- HTTP 协议深入理解
大曰编程
java面试http网络协议网络
在Web服务与API设计中,HTTP协议是客户端与服务器通信的基石。本文从协议演进、核心机制、缓存策略、安全特性及面试高频问题五个维度,系统解析HTTP的底层原理与工程实践。一、HTTP协议演进与版本差异1.1版本特性对比版本发布年份核心改进局限性HTTP1.01996基础请求-响应模型,支持GETPOSTHEAD方法无持久连接,每次请求需建立TCP连接HTTP1.11999持久连接(Connec
- RocketMQ 5.x 架构与端口差异、Java客户端代码示例及修改 RocketMQ Proxy 默认端口
RocketMQ5.x端口差异及代码解释端口差异的原因在RocketMQ5.x版本中,端口使用与之前版本不同,主要原因如下:架构变化:RocketMQ5.x引入了新的Proxy模块,作为客户端与Broker之间的中间层默认端口:4.x版本:NameServer默认端口9876,Broker默认端口109115.x版本:Proxy默认端口8080/8081分离设计:5.x将路由发现与消息传输分离,客
- Hadoop入门案例
'Wu'
学习日常大数据hadoophdfs大数据
Hadoop的运行流程:客户端向HDFS请求文件存储或使用MapReduce计算。NameNode负责管理整个HDFS系统中的所有数据块和元数据信息;DataNode则实际存储和管理数据块。客户端通过NameNode查找需要访问或处理的文件所在的DataNode,并将操作请求发送到相应的DataNode上。当客户端上传一个新文件时(比如输入某些日志),它会被分成固定大小(默认64MB)并进行数据复
- 【RabbitMQ】消息丢失问题排查与解决
RabbitMQ消息丢失是一个常见的问题,可能发生在消息的生产、传输、消费或Broker端等多个环节。消息丢失的常见原因及对应的解决方案:一、消息丢失的常见原因1.生产端(Producer)原因(1)消息未持久化原因:生产者发送消息时未设置持久化(deliveryMode为非持久化模式),且Broker未持久化队列或交换器。场景:Broker宕机或重启时,未持久化的消息会丢失。(2)生产者通道或连
- 从 TCP/IP 协议栈角度深入分析网络文件系统 (NFS)
一、引言:NFS与TCP/IP的关系概述网络文件系统(NetworkFileSystem,NFS)是一种分布式文件系统协议,允许客户端通过网络访问远程服务器上的文件系统,就像访问本地文件系统一样。NFS是SunMicrosystems在20世纪80年代开发的,旨在提供一种透明的、与平台无关的文件共享机制。从设计理念来看,NFS的核心目标是"消除本地文件和远程文件之间的区别",使用户能够像操作本地文
- AutoGen行业应用与典型场景实践
摘要AutoGen作为分布式多智能体AI系统,已在金融、医疗、教育、智能客服等行业落地应用。本文系统梳理AutoGen在各行业的应用模式、业务流程、Python实战、最佳实践与常见问题,助力中国AI开发者高效构建行业级AI解决方案。1.AutoGen行业应用全景与价值支持多智能体协作,适配复杂业务流程易于集成主流大模型与行业工具分布式部署,满足高可用与弹性扩展需求典型行业:金融风控、医疗问答、教育
- 揭开 MCP 的神秘面纱:标准化 AI 上下文管理的未来(上)
愤怒的可乐
大模型自然语言处理人工智能python开发语言
引言最近MCP大火,本文尝试揭开它神秘的面纱。文章较长,分为上下两篇。架构MCP协议遵循客户端-主机-服务器架构,其中一个主机应用运行多个客户端实例,每个客户端实例维护了和服务器建立的独立的连接。Host:希望通过MCP访问数据的程序,比如一个聊天应用程序。Client:与服务器保持1:1连接(会话)的客户端,Host通过这个Client连接不同的Server提供的功能。Server:通过MCP公
- Redis缓存击穿、缓存穿透、缓存雪崩(定义、产生原因、解决方案--代码示例)
卜锦元
redis数据库数据优化缓存redis数据库
前言Redis缓存作为高性能的数据访问层,在实际开发中经常面临三大经典问题:缓存击穿、缓存穿透、缓存雪崩。本文将从它们各自的定义、产生的原因、实际开发过程中的解决方案出发,为大家详细描述相关的信息,并附有相关的go代码示例(嗯…最近go写的比较多,大家也可以用其它语言带入,原理都是一样的)一、缓存穿透(CachePenetration)❓是什么?客户端频繁请求数据库中根本不存在的Key,缓存不命中
- Boost.Asio 的 TCP 通信教程
FHKHH
网络编程tcp/ip网络协议网络
一、引言本教程将详细介绍如何使用Boost.Asio库实现一个简单的TCP通信示例,包括服务器端和客户端的代码编写、编译以及运行流程。同时,我们会对通信过程中的各个关键步骤进行详细讲解,帮助读者理解TCP通信在Boost.Asio中的实现方式。后续如果需要扩展功能,例如并发处理多个客户端连接或使用异步通信等,可以在此基础上进行修改。二、准备工作确保系统中已安装Boost库。确保编译器(如g++)能
- 音视频会议服务搭建(设计方案-两种集成方案对比)-03
卜锦元
流媒体websocket音视频webrtcgolang音视频gonode.jswebrtcc++redismysql
前言在开始计划之前,查阅了不少资料。一种方案是Go层做信令业务,nodejs层来管理和mediasoup的底层交互,通过客户端去调用Go层;第二种方案是客户端直接调用nodejs层来跟mediasoup去交互;最终,当然不出意料的选择了项目复杂的构建方案,为性能去考虑。EchoMeet架构方案对比分析1.两种架构方案概览方案A:Go+Node.js双系统架构(当前方案)前端Vue3+mediaso
- Github 2025-07-03Go开源项目日报Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-07-03统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Go项目10JavaScript项目2Go编程语言:构建简单、可靠和高效的软件创建周期:3474天开发语言:Go协议类型:BSD3-Clause“New”or“Revised”LicenseStar数量:117964个Fork数量:16989次关注人
- Github 2025-06-07 Rust开源项目日报Top10
老孙正经胡说
githubrust开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-06-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Rust项目10Dart项目1TypeScript项目1RustDesk:用Rust编写的开源远程桌面软件创建周期:1218天开发语言:Rust,Dart协议类型:GNUAfferoGeneralPublicLicensev3.0Star数量:581
- Github 2025-07-01 开源项目月报 Top16
根据GithubTrendings的统计,本月(2025-07-01统计)共有16个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量TypeScript项目5JupyterNotebook项目4Python项目4Rust项目2JavaScript项目1非开发语言项目1Shell项目1Dockerfile项目1Java项目1C++项目1Vue项目1各种有趣主题的精彩清单创建周期:3
- 深入解析React性能优化三剑客:React.memo、useMemo与useCallback
目录渲染机制基础React的渲染流程解析组件重渲染的根本原因性能优化的核心目标React.memo深度解析组件级缓存原理浅比较机制详解自定义比较函数实现useMemo核心技术值缓存机制剖析引用稳定性控制复杂计算场景实战useCallback终极指南函数缓存本质闭包陷阱解决方案事件处理最佳实践三者的黄金组合联合使用场景分析性能优化效果对比常见误区与反模式性能监控方法论ReactDevTools实战技
- 从 Vue 到 React:React.memo + useCallback 组合技
目录一、Vue与React的组件更新机制对比二、React.memo是什么?三、常见坑:为什么我用了React.memo还是会重新渲染?四、解决方案:useMemo/useCallback缓存引用五、Vue3中有类似的性能控制需求吗?六、组合优化小技巧总结七、不过话又说回来一、Vue与React的组件更新机制对比在Vue中,组件的更新依赖于响应式系统的依赖追踪:父组件更新时,Vue会判断data是
- Github 2025-06-28 Rust开源项目日报 Top10
老孙正经胡说
githubrust开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-06-28统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Rust项目10Rust实现的非官方Bitwarden兼容服务器创建周期:2317天开发语言:Rust协议类型:GNUAfferoGeneralPublicLicensev3.0Star数量:34391个Fork数量:1671次关注人数:34391人
- iOS 上架效率提升指南:五个团队角色与工具链协同实践
2501_91590906
httpudphttpswebsocket网络安全网络协议tcp/ip
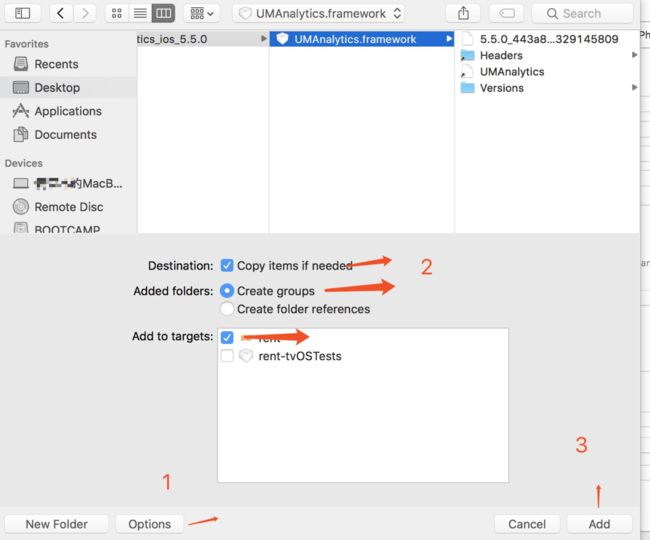
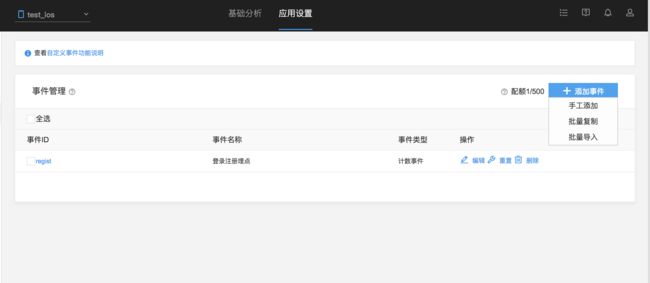
在一个主要用Flutter开发的零售SaaS项目中,我们有5个关键岗位:移动开发、后端、产品经理、UI设计、运维。大多数成员日常工作环境是Windows或Linux,团队里仅有一台远程Mac可用于iOS构建。以下按角色顺序,复盘一次iOSApp上架过程中他们如何分工,以及各自使用到的工具,如无Mac用appuploader上架,真实记录从打包到审核的全链路。①移动开发工程师:编写功能、调试构建任务
- react+antd Table实现列拖拽,列拉宽,自定义拉宽列
搬砖的小编
react.jsjavascript前端
主要插件Resizable,dnd-kit/core,dnd-kit/sortable,dnd-kit/modifiers其中官网有列拖拽,主要结合Resizable实现列拉宽,isResizingRef很重要防止拖拽相互影响1.修改TableHeaderCellconstisResizingRef=useRef(false);constTableHeaderCell=props=>{const{
- AI大模型的2种模型能力Function call 和ReAct
DeepSeek-大模型系统教程
人工智能react.js前端gitai语言模型
近年来,随着AI大模型的快速发展,如何让这些模型更好地与现实世界交互成为了一个重要课题。FunctionCall和ReAct作为两种重要的模型能力,为大模型提供了更强大的工具调用和任务执行能力。我们将深入探讨这两种能力的背景、原理、应用场景以及它们之间的对比。帮助你深入了解他们的价值。01背景介绍AI大模型(如GPT-4、PaLM等)在自然语言处理、文本生成等任务中表现出色,但它们的能力往往局限于
- 主流视频流格式及 Vue3 实现方案
玛卡巴卡半夜不睡觉
html5前端vue.js
1.HLS(HTTPLiveStreaming)技术原理:基于HTTP的流媒体协议,使用.m3u8索引文件+.ts分片文件。特点:高兼容性(尤其iOS)、10+秒延迟、支持自适应码率。Vue3实现(video.js):npminstallvideo.jsvideojs-contrib-hlsimport{ref,onMounted,onUnmounted}from'vue';importvideo
- EZ-USB FX2 USB接口控制器芯片项目实战指南
夏勇兴
本文还有配套的精品资源,点击获取简介:”ez-usbfx2”是CypressSemiconductor推出的USB接口控制器芯片,专为嵌入式系统设计。它简化了USB通信过程,并且与VisualStudio2005兼容,使开发者能够通过USB接口控制设备和传输数据。该芯片集成了USB协议栈,简化了USB设备开发流程,提供了多种串行接口与GPIO,支持即插即用和热插拔。开发ez-usbfx2项目涉及编
- OpenAI API接口使用基础教程
且漫CN
DeepSeekopenaiapiapiopenai
OfficialPython库—OpenAIAPI这是OpenAI官方为Python(支持Python 3.8及以上)提供的RESTAPI客户端,使用现代的httpx库实现同步与异步调用,并内置完整的类型定义([github.com][1])。文档RESTAPI的官方文档请参考platform.openai.com。本库完整API说明可见api.md文件([github.com][1])。安装pi
- 【随机数真的是随机数吗?】
¥-oriented
其他
在计算机科学中,随机数是一个非常有趣且复杂的话题。我们常常在各种应用程序中看到随机数的应用,比如游戏、加密、统计模拟等。然而,许多人可能并不清楚计算机生成的随机数到底有多“随机”。本文将详细解释程序中的随机数,探讨其生成机制以及不同类型的随机数。伪随机数与真随机数首先,我们需要明确两个关键概念:伪随机数和真随机数。伪随机数(PseudorandomNumbers):伪随机数是由计算机算法生成的数字
- 服务导向架构:SOA深入指南与实践
夏勇兴
本文还有配套的精品资源,点击获取简介:服务导向架构(SOA)是一种面向服务的分布式系统设计方法论。本书深入剖析了SOA的核心概念、设计原则、实现技术和面临的挑战。涵盖服务、接口、注册、通信协议和治理机制,同时讨论了设计时需遵循的松耦合、自治性、可重用、互操作性和业务驱动原则。实现技术包含Web服务、ESB、消息队列、微服务架构、API管理和服务编排等。本书也探索了SOA带来的灵活性、集成性、重用性
- .NET MAUI跨平台串口通讯方案
冰茶_
C#通讯编程#串口通讯.netIOTMAUI串口通讯
文章目录MAUI项目架构设计平台特定实现接口定义Windows平台实现Android平台实现MAUI主界面实现依赖注入配置相关学习资源.NETMAUI开发移动端开发平台特定实现依赖注入与架构移动应用发布跨平台开发最佳实践性能优化测试与调试开源项目参考MAUI项目架构设计MAUIApp共享业务逻辑串口服务接口Windows实现Android实现iOS实现macOS实现System.IO.PortsA
- react 自定义状态管理库
stoneSkySpace
react.js前端前端框架
核心实现原理:全局状态容器:维护单一状态源订阅机制:组件订阅状态变化状态更新调度:通过Hooks触发组件重渲染基础版实现–核心代码//1.创建全局状态存储constcreateStore=(initialState)=>{letstate=initialStateconstlisteners=newSet()return{getState:()=>state,setState:(newState)
- Unity使用讯飞语音模型(语音合成+语音识别+语音唤醒)Window端SDK
苏轼轼
语音识别人工智能
1.查看官方文档、登录并下载我们所需的SDK。语音唤醒需要我们设置唤醒词。讯飞智能语音SDK文档官网讯飞智能语音产品介绍官网在控制台下载对应SDK,由于讯飞官方只提供了C++/C语音版本,我们需要用C#调用下载SDK的dll库文件。2.将dll库拖进Unity项目中如果目标设备为64位,我们选择msc_x64.dll;如果是32位,我们选择msc.dll。另外我们如果要使用语音唤醒功能,还需要wa
- Rust与Locust集成实战
KENYCHEN奉孝
Rustgopython实践大全pythonrust测试工具
Rust与Locust集成实例Rust与Locust的集成通常涉及使用Rust编写高性能的负载测试逻辑,并通过Locust框架进行分布式测试和结果分析,实际应用场景的示例。基础HTTP请求测试使用Rust编写HTTP请求逻辑,通过Locust模拟高并发场景:usereqwest::blocking::Client;pubfnmake_http_request(url:&str)->Result{l
- ssd 分区4k对齐 linux,Debian SSD ext4 4K对齐
张锦云
ssd分区4k对齐linux
新入手了一台thinkpad,原来的机械硬盘是500G的,于是购入一块镁光的MX200250G的SSD来新装debianstable(jessie)1,安装系统的之前按住F1进入bios后把模式改为AHCI.2,用U盘做的启动盘.版本是debian8.1AMD643,安装系统的时候选择默认推荐分区,也就是一整块4,debian8默认是ext4文件系统.5,装完后fdisk-lu发现已经是4K对齐了
- 【安卓Sensor框架-2】应用注册Sensor 流程
蜘蛛侠不会飞
安卓源码解析android安卓源码frameworksensorsensorservice
注册传感器的核心流程为如下:应用层调用SensorManager注册传感器,framework层创建SensorEventQueue对象(事件队列),通过JNI调用Native方法nativeEnableSensor();SensorService服务端createEventQueue()创建SensorEventConnection对象,然后enable使能sensor。这里以监听光传感器的流程
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交