- RT-Thread I2C 驱动框架学习笔记
DgHai
RT-Threadmcu单片机
RT-ThreadI2C驱动框架(5.1.0)II2C驱动包括两大部分,I2C驱动总线驱动和I2C设备驱动。I2C总线驱动负责控制I2C总线的硬件,包括发送和接收数据的时序控制,以及处理总线冲突等。它与嵌入式系统的硬件层交互,实现对I2C总线的底层操作,使得应用程序可以通过I2C总线与外部设备进行通信。I2C设备驱动负责管理和控制连接在I2C总线上的具体外部设备。它与I2C总线驱动和嵌入式系统的驱
- 打造十六进制文本编辑器:从基础到高级功能
无形小手
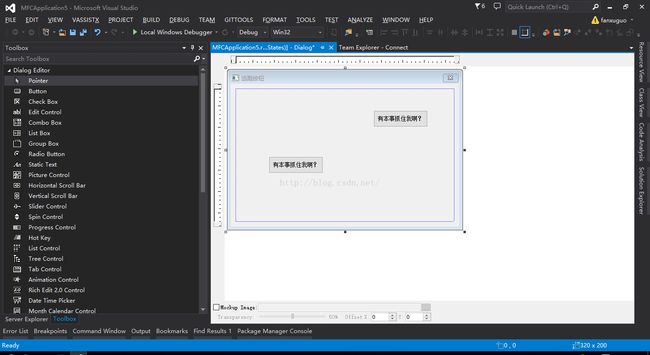
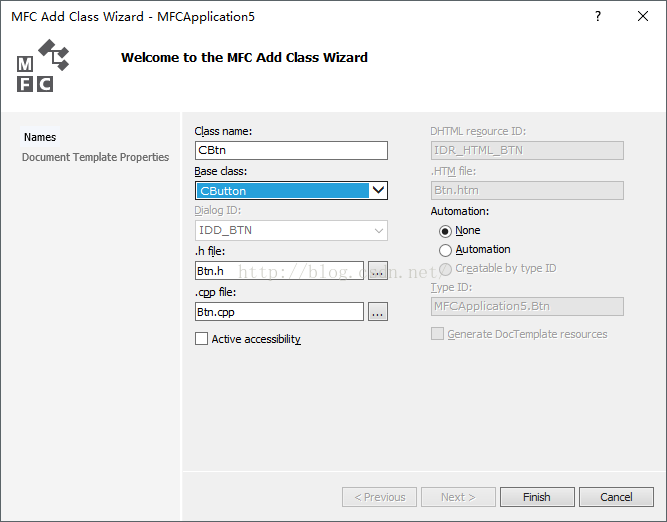
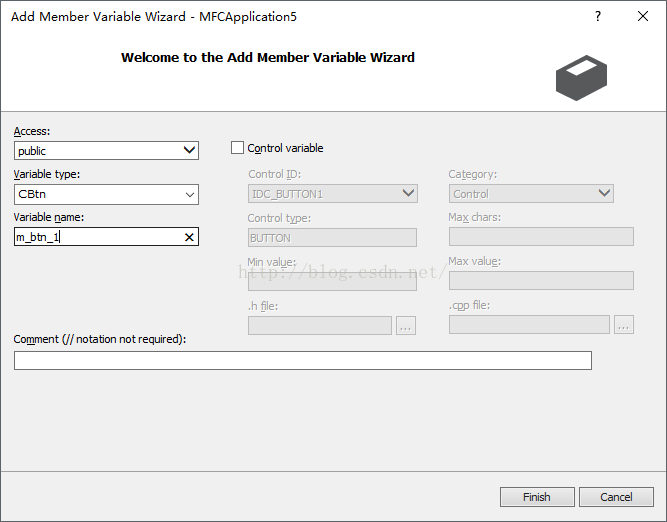
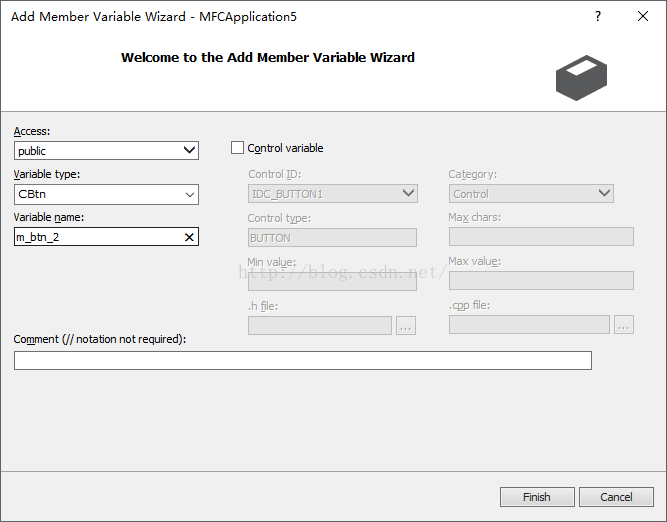
本文还有配套的精品资源,点击获取简介:十六进制文本编辑器是一种用于查看和编辑文件原始二进制数据的工具,它在编程调试和数据分析中尤其有用。这类编辑器提供对CEdit控件的子类化支持,可以处理十六进制字符输入,并自动添加空格以提高可读性。通过子类化CEdit,开发者能够定制标准文本编辑器的行为,实现对输入的限制和自动格式化功能。本项目的实现需要深入了解WindowsAPI、MFC以及二进制数据处理,并
- ASR技术与Whisper引擎
Catformon
whisper
一、ASR技术简介ASR英文全称是AutomaticSpeechRecognition,中文叫做自动语音识别,是利用机器对语音信号进行识别和理解并将其转换成相文本和命令的技术。下面2张图是网上找到的语音识别结构图和流程图。以下为ASR技术的核心技术。特征提取:通过编码将声音转变为数字信号,提取有效的声学特征。梅尔频率倒谱系数MFCC是最经典的语音特征。声学模型:声学模型通过处理编码得到的向量,将相
- Android 访问网络框架之——OkHttp框架的解析
mr丶yang
原创Okhttp框架网络
越来越发现一些第三方的框架比Android原生大的API好用多了,而且android废弃掉了HttpClient,有必要学习一些访问网络的框架,于是踏上了一条框架学习之路,先前学习了Volley框架。今天来解析一下OkHttp框架。一,OkHttp的简单使用,主要包括:一般的get请求一般的post请求基于Http的文件上传文件下载加载图片支持请求回调,直接返回对象、对象集合支持session的保
- 基于 STM32 平台的音频特征提取与歌曲风格智能识别系统
赵谨言
论文经验分享毕业设计
标题:基于STM32平台的音频特征提取与歌曲风格智能识别系统内容:1.摘要摘要:本文介绍了一种基于STM32平台的音频特征提取与歌曲风格智能识别系统。该系统通过对音频信号进行特征提取和分析,实现了对歌曲风格的自动识别。在特征提取方面,系统采用了快速傅里叶变换(FFT)和梅尔频率倒谱系数(MFCC)等方法,对音频信号进行了时频域分析和声学特征提取。在歌曲风格识别方面,系统采用了支持向量机(SVM)和
- python Flask框架学习——重定向
程序员陈_明勇
FlaskURL重定向url_for永久重定向临时重定向
重定向HTML重定向:是通过一个网址跳转到另一个网址中去,比如你需要在利用输入X网址的情况下,打开的是Y网址的网站,那么X网址到Y网址之间的跳转就是网址跳转(重定向)。举例fromflaskimportFlask,request,redirectapp=Flask(__name__)@app.route("/")defmain():return"主页"@app.route("/redir/")de
- C#调用 opencv cv::Mat 图像, 采用折中方法
既然如此
opencvc#编程C#opencv调用C#cvMat
C#用于界面的制作要比MFC高效许多,但是有时候为了效率需要用C++程序,这样就涉及到了把C++核心算法程序做成dll,在C#中进行调用。之前有将IplImage*这类结构用于C#调用,整体结构较为复杂,现在我将更方便有效的方法介绍给大家,如果有更好的方法可以分享给我。将C++IplImage图像用C#读取,将C++IplImage图像用C#读取(二)实现机制:当然这里需要注意一个问题,就是转换的
- MFC基础
Edison Tao
MFC
1.什么是MFCMFC是微软的基本类库,十年前是霸主,到今天,MFC已经步入了没落期。目前的竞争对手有QT(也是一套应用程序的开发框架),MFC可以为我们提供一套可用的界面,MFC足够简单。瘦死的骆驼比马大。现在还有人用MFC吗?目前有好多的上位机,管理程序,很久不更新的医疗程序需要维护。还是有市场需求的,现在还在招MFC的公司是一家有问题的公司。MFC就是一本使用手册,非常经典,是个非常机械的东
- MFC线程-AfxBeginThread使用方法
xiaowu080
MFCmfcc++
前言AfxBeginThread是MFC(MicrosoftFoundationClasses,微软基础类库)中用于创建一个新线程的函数。它返回一个指向CWinThread类对象的指针,通过这个指针可以对创建出来的线程进行后续的操作和控制。CWinThread*AFXAPIAfxBeginThread(AFX_THREADPROCpfnThreadProc,LPVOIDpParam,intnPri
- Webrtc源码编译
会头痛的可达鸭
WebRTCwebrtc音视频
FGYP_GENERATORSGoogle官方文档参考:Development|WebRTC安装VSVS必须安装在C盘,否则需要修改很多文件1、DesktopdevelopmentwithC++2、MFCandATLsupport3、Windows10SDK选择版本:10.0.19041.0WindowsSoftwareDevelopmentKit,下载后安装上4、通过卸载面板,选择windows
- Qt Creator插件系统分析之生成插件列表
「已注销」
源码分析QtCreator插件系统
第一次接触Qt是在14年的时候,当时还正沉迷于破解和逆向之中,虽然接触过GUI的开发,但是接触的是国产的编程语言“易语言”,在制作破解补丁的时候只能用别人现成的补丁制作工具或使用易语言进行开发,但经常会出现被杀毒软件报毒,则有了接触新的GUI的想法,查看网上的很多资料之后发现MFC已经“太老了”,Qt正在”青年期”,便开始学习Qt。期间也将之前利用易语言开发的一些程序转为Qt,以用来熟悉Qt的开发
- MFC学习的一些笔记
wuzhengfeng001
mfc学习笔记
MFC框架一、需要掌握的技能:调试的方法有很多,比如像win32呢,增加一个dos窗口断点调试:F9设置断点F10执行下一步F11进入函数内部使用callstatck(中文叫调用工具栈)查看函数之间的调用关系熟悉使用向导(比如建项目的时候,每一个界面都要选择)工具(比如)借助于MSDN二、MFC概念和作用MFC概念:MircorsoftFoundationClassLibary,我们称为微软基础类
- MFC 设置CListCtrl控件滚动条位置
李同学L
MFCmfcc++
//获取CListCtrl滚动条当前位置intposY=m_list.GetScrollPos(SB_VERT);//垂直滚动条位置intposX=m_list.GetScrollPos(SB_HORZ);//水平滚动条位置//设置CListCtrl滚动条位置//m_list.SetScrollPos(10,10,TRUE);intnCount=m_list.GetItemCount();if(n
- MFC CListCtrl 取消选中
Qsir
MFCWindowsCListCtrlMFC
最近写一个程序,用到CListCtrl。其中取消选中,我开始使用的是SetItemState(i,NULL,NULL);一直觉得程序有问题,但是没有去深究。今天回过头来找原因,发现原来是这句错了。正确的写法应该是SetItemState(i,0,-1);/另外引用一篇blogCListCtrl选中和取消选中2009-08-1322:52//取消选择,并且高亮度显示取消this->m_ListCtr
- MFC框架机制详解
zt_xcyk
MFCwindows框架mfc
MFC框架机制详解1.1Windows消息机制要点1.1.1窗口过程每个窗口会有一个称为窗口过程的回调函数(WndProc),它带有四个参数,分别为:窗口句柄(WindowHandle),消息ID(MessageID),和两个消息参数(wParam,lParam),当窗口收到消息时系统就会调用此窗口过程来处理消息。(所以叫回调函数)1.1.2消息类型1.系统定义消息(System-DefinedM
- [LVGL] 在VC_MFC中移植LVGL
wabil
mfcc++
前言:0.在MFC中开发LVGL的优点是可以用多个Window界面做辅助扩展1.本文基于VC2022-MFC单文档框架移植lvgl82.gitee上下载lvgl8.3源码,并将其文件夹改名为lvgllvgl:LVGL是一个开源图形库,提供您创建具有易于使用的图形元素、漂亮的视觉效果和低内存占用的嵌入式GUI所需的一切。-Gitee.com步骤:1.新建一个MFC应用程序,命名为LVGL_MFC[可
- MFC-原理分析
毒师
MFCmfc
[align=center][b][size=large]MFC-原理分析[/size][/b][/align]MFC只留出API供我们调用,我们使用其接口比较简单,但其内部封装及其复杂,要想成为真正的MFC高手,还是得对其内部的封装有所了解,下面就以一个简单的例子,作为对MFC内部结构探讨的开始。//HELLO.hclassCMyApp:publicCWinApp{public:virtualB
- QTableWidget设置代理使得选中行字体颜色保持不变并且失去焦点后(也就是QTableWidget失去焦点或子类TableWidget)底色不变
zxb@hny
qt
这个问题困扰了我很久,一直不理解QT的MVC设计思路,后来经过一天学习才知道,所有个性化的设置都是通过代理类QStyledItemDelegate来进行改变,譬如选中效果,字体颜色大小等等,看起来比MFC当然要复杂多了,但是别忘了QT是跨平台的,能做到这样也是非常厉害了,不得不佩服QT作者的匠心独特上关键代码:MyTableWidget*childTable=newMyTableWidget;//
- python有类似mybatis的框架_框架学习之Mybatis学习(三)
爱你不会累
系列文章目录第三章Mybatis映射器方式的增删改查前言Mybatis原始的增删改查操作在第一、二章的时候已经介绍过了,本文重点介绍Mybatis映射器接口方式的增删改查。在使用映射器接口方式的时候,建议安装FreeMybatis插件。一、通过映射器接口实现添加首先创建一个接口类UserMapper,子配置文件UserMapper.xml和主函数UserMapperTest,将子配置文件和主配置文
- 全面MFC程序开发手册
北海有座岛
本文还有配套的精品资源,点击获取简介:MFC是微软为Windows应用程序开发提供的C++库,通过面向对象的封装简化了API的使用,便于构建用户界面、数据库和网络通信软件。本参考大全深入解析了MFC的框架结构、核心概念以及关键组成部分,包括文档/视图架构、消息映射、控件与对话框、数据库支持、网络编程、异常处理、国际化和本地化、打印功能、以及DLL支持。这些知识点的熟练掌握对于高效开发高质量Wind
- MFC CScrollView 对大视图出现滚动条回滚问题的解决
xiaji2007
Windows程序设计mfcnullapi
CScrollView类中,若视图尺寸很大。如100000*100000;voidCLOView::OnInitialUpdate(){CScrollView::OnInitialUpdate();SetScrollSizes(MM_TEXT,CSize(100000,100000));}那么当拖动滚动框距离稍大一点时,就会出现回滚,即滚动框又回到0位置。原因:CScrollView使用的滚动条是
- 关于MFC添加水平滚动框和竖直滚动框
路奇怪
MFCmfc
目录1.第一种方法添加OnHScroll如果要添加垂直滚动条,则创建WS_VSCROLL样式的窗口;如果要添加水平滚动条,则创建WS_HSCROLL样式的窗口;2.在VIew类中添加以下代码,此外还需要重绘界面之前项目窗口之一没有滚动框很不方便,今天就粗略的讨论一下两种方法;1.第一种方法添加OnHScroll如果要添加垂直滚动条,则创建WS_VSCROLL样式的窗口;如果要添加水平滚动条,则创建
- MFC中滚动条的使用 CScrollBar
TheDeaf
学习MFCmfc滚动条CScrollBar
新建一个mfc基于对话框的工程1、创建在头文件中定义一个滚动条成员变量CSrcollBarm_wndSrcollBar;在对话框的初始化函数里面初始化滚动条m_wndScrollBar.Create(WS_CHILD|WS_VISIBLE|SB_VERT,//子控件可见垂直滚动条CRect(0,0,0,0),this,WM_USER+1000);m_wndScrollBar.SetScrollRa
- pythonocc安装_PythonOCC开发-如何搭建开发环境和一个创建圆台例子
weixin_39884100
pythonocc安装
我本来是打算学习C++OCC的,但是感觉C++太难了,虽然OpenCasCAD里面有个MFC的例子,但是我连一个开发环境都没搭建出来。后来知道有个老外把C++OCC封装成了PythonOCC,就打算去研究一下。虽然网上百度到了资料,但是我还是慢慢摸索到处问别人,搞了两个多小时才成功的把环境搭建起来。转载出处,学习资料https://blog.csdn.net/weixin_42755384/art
- Go Gin 框架学习笔记
「已注销」
GoWebrestfulgolangjson
GoGin框架学习笔记Gin描述轻量级httpweb框架,允许速度非常快最擅长的是Api接口的高并发入门创建默认的路由引擎r=gin.Default()启动http服务,默认在8080端口r.Run(":8000")返回字符串c.String(200,"我是新闻页面")c.String(200,"值:%v","你好gin")gin支持RestFulr.PUT()r.GET()r.POST()r.D
- gin框架学习笔记
蛮吉(lambda)
goginjsonjava中间件
gin框架学习笔记官网reviewgin是用go编写的web框架,由于httprputer(基于radix树路由)速度快了40倍,支持中间件,路由组处理,json等多方式验证,内置了json/xml/html等渲染,是一个易于使用的go框架如果是用常量,比如http.statusOkimpport“net/http”gin使用默认的encoding/json作为默认的json包,但是可以通过其他标
- MFC常见控件:滚动条控件
机器视觉001
VisualC++软件开发MFC滚动条控件
MFC常见控件:滚动条控件1.滚动条控件简介滚动条大家也很熟悉了,Windows窗口中很多都有滚动条。列表框和组合框设置了相应属性后,如果列表项显示不下也会出现滚动条。滚动条分为水平滚动条(HorizontalScrollBar)和垂直滚动条(VerticalScrollBar)两种。滚动条中有一个滚动块,用于标识滚动条当前滚动的位置。我们可以拖动滚动条,也可以用鼠标点击滚动条某一位置使滚动块移动
- 【MFC】C++所有控件随窗口大小全自动等比例缩放源码(控件内字体、列宽等未调整) 20250124
小黄人软件
c++mfc开发语言UI
MFC界面全自动等比例缩放1.在初始化里枚举每个控件记录所有控件rect2.在OnSize里,根据当前窗口和之前保存的窗口的宽高求比例x、y3.枚举每个控件,根据比例x、y调整控件上下左右,并移动到新rectstructControlInfo{CWnd*pControl;CRectoriginalRect;};std::vectorm_controls;BOOLCProductionTesting
- MFC常用操作
我爱_编程
UG二次开发mfc
1,获取STATIC控件的值CStringstr;m_STATIC2.GetWindowText(str);//获取STATIC控件的值MessageBox(str);2.设置EDIT控件的值m_EDIT2.SetWindowText(str);//设置EDIT控件的值GetDlgItem(IDC_EDIT1)->SetWindowText("Leave");//设置EDIT控件的值3.移动控件m
- MFC单文档下读取BMP图片显示
勿忘初心91
vs2008机器视觉自动化visualstudio2008bmp
1.建立单文档MFC程序(我用的是VS2008),加入菜单命令,ImageSourse_ImageFromFile2.定义相关变量:CStringImagePath;HBITMAPhBitmap;CBitmapm_Bitmap;BITMAPBitmap;intImageWidth,ImageHeight;CDCMemDC;3.在菜单命令下编辑代码:DeleteObject(&m_Bitmap);M
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod