安装完Qt OpenSource之后,在开始菜单目录下会有这几个东西。
其中【Designer】是用来设计窗口界面的程序。所以现在可以使用它来设计一个对话框。在【Qt Creator】中,【设计】这一项里也可以做界面的设计。
打开【Designer】,会默认弹出【新建窗体】,选择【Dialog without Buttons】,这会新建出一个没有任何东西的对话框。
【Dialog with Buttons Bottom】和【Dialog with Buttons Right】会创建出包含【确定】和【取消】的两个按钮的对话框,而且这2个按钮的位置会在对话框的右下角或者对话框的右上角。
当点击创建之后,就可以对这个对话框做界面的设计了。
对于用过Visual Studio或者其它编程工具的大家来说,这个设计界面也算是比较熟悉的吧,最左边一栏是最常用的工具栏。
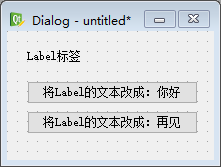
我将对话框做成这样子:
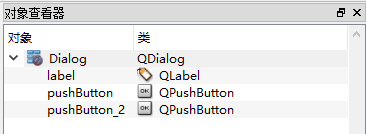
可以修改每个部件和这个对话框的名字,在【对象查看器】中选择【Dialog】。
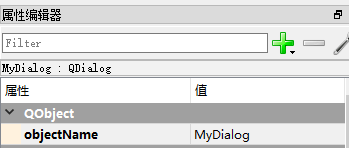
在【属性编辑器】查看对话框的属性,把对象名称改成自己想要的名字。同理,【label】、【pushButton】、【pushButton_2】也一样可以这样做修改。
最后我改成这样子:
然后保存,这个文件是一个.ui格式的文件。
打开【Qt Creator】,新建一个项目。
因为这只是一个比较简单的创建对话框,创建完成这个项目之后,我把它自己创建的【mainwindow.h】【mainwindow.cpp】、【mainwindow.ui】这三个文件都删除了,因为在这个测试里不需要它们。
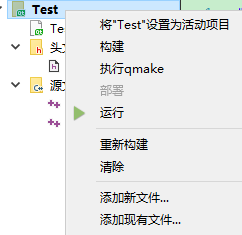
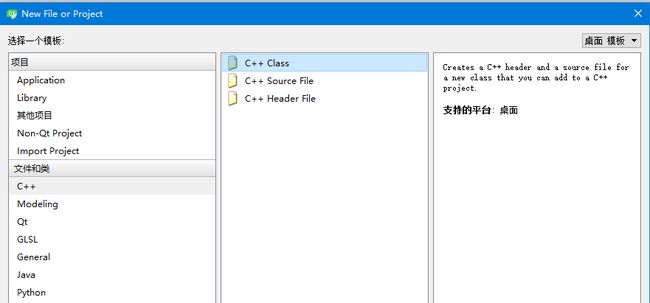
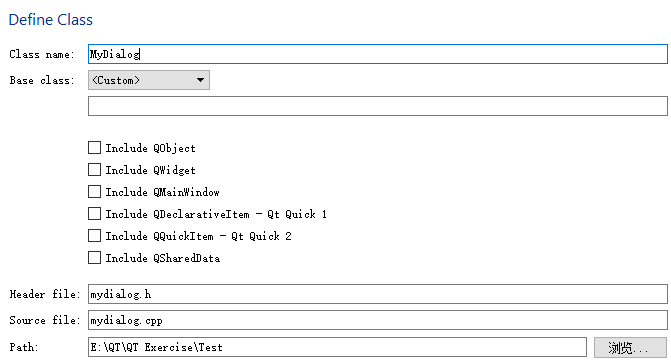
右键【项目名称】,点击【添加新文件】,选择【C++ Class】,写上类名,然后就完成创建。我创建的类叫【MyDialog】。
要使用我们刚刚所设计的那个对话框,我们需要把那个.ui文件添加到项目里。右键【项目名称】,点击【添加现有文件】,选择对话框的那个.ui文件,确定。
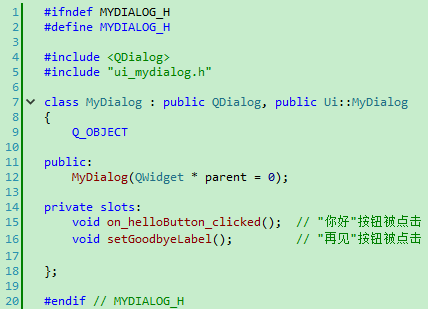
在【mydialog.h】中,代码如下:
第5、7行:【mydialog.ui】文件对应的头文件就叫【ui_mydialog.h】,这是一定的。这个头文件保存了我们所设计的【MyDialog】这个对话框的所有定义。我们定义的【MyDialog】类需要继承自【QDialog】和【Ui::MyDialog】这两个类。
构建这个项目之后,你就可以进入到【ui_mydialog.h】这个头文件里面去了。你会发现,这个文件里的【MyDialog】这个类继承自【Ui_MyDialog】,【MyDialog】类存在于命名空间【Ui】下,所以要使用这个类,需要这样做:Ui::MyDialog。
第15行:这是一个很方便的写法,到了源文件时再说明这个写法有什么用处。
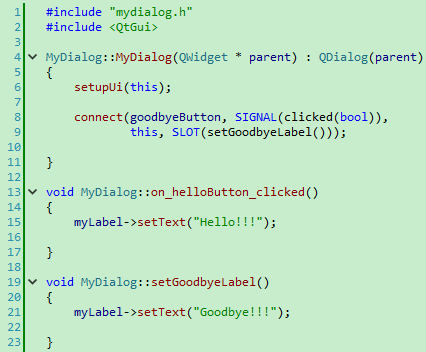
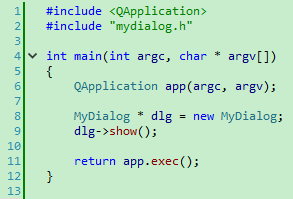
其它行应该就不需要再说明了,现在看源文件代码:
第6行:这里调用了一个叫做【setupUi】的函数,把this指针作为参数。
这个函数是在【Ui::MyDialog】类中的一个公有函数。它用来初始化对话框的各个部件和我们设置过的属性。它其实就相当于我们自己初始化部件一样。
同时【setupUi】函数还会自动将那些符合【on_object_signal】命名格式的槽与相应的【object】的【signal()】信号连接起来。
这意味着【on_helloButton_clicked】槽将会在【setupUi】函数中建立一个连接:
所以这省了我们自己去调用【connect】函数来建立连接这一步骤。
关于【setupUi】函数所传入的this指针参数。
【Ui::MyDialog】类并不是一个继承自【QDialog】的类,它只保存了我们在【Qt 设计师】中放置的所有部件。
然后在【setupUi】函数中实例化这些部件,同时设置我们在【Qt 设计师】中所设置的属性。
【setupUi】函数所需要的参数是QDialog *类型,在函数实例化部件时,会将这些部件的父对象指定成这个参数,也就是说这些部件从实例化开始,他们就已经属于这个参数所在的对话框中了。也说明了【setupUi】函数传递this指针的原因。
它等于是自动地把我们在【Qt 设计师】中放置的所有部件和其属性全部"搬到了"我们自己写的【MyDialog】类中。
其它的代码之前都是有说过的,所以应该很好理解~!
最后在main函数中创建【MyDialog】实例后,就可以显示出来了。
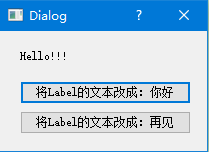
结果就是这样子:
另外,在【Qt 设计师】中对部件进行布局。
这是用来做布局的工具栏。
第1个:水平布局,相当于QHBoxLayout。
第2个:垂直布局,相当于QVBoxLayout。
第3个:使用水平分隔器布局,相当于创建一个水平的QSplitter对象。
第4个:使用垂直分隔器布局,相当于创建一个垂直的QSplitter对象。
第5个:栅格布局,相当于QGridLayout。
第6个:在窗体布局中布局,相当于QFormLayout。
第7个:打破布局。
第8个:调整大小。
算是比较简单,所以可以自己多多尝试这些布局方法。
关于QSplitter类,它用于切分窗口,并且可以任意调节各个子窗口的大小。
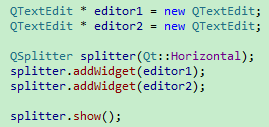
可以写以下代码:
然后试着运行看看,你就会知道它是什么功能了。
用到的函数:QSplitter::QSplitter ( Qt::Orientation orientation, QWidget * parent = 0 )
函数的说明:构造一个分隔器。orientation参数有:Qt:: Horizontal和Qt:: Vertical,表示分隔器的方向。
经过了3个月左右的学习,已经把《C++ GUI Qt 4》这本书学完了。最近都在自己做着练习,快毕业啦,会忙得多。所以更新会比较慢。不过当然可以保证的是每月至少二篇~要坚持写博。
其实是没什么信心来写Qt呢,因为比较怕自己对这些知识的理解有错误,如果有错,还请大家多指出来,谢谢~