React Native布局实践:开发京东客户端首页(四)——首页功能按钮及控件封装
从我写第一篇React Native文章以来,我们几乎是把所有的代码都放在一个js文件中实现的,随着工程复杂度的增加,各种自定义控件的代码就和业务逻辑代码耦合严重,这篇文章就来解决这一问题,让我们一起来学习控件封装的方法。
1.明确需求
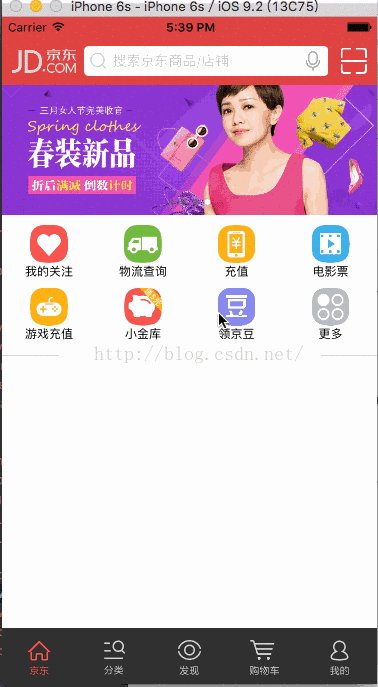
首页功能按钮由一个图片、一行文本,纵向排列组成,当点击一个控件时,同时触发点击事件。
目前我们需要的是8个这样的控件,如果我们为每个控件都写一堆JSX,那么代码就会很混乱,而如果我们在当前的JS文件中编写一个方法(如_renderButton()),专门用于生产这样的控件,虽然可以少写一些代码,但容易和其他业务逻辑代码耦合在一起,这样不便于维护和更新,所以,最好的办法是把这样一种组合视图,封装为控件,并单独写在一个JS文件中,此时,我们可以确定一下这个控件的属性:
①图片:用于展示的Icon,暂定为来自本地,为number类型
②标题:展示的标题,一串文本,为String类型
③Tag:用于区分按钮,为String类型
④回调函数:用于在点击该按钮时进行回调,为Function类型(回调时应该考虑回传Tag)
2.设计控件样式
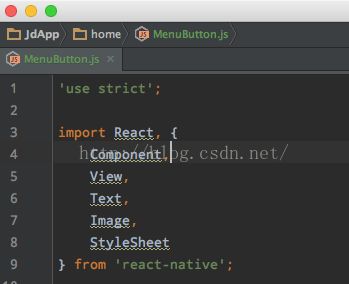
首先我们在home目录中新建一个js文件,名为MenuButton.js,引入我们需要的Image、Text、View以及其他的常用库,Component、StyleSheet,同时创建一个可导出的类,如下图所示
接着,我们可以根据我们对按钮结构的分析,以及掌握的尺寸信息,在render方法中设计控件的布局,并创建控件的样式,由于这个控件的结构很简单,所以这里直接给出代码,首先是render函数:
render() {
return (
![]()
Example Text
);
}下来是样式:
const styles = StyleSheet.create({
iconImg: {
width: 38,
height: 38,
marginBottom: 2
}
});3.声明控件属性
当我们的控件布局已经创建完成以后,其中的问题就是,如何把我们需要的值,包括icon图片、title文本、回调函数等内容传到当前控件中呢?
这里的关键就在于:控件属性的声明
为什么要进行属性声明?
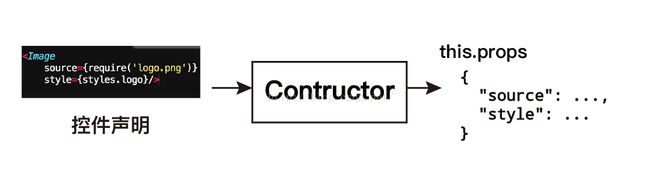
原因很简单,拿Image控件来说,我们常常用下面的方式指定Image的样式、图片等内容
![]()
根据我们之前的分析,主页功能按钮的属性可以这样进行声明,将如下代码写在构造函数之前即可:
static propTypes = {
renderIcon: PropTypes.number.isRequired, // 图片,加入.isRequired即为比填项
showText: PropTypes.string, // 显示标题\文字
tag: PropTypes.string, // Tag
onClick: PropTypes.func // 回调函数
};对于PropTypes的使用,需要在文件头部,和Text、View这些一起,引入PropTypes即可。
接着,我们需要将属性内容进行处理,但在处理之前,需要介绍一下这些属性是怎么获得的。其实,从本质上讲,在JSX中,利用<>声明一个控件,在将其转换为真正的Native控件时,会首先调用其对应的JS源码,而JS源码首先会执行带有props的构造函数,此构造函数会将我们在JSX中写到的属性,存在当前类的props中。
如上图所示,这种过程类似于在0.16之前使用ES5的语法中,调用getDefaultProps方法,进行初始化。并且,我们在JSX中写入的属性,会以键值对的形式存储,所以我们在以后的使用中,即可从this.props中取到在JSX中写到的属性了。
由于JavaScript语法的自由性,其实这些属性不在static propTypes中声明,只要JSX中写了,后面也是可以取到的,但是为了可读性和安全性,建议大家还是在static propTypes中声明清楚!
4.使用属性
首先,我们先在render函数中,为TouchableWithoutFeedback控件添加onPress事件,为Image添加source,为Text添加显示的文本,如下代码: render() {
return (
![]()
{this.props.showText}
);
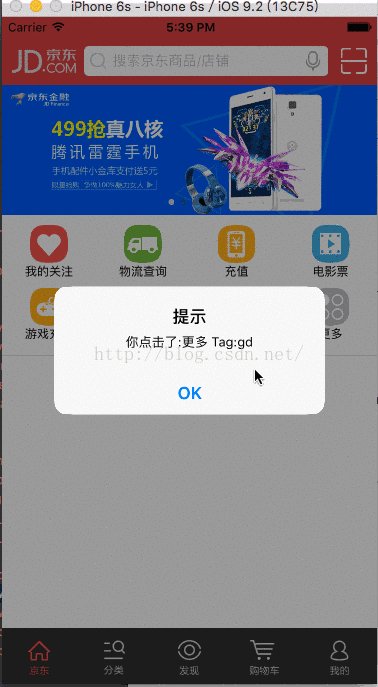
} _onClick() {
if (this.props.onClick) { // 在设置了回调函数的情况下
this.props.onClick(this.props.showText, this.props.tag); // 回调Title和Tag
}
} constructor(props) {
super(props);
this._onClick = this._onClick.bind(this); // 需要在回调函数中使用this,必须使用bind(this)来绑定
}5.使用封装好的控件
正如其他控件一样,我们只需要将自己封装的控件import进来,即可在render中使用了
import MenuButton from './MenuButton';
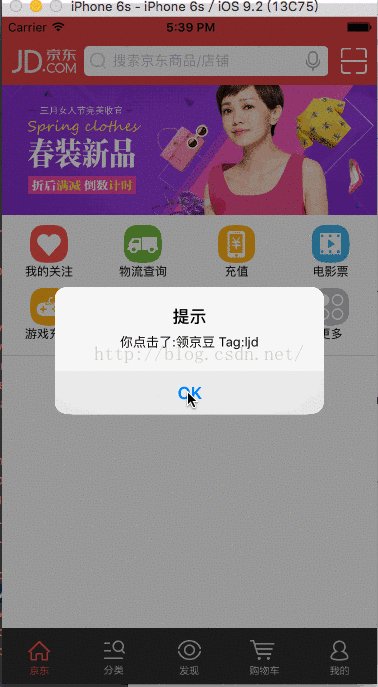
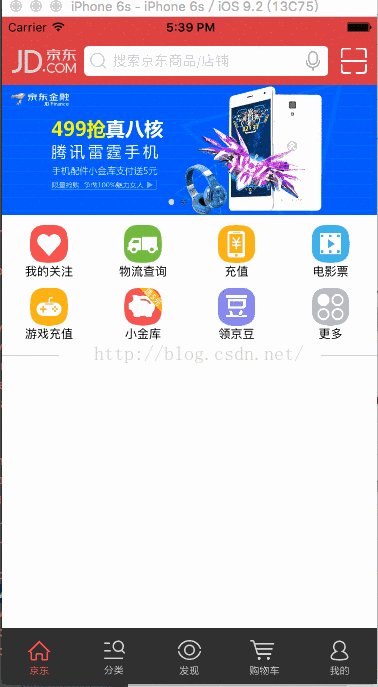
好了,大功告成,在模拟器上看看程序运行效果吧:
转载请注明出处:http://blog.csdn.net/yuanguozhengjust/article/details/50601111
资源文件及完整源码:https://github.com/yuanguozheng/JdApp
本次Commit:https://github.com/yuanguozheng/JdApp/commit/bc7d59c1c4b624b60bf5f88bd50c5c1bf7fafad6