局:
b.设置Header 和 Footer的背景颜色(在app类中):
public class App extends Application {
//static 代码段可以防止内存泄露
static {
//设置全局的Header构建器
SmartRefreshLayout.setDefaultRefreshHeaderCreater(new DefaultRefreshHeaderCreater() {
@Override
public RefreshHeader createRefreshHeader(Context context, RefreshLayout layout) {
layout.setPrimaryColorsId(R.color.colorPrimary, android.R.color.white);//全局设置主题颜色
return new ClassicsHeader(context);//.setTimeFormat(new DynamicTimeFormat("更新于 %s"));//指定为经典Header,默认是 贝塞尔雷达Header
}
});
//设置全局的Footer构建器
SmartRefreshLayout.setDefaultRefreshFooterCreater(new DefaultRefreshFooterCreater() {
@Override
public RefreshFooter createRefreshFooter(Context context, RefreshLayout layout) {
//指定为经典Footer,默认是 BallPulseFooter
return new ClassicsFooter(context).setDrawableSize(20);
}
});
}
}app:srlAccentColor="#00000000"//设置Header主题颜色
app:srlPrimaryColor="#00000000"//设置Footer主题颜色
app:srlEnablePreviewInEditMode="true"//开启和关闭预览功能
c.启动和关闭加载、刷新
开始下拉
mRefreshLayout.setEnableRefresh(true);//启用刷新
mRefreshLayout.setEnableLoadmore(true);//启用加载
关闭下拉
mRefreshLayout.finishRefresh();
mRefreshLayout.finishLoadmore();
d.一个绚丽的PhoenixHeader展示:
使用如下布局即可:
效果如下:
下面列举一下可以直接替换的不同动画对应的类(主要是替换下面的类名即可实现对应的动画效果):
1.Delivery 气球快递
2.PhoenixHeader 金色校园e.贝塞尔雷达 样式
5.SmartRefreshLayout可以引入好几种Header和Footer样式,其中footer固定样式有三种,在refresh-layout包下:
包的路径分别是:
com.scwang.smartrefresh.layout.footer.BallPulseFooter
com.scwang.smartrefresh.layout.footer.ClassicsFooter
com.scwang.smartrefresh.layout.footer.FalsifyFooter
header样式则很多,在refresh-layout包下有:
包路径分别是:
com.scwang.smartrefresh.layout.header.BezierRadarHeader
com.scwang.smartrefresh.layout.header.ClassicsHeader
com.scwang.smartrefresh.layout.header.FalsifyHeader
在refresh-header包下有以下样式:
包路径是:
com.scwang.smartrefresh.header.BezierCircleHeader
......//下面都是类似的