小程序-吸顶下拉框
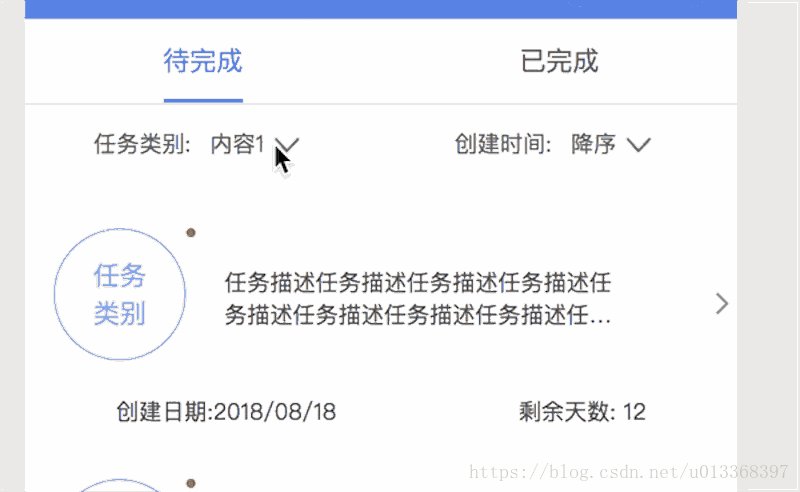
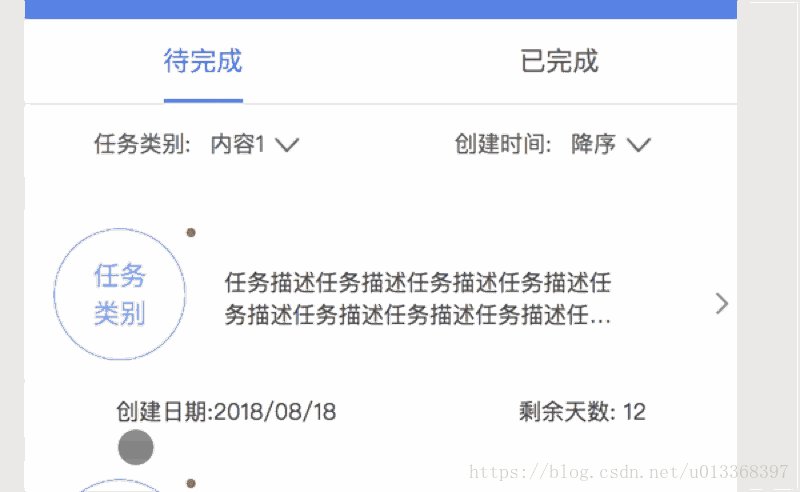
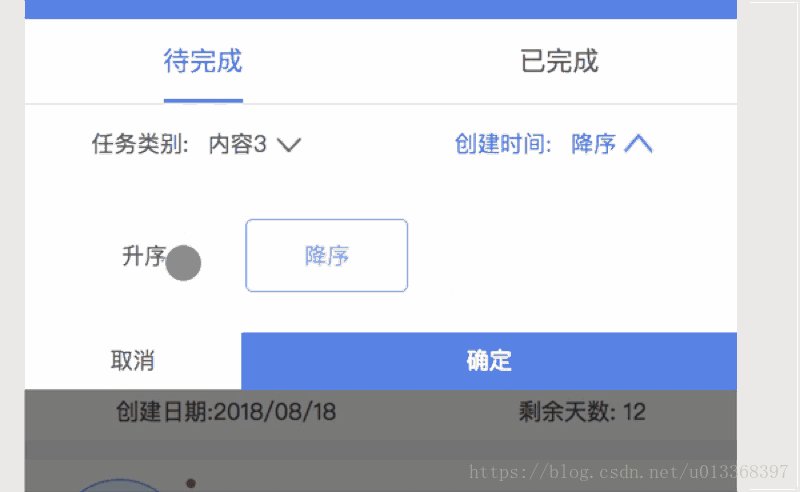
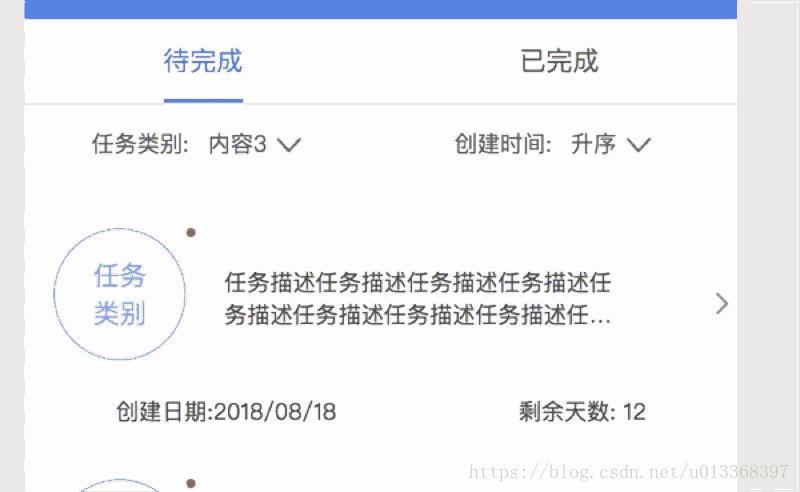
今天给大家带来的是在开发小程序过程中遇到一个下拉菜单,废话不多说先给大家上一波图。(感谢崔老师-其实是萌萌的大汉-给与后期帮助与完善)
一开始页面硬画出来的效果还不错,但是需求做到后面发现又有多个下拉框菜单,但是菜单的内容同。熟悉下拉框的同学都知道
其实实现一个下拉框代码还是蛮多的,后面如果有更多的下拉框,仅仅改改业务数据,然后拷贝结构代码的思路是不合适的,这样会导致页面非常的冗余,结构非常乱,所以边想办法把这个下拉框做成组件,这样便可以灵活运用了。好废话不多说了,直接给源码了,这里提醒一点:读懂并灵活运用必须具有html,css ,js基础,除此之外还必须阅读小程序官方文档对组件的封装与使用相关文档,这里介绍完如何使用之后就直接上源码了,如有同道中人欢迎来踩沙发。
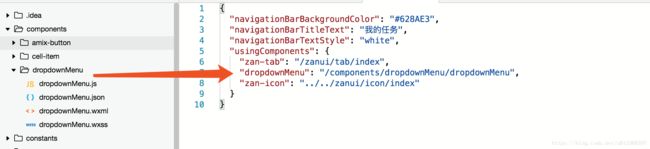
第一,在页面的json文件中引用已经写好的组件。
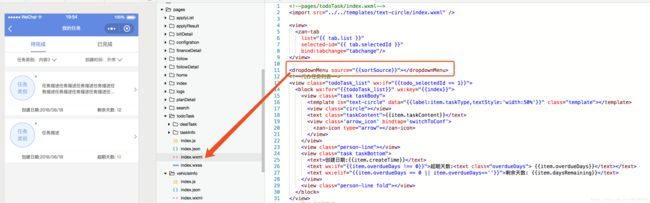
第二,在页面page中使用该标签,标签名称就是步骤1中对应的key。
第三页面js传入source的数据结构必须满足下图,value无所谓,key一定要一致。
好了到这就结束了,大家可以尝试这去使用,谢谢大家。
这里将组件的部分代码奉上,详情请看下载链接。
{{item.title}}:
{{item.content.name}}
{{item.name}}
/**js***/
// components/dropdownMenu/dropdownMenu.js
const defaultSource = [{
id: 0,
title: "排序",
content: { name: "未选择" },
options: [
{ name: "首付比例" },
{ name: "余值比例" },
{ name: "期次" },
{ name: "租金范围" },
],
},
{
id: 1,
title: "方式",
content: { name: "未选择" },
options: [
{ name: "升序" },
{ name: "降序" }
],
}];
Component({
properties: {
source: {
type: Array,
value: defaultSource,
description: '数据源'
}
},
data: {
currentActivity: defaultSource[0],
currentOption: defaultSource[0].options,
hidePannel: true,
selectedPannelItem: '',
componentHeight: '50vh',
},
ready: function() {
const that = this;
const query = wx.createSelectorQuery().in(this)
const screenHeight = wx.getSystemInfoSync().screenHeight;
query.select("#component-container").boundingClientRect(function (res) {
const height = screenHeight - res.top - 64 + 'px';
that.setData({ componentHeight: height });
}).exec();
},
methods: {
switchPannel: function(e) {
const options = e.currentTarget.dataset.options;
const activity = e.currentTarget.dataset.activity;
if (this.data.hidePannel) {
this.openPannel();
} else if (this.data.currentActivity.id === activity.id) {
this.closePannel();
}
this.setData({ currentOption: options, currentActivity: activity });
},
selectPannelItem: function(e) {
const option = e.currentTarget.dataset.option;
this.setData({ selectedPannelItem: option });
},
confirm: function(e) {
const evtDetail = this.data;
const selectedItem = this.data.selectedPannelItem;
this.data.source[this.data.currentActivity.id] = {
...this.data.currentActivity,
content: selectedItem
};
this.setData({ source: this.data.source });
this.triggerEvent('onOk', evtDetail);
this.closePannel();
},
openPannel: function() {
this.setData({ hidePannel: false });
},
closePannel: function() {
this.setData({ hidePannel: true });
}
}
})
奉上代码链接:https://download.csdn.net/download/u013368397/10603933