RecyclerView使用
GridLayoutManager,如何实现这种布局?(4列多行的GridLayoutManager)
每个Item之间的间隔都一样
考虑使用分隔线,最后一行不显示分隔线
GridLayoutManager实现这种布局
GridLayoutManager实现这种布局,只要设置左右margin,然后平均分配宽度就行
(补充:
横向的LinearLayout如何实现这种布局?
我试过用weight按比例平均分配,然后调整gravity(左边的居左,右边的居右,中间的居中),但是drawableTop没法控制,只能控制文本,而且点击空间和文本显示的不匹配,虽然这个问题影响不大
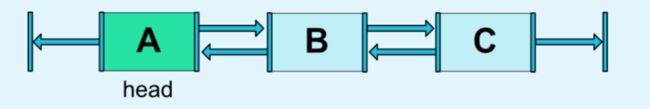
三行的可以这样做,3行以上时,就是这种效果了
![]()
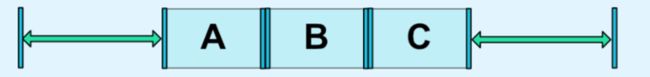
![]() 两边的间隔和中间的间隔不相等)
两边的间隔和中间的间隔不相等)
——————
GridLayoutManager布局,如何知道当前item在第一行第几列?
当前item position,除以spanCount
——————
onCreateViewHolder中,加载itemView时,
参数列表
int layoutId, @Nullable ViewGroup parent, boolean attachToParent一定记得把viewGroup传进去,然后attachToParent传false
inflate(getLayoutInflater(), R.layout.item_menu, viewGroup, false)
如果用
inflate(getLayoutInflater(), R.layout.item_menu, null)
itemView的宽度只能是wrap_content的大小,不能match_parent
——————
GridLayoutManager 如果方向是GridLayoutManager.VERTICAL,item布局layout_width="match_parent"会占满分配得到的宽度,layout_height="match_parent"占满RecyclerView的高度
RecyclerView的LayoutManager布局方式给每个Item分配了一块布局控件,也是一个容器,item的width、height则是控制在这块容器里怎么摆放,默认是摆放在左上角,且无法设置摆放方式。要控制item的摆放方式,应该根据布局方向选择合适的width、height(是wrap_content还是match_parent,一般只需要根据方向其中一个为wrap_content另一个为match_parent),然后控制item中的子控件的布局
——————
RecyclerView的Item点击事件处理不同的业务
https://blog.csdn.net/x_nuo/article/details/87534512
——————
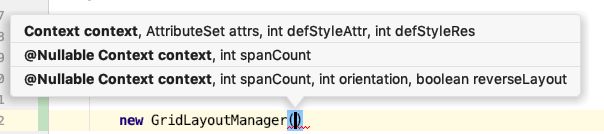
spanCount:有几行(列)
orientation:设置spanCount指定的是行还是列(垂直方向VERTICAL就是几列,水平方向HORIZONTAL就是几行)
reverseLayout设置从前往后排列还是从后往前排列
——————
使用RecyclerView时一定记得setLayoutManager,否则内容不会显示,RecyclerView没有设置默认的LayoutManager
——————