- Flutter 按钮组件 ElevatedButton 详解
帅次
Flutterflutterandroidiosmacosandroidstudiowebapptaro
目录1.引言2.ElevatedButton的基本用法3.主要属性4.自定义按钮样式4.1修改背景颜色和文本颜色4.2修改按钮形状和边框4.3修改按钮大小4.4阴影控制4.5水波纹效果5.结论相关推荐1.引言在Flutter中,ElevatedButton是一个常用的按钮组件,它带有背景颜色和阴影效果,适用于强调操作。ElevatedButton继承自ButtonStyleButton,相比Tex
- 2024年Flutter从入门到精通全网最全学习路线指南
高级技术工程师
flutterflutterflutter中文网flutter中文官方文档
随着移动开发技术的快速发展,Flutter作为Google推出的跨平台开发框架,以其高效的热重载、统一的UI开发体验和卓越的性能表现,正逐渐成为众多开发者青睐的首选工具。为了帮助广大编程爱好者及职业开发者在2024年更好地掌握Flutter技术,本文将为您呈现一套全面且深度的Flutter学习路线图。flutter中文网flutterflutter中文官方文档第一阶段:基础入门与环境配置了解Flu
- Flutter从0到1:构建跨平台应用的新选择
卓桢琳Blackbird
Flutter从0到1:构建跨平台应用的新选择去发现同类优质开源项目:https://gitcode.com/在移动开发领域,寻求一款既能提供高性能,又能实现跨平台的框架是开发者们永恒的话题。这就是我们要向您推荐的【Flutter从0到1】项目,它是一个详细、全面的Flutter学习资源库,旨在帮助初学者和有经验的开发者迅速掌握Flutter并构建出高质量的应用。项目简介Flutterfrom0t
- Flutter 从入门到进阶:构建跨平台应用的最佳实践
萧鼎
软硬件与前后端详解flutter
引言Flutter是Google推出的一款开源UI框架,能够帮助开发者使用Dart语言构建高性能、跨平台的移动、桌面和Web应用。它以“一次编写,到处运行”的特点吸引了众多开发者。Flutter采用自绘UI渲染引擎(Skia),能够提供原生级的性能体验。本文将从Flutter的基本概念入手,深入探讨其核心组件、状态管理、性能优化以及一些进阶技巧。1.Flutter的核心概念在学习Flutter之前
- flutter 解决 iPhone X 等刘海屏手机导航栏/底部黑线遮挡布局的方法
头发还没秃a
FlutterSafeArea导航栏/底部黑线遮挡刘海屏iPhoneXTabBar背景
在上一节(改变TabBar背景颜色的方法)中有发现的一个问题:在iPhoneX等刘海屏手机中,会出现页面被导航栏或者底部黑线遮挡的问题:解决办法有两种:使用以下代码获取手机状态栏和底部黑线的高度,然后设置Widget的Padding或者Margin://获取状态栏高度(上边距)finaldoubletopPadding=MediaQuery.of(context).padding.top;//获取
- Flutter如何实现导航状态栏透明
yuanlaile
flutterjavascript前端
Flutter如何实现导航状态栏透明,具体操作如下:Widgetbuild(BuildContextcontext){returnMaterialApp(title:'FlutterDemo',theme:ThemeData(colorScheme:ColorScheme.fromSeed(seedColor:Colors.deepPurple),useMaterial3:true,//状态栏字体
- Flutter中沉浸式状态栏的设置
啦啦啦种太阳wqz
flutter沉浸式状态栏
Flutter中沉浸式状态栏的设置沉浸式状态栏是什么?状态栏是指Android手机顶部显示手机状态信息的位置,Android从4.4版本开始新增了透明状态栏功能,状态栏可以自定义颜色背景,是titleBar能够和状态栏融为一体,增进沉浸感。状态栏默认为黑色半透明,设置沉浸式状态栏后,可以与标题栏颜色一致,效果如上图。如何实现沉浸式状态栏在flutter项目目录下找到android主入口页面Main
- Flutter 设置修改状态栏颜色
代码港湾
Flutterflutter
项目场景:大部分App都会修改状态栏颜色的需求,Flutter开发的App也是支持的。问题描述App首页状态栏默认用白色图标和文字那个,当切换到二级页面的时候,如果二级页面状态栏是黑色的,那么返回到首页会显示黑色的。解决方案:一般首页都是全透明的导航栏和状态栏,Scaffold记得加上这个属性extendBodyBehindAppBar:true非常关键的一个字段。Light和Dark关键代码如下
- Flutter中使用image_picker拍照并上传
aiguangyuan
Flutter移动端开发Flutter
1.安装插件配置image_picker插件。dependencies:flutter:sdk:flutterflutter_localizations:sdk:flutterdate_format:^1.0.6flutter_cupertino_date_picker:^1.0.26+2flutter_swiper:^1.1.6fluttertoast:^7.1.6http:^0.12.2flu
- Flutter桌面开发(三、widget布局与表单)
左钦杨
flutterjavascriptandroid
一、流式布局横铺或者竖着铺Row或者Column这俩都是有Children的就是可以有多个子元素例子:Row(Children:[Container(),Container(),Container(),])Container类似于html中的DIV可以设置背景border和宽度高度Container(decoration:BoxDecoration(image:DecorationImage(im
- Flutter container text 组件详解
mylgcs
flutterflutterandroid
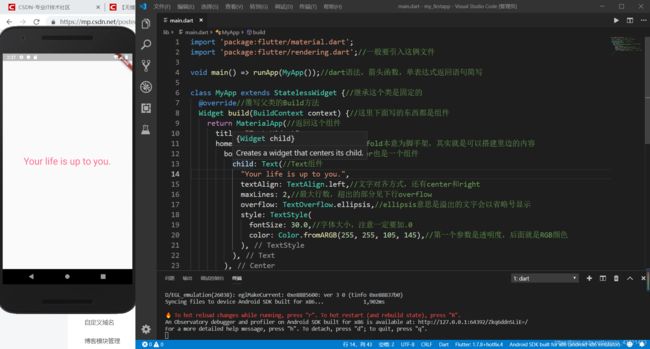
Flutter文章目录Container组件是一个常用的可视化容器,可以用来包裹其他Widget,并且它可以设置自己的宽和高,边距,背景颜色等等。而Text组件则是用来显示文本的Widget,可以设置字体大小,颜色,字体样式等等。提示:如有雷同、请联系作者删除文章目录Flutter文章目录前言一、Container1.container组件详解2.用container实现一个自定义按钮二、text
- Flutter_学习记录_device_info_plus 插件获取设备信息
一人前行
flutter学习flutter
引入三方库device_info_plus导入头文件import'package:device_info_plus/device_info_plus.dart';获取设备信息的主要代码DeviceInfoPlugindeviceInfoPlugin=DeviceInfoPlugin();BaseDeviceInfodeviceInfo=awaitdeviceInfoPlugin.deviceInf
- Flutter 常用组件大全
笔沫拾光
flutter
Flutter常用组件大全Flutter提供了丰富的组件来构建UI,以下是常见的组件,按功能类别分类。1️⃣基础布局组件组件作用示例Container盒子容器,支持装饰、边距、大小Container(width:100,height:100,color:Colors.red)Padding内边距Padding(padding:EdgeInsets.all(10),child:Text("Hello
- mac M1 安装flutter
小泥人(倪)
macosflutter
M1安装Flutter1-官网下载flutterSDK盘符自己记好https://docs.flutter.dev/release/archive?tab=macos2-控制台配置环境变量open.zshrc/bash_profile//平常在哪配就打开哪个文件3-复制粘贴exportPATH="$PATH:/Users/xnr/Documents/flutter/bin:$PATH"//自己安装
- Flutter中使用Dio库封装网络请求服务工具类
Zender Han
Flutter知识学习指南flutterandroidios
在Flutter应用程序中,进行网络请求是非常常见的任务。Dio是一个强大的、易于使用的Dart包,用于处理HTTP请求。本篇博客将介绍如何封装Dio库,以及如何在Flutter应用中进行网络请求并取消请求。什么是Dio?Dio是一个基于Dart语言的强大的HTTP客户端库,用于与RESTAPI进行通信。它提供了许多功能,包括异步请求、拦截器支持、取消请求、文件下载和上传等。封装Dio网络请求库为
- Flutter:签名板封装
sunly_
Flutterflutterjavascript开发语言
签名板依赖安装#图片处理image:^4.1.3#签名signature:^5.4.1封装组件import'dart:typed_data';import'package:dogex/common/index.dart';import'package:ducafe_ui_core/ducafe_ui_core.dart';import'package:flutter/material.dart';
- flutter dio 组件源码解析1
阿旭哟嘿
flutter
dio使用方法看https://github.com/flutterchina/dio记录下dio配套组件dio_cookie_manager管理cookie的dio_http2_adapterhttp2适配器dio_smart_retry重试机制http_certificate_pinning配置固定证书比如就不能随意抓包curl_logger_dio_interceptorcurl生成器,比如
- HarmonyOS NEXT-Flutter混合开发之鸿蒙-代码实践
harmonyos-next
在Flutter三端分离模式下完成纯血鸿蒙混入的过程中,虽然官方文档提供了一定的指导,但实际操作中可能会遇到一些坑。以下是我在适配过程中的一些经验总结,供各位开发者参考如果有帮助点个赞。在混入过程中是基于咸鱼团队flutter_boost(这里不讨论和其他方案的差别)和自定义FlutterPlugin实现的。主要涉及内容:环境搭建Fluttermodule创建Futter引入flutter_boo
- flutter环境最新踩坑
爱学习的大牛123
androidstdioflutter
##Flutter开发常见问题排查与解决###1.项目初始化与依赖问题```bash#清理项目flutterclean#获取依赖flutterpubget#详细日志运行flutterrun-v```###2.网络和下载问题-网络慢可能导致依赖下载卡住-使用`-v`参数可查看详细日志-检查网络连接-可以尝试使用国内镜像源###3.Android设备认证与配置####设备连接前准备1.确保安装Andr
- iOS与Flutter相互通信
songhai11
Flutter专题
iOS与Flutter相互通信iOS项目加入Flutter接着上一篇继续,在原有iOS项目中加入Flutter后,就需要考虑如何通过原生跳转到flutter,如何原生与flutter进行通信。iOS原生跳转Flutter在ViewController控制器中,添加一个按钮–‘flutter跳转’;当点击按钮的时候,跳转进flutter页面。在跳转的地方,声明一个FlutterViewControl
- 三天斩获10万用户。零基础用ChatGPT+Flutter开发AI算命小程序,流量变现全流程
众口烁金
chatgptflutter人工智能小程序plotly
---##三天斩获10万用户!零基础用ChatGPT+Flutter开发AI算命小程序,流量变现全流程大揭秘!(附完整源码)**导语**:大学生靠“AI面相分析”小程序日入5万?2023最野路子曝光!无需算法基础,手把手教你用ChatGPT生成风水命理模型,Flutter快速开发上线,抓住玄学经济红利!(文末送开光版源码+裂变增长脚本)**关键词**:AI算命、ChatGPT变现、Flutter开
- flutter 如何与原生框架通讯安卓 和 ios
爱学习的大牛123
flutterflutter与原生通讯
在Flutter中与原生框架(Android和iOS)进行通信的主要方式是通过**平台通道(PlatformChannels)**。平台通道允许Flutter代码与原生代码进行双向通信。以下是详细的步骤和示例,说明如何在Flutter中与Android和iOS原生代码进行通信。###1.平台通道的基本概念平台通道是Flutter提供的一种机制,允许Dart代码与原生代码(Java/Kotlinfo
- 解决Flutter应用程序的兼容性问题
ios
哈喽呀,大家好呀,淼淼又来和大家见面啦,Flutter作为一个跨平台的移动应用开发框架,极大地简化了开发者同时在Android和iOS平台上构建应用的难度。然而,由于不同设备、操作系统版本以及Flutter框架本身的变化,开发者可能会面临一些兼容性问题。这一期淼淼将和大家一起探讨如何有效地解决和预防Flutter应用程序的兼容性问题,确保应用在各种环境下稳定运行。更新Flutter和依赖包保持Fl
- iOS开发 超详细Flutter开发环境搭建
weixin_40847622
flutterios
1、安装Flutter此文章针对针对移动开发者,关于Flutter环境搭建,仅供参考,也可参考官网1.1、下载FlutterSDK进入Flutter官网此网站为中国网站,无需即可进入进入后,此处便为FlutterSDK下载地址了,根据自己的操作系统选择(本人为MacOS系统,下面以本人电脑为例操作)。
- flutter的HTTP headers用法介绍
云水-禅心
FlutterflutterHttpClient
flutter的HTTPheaders用法介绍在Flutter中,HTTPheaders是用于在发送HTTP请求时传递额外信息的关键部分。它们可以用于身份验证、缓存控制、内容类型声明等。以下是关于Flutter中HTTPheaders的详细说明和用法。1.什么是HTTPHeaders?HTTPheaders是键值对(key-valuepairs),用于在客户端和服务器之间传递附加信息。例如:Con
- Flutter 加载网络图片之:FadeInImage + Image.network
zeqiao
FlutterflutterFadeInImageImage.networkgif回调
想实现的效果:1、通过网络url加载图片(支持gif)2、加载之前使用默认占位图3、加载出现问题后要做兜底处理其实可以通过先将图片资源加载到本地文件中,然后读出来设置,虽然要绕一圈,但不失为一个好方案。但是,为了熟悉Flutter的图片相关知识,还是采用官方提供的API来试着实现。下面是最终方案:FadeInImage(image:_addImageLoadListener(imageUrl),/
- Flutter中网络图片加载和缓存
Flutter编程指南
FlutterFlutterAPPDarthttp跨平台技术
文章目录前言重温小部件ImageImage.network源码分析实际问题解决方案代码实现自定义ImageProvider使用写在最后前言应用开发中经常会碰到网络图片的加载,通常我们会对图片进行缓存,以便下次加载同一张图片时不用再重新下载,在包含有大量图片的应用中,会大幅提高图片展现速度、提升用户体验且为用户节省流量。Flutter本身提供的ImageWidget已经实现了加载网络图片的功能,且具
- Flutter Image.network()加载图片报403错误
qianxiamuxin
Flutterflutterandroidwebviewwebappandroidstudioiosgradle
Flutter报错403原因========Exceptioncaughtbyimageresourceservice================================================ThefollowingNetworkImageLoadExceptionwasthrownresolvinganimagecodec:HTTPrequestfailed,statusC
- flutter Image.network()网络图片加载失败,404错误的异常处理和解决方法初探
jp192021
flutterdebugflutter
今天碰到一个让人异常头疼的错误:在使用Image.network()的时候,有个图片网址404了,flutter真机调试一直卡死,绝对是一个大BUG。网上找了各种方法:一:Imageimage=Image(image:newCachedNetworkImageProvider(''));Imageimage=Image.network('');finalImageStreamstream=imag
- Flutter——最详细原生交互(MethodChannel、EventChannel、BasicMessageChannel)使用教程
怀君
flutterandroidKotlinflutter交互Flutter与原生交互
MethodChannel(方法通道)用途:实现双向通信,用于调用原生平台提供的API并获取返回结果。场景:适合一次性操作,如调用相机、获取设备信息等。使用步骤:Flutter端:通过MethodChannel监听事件流。staticconstplatform=MethodChannel('com.example.fltest.plugin.DeviceInfoPlugin');Android端(
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发