- Linux搭建Java环境之jdk1.8安装图文教程
yundashi168
Java教程阿里云教程
Linux的使用相信大家都要用到java吧!在使用java前我们得先安装jdk以及配置环境变量等工作;下面小编给大家分享关于Linux安装jdk的详细步骤:【Linux服务器远程连接工具】xshell6快捷下载,xftp6快捷下载温馨提示:xshell负责编写和执行Linux命令,就是大家都知道的命令行。xftp负责上传和下载文件。两款软件搭配使用。还有一款免费的国产的linux远程连接客户端—f
- Spring Integration SFTP集成
亚林瓜子
springjava后端sftp
问题需要通过Spring使用SFTP上传文件。思路集成SpringIntegrationSFTP进行文件上传。步骤pom.xmlorg.springframework.integrationspring-integration-sftp6.3.3SftpConfig.javapackagecom.xxx.auth.config;importcom.xxx.auth.service.ICxxpAud
- 计算机网络笔记分享(第六章 应用层)
寒页_
计算机网络计算机网络笔记
文章目录六、应用层6.1域名系统DNS解析的两种查询方式6.2文件传送协议FTP简单传输协议TFTP6.3远程终端协议TELNET6.4万维网WWW统一资源定位符URL超文本传输协议HTTP万维网的文档HTML万维网的信息检索系统博客和微博社交网站6.5电子邮件6.6动态主机配置协议DHCP6.7简单网络管理协议SNMP6.8应用进程跨越网络的通信几种常用的系统调用6.9P2P应用介绍学习计算机网
- tp6 购买商品送积分,上级也送积分,签到、推荐都送积分如何实现?
m0_69254007
开发语言php
在ThinkPHP6中实现购买商品送积分、上级也送积分、签到、推荐都送积分的功能,需要涉及后端逻辑处理、数据库设计以及可能的前端交互。以下是一个大致的实现方案:1.数据库设计首先,需要设计几个关键的数据库表来支持这些功能:用户表(users)字段名字段类型字段含义idINT(11)UNSIGNED用户IDusernameVARCHAR(255)用户名integralINT(10)UNSIGNED用
- ThinkPHP5.1学习--ThinkPHP5.1 入门开启
Cure The World
PHPThinkPHPphpthinkphp后端
一.框架简介ThinkPHP5.1是目前框架正式版的最新版本;ThinkPHP6.0目前是预览版(尚未稳定的测试版),正式版后考虑制作;TP框架是免费开源的、轻量级的、简单快速且敏捷的PHP框架;你可以免费使用TP框架,甚至可以将你的项目商用;ThinkPHP5.1要求PHP版本是5.6+以上(目前最新版本是7.x);我们采用最新7.x来运行TP5.1,而预览版TP6需要7.1+;集成环境这里采用
- thinkPhp 6 从入门到精通(入门篇)
歌齽雪默萧
thinkphp6php后端
众所周知PHP是全世界最好的语言,没有之一(一个php程序员最后的倔强)。thinkPHP6作为主流框架被广泛使用下面教学thinkphp6的安装1.开发tp6之前得把小皮版本调到php7.3.4.nts没有就安装域名可以自己设置,跟目录写自己的,同步到hosts包括composer1.8.5也需要安装,后期多数代码都需要composer创建管理里面倒数第二个就是“composer”2.在控制面板
- TP6开发文档概述
CRMEB-嘉嘉
httpstp6
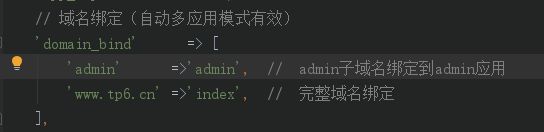
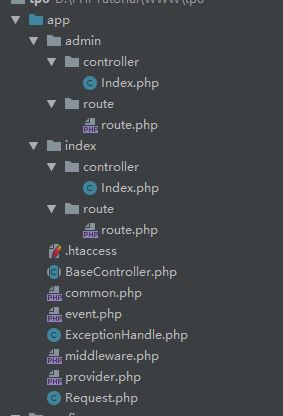
TP6(ThinkPHP6)是一个使用PHP语言开发的快速、兼容且简单的面向对象开发框架。以下是一个简化的TP6开发文档概述,涵盖了核心功能和一些常用方法:一、环境准备PHP安装:确保已经安装了与TP6兼容的PHP版本。Composer安装:Composer是PHP的依赖管理工具,用于安装和管理TP6及其依赖。TP6安装:使用Composer创建新的TP6项目,命令为composercreate-
- 全开源免费的客服系统来了
new_一个对象
独立客服系统全开源CRMChatphp
aboutCRMChat是采用Swoole4+Tp6+Redis+Vue+Mysql开发的独立高性能客服系统,客服系统用户端支持Pc端、移动端、小程序、文章中接入客服,利用超链接、网页内嵌、二维码、定制对接等方式让网上所有通道都可以快速通过本系统联系到商家,商家端支持Pc端、移动端(App)随时随地接收到用户的各种咨询,商家可以添加话术库、也可以对用户进行分组、加标签、加备注进行管理,是一款互联网
- Xftp6或者Xshell6评估期已过 解决办法
hey_沙子
评估期已过,因为我下载的版本是evaluation版本,是有期限的。大家可以修改为Homeandschooluse的版本,这样就不会出现这个提示了。具体的操作步骤如下:1、前往下载地址,无论是点击下架Xftp6还是Xshell6都会进入如下就界面,此时选择下载一个或者两个都可以https://www.netsarang.com/download/down_form.html?code=622ima
- 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-1.工具和本地环境
最强的森
网站开发phpvue.jsphpthinkphpcomposerweb全栈mysql
技能学习:学习使用php(tp6框架)+vue.js,开发前端全栈网站-1.工具和本地环境技能学习:学习使用php(tp6框架)+vue.js,开发前端全栈网站-1.工具和本地环境技能学习:学习使用php(tp6框架)+vue.js,开发前端全栈网站-2.启动项目技能学习:学习使用php(tp6框架)+vue.js,开发前端全栈网站-3.路由、模型与数据库操作技能学习:学习使用php(tp6框架)
- 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-3.路由、模型与数据库操作
最强的森
vue.js网站开发phpthinkphp数据模型mysqlnavicatweb全栈
技能学习:学习使用php(tp6框架)+vue.js,开发前端全栈网站-3.路由、模型与数据库操作技能学习:学习使用php(tp6框架)+vue.js,开发前端全栈网站-1.工具和本地环境技能学习:学习使用php(tp6框架)+vue.js,开发前端全栈网站-2.启动项目技能学习:学习使用php(tp6框架)+vue.js,开发前端全栈网站-3.路由、模型与数据库操作技能学习:学习使用php(tp
- 技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-4.跨域且传输数据,并优化后端接口
最强的森
vue.js网站开发phpvueaxiosthinkphp跨域web全栈
技能学习:学习使用php(tp6框架)+vue.js,开发前端全栈网站-4.优化后端接口,前端使用axios实现接口功能技能学习:学习使用php(tp6框架)+vue.js,开发前端全栈网站-1.工具和本地环境技能学习:学习使用php(tp6框架)+vue.js,开发前端全栈网站-2.启动项目技能学习:学习使用php(tp6框架)+vue.js,开发前端全栈网站-3.路由、模型与数据库操作技能学习
- 2024全栈时代开启-世界上最好的语言php学习-thinkphp 框架
江南一舟110
phpphp学习开发语言
1.最好的语言PHP没有之一,开发速度比Java千百倍快,web开发量世界第二,高并发一样可以处理,php7.8性能大幅度提升,2.2024全栈时代,前后端分离总归有统一,分久必合合久必分3.tp6以后全部使用Composer安装这东西类Java里面的Mavennode里面的npmpython里面的pipThinkPHP是一个免费开源的,快速、简单的面向对象的轻量级PHP开发框架,是为了敏捷WEB
- ThinkPHP6使用redis缓存
一个小菜鸟x
phpthinkphpredis缓存
php安装redis扩展redis命令tp6缓存配置1、安装redis扩展后运行2、修改配置目录config下面的cache.php文件return['default'=>'file','stores'=>[//文件缓存'file'=>[//驱动方式'type'=>'file',//设置不同的缓存保存目录'path'=>'../runtime/file/',],//redis缓存'redis'=>
- Thinkphp6中配置并使用redis
PHP太baby咯
redisThinkphp6数据库redis缓存数据库1024程序员节php
目录一、安装redis二、在thinkphp6中配置redis三、在TP6框架中简单使用redis四、总结
- python一般用什么软件编程,python编程需要哪些软件
chatgpt002
人工智能
大家好,本文将围绕python需要什么软件进行代码编写展开说明,python用什么软件编写程序是一个很多人都想弄明白的事情,想搞清楚python一般用什么软件编程需要先了解以下几个事情。文章目录一、软件下载二、软件列表1、Python+PyCharm2、Cmder3、Tabby4、Navicat5、XFtp6、VSCode7、Github8、Git9、Postman10、微信开发者工具11、云服务
- CRMEB V4.X打通版小程序公众号H5 App商城源码 免授权可商用
ms3_ishenglu
小程序
名称:CRMEBV4.X打通版小程序公众号H5App商城源码免授权可商用运行环境:php/mysql介绍:服务器环境推荐要求:Nignx/Apache/IISPHP7.1~7.4MySQL5.7RedisCRMEB打通版是一款全开源支持免费商用的PHP单商户商城系统;CRMEB技术团队(官网:www.crmeb.com)历经4年时间匠心之作!系统采用前后端分离技术,基于TP6+Uni-app框架开
- Docker之本地镜像发布到私有库
梦樊哥哥
Dockerdockerlinux运维私服库
目录一、下载镜像dockerregistry二、运行私有库registry三、案例演示3.1、运行ubuntu容器3.2、安装包3.3、测试ifconfig编辑3.4、commit新镜像3.5、测试新镜像功能四、curl验证私服库上有什么镜像五、将新镜像XX修改符合私服规定的TAG六、修改配置文件使之支持http6.1、编辑/etc/docker/daemon.json文件6.2、重启docker
- 阿里云centos8安装mysql5.7.26
风雨秋烟
服务器centos
百度网盘mysql5.7.26的安装包链接:https://pan.baidu.com/s/1WDeMtFsrh7lNtQ53GXRv8Q提取码:kmcl官网下载地址:https://dev.mysql.com/downloads/mysql/5.7.html#downloadsArchives是mysql历史版本号第一步上传解压1、使用Xftp6上传mysql安装包到/usr/local/2、解
- tp6 微信支付和微信退款
nzz_171214
tp6微信支付微信退款
微信支付调用wxPays_return_arr($pay_data);}微信支付回调:控制器内容:callback($message);return$res;}else{return'参数错误';}}callback方法:name('goods_order')->field('id,system_order_num,goods_id,goods_num,total_price,order_stat
- tp5中使用ueditor编辑器保存文本到数据库后编辑时数据回显显示html标签问题解决办法
nzz_171214
编辑器数据库html百度编辑器
数据表中保存的数据为带html标签的源码,如图:编辑器页面需要的内容:div{width:100%;}{$vo.content}//实例化编辑器editorcontent2=newbaidu.editor.ui.Editor();editorcontent2.render('editor');try{editorcontent2.sync();}catch(err){}tp6框架中这个编辑器的控制
- docker compose部署nginx,php,mysql
Apa琦
部署思路,编写docker-compose创建nginx,php,mysql三个容器,并把相应的路径映射到本地目录。我的php框架为thinkphp6rc,前端为vue。我将tp6的入口文件改为home.php。访问域名/home.php/xxxx/xxx是访问tp6,访问域名/xxx/xxx则访问的是vueps:文章在Windows10下部署的,暂时未在linux上运行DockerCompose
- thinkphp-tp6连表使用chunk分块操作数据的坑
Thepatterraining
#thinkphpphpthinkphpchunk
thinkphp-tp6使用chunk分块操作数据的坑有的时候我们会遇到需要定时操作数据的需求,比如定时更新所有用户的权益,徽章等等。这个时候你不能一次性取出所有数据来进行操作,因为数据量太大了,我们一次取出全部,先不说mysql数据库会很慢,就算取出来传给你,网络开销也很大。这时候你通过网络接收到数据以后,会把这些数据放到一个变量里面。这个变量是存在内存中的,如果过大还会导致内存溢出,内存不足的
- 国内可用的Internet时间同步服务器地址(NTP时间服务器)
数据小菜鸟
不知道什么鬼我这系统自带的Internet时间同步服务器地址居然不可用,终端ping系统自带服务器两个居然都不通???难道时间服务器也和谐么?好在阿里云提供了7个NTP时间服务器也就是Internet时间同步服务器地址ntp1.aliyun.comntp2.aliyun.comntp3.aliyun.comntp4.aliyun.comntp5.aliyun.comntp6.aliyun.comn
- Thinkphp模板输出JSON数据用于VUE
wyc0859
用了Thinkphp模板,但又用VUE做筛选,数据不能直接用,需要转一下//TP6模板输出View::assign('list',json_encode($list,true));//输出json,但会有转义字符//vuedata(){return{xlist:JSON.parse('{$list}'.replace(/"/g,'"'))//替换转义字符后,将json字符串转json对象
- Linux第二章:5.Xshell安装教程、使用Xshell6进行Linux远程登录
MicroLindb
Linux网络linux网络Xshell
一、远程登录的意义1.Linux服务器是共享的2.程序员需要远程登录到Linux进行项目的开发和管理3.是一种合作机制1.Xshell6实现->对linux系统进行远程登录2.Xftp6实现->登录后对远程服务器进行文件管理二、远程登录·准备工作一、Xshell安装教程:1.下载地址:https://xshell.en.softonic.com/download2.正常下载,默认安装即可二、查看虚
- 2022 采用uni-app开发的多端圈子社区论坛系统
程序员-南
微信小程序uniappthinkphpuni-app前端微信小程序
2022采用uni-app开发的多端圈子社区论坛系统系统基于TP6+Uni-app框架开发;客户移动端采用uni-app开发,管理后台TH6开发。系统支持微信公众号端、微信小程序端、H5端、PC端多端账号同步,可快速打包生成APP。拥有完善的后台管理,不需要你懂PHP,按照教程3分钟安装完即可使用。堪比深夜的杜蕾斯还方便。我们为你准备漂亮的UI前端。导入UNI,2分钟编译为小程序,3分钟编译为安卓
- tp6框架中Http类 请求的header、body参数传参 及post、file格式
一分半心动
php
引入Http类:在需要使用的地方引入Http类:usethink\facade\Http;GET请求示例:$response=Http::get('https://example.com/api/resource');设置Header参数:$headers=['Authorization'=>'BearerYourAccessToken','Content-Type'=>'application/
- tp6 文件验证规则
一分半心动
php
//使用验证器验证上传的文件validate(['file'=>['fileSize'=>100*1024*1024,//100MB'fileExt'=>'pdf']],['file.fileSize'=>'文件太大','file.fileExt'=>'不支持的文件后缀',])->check(['file'=>$fileInfo]);
- 原生的cURL函数而不是 tp6框架的Http类,curl_init()、curl_setopt()和curl_exec()等cURL函数
一分半心动
服务器httpphp
GET请求示例://初始化cURL$ch=curl_init();//设置cURL选项curl_setopt($ch,CURLOPT_URL,'https://example.com/api/resource');curl_setopt($ch,CURLOPT_RETURNTRANSFER,1);//执行cURL并获取返回结果$response=curl_exec($ch);//关闭cURL资源c
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_