- 【数据结构】顺序表
nanguochenchuan
数据结构数据结构
一,顺序表1.顺序表的定义顺序表是一种线性表的数据结构,它的数据元素按照一定次序依次存储在计算机存储器中,使用连续的存储空间来存储。顺序表中每个数据元素的位置都有一个序号,这个序号也称为元素在顺序表中的下标。顺序表的特点是:元素的逻辑顺序与物理顺序相同,支持随机访问,插入和删除元素的时间复杂度为O(n),查找元素的时间复杂度为O(1)。2.优点与不足优点是访问速度快,因为它的元素在内存中是连续存储
- 微信小程序 progress 进度条 内部圆角及内部条渐变色
Bonnie(大宝)
技术小程序
微信小程序表格微信小程序progress进度条内部圆角及渐变色html:css:.wx-progress-inner-bar{border-radius:8rpx!important;background:linear-gradient(toright,rgb(71,187,254,1),rgba(254,86,77,1))!important;}
- 微信小程序进度条progress支持渐变色
微信小程序自带进度条progress支持渐变色代码.wx-progress-inner-bar{border-radius:8rpx!important;background:linear-gradient(90deg,#FFD26E8%,#ED0700100%)!important;}图上支持选中比例设置样式具体颜色如图
- 大模型笔记10:LoRA微调
errorwarn
笔记
LoRA微调的原理矩阵的秩矩阵的秩代表一个矩阵中所含信息的大小。行秩:矩阵中互相不重复、不依赖(即线性无关)的行的最大数目。列秩:矩阵中互相不重复、不依赖的列的最大数目。事实上,行秩和列秩总是相等的,因此我们通常直接称之为“矩阵的秩”。Transformer中微调哪些参数:LoRA的改进版本
- 阅读笔记(2) 单层网络:回归
a2507283885
笔记
阅读笔记(2)单层网络:回归该笔记是DataWhale组队学习计划(共度AI新圣经:深度学习基础与概念)的Task02以下内容为个人理解,可能存在不准确或疏漏之处,请以教材为主。1.从泛函视角来看线性回归还记得线性代数里学过的“基”这个概念吗?一组基向量是一组线性无关的向量,它们通过线性组合可以张成一个向量空间。也就是说,这个空间里的任意一个向量,都可以表示成这组基的线性组合。函数其实也可以看作是
- 数据库系统工程师简要概括笔记
Mint_Datazzh
数据库系统工程师数据库笔记数据库系统工程师
文章内容仅为粗略总结知识,便于个人复习思考原文链接:数据库系统工程师简要概括笔记–笔墨云烟数据库系统工程师—1.1计算机硬件基础知识数据库系统工程师—1.2计算机体系结构与存储系统数据库系统工程师—1.3安全性、可靠性与系统性能评测基础知识数据库系统工程师—2.程序语言基础知识数据库系统工程师—3.1~3.4线性结构、数组和矩阵、树和二叉树、图数据库系统工程师—3.5排序算法数据库系统工程师—3.
- 《高等数学》(同济大学·第7版)第七章 微分方程 第四节一阶线性微分方程
没有女朋友的程序员
高等数学
好的,这是将您提供的高等数学教案内容中的LaTeX公式转换为纯文本格式后的版本:同学们好!今天我们学习《高等数学》第七章第四节“一阶线性微分方程”。这是一阶微分方程中最重要、应用最广泛的一类方程,掌握它的解法对后续学习(如微分方程的应用、高阶线性微分方程)至关重要。我会用最通俗的语言,结合大量例子,帮你彻底掌握“一阶线性微分方程”的定义、解法和核心思想。一、一阶线性微分方程的定义:长什么样?1.标
- 高等数学》(同济大学·第7版)第七章 微分方程 第三节齐次方程
没有女朋友的程序员
高等数学
同学们好!今天我们学习《高等数学》第七章第三节“齐次方程”。这是微分方程中一类重要的可转化方程,掌握它的解法对后续学习(如线性微分方程)有重要意义。我会用最通俗的语言,结合大量例子,帮你彻底掌握“齐次方程”的定义、特点和解法。一、齐次方程的定义:什么是“齐次”?1.齐次方程的两种含义在微积分中,“齐次”有两种常见含义,但这里我们特指一阶微分方程中的齐次方程:若一阶微分方程可以写成以下形式:dydx
- 鸿蒙开发:实现一个标题栏吸顶
前言本文基于Api13来了一个需求,要实现顶部下拉刷新,并且顶部的标题栏,下拉状态下跟随手势刷新,上拉状态下进行吸顶,也就是tabs需要固定在顶部标题栏的下面,基本的效果可以看下图,下图是一个Demo,实际的需求,顶部标题栏带有渐变显示,不过这些不是重点。首先要解决什么问题?第一个就是下拉刷新和上拉加载,第二个就是tabs组件进行吸顶,第三个就是手势冲突问题了,这三个问题解决了,那么效果基本上也就
- 从0开始学习计算机视觉--Day04--线性分类
Chef_Chen
学习计算机视觉分类
从宏观来看,卷积网络可以看做是由一个个不同的神经网络组件组合而成,就像积木一样通过不同类型的组件搭建形成,其中线性分类器是一个很重要的组件,在很多卷积网络中都有用到,所以了解清楚它的工作原理对我们后续的学习会有很大的帮助。线性分类器是参数模型中最简单,最基础的例子,下面我们用输入图片输出图片分类的模型的例子来更进一步地了解它。首先,我们输入一张图片到模型中,输入后我们就会得到f(x,W),x指的是
- 第十章——搜索
小结‧二分查找依赖于数据的有序性,通过循环逐步缩减一半搜索区间来实现查找。它要求输入数据有序,且仅适用于数组或基于数组实现的数据结构。‧暴力搜索通过遍历数据结构来定位数据。线性搜索适用于数组和链表,广度优先搜索和深度优先搜索适用于图和树。此类算法通用性好,无须对数据预处理,但时间复杂度()较高。‧哈希查找、树查找和二分查找属于高效搜索方法,可在特定数据结构中快速定位目标元素。此类算法效率高,时间复
- C# vs Python:谁更适合初学者?用5个关键点教你掌握深度学习中的线性代数
墨瑾轩
一起学学C#【四】c#python深度学习
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣嘿,小伙伴们!今天我们要一起探索如何使用C#来入门深度学习的世界,特别关注其中的线性代数部分。你可能会好奇:“为什么是C#而不是Python?”别急,我们会在接下来的内容中详细解释这个问题,并通过对比两种语言的特点,让你明白选择C#进行深度学习并不是一个坏主意
- 线性代数和c语言先学哪个,线性代数和哪个更有用?
段丞博
线性代数和c语言先学哪个
一、从数学与应用数学这个专业来分析下“线性代数”和“高等数学”这两块的内容,无论哪块知识在“考研究生数学科目中的考试”都会涉汲到的,而且有些专业的考试也包括概率论与数理统计这块知识。线性代数和哪个更有用?1、线性代数内容:行列式、矩阵、向量、线性方程组、特征值和特征向量、二次型。2、高等数学内容:函数·极限·连续、导数与微分、不定积分、定积分及广义积分、中值定理的证明、常微分方程、一元微积分的应用
- 数学:线性相关和线性无关的关系
千码君2016
数学线性代数系数唯一性定义法矩阵秩法行列式法高维空间的基线性方程组
在线性代数中,线性无关是描述向量组性质的重要概念,它反映了向量组中向量之间是否存在“冗余”或“依赖”关系。以下从定义、判断方法、几何意义及应用等方面详细说明:一、线性无关的定义才成立,则称该向量组线性无关。反之,若存在不全为0的系数使等式成立,则称向量组线性相关。二、核心理解:线性无关的本质三、线性无关的判断方法1.定义法(直接验证)2.矩阵秩法
- 4、理解线性代数的核心概念与应用
rice5
线性代数第五版深度解析线性代数向量空间子空间
理解线性代数的核心概念与应用1引言线性代数是现代数学的重要分支之一,广泛应用于科学、工程、计算机科学等领域。理解线性代数的基本概念和原理不仅有助于学术研究,还能够提升解决实际问题的能力。本文将深入探讨线性代数中的核心概念,帮助读者建立坚实的理论基础,并掌握实际应用技巧。2向量空间向量空间是线性代数的基础概念之一。一个向量空间(V)是指一个集合,其元素称为向量,并且这些向量之间可以进行加法运算和标量
- (线性代数最小二乘问题)Normal Equation(正规方程)
音程
数学线性代数机器学习人工智能
NormalEquation(正规方程)是线性代数中的一个重要概念,主要用于解决最小二乘问题(LeastSquaresProblem)。它通过直接求解一个线性方程组,找到线性回归模型的最优参数(如权重或系数)。以下是详细介绍:1.定义与数学表达式给定一个超定方程组(方程数量多于未知数):Ax=bA\mathbf{x}=\mathbf{b}Ax=b其中:A∈Rm×nA\in\mathbb{R}^{m
- Vulkan多管线渲染与绘制世界坐标轴Axis
程序员Xu
vulkan笔记图形学
一、多管线渲染设置vulkan图形管线要点vulkanAPI绘制不同的拓扑类型,比如三角形、线段、点都要重新设置图形管线。可以在初始化过程中设置多套不同的管线缓存起来,然后在绘制帧的时候绑定需要的管线进行绘制,这比每次绘制的时候重新创建管线性能要好得多。如果缓存了很多管线,每次绘制一个模型实例就绑定一次某个管线,那么性能也会不好。绘制的时候应该根据不同类型的管线对模型实例进行分组绘制,每绑定一种图
- Linux网络编程(四)——学习历程 多路IO之epoll
1.epoll如果内存1G,epoll就支持10w连接不能跨平台,只能在Linux中使用支持的并发量很大的I/O多路转接函数select支持跨平台在window平台中:select的第一个参数是没有意义的,写0就可以了在linux平台中:select的第一个参数是检测集合中最大文件描述符+1检测最大连接数:最大为1024检测方式和效率:线性检测,文件符越多,效率越低使用select检测集合会进行多
- 微算法科技融合Grover算法与统一哈希函数的混合经典-量子算法技术,可在多领域高效提升文本处理效率
MicroTech2025
量子计算哈希算法
随着数据规模的不断扩大,尤其是在大数据和人工智能驱动的应用中,这些经典算法的线性复杂度逐渐成为瓶颈。面对数十亿级别的文本数据,线性时间的算法仍然难以满足实时性的要求。此外,经典算法在处理无序或随机文本时,性能往往会显著下降,进一步限制了其在特定场景中的适用性。量子计算是一种基于量子力学原理的新型计算范式。它与经典计算的根本区别在于量子叠加和量子纠缠的特性,使得量子计算能够并行处理大量状态,从而在某
- ICBDDM2025:大数据与数字化管理前沿峰会
鸭鸭鸭进京赶烤
学术会议大数据图像处理计算机视觉AI编程人工智能机器人考研
在选择大学专业时,可以先从自身兴趣、能力和职业规划出发,初步确定几个感兴趣的领域。然后结合外部环境因素,如专业前景、教育资源和就业情况等,对这些专业进行深入的分析和比较。大数据专业:是一个热门且前沿的学科领域,它涉及到数据的收集、存储、处理、分析和应用等多个方面。课程设置基础课程数学基础:高等数学、线性代数、概率论与数理统计等。这些课程为大数据分析提供了必要的数学工具,例如线性代数在机器学习算法中
- C语言创建队列循环队列,并实现初始化、遍历、插入、删除、销毁等基本操作。
h3xz
数据结构队列数据结构c语言
队列:特殊的线性表,“先进先出”,在尾结点处插入,头节点处删除。它也有有顺序存储和链式存储两种存储结构。为了防止“假溢出”,顺序存储我们用循环队列来实现,为了便于辨别队列是否已满,通常要保证循环队列满的时候,数组仍有一个空闲空间。判断循环队列:队列已满:(rear+1)%MAXIZE=front队列为空:rear=front队列长度:(MAXIZE-front+rear)%MAXIZE队列的结构定
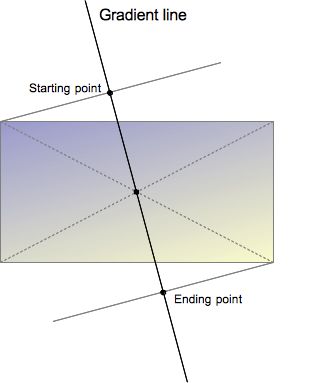
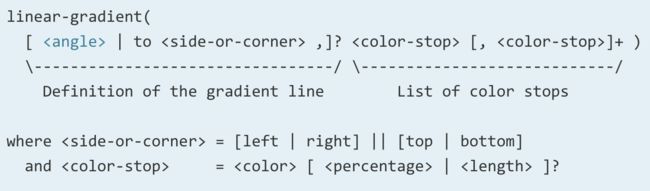
- 很齐全的纯CSS来实现渐变效果
豆豆(前端开发+ui设计)
前端
CSS中的渐变类型主要有线性渐变(linear-gradient)、径向渐变(radial-gradient)和重复渐变(repeating-linear-gradient)和重复径向渐变(repeating-radial-gradient)。解决方案:1、线性渐变(linear-gradient):线性渐变是从一个方向(水平或垂直)的一端到另一端进行的。/*语法*/.linear-gradien
- LDPC纠错码:通过低密度奇偶校验码将逻辑量子比特的物理量子比特需求降低90%,仅需12个物理量子比特支撑1个逻辑量子比特,显著降低错误率
百态老人
量子计算
基于我搜索到的资料,LDPC(低密度奇偶校验)纠错码在量子计算中通过其独特的稀疏矩阵结构和高效解码算法,显著降低了逻辑量子比特所需的物理量子比特数量,同时提升错误容忍能力。以下从原理、应用机制、实验依据及影响机制四个维度展开分析:一、LDPC纠错码的核心原理与优势LDPC码是一种线性分组纠错码,其核心特征在于奇偶校验矩阵的稀疏性:稀疏矩阵结构校验矩阵$\mathbf{H}$中非零元素(即“1”)的
- WebAssembly (Wasm) 与 JavaScript 字符串交互
hongkid
wasmjavascript交互
随着WebAssembly(简称Wasm)技术的发展,越来越多的Web应用开始利用Wasm来提高性能。Wasm是一种在现代Web浏览器中运行的二进制格式,可以提供接近原生代码的速度。然而,Wasm和JavaScript之间进行数据交换时需要特别注意,尤其是对于字符串这种复杂类型的数据。基础知识在Wasm中,内存是通过线性内存(LinearMemory)来管理的,它是一个连续的字节数组。由于Wasm
- APP自动化测试-Python+Appium+Pytest+Allure框架实战封装(详细)_pytest+appium
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言pytest只是单独的一个单元测试框架,要完成app测试自动化需要把pytest和appium进行整合,同时利用allure完成测试报告的产出。编写常规的线性脚本具体的步
- Java八股文——数据结构「数据结构篇」
xumistore
Java八股文java数据结构八股文面试
了解哪些数据结构?面试官您好,我了解并使用过多种数据结构。在我的理解中,数据结构可以分为几个大的类别,每一类都有其独特的优势和适用场景。1.线性结构(LinearStructures)这类结构的特点是数据元素之间存在一对一的线性关系,像一条线一样。数组(Array):特点:它是一块连续的内存空间,通过索引来访问元素,所以随机访问速度极快,时间复杂度是O(1)。缺点:插入和删除元素比较慢,因为需要移
- 解密 C++ 中的左值(lvalue)与右值(rvalue)的核心内容
蜗牛沐雨
C++c++开发语言
在C++中,表达式(expression)可以被归类为左值或右值。最简单的理解方式是:左值(lvalue):能放在赋值号=左边的表达式,通常表示一个有名字、有内存地址、可以持续存在的对象。你可以获取它的地址。右值(rvalue):不能放在赋值号=左边的表达式,通常表示一个临时的、没有名字、没有固定内存地址、生命周期短暂的值。你不能直接获取它的地址。这种“能否被赋值”的粗略定义在C++的发展中逐渐变
- 平衡车、扭扭车专用80V转5V2A直流降压芯片丝印82DX
芯派科技
IC集成电路
+V183V1258V6557产品概述:82DX是一款高效率、480KHz固定开关频率PWM直流降压转换器,该转换器可以在4.5V至80V的宽输入电压范围内,具有1A持续负载能力,低纹波和良好的线性负载调节率,内建频率补偿和固定频率振器,需外围元器件极少,使用简单。采用ESOP-8封装。深圳市芯派科技有限公司产品概述:82DX是一款高效率、480KHz固定开关频率PWM直流降压转换器,该转换器可以
- java线性表结构_Java数据结构——线性表
基洛伊
java线性表结构
原标题:Java数据结构——线性表Java数据结构——线性表的顺序存储实现一、描述线性结构特点:(1)存在唯一的一个被称作“第一个”的数据元素(2)存在唯一的一个被称作“最后一个”的数据元素(3)除第一个之外,集合中的每个数据元素均只有一个前驱(4)除最后一个之外,集合中的每个数据元素均只有一个后继线性表:是n个数据元素的有限序列。常用的两种存储结构为:线性表的顺序存储结构和线性表的链式存储结构。
- JAVA数据结构——线性表
NJfunkGiser
Java数据结构java数据结构线性表
JAVA数据结构(1)——线性表1.引言线性表是典型的数据结构之一,JavaAPI支持多种数据结构,利用集合框架进行具体实现。本文将剖析这些数据结构是如何实现的。线性表是按顺序储存数据时常用的一种数据结构。线性表的主要操作包括提取、插入、删除、查找以及判断线性表是否为空等功能。实现线性表的方式有两种,一种是数组储存线性表,另一种是使用链式结构。这两种类具备了相同的操作,但都具有不同的实现。2.线性
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多