Android自定义View高级(三)-Canvas之画布操作
一.Canvas简介
Canvas我们可以称之为画布,能够在上面绘制各种东西,是Android平台2D图形绘制的基础。
二.Canvas的常用操作
| 操作类型 | 相关API | 备注 |
|---|---|---|
| 绘制颜色 | drawColor, drawRGB, drawARGB | 使用单一颜色填充整个画布 |
| 绘制基本形状 | drawPoint, drawPoints, drawLine, drawLines, drawRect, drawRoundRect, drawOval, drawCircle, drawArc | 依次为 点、线、矩形、圆角矩形、椭圆、圆、圆弧 |
| 绘制图片 | drawBitmap, drawPicture | 绘制位图和图片 |
| 绘制文本 | drawText, drawPosText, drawTextOnPath | 依次为 绘制文字、绘制文字时指定每个文字位置、根据路径绘制文字 |
| 绘制路径 | drawPath | 绘制路径,绘制贝塞尔曲线时也需要用到该函数 |
| 顶点操作 | drawVertices, drawBitmapMesh | 通过对顶点操作可以使图像形变,drawVertices直接对画布作用、 drawBitmapMesh只对绘制的Bitmap作用 |
| 画布剪裁 | clipPath, clipRect | 设置画布的显示区域 |
| 画布快照 | save, restore, saveLayerXxx, restoreToCount, getSaveCount | 依次为 保存当前状态、 回滚到上一次保存的状态、 保存图层状态、 回滚到指定状态、 获取保存次数 |
| 画布变换 | translate, scale, rotate, skew | 依次为 位移、缩放、 旋转、错切 |
| Matrix(矩阵) | getMatrix, setMatrix, concat | 实际上画布的位移,缩放等操作的都是图像矩阵Matrix, 只不过Matrix比较难以理解和使用,故封装了一些常用的方法。 |
三.Canvas基本操作
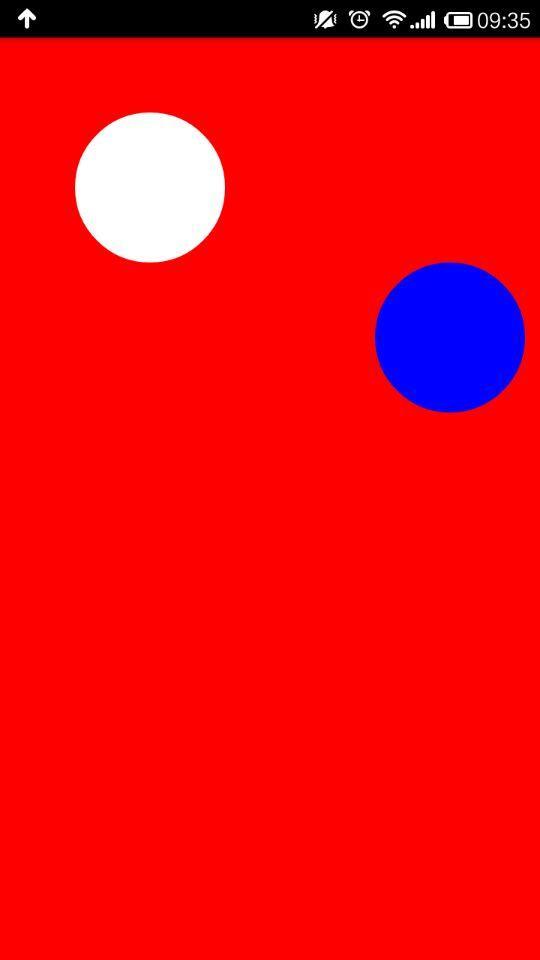
(1)位移操作
注意:位移是基于当前位置移动,而不是每次基于屏幕左上角的(0,0)点移动。
//位移操作
// 在坐标原点绘制一个白色圆形
mPaint.setColor(Color.WHITE);
canvas.translate(200,200);
canvas.drawCircle(0,0,100,mPaint);
// 在坐标原点绘制一个蓝色圆形
mPaint.setColor(Color.BLUE);
canvas.translate(400,200);
canvas.drawCircle(0,0,100,mPaint);
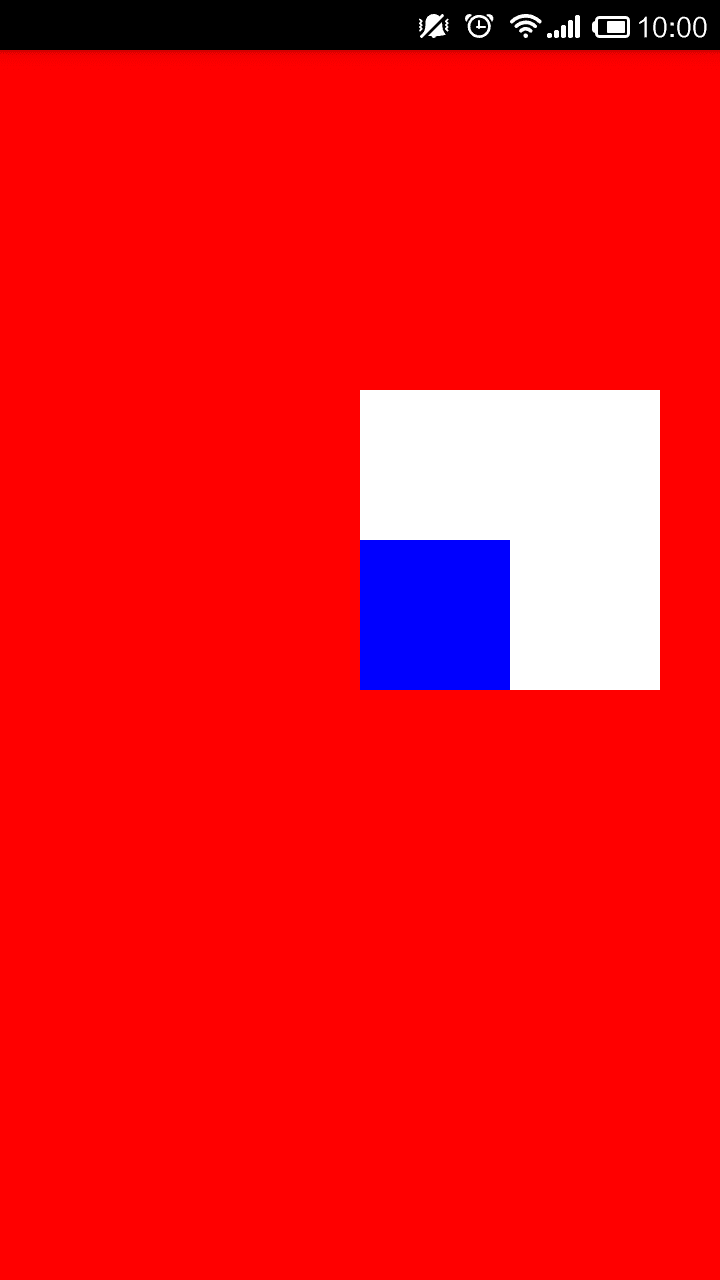
⑵缩放操作(scale)
缩放提供了两个方法:
public void scale (float sx, float sy)
public final void scale (float sx, float sy, float px, float py)这两个方法中前两个参数是相同的分别为x轴和y轴的缩放比例。而第二种方法比前一种多了两个参数,用来控制缩放中心位置的。
注意:缩放的中心默认为坐标原点,而缩放中心轴就是坐标轴
//缩放操作
// 将坐标系原点移动到屏幕正中心
canvas.translate(width / 2, height / 2);
// 矩形区域
RectF rect = new RectF(0,-300,300,0);
// 绘制白色矩形
mPaint.setColor(Color.WHITE);
canvas.drawRect(rect,mPaint);
// 画布缩放(缩放中心是屏幕正中心)
canvas.scale(0.5f,0.5f);
// 绘制蓝色矩形
mPaint.setColor(Color.BLUE);
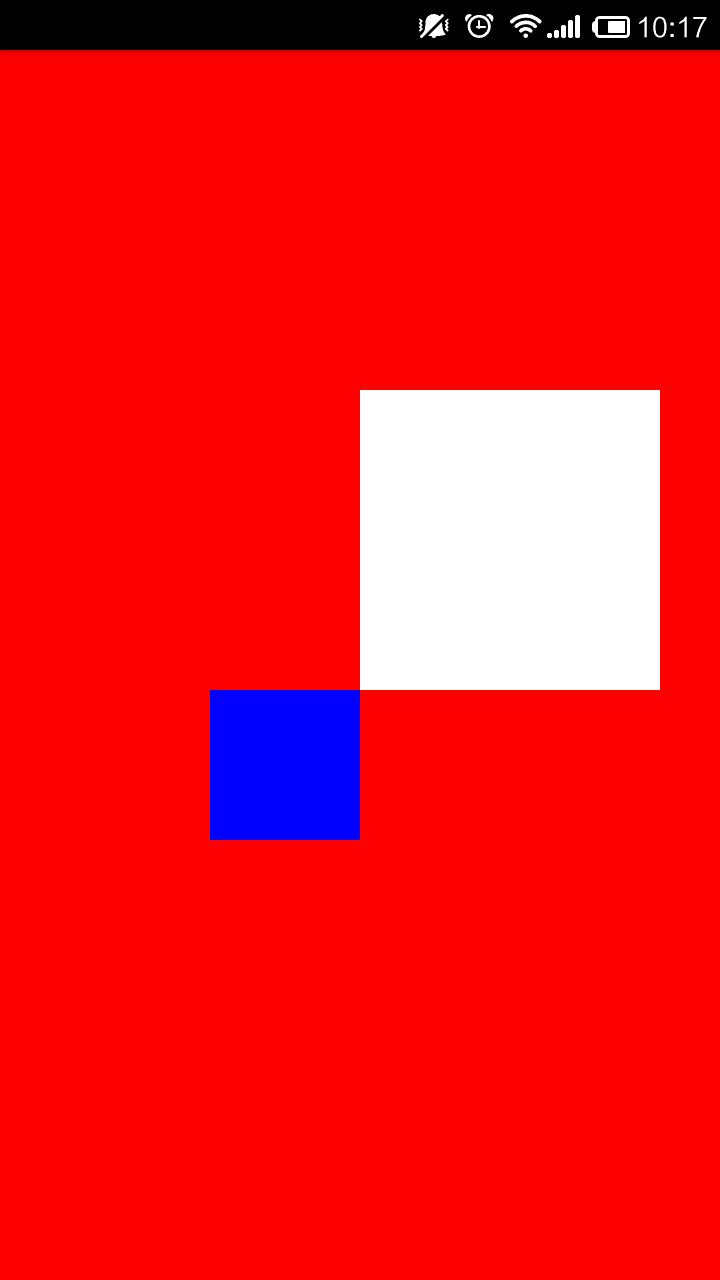
canvas.drawRect(rect,mPaint);改变缩放中心位置:
canvas.translate(width / 2, height / 2);
// 矩形区域
RectF rect = new RectF(0,-300,300,0);
// 绘制白色矩形
mPaint.setColor(Color.WHITE);
canvas.drawRect(rect,mPaint);
// 画布缩放(缩放中心向右移动150px)
canvas.scale(0.5f,0.5f,150,0);
// 绘制蓝色矩形
mPaint.setColor(Color.BLUE);
canvas.drawRect(rect,mPaint);当缩放比例为负数的时候会根据缩放中心轴进行翻转
canvas.translate(width / 2, height / 2);
// 矩形区域
RectF rect = new RectF(0,-300,300,0);
// 绘制白色矩形
mPaint.setColor(Color.WHITE);
canvas.drawRect(rect,mPaint);
// 画布缩放(缩放中心是屏幕正中心,缩放比例为负数)
canvas.scale(-0.5f,-0.5f);
// 绘制蓝色矩形
mPaint.setColor(Color.BLUE);
canvas.drawRect(rect,mPaint);缩放中心的改变
canvas.translate(width / 2, height / 2);
// 矩形区域
RectF rect = new RectF(0,-300,300,0);
// 绘制白色矩形
mPaint.setColor(Color.WHITE);
canvas.drawRect(rect,mPaint);
// 画布缩放(缩放中心向右移动150px,缩放比例为负数)
canvas.scale(-0.5f,-0.5f,150,0);
// 绘制蓝色矩形
mPaint.setColor(Color.BLUE);
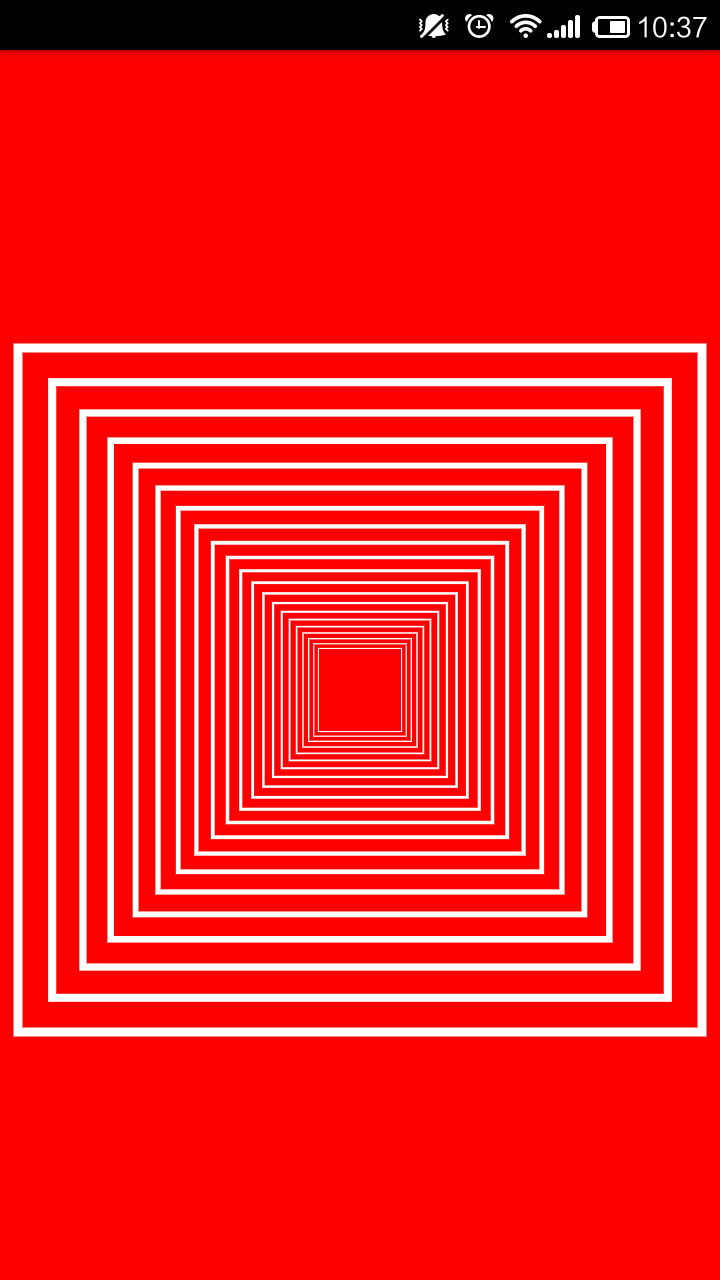
canvas.drawRect(rect,mPaint);位移(translate)一样,缩放也是可以叠加的,可以利用这一特性,做出特殊的图形
注意:要把画笔的模式改为STROKE
//设置画笔模式
mPaint.setStyle(Paint.Style.STROKE);
canvas.translate(width / 2, height / 2);
// 矩形区域
RectF rect = new RectF(-380,-380,380,380);
for (int i=0; i<=20; i++)
{
canvas.scale(0.9f,0.9f);
canvas.drawRect(rect,mPaint);
}⑶旋转(rotate)
旋转提供了两种方法:
public void rotate (float degrees)
public final void rotate (float degrees, float px, float py)和缩放一样,第二种方法多出来的两个参数依旧是控制旋转中心点的。
默认的旋转中心依旧是坐标原点
// 将坐标系原点移动到画布正中心
canvas.translate(width / 2, height / 2);
// 矩形区域
RectF rect = new RectF(0,-300,300,0);
// 绘制黑色矩形
mPaint.setColor(Color.WHITE);
canvas.drawRect(rect,mPaint);
// 旋转180度 <-- 默认旋转中心为原点
canvas.rotate(180);
// 绘制蓝色矩形
mPaint.setColor(Color.BLUE);
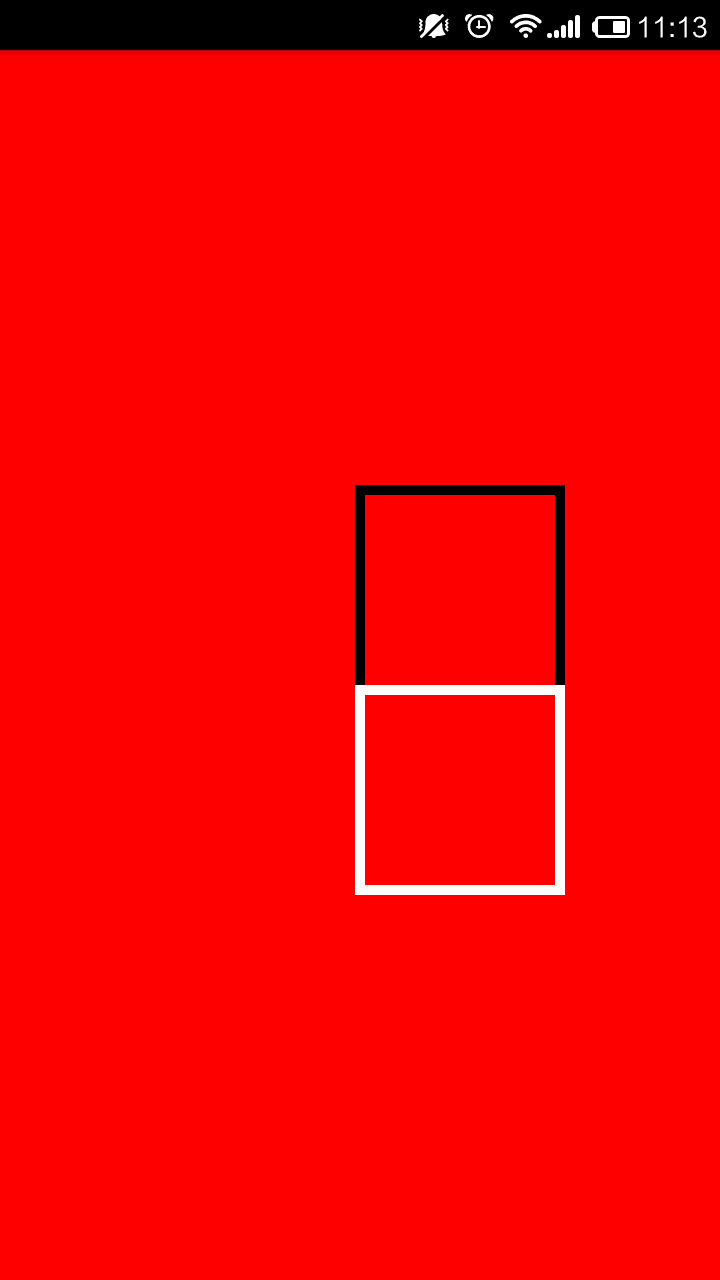
canvas.drawRect(rect,mPaint);改变旋转中心位置
// 将坐标系原点移动到画布正中心
canvas.translate(width / 2, height / 2);
// 矩形区域
RectF rect = new RectF(0,-200,200,0);
// 绘制黑色矩形
mPaint.setColor(Color.BLACK);
canvas.drawRect(rect,mPaint);
// 旋转180度 <-- 旋转中心向右偏移100个单位
canvas.rotate(180,100,0);
// 绘制白色矩形
mPaint.setColor(Color.WHITE);
canvas.drawRect(rect,mPaint);旋转也是可叠加的
canvas.translate(width / 2, height / 2);
// 绘制两个圆形
canvas.drawCircle(0,0,350,mPaint);
canvas.drawCircle(0,0,330,mPaint);
for (int i=0; i<=360; i+=10){
// 绘制圆形之间的连接线
canvas.drawLine(0,330,0,350,mPaint);
canvas.rotate(10);
}
(4)歪斜(skew)
歪斜只提供了一种方法
public void skew (float sx, float sy)参数含义:
float sx:将画布在x方向上倾斜相应的角度,sx倾斜角度的tan值。
float sy:将画布在y轴方向上倾斜相应的角度,sy为倾斜角度的tan值。
// 将坐标系原点移动到画布正中心
canvas.translate(width / 2, height / 2);
// 矩形区域
RectF rect = new RectF(0,0,150,150);
// 绘制黑色矩形
mPaint.setColor(Color.BLACK);
canvas.drawRect(rect,mPaint);
// x轴方向歪斜 <- 45度
canvas.skew(1,0);
// 绘制白色矩形
mPaint.setColor(Color.WHITE);
canvas.drawRect(rect,mPaint);参考文章
@GcsSloop:安卓自定义View进阶-Canvas之画布操作
源码下载
源码下载:https://github.com/zeke123/MyView