关于html2canvas截断问题的解决方案
由于项目需要前端导出文档,一开始是准备导出word,后来发现导出word比较麻烦,并且前端基本都是由echarts和dataTable组成的,不好导出,最后改为导出为pdf,采用的是jsPDF和html2canvas
一、先引入html2canvas和jsPD
二、使用jsPDF导出需要导出的div块,直接通过对应的id即可,其中html2canvas截取当前页面保存为canvas
// 导出日报
$("#exportall").on("click", function (url, name, data1) {
if (confirm("您确认下载该PDF文件吗?")) {
var pdf = new jsPDF('p', 'pt', 'a4');
// 设置打印比例 越大打印越小
pdf.internal.scaleFactor = 1.5;
var options = {
pagesplit: true, //设置是否自动分页
"background": '#FFFFFF' //如果导出的pdf为黑色背景,需要将导出的html模块内容背景 设置成白色。
};
var printHtml = $('#monthlyReport').get(0); // 页面某一个div里面的内容,通过id获取div内容
pdf.addHTML(printHtml, 15, 15, options, function () {
pdf.save('后勤月报.pdf');
});
}
});
重点在 var printHtml = $('#monthlyReport').get(0);,可以导出局部的div,不一定需要导出整个页面
三、结果,成功导出
四、存在的问题及优化
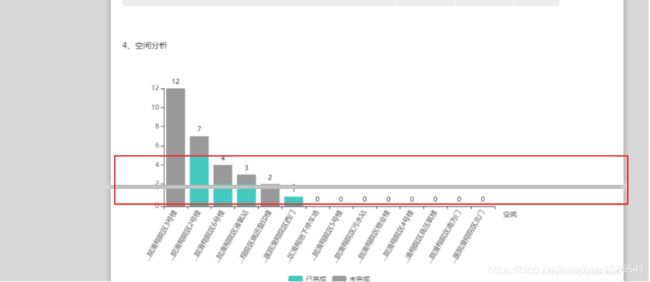
由于需要导出内容主要是由echarts和dataTable组成的,再加上内容比较长,需要分页,所以会出现图形或者表格被分页分割成两部分,如图
解决方案,通过计算高度判断是否换到下一页,网上找的,代码比较复杂,也没有细究,直接上代码
// 导出日报
$("#exportall").on("click", function (url, name, data1) {
if (confirm("您确认下载该PDF文件吗?")) {
var id='monthlyReport';
html2canvas($("#"+id), {
background: "#FFFFFF",//如果指定的div没有设置背景色会默认成黑色,这里是个坑
onrendered:function(canvas) {
//未生成pdf的html页面高度
var leftHeight = canvas.height;
var a4Width = 595.28
var a4Height = 841.89
//一页pdf显示html页面生成的canvas高度;
var a4HeightRef = Math.floor(canvas.width / a4Width * a4Height);
//pdf页面偏移
var position = 0;
var pageData = canvas.toDataURL('image/jpeg', 1.0);
var pdf = new jsPDF('x', 'pt', 'a4');
var index = 1,
canvas1 = document.createElement('canvas'),
height;
pdf.setDisplayMode('fullwidth', 'continuous', 'FullScreen');
var pdfName='后勤月报';
$('.head-content').append($(
'' +
' 正在生成第1页,共页...' +
''));
function createImpl(canvas) {
if (leftHeight > 0) {
index++;
var checkCount = 0;
if (leftHeight > a4HeightRef) {
var i = position + a4HeightRef;
for (i = position + a4HeightRef; i >= position; i--) {
var isWrite = true
for (var j = 0; j < canvas.width; j++) {
var c = canvas.getContext('2d').getImageData(j, i, 1, 1).data
if (c[0] != 0xff || c[1] != 0xff || c[2] != 0xff) {
isWrite = false
break
}
}
if (isWrite) {
checkCount++
if (checkCount >= 10) {
break
}
} else {
checkCount = 0
}
}
height = Math.round(i - position) || Math.min(leftHeight, a4HeightRef);
if(height<=0){
height = a4HeightRef;
}
} else {
height = leftHeight;
}
canvas1.width = canvas.width;
canvas1.height = height;
// console.log(index, 'height:', height, 'pos', position);
var ctx = canvas1.getContext('2d');
ctx.drawImage(canvas, 0, position, canvas.width, height, 0, 0, canvas.width, height);
var pageHeight = Math.round(a4Width / canvas.width * height);
// pdf.setPageSize(null, pageHeight)
if(position != 0){
pdf.addPage();
}
pdf.addImage(canvas1.toDataURL('image/jpeg', 1.0), 'JPEG', 0, 0, a4Width, a4Width / canvas1.width * height);
leftHeight -= height;
position += height;
$('.pdfProgress').text(index + 1);
$('.pdfTotal').text(index + Math.ceil(leftHeight / a4HeightRef));
if (leftHeight > 0) {
setTimeout(createImpl, 500, canvas);
} else {
pdf.save(pdfName + '.pdf');
$('.pdfTip').remove();
}
}
}
//当内容未超过pdf一页显示的范围,无需分页
if (leftHeight < a4HeightRef) {
pdf.addImage(pageData, 'JPEG', 0, 0, a4Width, a4Width / canvas.width * leftHeight);
pdf.save(pdfName + '.pdf')
} else {
try {
pdf.deletePage(0);
$('.pdfTip').show();
$('.pdfTotal').text(index + Math.ceil(leftHeight / a4HeightRef));
setTimeout(createImpl, 500, canvas);
} catch (err) {
console.log(err);
}
}
}
})
}
});
结果如图
可以看出,通过计算如果会被分隔则会自动切换到下一页,虽然有些部分还是看着不是根很舒服,但是还是实现了,不过用这个有个问题就是由于需要计算,所以导出会比较慢!