技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-3.路由、模型与数据库操作
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-3.路由、模型与数据库操作
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-1.工具和本地环境
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-2.启动项目
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-3.路由、模型与数据库操作
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-4.跨域且传输数据,并优化后端接口
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-5.用户登录(一),密码的bcrypt(hash)加密与验证
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-6.用户登录(二),token验证
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-7.分类的模型关联和通用CRUD接口
技能学习:学习使用php(tp6框架) + vue.js,开发前端全栈网站-8.使用mavoneditor(vue的markdown编辑器),并批量上传图片
1.URL访问
在多应用模式下,URL的访问地址定义如下:
http://serverName/index.php/应用/控制器/操作/参数/值...
在上篇文章我们使用url重写方法,将index.php隐藏,所以URL访问地址为:
http://serverName/应用/控制器/操作/参数/值...
根据上篇文章创建的admin端为例:

此时查看路由设置:

thinkphp框架给控制器和操作设置了默认值,这也是我们不输入控制器名和操作名就可以访问页面的原因:

最官方的访问方法应该是:
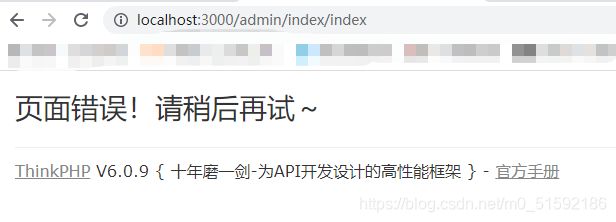
localhost:3000/admin/index/index
可能是自动查找index操作的原因,输入此段url会报错:

所以,输入到控制器就结束,控制器会自动查找默认操作名index:

如果我们想访问其他操作,可以定义操作名和操作方法:

此时,URL访问不输入操作名就会跳转到默认操作index,需要访问hello操作就要带上hello操作名:

2.路由与强制路由
(1)多应用模式下的路由定义:
以admin应用为例,创建route文件夹,内部新建文件app.php。

编写admin应用路由:
a.只要是php文件,必须有引用文本,后半段?>可不写。
b.thinkphp框架需要对每一个功能模块进行命名空间定义,这样才能通过命名空间使用控制器访问该模块下的方法。
c.使用路由模块需要通过命名空间引入路由模块的方法。

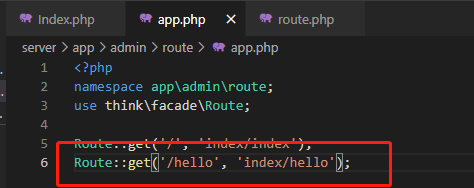
此时,使用路由方法定义路由:
// 自定义访问地址 // 控制器/操作
Route::get('/', 'index/index');

此时,访问admin应用,自动跳转到该方法:

再定义hello方法:


(2)全局路由定义
thinkphp的一切功能的运行顺序都是从内到外:

在admin应用中定义的路由,url访问需要加admin:
localhost:3000/admin
而如果我们想要访问域名的同时直接跳转到web应用,就可以使用全局路由:

此时直接访问域名,失败:

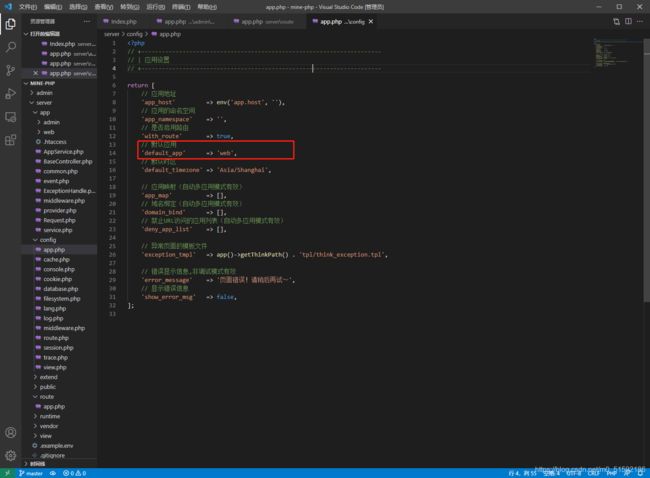
在网上查询原因,开启多应用模式下,全局路由应该只可以返回数据,而不能解决url定向问题,解决方法应该在全局设置config/app.php修改默认应用名:

测试:

(3)强制路由
我比较喜欢使用thinkphp的强制路由方法。此方法可以提高网站的安全性。
修改路由配置:

此时,刷新页面,找不到该页面了:

强制路由的作用是,网站只能访问我们已经定义好的路由,没有定义的路由地址网站无法访问。
所以要想访问该地址,就必须在路由中写入该地址:

再次刷新页面就可以访问了:

同时,在admin应用为例,我们此时只可以通过localhost:3000/admin访问应用,如果携带控制器名和操作名同样无法进行访问:


也就是说,强制路由状态下,我们将其设置为如何显示,就只能通过这种方法进行显示。
3.模型
掌握路由之后,就可以通过路由进行数据接口的设置,但在此之前,我们需要学习数据模型。
每个数据模型代表一个数据表,通过数据模型上传数据到数据库的表中。
(1)创建模型
我们以admin为例,创建一个管理员模型Admin.php文件。

模型名会对应数据库中的数据表名,采用首字母大写的驼峰命名法。如果模型名为AdminModel,则对应的数据表名就应该为admin_model。
此时我们定义的模型名为Admin,那么数据库中的数据表就应该为admin。
(2)连接数据库并新建数据表
打开navicat,新建一个数据库。

连接测试:

在连接中右键新建数据库:

确定,双击mine-php数据库,新建表,根据模型名,定义表名为admin。

ctrl+s保存输入表名admin,确定:


回到Admin.php模型,设置字段内容:
namespace app\admin\model;
use think\Model;
class Admin extends Model{
// 设置字段信息
protected $schema = [
'id' => 'int',
'username' => 'string',
'password' => 'string',
];
}
4.数据库操作模型
(1)新增数据
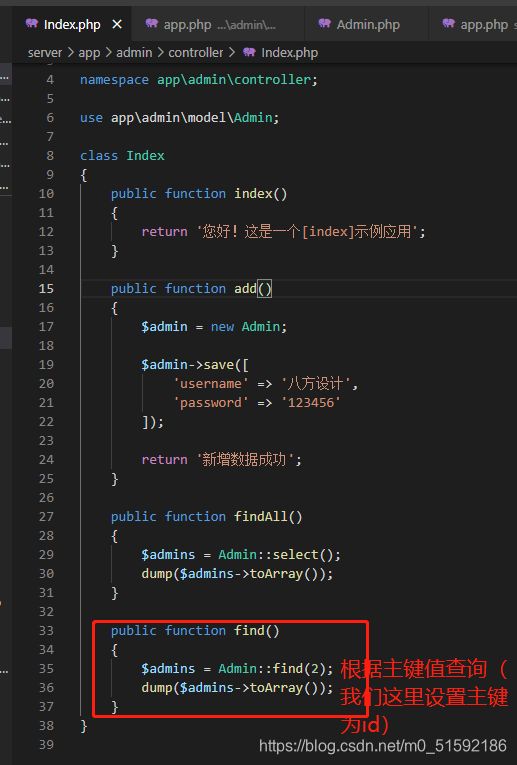
在admin应用中编写新增数据方法add():
public function add()
{
$admin = new Admin;
$admin->save([
'username' => 'admin',
'password' => '123456'
]);
return '新增数据成功';
}

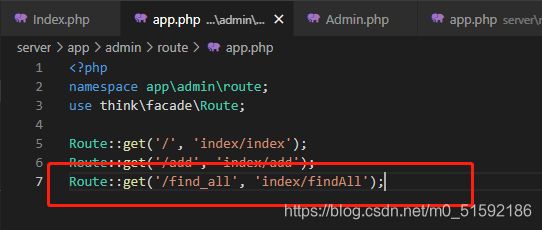
定义新增数据路由:

页面输入接口连接测试:

刷新查看数据库表:

插入成功。
为之后操作测试做铺垫,再插入两条数据:

(2)查找数据
- 查找全部数据
public function find_all()
{
$admins = Admin::select();
dump($admins->toArray());
}
public function findAll()
{
$admins = Admin::select();
dump($admins->toArray());
dump('______分界线______');
$list = Admin::where('password', '123456')->limit(2)->order('id', 'asc')->select();
foreach($list as $key=>$admin){
echo $admin->name;
}
}
- 查找单条数据
public function find()
{
$admins = Admin::find(2);
dump($admins->toArray());
}

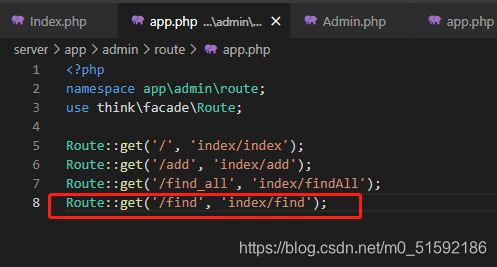
添加路由:

网页测试:

也可以通过使用查询构造器查询满足条件的数据:
public function find()
{
$admins = Admin::where('username', '八方设计')->find();
dump($admins->toArray());
}

(3)更新数据
更新数据的过程就是先查找再更新。
也就是上面两种方法的合并:
public function update()
{
// 查找单条数据
$admin = Admin::where('username', '最强的森')->find();
// 定义修改值并保存
$admin -> password = "666666";
$admin -> save();
}
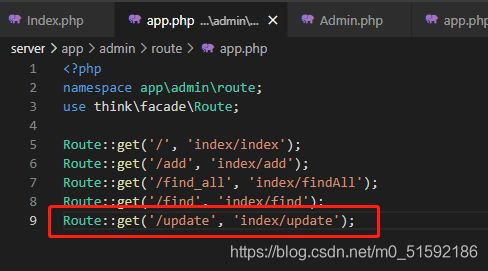
添加路由:

网页测试,本次没有return返回结果,但没有报错就是成功了:

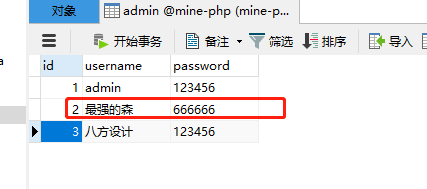
刷新navicat查看:

以上方法算是查询构造器方法。
修改方法也可以使用静态方法直接查找字段进行更新:
// 静态方法直接更新
$admin = Admin::update(['password' => '111111'], ['username' => '八方设计']);
return '修改数据成功';
$admin= new User;
$data= [
// 修改id为1的字段
['id'=>1, 'name'=>'thinkphp', 'email'=>'thinkphp@qq.com'],
// 修改id为2的字段
['id'=>2, 'name'=>'onethink', 'email'=>'onethink@qq.com']
];
$admin->saveAll($data);
(4)删除数据
删除方法也比较灵活:
a.先查找再删除:
$admin = Admin::find(1);
$admin->delete();
b.根据主键删除:
Admin::destroy(1);
// 支持批量删除多个数据
Admin::destroy([1,2,3]);
c.条件删除:
Admin::destroy(function($query){
$query->where('id','>',10);
});
// 或
Admin::where('id','>',10)->delete();
我就不一个一个测试了,中和三类方法制作一个构造器查询在删除:
public function delete()
{
// 查找
$admin = Admin::where('username', 'admin')->find();
$admin->delete();
return '删除数据成功';
}

navicat刷新查看:

到此路由、模型与数据库的操作到此学习完。
下篇文章我们实现CRUD接口优化,并与前端交互完成数据的操作。
更多设计、功能的学习经验,大家也可以去我的公众号查看!
————